vue-router简易的实现原理
- class VueRouter {
- constructor(options) {
- this.$options = options;
- this.routeMap = {};
- // 路由响应式
- this.app = new Vue({
- data: {
- current: "/"
- }
- });
- }
- i
- nit() {
- this.bindEvents(); //监听url变化
- this.createRouteMap(this.$options); //解析路由配置
- this.initComponent(); // 实现两个组件
- }
- b
- indEvents() {
- window.addEventListener("load", this.onHashChange.bind(this));
- window.addEventListener("hashchange", this.onHashChange.bind(this));
- }
- o
- nHashChange() {
- this.app.current = window.location.hash.slice(1) || "/";
- }
- c
- reateRouteMap(options) {
- options.routes.forEach(item => {
- this.routeMap[item.path] = item.component;
- });
- }
- i
- nitComponent() {
- // router-link,router-view
- // <router-link to="">fff</router-link>
- Vue.component("router-link", {
- props: {
- to: String
- },
- render(h) {
- // h(tag, data, children)
- return h("a", {
- attrs: {
- href: "#" + this.to
- }
- }, [
- this.$slots.default
- ]);
- }
- });
- // <router-view></router-view>
- Vue.component("router-view", {
- render: h => {
- const comp = this.routeMap[this.app.current];
- return h(comp);
- }
- });
- }
- }
- V
- ueRouter.install = function (Vue) {
- // 混入
- Vue.mixin({
- beforeCreate() {
- // this是Vue实例
- if (this.$options.router) {
- // 仅在根组件执行一次
- Vue.prototype.$router = this.$options.router;
- this.$options.router.init();
- }
- }
- });
- };
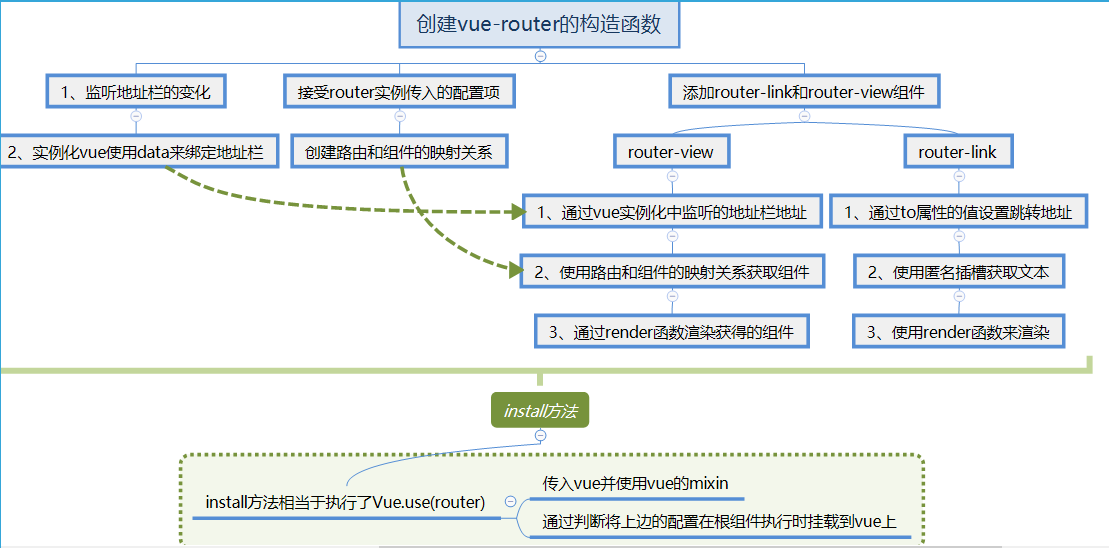
以上是简易的实现过程,一下是我整理了一份思路导图

vue-router简易的实现原理的更多相关文章
- 「进阶篇」Vue Router 核心原理解析
前言 此篇为进阶篇,希望读者有 Vue.js,Vue Router 的使用经验,并对 Vue.js 核心原理有简单了解: 不会大篇幅手撕源码,会贴最核心的源码,对应的官方仓库源码地址会放到超上,可以配 ...
- vue router.push(),router.replace(),router.go()和router.replace后需要返回两次的问题
转载:https://www.cnblogs.com/lwwen/p/7245083.html https://blog.csdn.net/qq_15385627/article/details/83 ...
- 深入浅出的webpack构建工具--webpack4+vue+router项目架构(十四)
阅读目录 一:vue-router是什么? 二:vue-router的实现原理 三:vue-router使用及代码配置 四:理解vue设置路由导航的两种方法. 五:理解动态路由和命名视图 六:理解嵌套 ...
- vue router的浏览器跳转行为
最近做的项目中,涉及vue router 路由操作,其操作方法不同,产生的行为亦不同.本文通过对比实验,对其行为进行实验对比及总结,避免混淆. vue router的单页跳转的history模式,类似 ...
- Vue实现双向绑定的原理以及响应式数据
一.vue中的响应式属性 Vue中的数据实现响应式绑定 1.对象实现响应式: 是在初始化的时候利用definePrototype的定义set和get过滤器,在进行组件模板编译时实现water的监听搜集 ...
- vue我的总结+转原理
我的总结 vue:1 mvvm模型,model,view,viewmodel,自底层向上,逐渐增加的模式2 .vue文件 包含html css js 有最近设计原则,将自己需要的放到最近,2 组件化 ...
- [Vue 牛刀小试]:第十二章 - 使用 Vue Router 实现 Vue 中的前端路由控制
一.前言 前端路由是什么?如果你之前从事的是后端的工作,或者虽然有接触前端,但是并没有使用到单页面应用的话,这个概念对你来说还是会很陌生的.那么,为什么会在单页面应用中存在这么一个概念,以及,前端路由 ...
- [Vue 牛刀小试]:第十三章 - Vue Router 基础使用再探(命名路由、命名视图、路由传参)
一.前言 在上一章的学习中,我们简单介绍了前端路由的概念,以及如何在 Vue 中通过使用 Vue Router 来实现我们的前端路由.但是在实际使用中,我们经常会遇到路由传参.或者一个页面是由多个组件 ...
- 04 Vue Router路由管理器
路由的基本概念与原理 Vue Router Vue Router (官网: https://router.vuejs.org/zh/)是Vue.js 官方的路由管理器. 它和vue.js的核心深度集成 ...
- Vue 2.0 + Vue Router + Vuex
用 Vue.js 2.x 与相配套的 Vue Router.Vuex 搭建了一个最基本的后台管理系统的骨架. 当然先要安装 node.js(包括了 npm).vue-cli 项目结构如图所示: ass ...
随机推荐
- INSTALL_FAILED_NO_MATCHING_ABIS解决办法
解决方法: 在project切换到Android状态下的build.grade(Module:app)中添加如下内容即可: splits { abi { enable true reset() inc ...
- [转]Oracle 11g R2 RAC高可用连接特性 – SCAN详解
原文地址:http://czmmiao.iteye.com/blog/2124373 昨天帮朋友解决11g RAC SCAN问题,当时为这朋友简单解答了一些SCAN特性相关的问题,但我知道这仅仅是 ...
- TypeScript 学习笔记(二)
块级作用域变量: 1.不能在被声明前读或写 console.log(num); let num: number = 0; // 报错 2.仍然可以在一个拥有块级作用域的变量声明前通过函数捕获它,但不能 ...
- 《Python自动化测试九章经》
Python是当前非常流行的一门编程语言,它除了在人工智能.数据处理.Web开发.网络爬虫等领域得到广泛使用之外,他也非常适合软件测试人员使用,但是,对于刚入行的测试小白来说,并不知道学习Python ...
- SQL Server 完整备份遇到的一个不常见的错误
1. 错误详情 有一次在手动执行数据库完整备份时遇到如下错误: 执行多次都是这个错误信息. 提示无法生成检查点,原因可能是由于系统资源(如磁盘或内存空间)不足或者有时是由于数据库损坏而造成的. 我们检 ...
- vue 组件之纯表格渲染--没有事件交互
组件 名称小写==> 用-链接 02===> 属性==> empty-text="暂无数据" 当表格中没有数据 就会显示 暂无数据 <el-table-co ...
- (一)JVM快速回顾总结
1,JVM内存结构(JVM体系概述,java8后的JVM) 2,GC的作用域(方法区和线程堆) 3,常见的垃圾回收算法 (1)引用计数 循环引用问题 (1) 那些对象可以作为GC_Root 虚拟机栈( ...
- 初学JavaScript正则表达式(十三)
字符串方法 search(reg) search()用于检索字符串中指定的子字符串,或检索与正则表达式相匹配的子字符串 方法返回第一个匹配结果index,查找不到返回-1 search()不执行全局匹 ...
- Keras:
https://keras.io/zh/layers/core/ keras使用稀疏输入进行训练 2018.06.14 12:55:46字数 902阅读 760 稀疏矩阵 稀疏矩阵是指矩阵中数值为0的 ...
- 检索式chatbot:
小夕从7月份开始收到第一场面试邀请,到9月初基本结束了校招(面够了面够了T_T),深深的意识到今年的对话系统/chatbot方向是真的超级火呀.从微软主打情感计算的小冰,到百度主打智能家庭(与车联网? ...
