【前端知识体系-NodeJS相关】对于EventLoop(事件轮询)机制你到底了解多少?
EventLoop
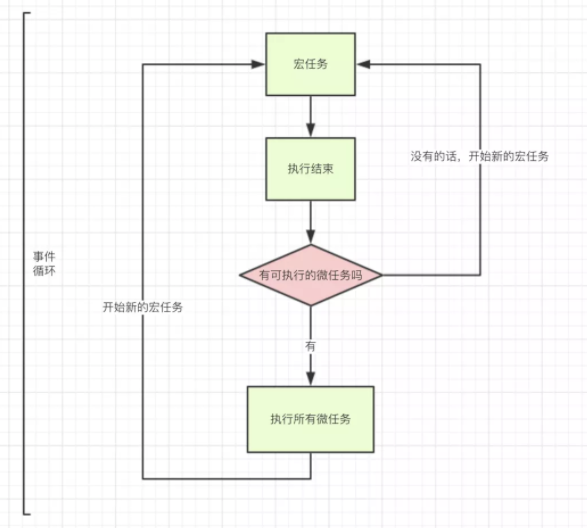
1. EventLoop的执行流程图
┌───────────────────────┐
┌─>│ timers │<————— 执行 setTimeout()、setInterval() 的回调
│ └──────────┬────────────┘
| |<-- 执行所有 Next Tick Queue 以及 MicroTask Queue 的回调
│ ┌──────────┴────────────┐
│ │ pending callbacks │<————— 执行由上一个 Tick 延迟下来的 I/O 回调(待完善,可忽略)
│ └──────────┬────────────┘
| |<-- 执行所有 Next Tick Queue 以及 MicroTask Queue 的回调
│ ┌──────────┴────────────┐
│ │ idle, prepare │<————— 内部调用(可忽略)
│ └──────────┬────────────┘
| |<-- 执行所有 Next Tick Queue 以及 MicroTask Queue 的回调
| | ┌───────────────┐
│ ┌──────────┴────────────┐ │ incoming: │ - (执行几乎所有的回调,除了 close callbacks 以及 timers 调度的回调和 setImmediate() 调度的回调,在恰当的时机将会阻塞在此阶段)
│ │ poll │<─────┤ connections, │
│ └──────────┬────────────┘ │ data, etc. │
│ | | |
| | └───────────────┘
| |<-- 执行所有 Next Tick Queue 以及 MicroTask Queue 的回调
| ┌──────────┴────────────┐
│ │ check │<————— setImmediate() 的回调将会在这个阶段执行
│ └──────────┬────────────┘
| |<-- 执行所有 Next Tick Queue 以及 MicroTask Queue 的回调
│ ┌──────────┴────────────┐
└──┤ close callbacks │<————— socket.on('close', ...)
- setTimeout/setInterval 属于 timers 类型;
- setImmediate 属于 check 类型;
- socket 的 close 事件属于 close callbacks 类型;
- 其他 MacroTask 都属于 poll 类型。
- process.nextTick 本质上属于 MicroTask,但是它先于所有其他 MicroTask 执行;
- 所有 MicroTask 的执行时机,是不同类型 MacroTask 切换的时候。
- idle/prepare 仅供内部调用,我们可以忽略。
- pending callbacks 不太常见,我们也可以忽略。
2. 执行机制
- 先执行所有类型为 timers 的 MacroTask,然后执行所有的 MicroTask(注意 NextTick 要优先哦);
- 进入 poll 阶段,执行几乎所有 MacroTask,然后执行所有的 MicroTask;
- 再执行所有类型为 check 的 MacroTask,然后执行所有的 MicroTask;
- 再执行所有类型为 close callbacks 的 MacroTask,然后执行所有的 MicroTask;
- 至此,完成一个 Tick,回到 timers 阶段;
……
如此反复,无穷无尽……

2.1 实例理解
const macroTaskList = [
['task1'],
['task2', 'task3'],
['task4'],
]
for (let macroIndex = 0; macroIndex < macroTaskList.length; macroIndex++) {
const microTaskList = macroTaskList[macroIndex]
for (let microIndex = 0; microIndex < microTaskList.length; microIndex++) {
const microTask = microTaskList[microIndex]
// 添加一个微任务
if (microIndex === 1) microTaskList.push('special micro task')
// 执行任务
console.log(microTask)
}
// 添加一个宏任务
if (macroIndex === 2) macroTaskList.push(['special macro task'])
}
// 输出结果:
// > task1
// > task2
// > task3
// > special micro task
// > task4
// > special macro task
2.2 执行细节分析
2.2.1 试分析下面程序的执行结果
console.log(1)
setTimeout(function() {
console.log(2)
})
Promise.resolve()
.then(function() {
console.log(3)
})
console.log(4)
2.2.2 执行流程分析
stack(执行栈)、Micro(微任务)、Macro(宏任务)
初始状态: stack:[], Micro: [], Macro: [script]。执行栈为空, 微任务为空, 宏任务队列中有一个整体的 script代码
主线程开始执行, 遇到console.log(1), 首先会打印 1
继续向下执行,遇到 setTimeout异步任务,就将其加入到Macro(宏任务)队列中。等待执行
继续向下执行, 遇到 Promise.resolve也是一个异步任务,单它是微任务,将其加入 Micro(微任务)队列中,等待着行
解析console.log(4), 并且打印4。 当主线程执行完打印的结果依次是 1 和 4。
这时候主线程就会问 任务(异步)队列,有没有微任务要执行,将所有的 Micro(微任务)加入执行栈执行, 打印结果 3
微任务执行完了, 就开始下一轮事件循环, 将第一个 Macro(宏任务)压入执行栈执行, 再次打印 2。

3. 谈一下宏任务与微任务的区别?(面试重点)
[!NOTE]
面试常考点,关键在于理解EventLoop的机制,以及宏任务和微任务的底层原理。
3.1 宏任务
- setTimeout
- setInterval
- setImmediate
- requestAnimationFrame
常见的宏任务: setTimeout、setInterval、setImmediate、 script中整体的代码、 I/O操作、 UI渲染等。
3.2 微任务
- process.nextTick
- MutationObserver
- Promise.then catch finally
常见的微任务有: process.nextTick、Promise和 MutationObserver监听DOM的变化。
3.3 微任务和宏任务的区别
[!NOTE]
- 微任务进入主线程执行是一队一队的, 而宏任务进入主线程是一个一个的。
- 微任务是在主线程空闲时批量执行, 宏任务是在事件循环下一轮的最开始执行
参考文章:
【前端知识体系-NodeJS相关】对于EventLoop(事件轮询)机制你到底了解多少?的更多相关文章
- 前端知识体系-NodeJS相关】NodeJS基础知识全面总结
NodeJS基础知识 1. Node的全局对象和全局变量 1.1 全局对象:所有模块都可以调用的 global:表示Node所在的全局环境,类似于浏览器的window对象. process:该对象表示 ...
- 【前端知识体系-NodeJS相关】NodeJS高频前端面试题整理
1. 为什么JavaScript是单线程? 防止DOM渲染冲突的问题: Html5中的Web Worker可以实现多线程 2.什么是任务队列? 任务队列"是一个先进先出的数据结构,排在前面的 ...
- 【前端知识体系-NodeJS相关】对NodeJS模块机制的理解
1. CommonJS模块规范 1.1 模块引用 var math = require('math'); 1.2 模块定义 [!NOTE] 上下文提供exports对象用于导出当前模块的方法和变量,并 ...
- 【前端知识体系-NodeJS相关】浅谈NodeJS中间件
1. 中间件到底是个什么东西呢? [!NOTE] 中间件其是一个函数,在响应发送之前对请求进行一些操作 function middleware(req,res,next){ // 做该干的事 // 做 ...
- 12.nodejs事件轮询机制
一:nodejs事件轮询机制 就是 函数的执行顺序 <script type="text/javascript"> setImmediate(function(){ ...
- 面试题: nodejs 的事件轮询机制
setTimeout(function(){ console.log('setTimeout()执行了') },0) setImmediate(function(){ console.log('set ...
- JS中的异步以及事件轮询机制
一.JS为何是单线程的? JavaScript语言的一大特点就是单线程,也就是说,同一个时间只能做一件事.那么,为什么JavaScript不能有多个线程呢?这样能提高效率啊.(在JAVA和c#中的异步 ...
- nodejs的事件轮询机制
1.timers定时器阶段 执行定时器到点的回调函数(所有定时器setTimeout / setInterval的回调函数都在这个阶段执行) 2.idle prepare 准备阶段 TCP错误回调 3 ...
- 【前端知识体系-JS相关】JS基础知识总结
1 变量类型和计算 1.1 值类型和引用类型的区别? 值类型:每个变量都会存储各自的值.不会相互影响 引用类型:不同变量的指针执行了同一个对象(数组,对象,函数) 1.2 typeof可以及检测的数据 ...
随机推荐
- Map随笔:有序的HashMap——LinkedHashMap
目录 Map随笔:有序的HashMap--LinkedHashMap 一,概述 二,源码结构 三,总结 Map随笔:有序的HashMap--LinkedHashMap 一,概述 LinkedHas ...
- VMware Workstation下载-安装-破解-秘钥
永不过期序列号:UZ792-DHF8J-M81XP-MGM5T-MCAF2 Vmware15注册机下载:链接: https://pan.baidu.com/s/1KbLq71tw_5pUKv2lRjF ...
- 201871010113-刘兴瑞《面向对象程序设计(java)》第十七周学习总结
项目 内容 这个作业属于哪个课程 <任课教师博客主页链接>https://www.cnblogs.com/nwnu-daizh/ 这个作业的要求在哪里 <作业链接地址>http ...
- Mybatis中的#{}和${}的区别?
1,首先Mybatis中的#{}与${}到底有什么区别? #{}:表示一个占位符号,通过#{}可以实现preparedStatement向占位符中设置值,自动进行java类型和jdbc类型转换,#{} ...
- Hive 报错 Error while compiling statement: FAILED: ParseException line 1:0 character '' not supported here (state=42000,code=40000)
Hive报错 Error while compiling statement: FAILED: ParseException line 1:0 character '' not supported h ...
- IT兄弟连 HTML5教程 HTML5表单 HTML5新增表单元素
HTML5有一些新的表单元素:<datalist>.<keygen>.<output>.不是所有的浏览器都支持HTML5新的表单元素,但即使浏览器不支持该表单属性, ...
- 04-Uwsgi配置启动Nginx虚拟主机配置
一.虚拟环境的安装 1.安装虚拟环境 sudo pip3 install virtualenv 2.安装virtualenvwrapper sudo pip3 install virtualenvwr ...
- Spring Boot 2 快速教程:WebFlux 快速入门(二)
摘要: 原创出处 https://www.bysocket.com 「公众号:泥瓦匠BYSocket 」欢迎关注和转载,保留摘要,谢谢! 02:WebFlux 快速入门实践 文章工程: JDK 1.8 ...
- GO-逻辑判断(if,else if,else,switch)
一.if逻辑判断 package main import "fmt" func main() { var a =10; if a>10 { //大括号前不能回车 fmt.Pr ...
- 简单实用的原生PHP分页类
一款简单实用的原生PHP分页类,分页按钮样式简洁美观,页码多的时候显示“...”,也是挺多网站用的效果 核心分页代码 include_once("config.php"); req ...
