你知道,HTTPS用的是对称加密还是非对称加密?
1、引言
随着互联网安全意识的普遍提高,对安全要求稍高的应用中,HTTPS的使用是很常见的,甚至在1年前,苹果公司就将使用HTTPS作为APP上架苹果应用市场的先决条件之一(详见《苹果即将强制实施 ATS,你的APP准备好切换到HTTPS了吗?》一文)。
所以,无论是即时通讯IM还是其它应用,在网络安全意识增强的今天,很多场景下使用HTTPS是肯定没错的。对于即时通讯IM的开发人员来说,长连接用TLS这没疑问,短连接用HTTPS也没问题,但我想问你一个最基础的面视问题:HTTPS到底用的是对称加密还是非对称加密?
要回答这个问题,显然需要再梳理一下HTTPS的技术原理了,本文将带你了解HTTPS到底用的是对称加密还是非对称加密,以及具体又是怎么使用的。
3、HTTPS灵魂拷问
随着 HTTPS 建站的成本下降,现在大部分的网站都已经开始用上 HTTPS 协议。大家都知道 HTTPS 比 HTTP 安全,也听说过与 HTTPS 协议相关的概念有 SSL 、非对称加密、 CA证书等。
但对于以下灵魂三拷问可能就答不上了:
- 1)为什么用了 HTTPS 就是安全的?
- 2)HTTPS 的底层原理如何实现?
- 3)用了 HTTPS 就一定安全吗?
不用担心,本文将在解答“HTTPS到底用的是对称加密还是非对称加密?”的同时层层深入,从原理上把 HTTPS 的安全性讲透,您也将同时理解上述问题。
4、HTTPS 的实现原理
大家可能都听说过 HTTPS 协议之所以是安全的是因为 HTTPS 协议会对传输的数据进行加密,而加密过程是使用了非对称加密实现。但其实:HTTPS 在内容传输的加密上使用的是对称加密,非对称加密只作用在证书验证阶段。
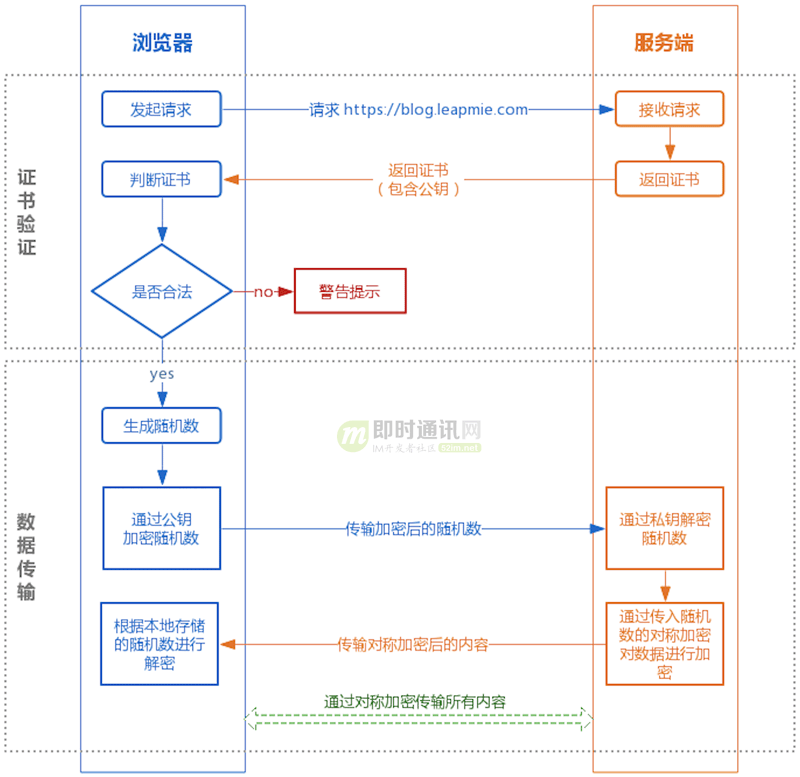
HTTPS的整体过程分为证书验证和数据传输阶段,具体的交互过程如下:

① 证书验证阶段:
1)浏览器发起 HTTPS 请求;
2)服务端返回 HTTPS 证书;
3)客户端验证证书是否合法,如果不合法则提示告警。
② 数据传输阶段:
1)当证书验证合法后,在本地生成随机数;
2)通过公钥加密随机数,并把加密后的随机数传输到服务端;
3)服务端通过私钥对随机数进行解密;
4)服务端通过客户端传入的随机数构造对称加密算法,对返回结果内容进行加密后传输。
5、为什么数据传输是用对称加密?
首先:非对称加密的加解密效率是非常低的,而 http 的应用场景中通常端与端之间存在大量的交互,非对称加密的效率是无法接受的。
另外:在 HTTPS 的场景中只有服务端保存了私钥,一对公私钥只能实现单向的加解密,所以 HTTPS 中内容传输加密采取的是对称加密,而不是非对称加密。
6、为什么需要 CA 认证机构颁发证书?
HTTP 协议被认为不安全是因为传输过程容易被监听者勾线监听、伪造服务器,而 HTTPS 协议主要解决的便是网络传输的安全性问题。
首先我们假设不存在认证机构,任何人都可以制作证书,这带来的安全风险便是经典的“中间人攻击”问题。
“中间人攻击”的具体过程如下:

如上图所以,过程原理如下:
- 1)本地请求被劫持(如DNS劫持等),所有请求均发送到中间人的服务器;
- 2)中间人服务器返回中间人自己的证书;
- 3)客户端创建随机数,通过中间人证书的公钥对随机数加密后传送给中间人,然后凭随机数构造对称加密对传输内容进行加密传输;
- 4)中间人因为拥有客户端的随机数,可以通过对称加密算法进行内容解密;
- 5)中间人以客户端的请求内容再向正规网站发起请求;
- 6)因为中间人与服务器的通信过程是合法的,正规网站通过建立的安全通道返回加密后的数据;
- 7)中间人凭借与正规网站建立的对称加密算法对内容进行解密;
- 8)中间人通过与客户端建立的对称加密算法对正规内容返回的数据进行加密传输;
- 9)客户端通过与中间人建立的对称加密算法对返回结果数据进行解密。
由于缺少对证书的验证,所以客户端虽然发起的是 HTTPS 请求,但客户端完全不知道自己的网络已被拦截,传输内容被中间人全部窃取。
7、浏览器是如何确保 CA 证书的合法性?
7.1 证书包含什么信息?
- 1)颁发机构信息;
- 2)公钥;
- 3)公司信息;
- 4)域名;
- 5)有效期;
- 6)指纹;
- 7)......
7.2 证书的合法性依据是什么?
- 1)首先:权威机构是要有认证的,不是随便一个机构都有资格颁发证书,不然也不叫做权威机构;
- 2)另外:证书的可信性基于信任制,权威机构需要对其颁发的证书进行信用背书,只要是权威机构生成的证书,我们就认为是合法的。
所以权威机构会对申请者的信息进行审核,不同等级的权威机构对审核的要求也不一样,于是证书也分为免费的、便宜的和贵的。
7.3 浏览器如何验证证书的合法性?
浏览器发起 HTTPS 请求时,服务器会返回网站的 SSL 证书,浏览器需要对证书做以下验证:
1)验证域名、有效期等信息是否正确:证书上都有包含这些信息,比较容易完成验证;
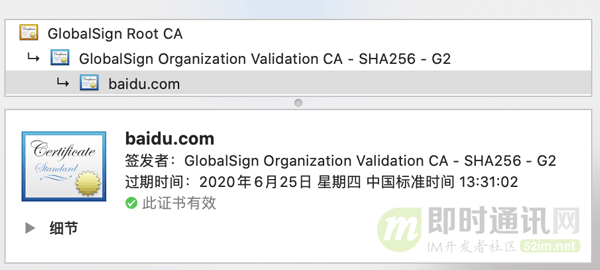
2)判断证书来源是否合法:每份签发证书都可以根据验证链查找到对应的根证书,操作系统、浏览器会在本地存储权威机构的根证书,利用本地根证书可以对对应机构签发证书完成来源验证(如下图所示):

3)判断证书是否被篡改:需要与 CA 服务器进行校验;
4)判断证书是否已吊销:通过CRL(Certificate Revocation List 证书注销列表)和 OCSP(Online Certificate Status Protocol 在线证书状态协议)实现,其中 OCSP 可用于第3步中以减少与 CA 服务器的交互,提高验证效率。
以上任意一步都满足的情况下浏览器才认为证书是合法的。
这里插一个我想了很久的但其实答案很简单的问题:
既然证书是公开的,如果要发起中间人攻击,我在官网上下载一份证书作为我的服务器证书,那客户端肯定会认同这个证书是合法的,如何避免这种证书冒用的情况?
其实这就是非加密对称中公私钥的用处,虽然中间人可以得到证书,但私钥是无法获取的,一份公钥是不可能推算出其对应的私钥,中间人即使拿到证书也无法伪装成合法服务端,因为无法对客户端传入的加密数据进行解密。
7.4 只有认证机构可以生成证书吗?
如果需要浏览器不提示安全风险,那只能使用认证机构签发的证书。但浏览器通常只是提示安全风险,并不限制网站不能访问,所以从技术上谁都可以生成证书,只要有证书就可以完成网站的 HTTPS 传输。
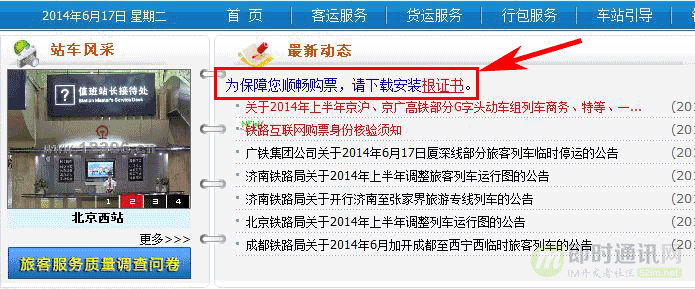
例如早期的 12306 采用的便是手动安装私有证书的形式实现 HTTPS 访问:

8、本地随机数被窃取怎么办?
证书验证是采用非对称加密实现,但是传输过程是采用对称加密,而其中对称加密算法中重要的随机数是由本地生成并且存储于本地的,HTTPS 如何保证随机数不会被窃取?
其实 HTTPS 并不包含对随机数的安全保证,HTTPS 保证的只是传输过程安全,而随机数存储于本地,本地的安全属于另一安全范畴,应对的措施有安装杀毒软件、反木马、浏览器升级修复漏洞等。
9、用了 HTTPS 会被抓包吗?
HTTPS 的数据是加密的,常规下抓包工具代理请求后抓到的包内容是加密状态,无法直接查看。
但是,正如前文所说,浏览器只会提示安全风险,如果用户授权仍然可以继续访问网站,完成请求。因此,只要客户端是我们自己的终端,我们授权的情况下,便可以组建中间人网络,而抓包工具便是作为中间人的代理。通常 HTTPS 抓包工具的使用方法是会生成一个证书,用户需要手动把证书安装到客户端中,然后终端发起的所有请求通过该证书完成与抓包工具的交互,然后抓包工具再转发请求到服务器,最后把服务器返回的结果在控制台输出后再返回给终端,从而完成整个请求的闭环。
既然 HTTPS 不能防抓包,那 HTTPS 有什么意义?
HTTPS 可以防止用户在不知情的情况下通信链路被监听,对于主动授信的抓包操作是不提供防护的,因为这个场景用户是已经对风险知情。要防止被抓包,需要采用应用级的安全防护,例如采用私有的对称加密,同时做好移动端的防反编译加固,防止本地算法被破解。
10、本文小结
以下用简短的Q&A形式进行全文总结。
Q: HTTPS 为什么安全?
A: 因为 HTTPS 保证了传输安全,防止传输过程被监听、防止数据被窃取,可以确认网站的真实性。
Q: HTTPS 的传输过程是怎样的?
A: 客户端发起 HTTPS 请求,服务端返回证书,客户端对证书进行验证,验证通过后本地生成用于改造对称加密算法的随机数,通过证书中的公钥对随机数进行加密传输到服务端,服务端接收后通过私钥解密得到随机数,之后的数据交互通过对称加密算法进行加解密。
Q: 为什么需要证书?
A: 防止”中间人“攻击,同时可以为网站提供身份证明。
Q: 使用 HTTPS 会被抓包吗?
A: 会被抓包,HTTPS 只防止用户在不知情的情况下通信被监听,如果用户主动授信,是可以构建“中间人”网络,代理软件可以对传输内容进行解密。
好了,回归到本文标的问题,我们来总结回顾一下。
Q: HTTPS用的是对称加密还是非对称加密?
Q: HTTPS 在内容传输的加密上使用的是对称加密,非对称加密只作用在证书验证阶段。(本文同步发布于:http://www.52im.net/thread-2866-1-1.html)
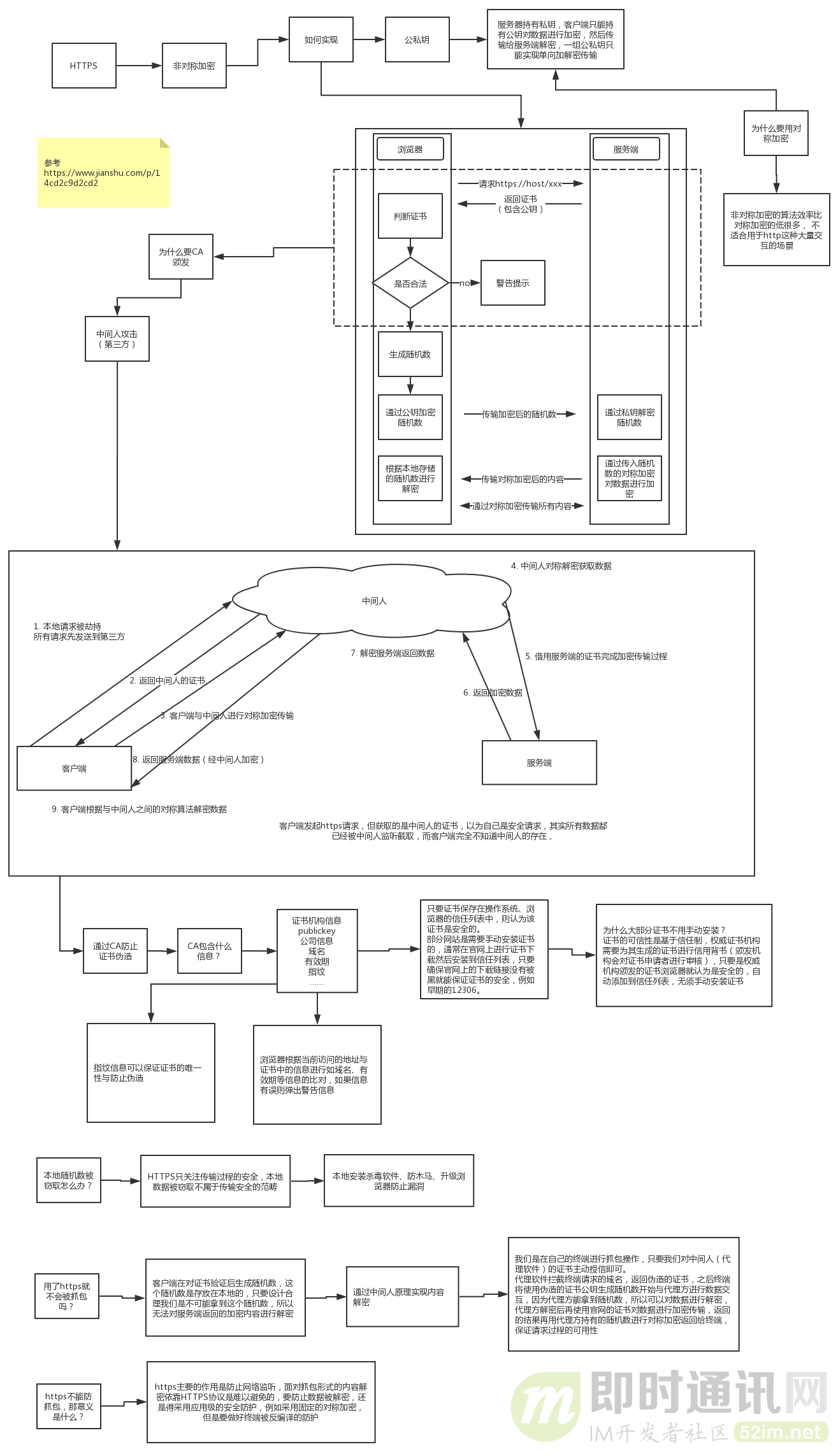
顺手 po 一张学习的过程图(点击查看大图):

你知道,HTTPS用的是对称加密还是非对称加密?的更多相关文章
- 理解SSL、HTTPS原理中的对称加密与非对称加密
1.对称性加密 双方使用的同一个密钥,既可以加密又可以解密,这种加密方法称为对称加密,也称为单密钥加密. 简单来说就是:加密与解密都是同一个秘钥. 优点:通常在消息发送方需要加密大量数据时使用,算 ...
- https原理及其中所包含的对称加密、非对称加密、数字证书、数字签名
声明:本文章已授权公众号Hollis转载,如需转载请标明转载自https://www.cnblogs.com/wutianqi/p/10654245.html(安静的boy) 一.为什么要使用http ...
- 大话https演化过程(对称加密、非对称加密、公钥、私钥、数字签名、数字证书)
大话https演化过程(包括概念:对称加密.非对称加密.公钥.私钥.数字签名.数字证书.https访问全过程) 在网络上发送数据是非常不安全的,非常容易被劫持或是被篡改,所以每次定向发送数据你都可 ...
- 几个例子理解对称加密与非对称加密、公钥与私钥、签名与验签、数字证书、HTTPS加密方式
# 原创,转载请留言联系 为什么会出现这么多加密啊,公钥私钥啊,签名啊这些东西呢?说到底还是保证双方通信的安全性与完整性.例如小明发一封表白邮件给小红,他总不希望给别人看见吧.而各种各样的技术就是为了 ...
- 【上】安全HTTPS-全面具体解释对称加密,非对称加密,数字签名,数字证书和HTTPS
一,对称加密 所谓对称加密.就是它们在编码时使用的密钥e和解码时一样d(e=d),我们就将其统称为密钥k. 对称加解密的步骤例如以下: 发送端和接收端首先要共享同样的密钥k(即通信前两方都须要知道相应 ...
- 对称加密,非对称加密,数字签名,https
对称加密和非对称加密 对称加密 概念:加密秘钥和解密秘钥使用相同的秘钥(即加密和解密都必须使用同一个秘钥) 特点:一对一的双向保密通信(每一方既可用该秘钥加密,也可用该秘钥解密,非对称加密是多对一的单 ...
- 探究公钥、私钥、对称加密、非对称加密、hash加密、数字签名、数字证书、CA认证、https它们究竟是什么,它们分别解决了通信过程的哪些问题。
一.准备 1. 角色:小白.美美.小黑. 2. 剧情:小白和美美在谈恋爱:小黑对美美求而不得.心生怨念,所以从中作梗. 3. 需求:小白要与美美需通过网络进行通信,联络感情,所以必须保证通信的安全性. ...
- https处理的一个过程,对称加密和非对称加密
一,对称加密 所谓对称加密,就是它们在编码时使用的密钥e和解码时一样d(e=d),我们就将其统称为密钥k. 对称加解密的过程如下: 发送端和接收端首先要共享相同的密钥k(即通信前双方都需要知道对应的密 ...
- Nginx系列6:对称加密与非对称加密各自的应用场景
强推:推荐一篇通俗易懂的对称加密和非对称加密的文章:https://segmentfault.com/a/1190000004461428 推荐一篇文章:对称加密算法与非对称加密算法的优缺点:http ...
随机推荐
- 创建一个线程池(java)
private ThreadFactory threadFactory = new ThreadFactoryBuilder().setNameFormat("billService-poo ...
- Kubernetes概述
1. Kubernetes是什么 Kubernetes是一个可移植的.可扩展的.用于管理容器化工作负载和服务的开源平台,它简化(促进)了声明式配置和自动化.它有一个庞大的.快速增长的生态系统.Kube ...
- C# VI: 删除字符串中指定字符的几种方法
本文基于Stackoverflows上以下几个Question: Fastest way to remove chars from string (http://stackoverflow.com/q ...
- T-SQL Part XII: Access Remote SQL Server
要链接远程的SQL Server,需要一下几个步骤(以下的步骤都是在远程系统上进行): 确认远程SQL Server所监听的端口号 官方的文档是使用SQL Server Configuration M ...
- C语言作业|08
问题 答案 这个作业的属于那个课程 C语言程序设计II 这个作业要求在哪里 https://edu.cnblogs.com/campus/zswxy/CST2019-2/homework/9977 我 ...
- gcc悄无声色将静态函数内联了
说到内联,可能你还停在十几年前甚至二十多年前的C++教典,c++有内联关键字inline,甚至还用来与c做区分.c99开始c引入inline,gcc比c99早实现对inline支持,vc中c没有关键字 ...
- 《算法导论中文版》PDF 下载
电子版仅供预览及学习交流使用,下载后请24小时内删除,支持正版,喜欢的请购买正版书籍 在有关算法的书中,有一些叙述非常严谨,但不够全面:另一些涉及了大量的题材,但又缺乏严谨性.本书将严谨性和全面性融为 ...
- 用例建模Use Case Modeling
我的工程实践选题为ESP32低功耗的实现,本项目基于ESP32嵌入式开发平台. 以此题为例,在理解项目需求的基础上进行用例建模,抽取Abstract use case,画出用例图,并确定每一个用例的范 ...
- 《Git的常用操作》
Git的常用操作: git checkout -b 本地分支 #创建本地的分支—本地分支,并切换到该分支下. git branch --set-upstream-to=origin/远程分支 本地分支 ...
- 护网杯一道crypto
import os def xor(a,b): assert len(a)==len(b) c="" for i in range(len(a)): c+=chr(ord(a[i] ...
