CAD数据分块,偏移校准,加载到百度地图、高德地图、谷歌等地图上
前面分享过一篇如何将CAD海量数据显示在百度地图上(百度地图Canvas实现十万CAD数据秒级加载),但是很多开发者在CAD数据提取时遇到了问题,所以接下来的文章将介绍如何将CAD数据提取。
准备软件:
1. Global Mapper V20.0
2.AutoCAD(我用的是2019,其他版本也可以)
第一部分 CAD提取块
由于一张CAD图数据量巨大,在Global Mapper中加载整张CAD图移动和处理都会非常慢,所以我们先要提取一部分能够较快校准的块。
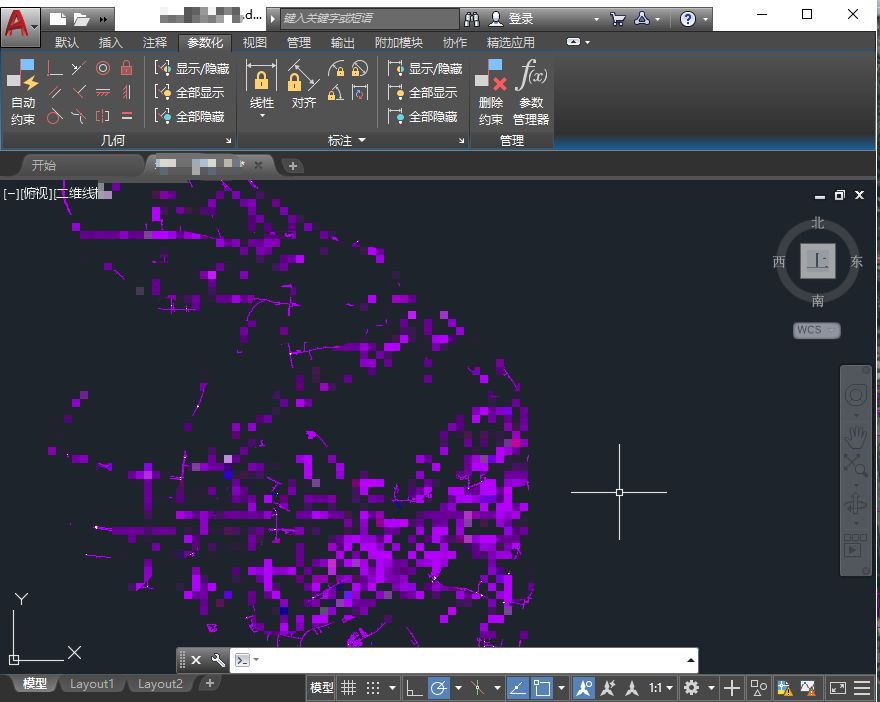
第一步,将CAD图打开,如图

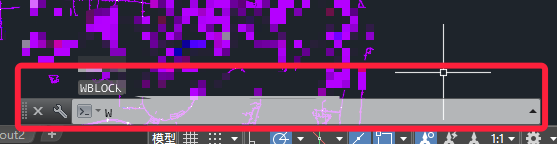
第二步,在命令栏输入:w 然后回车

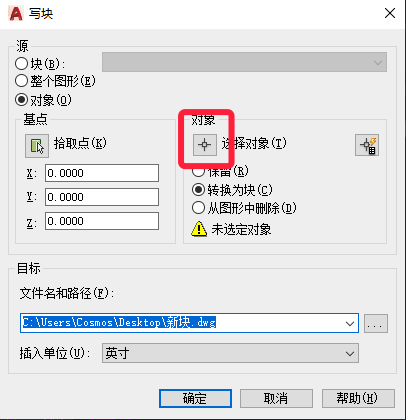
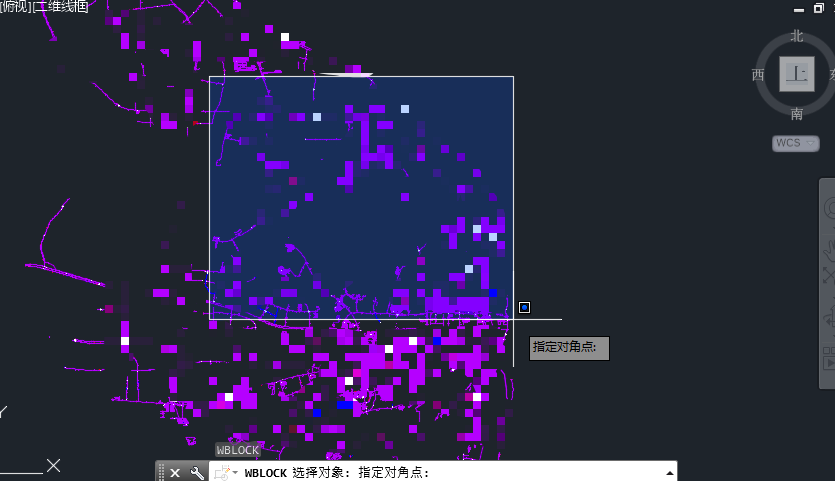
第三步,在弹出的窗口中点击选择转换为块,然后点击选择对象前面的按钮,在图上框选出一块比较容易在地图上定位的区域

第四步,选择完毕后按回车,并选择保存的文件名和路径,到此第一部分就完成了

第二部分 Global Mapper地图加载
第一步 打开安装好的Global Mapper

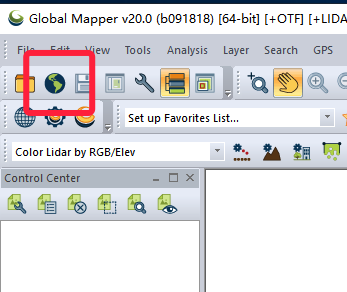
第二步,加载在线底图,点击左上角地球按钮

在弹出的窗口中点击 Add New Source

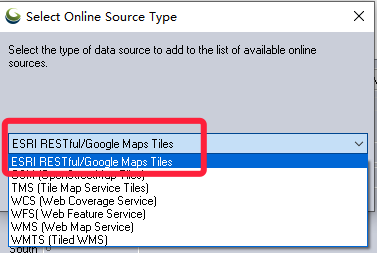
选择第一项 ESRI RESTful/Google Maps Tiles ,然后确认

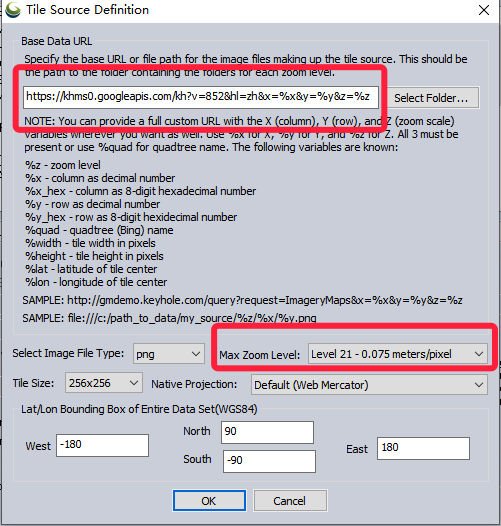
将地址填写为:https://khms0.googleapis.com/kh?v=852&hl=zh&x=%x&y=%y&z=%z
然后点击OK

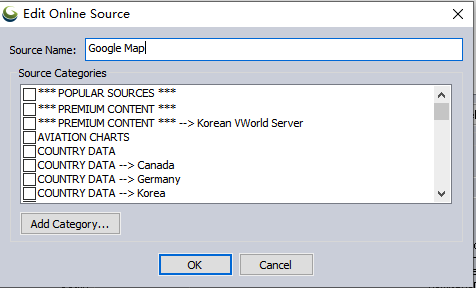
然后给这个地图源取个名称(随意),点击OK

然后选择刚刚添加的数据源,选择Entire Data Source Bounds,最后点击Connect
!!!注意:这里需要用到国外网络!!!
因为国内的地图大多数有偏移,校准后的结果并非准确的WGS84坐标,所以我们需要用到Google无偏移地图

加载成功后可以在软件中看到这个世界地图

第三部分 Global Mapper加载CAD图
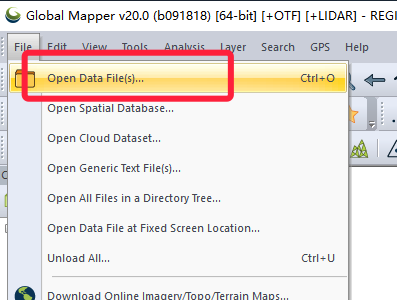
第一步,完成第二部分后,选择左上角File -> Open Data Files , 打开我们之前在第一部分保存的CAD块

第二步,选择投影,选成和下图一样

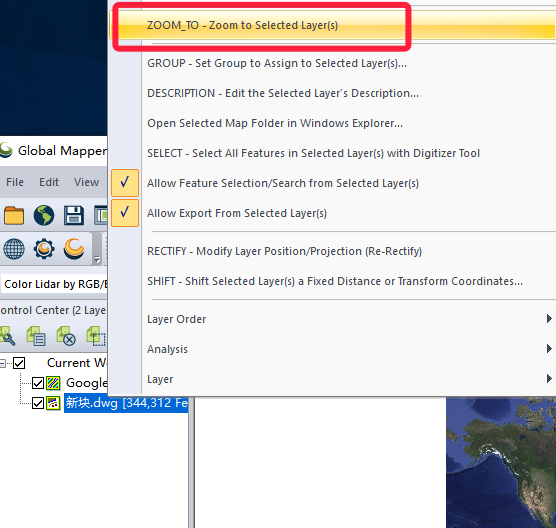
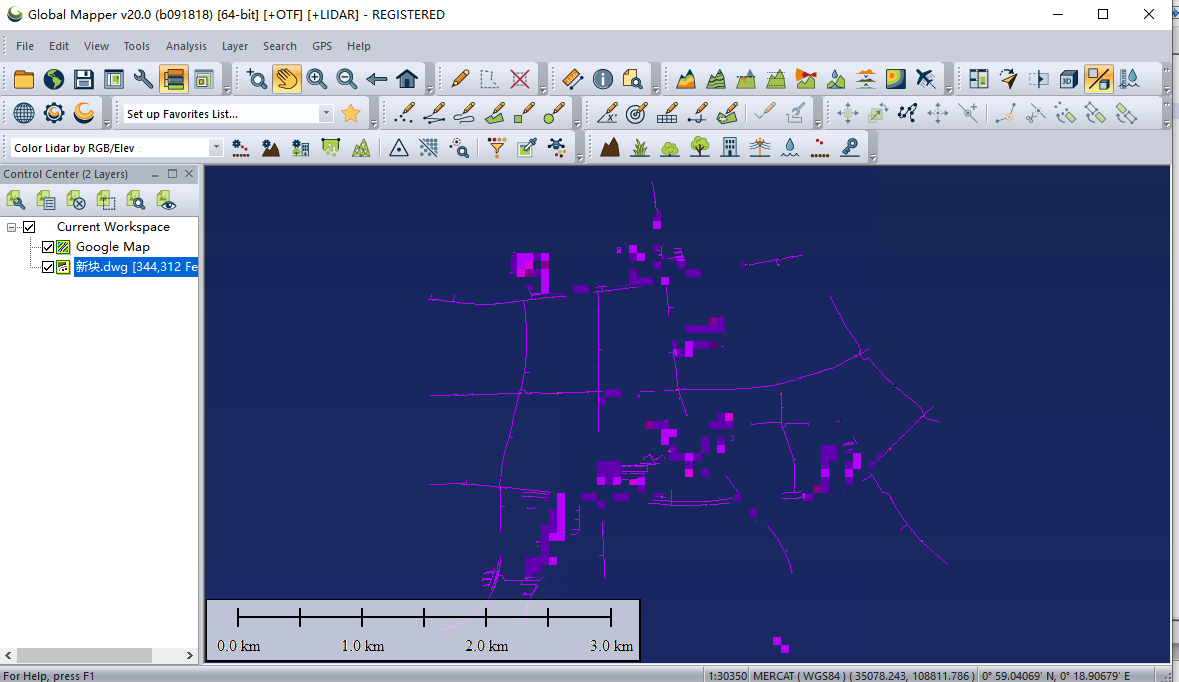
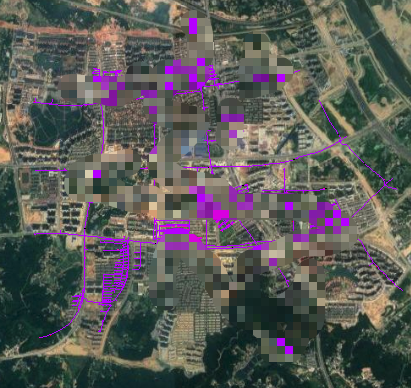
第三步,确定之后等待加载完成,可以看到左侧Workspace里面已经有我们添加的图,此时 右击 添加的CAD图层,然后选择 ZOOM_TO,我们将会看到我们选出的清晰的CAD块

由于CAD图签署了保密协议,所以本文中所有的图都进行了马赛克操作

第四部分 校准CAD图,得到校准参数
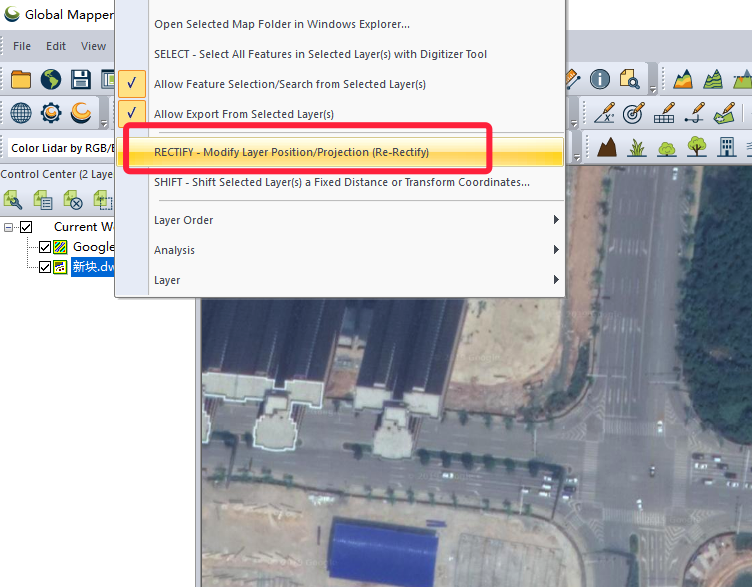
第一步,通过缩放地图,在地图上大概找到CAD图在地图上对应的位置,位置调整合适后右击添加的CAD图层,选择 RECTIFT

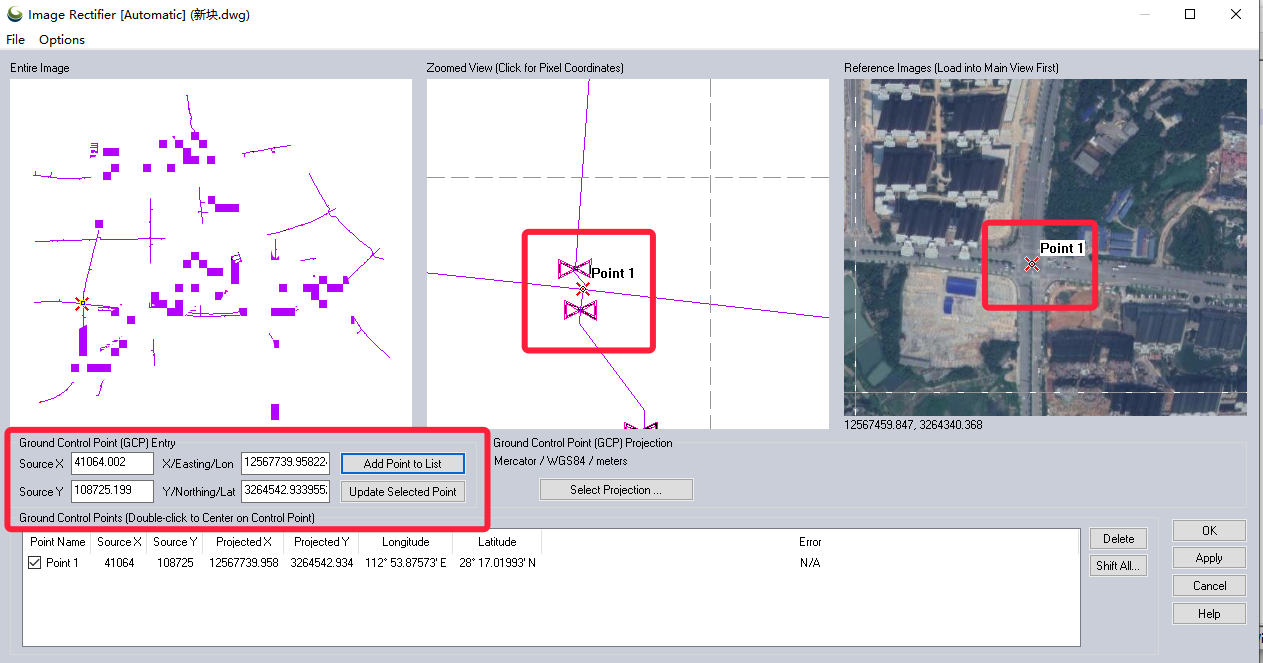
第二步,在CAD图中选择一个点
然后,在地图中找到对应的点,最好选择交叉线,比较好定位

!!!将左下角四个值记录下来(关键)!!!记录表格参考:

因为基本所有CAD图都只需要平移操作,所以,只需要一个参考点即可,也可多个点求平均值,偏移值 = 实际值-CAD值
偏移值为正数时,在纵向方向上CAD图需要上移,反之下移,在横向方向上偏移值为正则右移,反之左移。
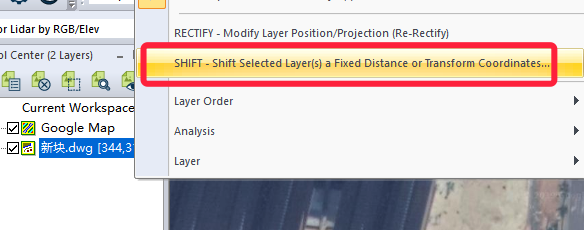
第三步,回到主窗口,右击添加的CAD图,点击SHIFT

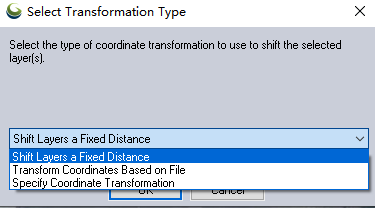
选择第一项

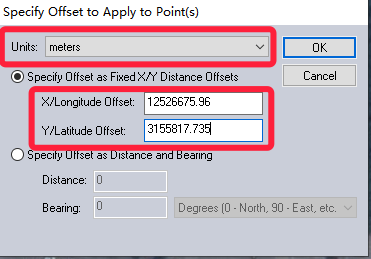
将之前计算的偏移值粘贴进来,确定

将地图调节到合适个大小,然后进行微调,可以得到比较准确的偏移参数,如下图所示

CAD数据分块,偏移校准,加载到百度地图、高德地图、谷歌等地图上的更多相关文章
- js/jquery控制页面动态加载数据 滑动滚动条自动加载事件--转他人的
js/jquery控制页面动态加载数据 滑动滚动条自动加载事件--转他人的 相信很多人都见过瀑布流图片布局,那些图片是动态加载出来的,效果很好,对服务器的压力相对来说也小了很多 有手机的相信都见过这样 ...
- Flutter 初始化数据完成后再加载页面
一.初始化数据完成后再加载数据 1.为了达成这个目标尝试了多种方法总是失败 在Init 和didChangeDependencies 初始化数据过也不行 @override void didChang ...
- CAD从二进流加载数据(com接口VB语言)
主要用到函数说明: MxDrawXCustomFunction::ReadBinStreamEx 从二进流加载数据,详细说明如下: 参数 说明 IMxDrawBinStream* pBinStream ...
- 代码: 两列图片瀑布流(一次后台取数据,图片懒加载。下拉后分批显示图片。图片高度未知,当图片onload后才显示容器)
代码: 两列图片瀑布流(一次后台取数据,无ajax,图片懒加载.下拉后分批显示图片.图片高度未知,当图片onload后才显示容器) [思路]: 图片瀑布流,网上代码有多种实现方式,也有各类插件.没找到 ...
- HIbernate的脏数据检测和延缓加载
脏数据监测: 在一个事务中,加载的数据,除了返回给用户之外,会复制一份在session中,在事务提交时,会用session中的备份和用户的数据进行比对,如果用户的数据状态改变, 则用户的数据即为:脏数 ...
- IOS - UITableView分批显示数据 实现点击加载更多
Phone屏幕尺寸是有限的,如果需要显示的数据很多,可以先数据放到一个table中,先显示10条,table底部有一察看更多选项,点击察看更多查看解析的剩余数据.基本上就是数据源里先只放10条, 点击 ...
- [JS前端开发] js/jquery控制页面动态加载数据 滑动滚动条自动加载事件
页面滚动动态加载数据,页面下拉自动加载内容 相信很多人都见过瀑布流图片布局,那些图片是动态加载出来的,效果很好,对服务器的压力相对来说也小了很多 有手机的相信都见过这样的效果:进入qq空间,向下拉动空 ...
- Swift - 本地数据的保存与加载(使用NSCoder将对象保存到.plist文件)
下面通过一个例子将联系人数据保存到沙盒的“documents”目录中.(联系人是一个数组集合,内部为自定义对象). 功能如下: 1,点击“保存”将联系人存入userList.plist文件中 2,点击 ...
- Android中获取网络数据时的分页加载
//此实在Fragment中实现的,黄色部分为自动加载,红色部分是需要注意的和手动加载, 蓝色部分是睡眠时间,自我感觉不用写 ,还有就是手动加载时,不知道为什么进去后显示的就是最后一行,求大神 ...
随机推荐
- configASSERT( uxCriticalNesting == ~0UL );问题
今天在单步调试FreeRTOS时,一直进入port.c 中的configASSERT( uxCriticalNesting == ~0UL ):函数.照片如下 上网一查,并且结合这个英文注释,才发现, ...
- kuberenetes CRD开发指南
扩展kubernetes两个最常用最需要掌握的东西:自定义资源CRD 和 adminsion webhook, 本文教你如何十分钟掌握CRD开发. kubernetes允许用户自定义自己的资源对象,就 ...
- Anaconda大法好,为什么要用Anaconda(附linux安装与用例)
距离写上一个博客已经过去很久了,注册的时候我还是个大三学生抱着windows系统的visual studio在OPENCV等等复杂组件下面瑟瑟发抖,一不小心就担心hpp找不到了,依赖库没了,或者安装了 ...
- jQuery写toTop(回到顶部)效果
在通常的网站开发中,页面有时候会很长,尤其是一些电商网站,为了提高用户的体验效果,我们通常会增加一个回到顶部的按钮,这个按钮我们同城会使用fixed定位,将其定位在当前可视区域某一固定位置.这个效果用 ...
- 【Git】Found a swap file by the name ".git/.MERGE_MSG.swp"
最近合并分支的时候总是遇到这个问题,导致合并之后还需要再提交一次--有点烦-- 解决方案: 在项目根目录(如/StudioProjects/demo/Leave)下,找到 .git/.MERGE_MS ...
- Apache Flink 1.9 重大特性提前解读
今天在 Apache Flink meetup ·北京站进行 Flink 1.9 重大新特性进行了讲解,两位讲师分别是 戴资力/杨克特,zhisheng 我也从看完了整个 1.9 特性解读的直播,预计 ...
- golang const 内itoa 用法详解及优劣分析
首先itoa 是什么 const 内的 iota是golang语言的常量计数器,只能在常量的表达式中使用,,即const内. iota在const关键字出现时将被重置为0(const内部的第一行之前) ...
- LR有的JMeter也有之三“集合点”
继续上两篇的文章内容和思路进行.(文思如尿崩,谁与我争锋----韩寒)哈哈! 集合点:简单来理解一下,虽然我们的“性能测试”理解为“多用户并发测试”,但真正的并发是不存在的,为了更真实的实现并发这感念 ...
- android ——滑动菜单
一.DrawerLayout是一个拥有两个子控件的布局,第一个子控件是主屏幕中显示的内容,第二个子控件是滑动菜单中显示的内容: <android.support.v4.widget.Drawer ...
- java面向对象中的集合
1.学习集合的原因? A.数组是面向过程的,集合是面向对象的. B.集合是类,具备类的封装,继承,多态...超强功能. C.数组是固定长度,集合是可变长度 D.数组没办法获得真实的元素个数:集合可以. ...
