基于ASP.NET Core 3.0快速搭建Razor Pages Web应用
前言
虽然说学习新的开发框架是一项巨大的投资,但是作为一个开发人员,不断学习新的技术并快速上手是我们应该掌握的技能,甚至是一个.NET Framework开发人员,学习.NET Core 新框架可以更快速掌握其中的编写,构建,测试,部署和维护应用程序。
您现有的.NET Framework应用程序可以在其他操作系统上工作。对于希望扩大类库的受众平台,或者希望在分布式应用程序的其他领域使用相同代码的开发人员来说,这是非常好的选择。
.NET Core是为了重新启动某些Framework组件而为其他人提供跨平台工作的机会。由于.NET Framework主要以托管(C#)代码为基础构建,因此这些部分不需要更改代码即可移至.NET Core。依赖于Windows特定组件的库必须被移除或重构以使用跨平台替代方案。这同样适用于您的应用程序。
选择学习.NET Core,是因为有强大的多功能性:

加上微软社区的大量工作,使.Net Core成为市场上具有竞争力的框架,帮助开发人员快速开发具有最佳性能和可扩展性的强大应用程序。
在本章,我们将介绍生成 ASP.NET Core Razor Pages Web 应用的基础知识,基于ASP.NET Core应用程序中的Razor视图引擎,快速的搭建一个博主的管理系统应用,并且在后续中,我们可以基于这个模板进行快速开发迭代。
工具
本文基于以下开发工具和程序包:
1.VS2019
包含 ASP.NET Web开发功能模块
2. .NET Core SDK 3.0版本

开始
一、创建新的 ASP.NET Core Web 应用程序
1. 下一步:

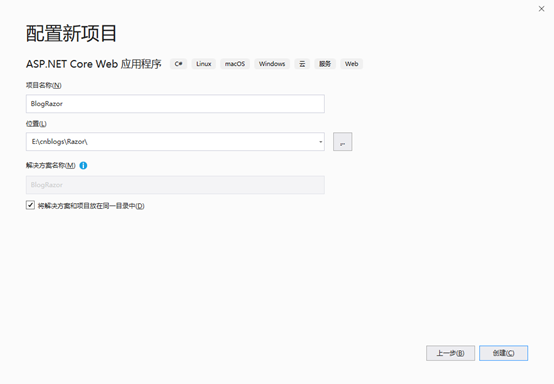
2.将项目命名为“BlogRazor” 。

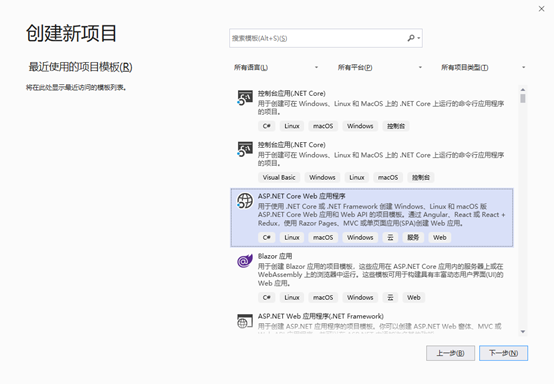
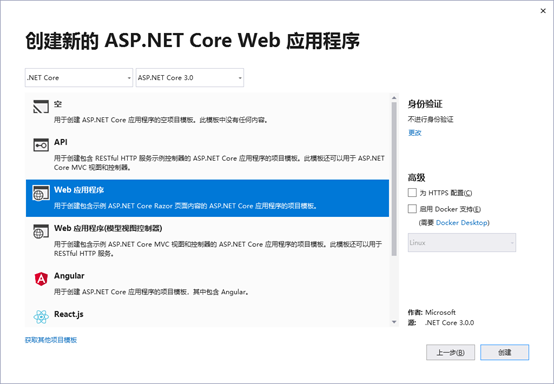
3.选择ASP.NET Core3.0 , 然后依次选择“Web 应用程序”和“创建”

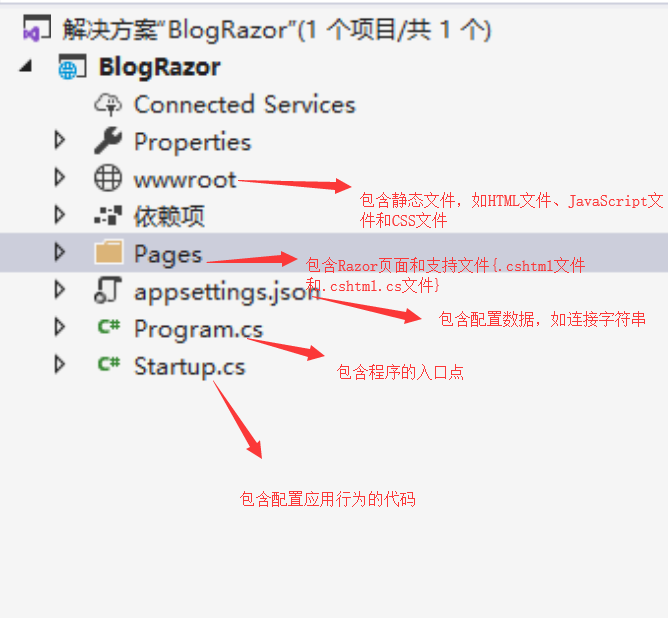
4.项目初建成功:


二、添加模型
1.添加数据模型
创建新文件夹Models,在此文件夹下右键 选择“添加” > “类” ,创建BloggerModel类
using System;
using System.Collections.Generic;
using System.ComponentModel.DataAnnotations;
using System.Linq;
using System.Threading.Tasks; namespace BlogRazor.Models
{
public class BloggerModel
{
public int ID { get; set; } public string Name { get; set; }
public string Sex { get; set; }
public string Sign { get; set; }
[DataType(DataType.Date)]
public DateTime RegistDate { get; set; }
}
}
2. 添加模型基架
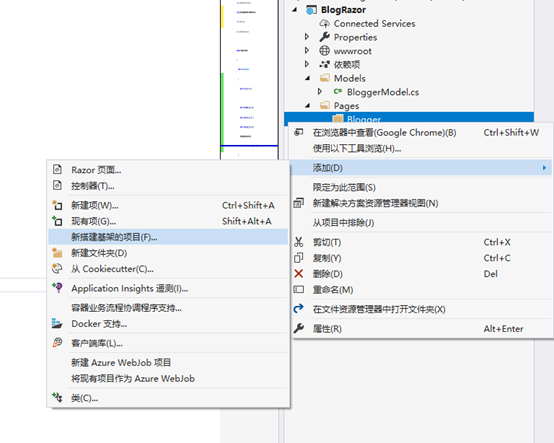
创建“Pages/Blogger”文件夹——在Blogger文件夹右键 选择添加 新搭建基架的项目

3. 在“添加基架”对话框中,选择“使用实体框架生成 Razor Pages (CRUD)”>“添加” 。

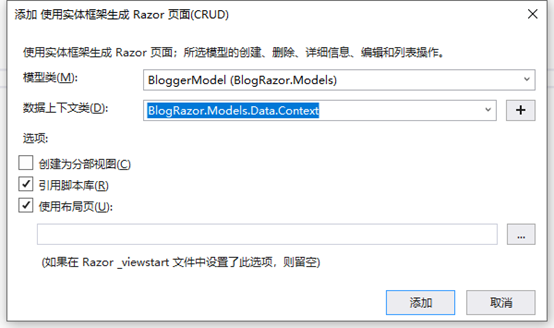
4 .完成“使用实体框架(CRUD)添加 Razor Pages”对话框 :
- 在“模型类”下拉列表中,选择“BloggerModel (BlogRazor.Models) 。
- 在“数据上下文类”行中,选择 +(加号)并将生成的名称从 BlogRazor.Models .BlogRazorContext 更改为 BlogRazor.Data .Data.Context 。 它创建具有正确命名空间的数据库上下文类。
- 选择“添加” 。

4. 开始创建文件,在搭建基架时,会创建并更新以下文件
- Pages/Blogger:“创建”、“删除”、“详细信息”、“编辑”和“索引”。
- Data/BlogRazorContext.cs

5 . 数据初始迁移
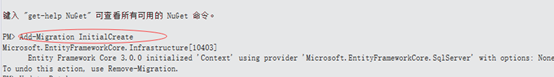
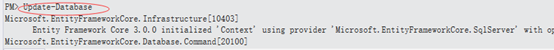
通过程序包管理器控制台 (PMC) :
Add-Migration InitialCreate
Update-Database


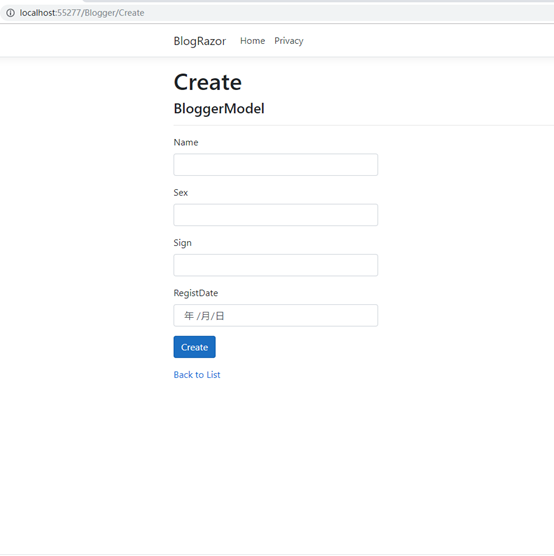
三、测试应用


说明
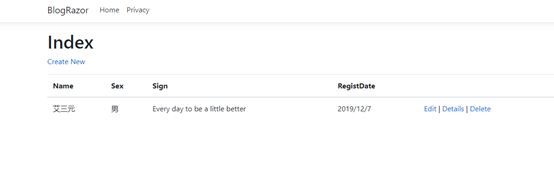
一、 增删查改页面
这里已Blogger/Index.cshtml Razor页面为例
@page
@model BlogRazor.Pages.Blogger.IndexModel @{
ViewData["Title"] = "Index";
} <h1>Index</h1> <p>
<a asp-page="Create">Create New</a>
</p>
<table class="table">
<thead>
<tr>
<th>
@Html.DisplayNameFor(model => model.BloggerModel[].Name)
</th>
<th>
@Html.DisplayNameFor(model => model.BloggerModel[].Sex)
</th>
<th>
@Html.DisplayNameFor(model => model.BloggerModel[].Sign)
</th>
<th>
@Html.DisplayNameFor(model => model.BloggerModel[].RegistDate)
</th>
<th></th>
</tr>
</thead>
<tbody>
@foreach (var item in Model.BloggerModel) {
<tr>
<td>
@Html.DisplayFor(modelItem => item.Name)
</td>
<td>
@Html.DisplayFor(modelItem => item.Sex)
</td>
<td>
@Html.DisplayFor(modelItem => item.Sign)
</td>
<td>
@Html.DisplayFor(modelItem => item.RegistDate)
</td>
<td>
<a asp-page="./Edit" asp-route-id="@item.ID">Edit</a> |
<a asp-page="./Details" asp-route-id="@item.ID">Details</a> |
<a asp-page="./Delete" asp-route-id="@item.ID">Delete</a>
</td>
</tr>
}
</tbody>
</table>
public class IndexModel : PageModel
{
private readonly BlogRazor.Models.Data.Context _context; public IndexModel(BlogRazor.Models.Data.Context context)
{
_context = context;
} public IList<BloggerModel> BloggerModel { get;set; } public async Task OnGetAsync()
{
BloggerModel = await _context.BloggerModel.ToListAsync();
}
}
Razor 可以从 HTML 转换为 C# 或 Razor 特定标记。 当 @ 符号后跟 Razor 保留关键字时,它会转换为 Razor 特定标记,否则会转换为 C#。
@page 指令
@page Razor 指令将文件转换为一个 MVC 操作,这意味着它可以处理请求。 @page 必须是页面上的第一个 Razor 指令。 @page 是转换到 Razor 特定标记的一个示例。
@model 指令
@model 指令指定传递给 Razor 页面的模型类型。 在前面的示例中,@model 行使 PageModel 派生的类可用于 Razor 页面。
@model BlogRazor.Pages.Blogger.IndexModel
ViewData 和布局
@{
ViewData["Title"] = "Index";
}
上面的代码就是 Razor 代码转换为 C# 的一个示例。 大括号“{ }” 字符括住 C# 代码块。
PageModel 基类具有 ViewData 字典属性,可用于添加要传递到某个视图的数据。 可以使用键/值模式将对象添加到 ViewData 字典。 在上面的示例中,“Title”属性被添加到 ViewData 字典中。 “Title”属性的在 Pages/_Layout.cshtml 文件中使用。
"Title" 属性用于 Pages/Shared/_Layout.cshtml 文件 。 以下标记显示 _Layout.cshtml 文件的前几行 。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>@ViewData["Title"] - BlogRazor</title>
<link rel="stylesheet" href="~/lib/bootstrap/dist/css/bootstrap.min.css" />
<link rel="stylesheet" href="~/css/site.css" />
</head>
更新布局
1.更改 Pages/Shared/_Layout.cshtml 文件中的 <title> 元素以显示 博主管理系统 而不是 BlogRazor。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>@ViewData["Title"] - 博主管理系统</title>
2. asp-page="/Blogger/Index" 标记帮助程序属性和值可以创建指向 /Blogger/Index Razor 页面的链接。 asp-area 属性值为空,因此在链接中未使用区域。
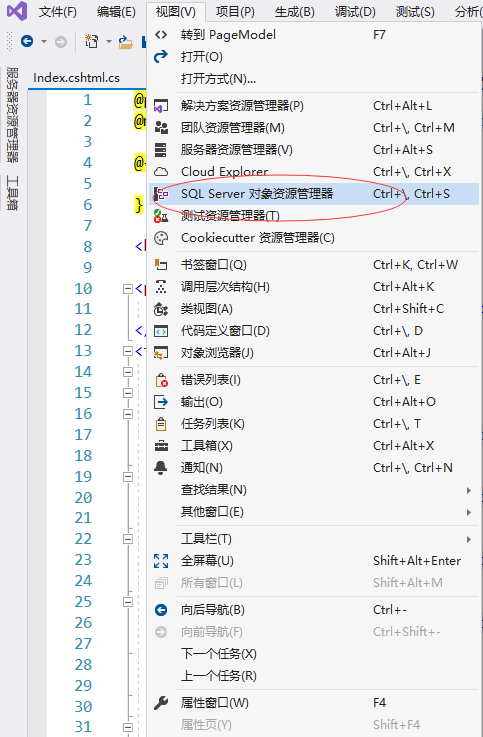
二、使用数据库
LocalDB 是轻型版的 SQL Server Express 数据库引擎,以程序开发为目标。

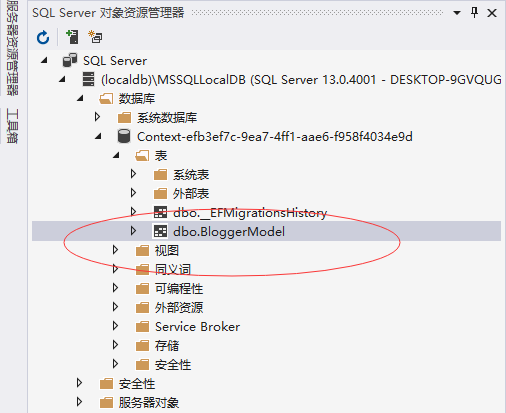
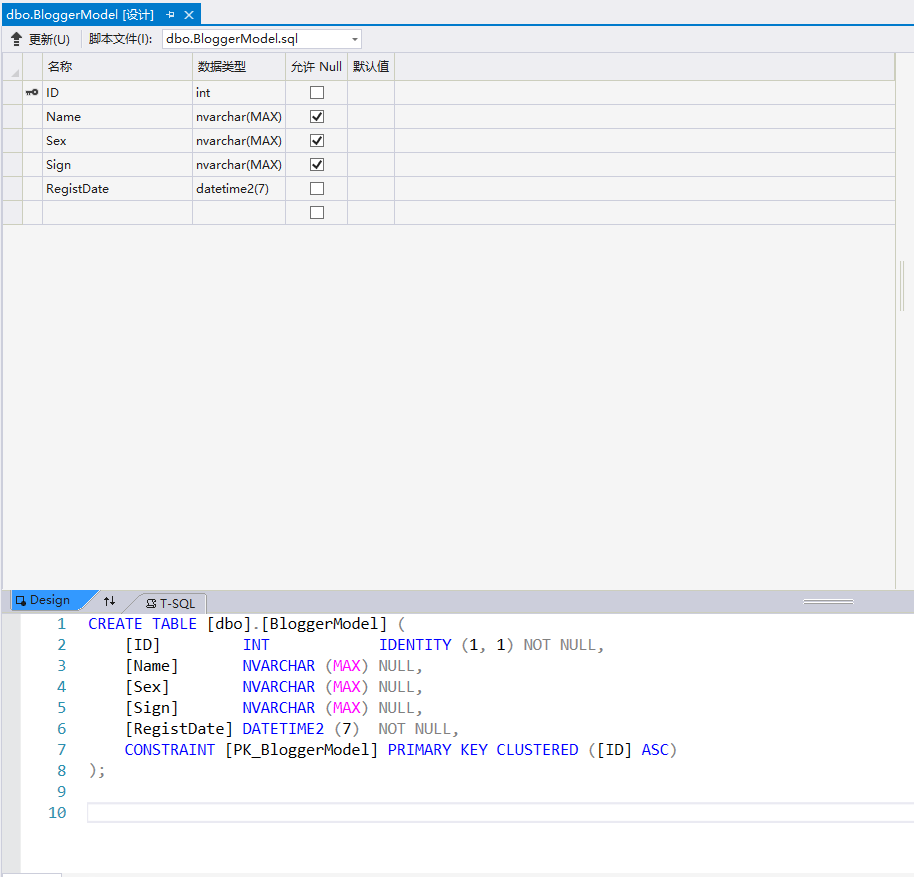
通过数据库管理器,我们可以查看创建的数据库和数据库表


默认情况下,LocalDB 数据库在 C:\Users\<user>\ 目录下创建 *.mdf 文件。(右键查看数据库 属性,根据连接参数下的数据文件找到对应的文件目录)
总结
1.参考文档ASP.NET Core Web应用程序开发
基于ASP.NET Core 3.0快速搭建Razor Pages Web应用的更多相关文章
- 用VSCode开发一个基于asp.net core 2.0/sql server linux(docker)/ng5/bs4的项目(1)
最近使用vscode比较多. 学习了一下如何在mac上使用vscode开发asp.netcore项目. 这里是我写的关于vscode的一篇文章: https://www.cnblogs.com/cgz ...
- [译]基于ASP.NET Core 3.0的ABP v0.21已发布
基于ASP.NET Core 3.0的ABP v0.21已发布 在微软发布仅仅一个小时后, 基于ASP.NET Core 3.0的ABP v0.21也紧跟着发布了. v0.21没有新功能.它只是升级到 ...
- 如何在ASP.NET Core 2.0中使用Razor页面
如何在ASP.NET Core 2.0中使用Razor页面 DotNetCore2017-11-22 14:49 问题 如何在ASP.NET Core 2.0中使用Razor页面 解 创建一个空的项 ...
- 基于ASP.NET Core 6.0的整洁架构
大家好,我是张飞洪,感谢您的阅读,我会不定期和你分享学习心得,希望我的文章能成为你成长路上的垫脚石,让我们一起精进. 本节将介绍基于ASP.NET Core的整洁架构的设计理念,同时基于理论落地的代码 ...
- asp.net core 2.0+sqlsugar搭建个人网站系列(0)
一些废话 马上就要过年了,回顾这一年最大的收获就是技术有了很大的提升,其他的方面没有什么改变,现在还是单身小屌丝一枚. 这一年来学习的主要重点就是asp.net core,中间也使用 core+EF做 ...
- 打造静态分析器(二)基于Asp.Net Core 3.0的AspectCore组件检测
上一篇,我们打造了一个简单的分析器,但是我们实际使用分析器就是为了对项目做分析检测,增加一些非语法的自检的 比如Asp.Net Core 3.0的替换依赖注入检测 设计分析 我们创建一个默认的Asp. ...
- 基于Asp.Net Core 5.0依赖Quartz.Net框架编写的任务调度web管理平台
源码地址: https://github.com/246850/Calamus.TaskScheduler 演示地址:http://47.101.47.193:1063/ 1.Quartz.NET框架 ...
- 用VSCode开发一个基于asp.net core 2.0/sql server linux(docker)/ng5/bs4的项目(2)
第一部分: http://www.cnblogs.com/cgzl/p/8478993.html 为Domain Model添加约束 前一部分, 我们已经把数据库创建出来了. 那么我们先看看这个数据库 ...
- 云服务器下ASP.NET Core 1.0环境搭建(包含mono与coreclr)
最近.net core如火如荼,国内这方面环境搭建方面的文档也非常多,但是不少已经是过时的,就算按照那个流程走下去也避免不了一些地方早就不一样了.所以下面我将从头到尾的教大家搭建一次环境,并且成功运行 ...
随机推荐
- os模块操作文件
os模块: path=os.path.join(os.path.dirname(os.path.dirname(__file__)),'images') path:运行脚本的当前文件下的上一个文件的地 ...
- 微服务SpringCloud之GateWay服务化和过滤器
Spring Cloud Gateway 提供了一种默认转发的能力,只要将 Spring Cloud Gateway 注册到服务中心,Spring Cloud Gateway 默认就会代理服务中心的所 ...
- java.io.StreamCorruptedException: invalid stream header: 00000000
Caused by: java.io.StreamCorruptedException: invalid stream header: 00000000 at java.io.ObjectInputS ...
- 提升jmeter脚本编写效率的方法:Fiddler导出jmx文件
有效提升编写JMeter脚本效率的方法 jmeter的脚本来源有以下几种:badboy录制.jmeter自带的录制功能.手动编写脚本(使用fiddler/wireshark来抓包,然后构造协议写脚本) ...
- Ansible之templates模板
一.jinja2简介解 Jinja2是Python下一个被广泛应用的模版引擎,他的设计思想来源于Djanjo的模板引擎,并扩展了其语法和一系列强大的功能.ansible的模板配置文件就是用jinja2 ...
- phpStudy中MySQL版本升级到5.7.17方法
本文主要给大家介绍了关于phpStudy中升级MySQL版本到5.7.17的方法步骤,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面来一起看看吧.希望能帮 ...
- UEFI+GPT电脑Win10下安装openSUSE Leap 42.2双系统
安装过程仅供参考,最后实现方式不完美. 1 准备工具,一个8G以上U盘,已装好win10的UEFI+GPT电脑(本机为SSD+HDD双硬盘) 2 所需软件: 2.1 ...
- django 中 css文件的调用
Django: 配置css文件 晚上搞了好久的css文件的调用,发现,我根本文件位置都放错了. 接下来要更改settings.py 和 urls.py 的设定. Settings.py 中应该: ur ...
- 记一次Pod中java进程内存“异常”消耗
背景 环境:openshift3.11 开发反映部署在容器中的java应用内存持续增长,只升不降,具体为: java应用部署在容器中,配置的jvm参数为-Xms1024m -Xmx1024m,容器me ...
- 用图解&&实例讲解php是如何实现websocket实时消息推送的
WebSocket是 HTML5 开始提供的一种在单个 TCP 连接上进行全双工通讯的协议. 以前的推送技术使用 Ajax 轮询,浏览器需要不断地向服务器发送http请求来获取最新的数据,浪费很多的带 ...
