99%的程序都没有考虑的网络异常?使用Fundebug.notify()主动上报
近日看到一篇文章99%的程序都没有考虑的网络异常,开篇提到:
绝大多数程序只考虑了接口正常工作的场景,而用户在使用我们的产品时遇到的各类异常,全都丢在看似 ok 的 try catch 中。如果没有做好异常的兼容和兜底处理,会极大的影响用户体验,严重的还会带来安全和资损风险。
于是,笔者分析了 GitHub 上的一些开源微信小程序,发现大多数的代码异常处理确实是不够的。
- 登录接口只考虑成功的情况,没考虑失败的情况
//调用登录接口
wx.login({
success: function() {
wx.getUserInfo({
success: function(res) {
that.globalData.userInfo = res.userInfo;
typeof cb == "function" && cb(that.globalData.userInfo);
}
});
}
});
网络请求只考虑
then不考虑catchutil.getData(index_api).then(function(data) {
//this.setData({
//
//});
console.log(data);
});
考虑了异常情况但是没有做妥善的处理
db.collection("config")
.where({})
.get()
.then(res => {
console.log(res);
if (res.data.length > 0) {
Taro.setStorage({
key: "config_gitter",
data: res.data[0]
});
}
})
.catch(err => {
console.error(err);
});
也许 99%的情况下接口都是正常返回的,只有 1%的情况会失败。看起来好像不是一件严重的事情,但是考虑到用户的量级,这个事情就不那么简单了。假设有 100 万用户,那么就有 1 万用户遇到异常情况,而且如果用户的使用频次很高,影响的何止 1 万用户。并且,如今产品都是体验至上,如果遇到这样的问题,用户极大可能就弃你而去,流失了客户就等于流失了收入。
如何妥善地处理接口异常的情况是一件严肃的事情,应当被重视起来。
妥善处理请求异常
那么,应当如何做呢?首先要定义请求异常的处理代码,比如微信开放接口的参数中有fail(“接口调用失败的回调函数”)、Promise 的catch部分;其次,根据异常可能导致的后果,在函数中做相应的处理。如果会导致后续操作失败、或则界面无反馈,那么应当在 fail 回调中正确处理;如果你真的认为基本不可能出问题,那么至少写个异常上报。即使出错了,也知道具体的情况。
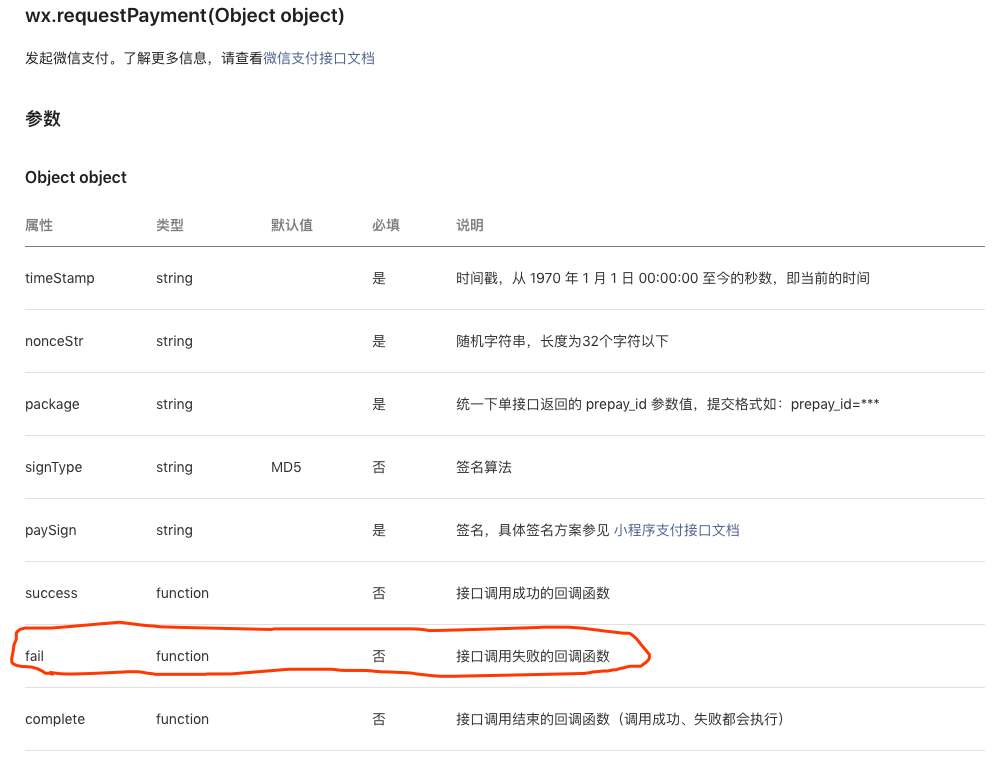
下图是微信支付接口的参数列表,其中包含了接口调用失败的回调函数(fail)。

而且官方也给出了示例:
wx.requestPayment({
timeStamp: "",
nonceStr: "",
package: "",
signType: "MD5",
paySign: "",
success(res) {},
fail(res) {}
});
在回调函数fail中上报异常
为了确保完全掌握小程序的运行状况,我们将异常上报。Fundebug 的微信小程序插件除了可以自动捕获异常外,还支持通过API 接口主动上报异常。
根据其官方文档:
使用 fundebug.notify(),可以将自定义的错误信息发送到 Fundebug
name: 错误名称,参数类型为字符串
message: 错误信息,参数类型为字符串
option: 可选对象,参数类型为对象,用于发送一些额外信息
示例:
fundebug.notify("Test", "Hello, Fundebug!", {
metaData: {
company: "云麒",
location: "厦门"
}
});
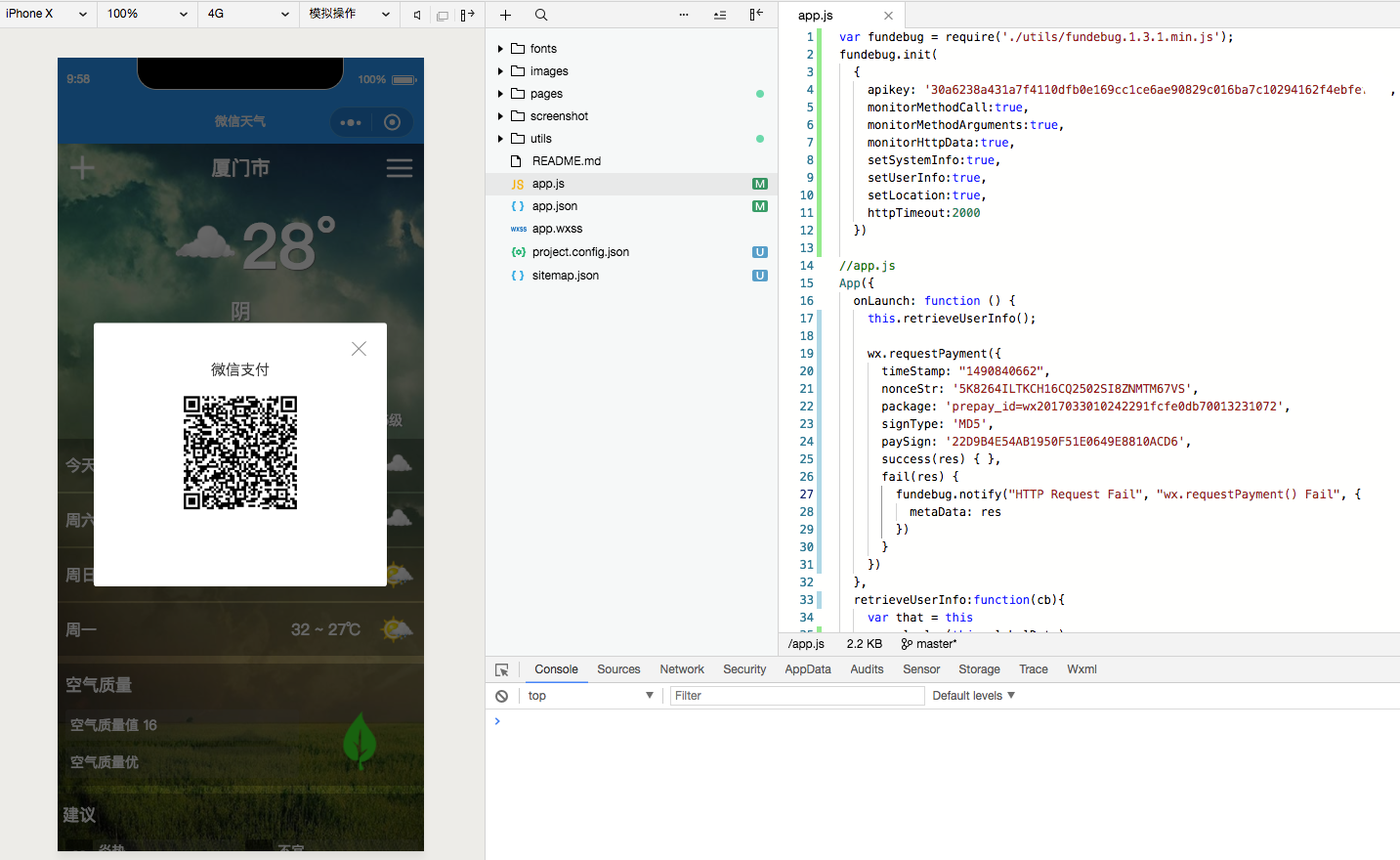
首先在 Fundebug 创建一个小程序监控项目,并按照指示接入插件,然后在app.js的onLaunch函数下面调用wx.requestPayment来进行测试。

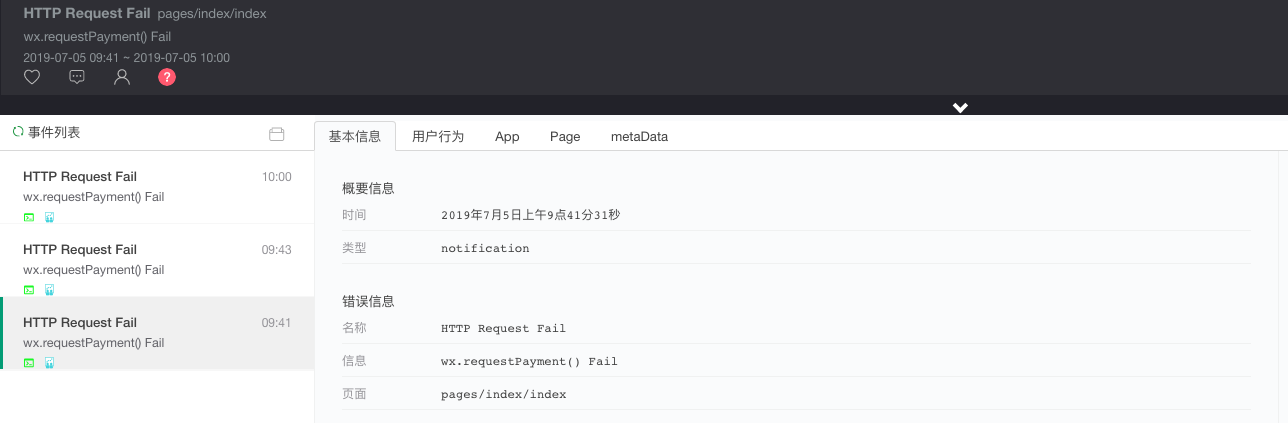
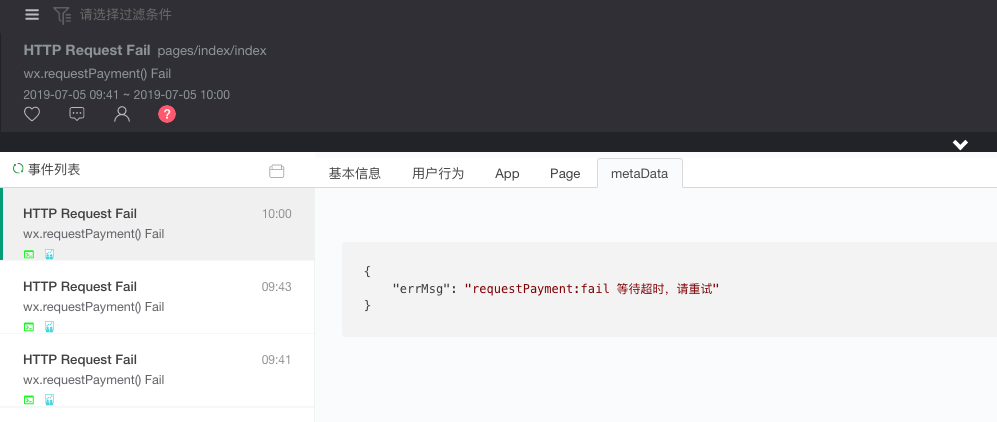
Fundebug 的微信小程序插件捕获并上报了异常:

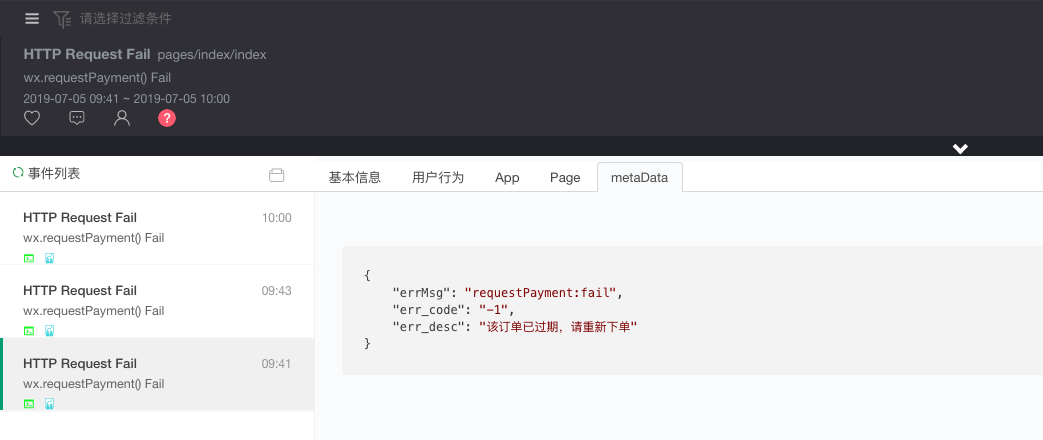
在metaData标签还可以看到我们配置的 metaData,也就是fail回调函数的res参数。

因此,我们可以知道失败的原因是订单过期。
另外,如果在二维码页面停留时间过久,也会触发报错:

通过简单的加入几行代码,就可以将小程序的异常情况了如指掌。而且 Fundebug 的微信小程序插件还可以监控线上 JavaScript 执行异常、自动捕获wx.request请求错误、监控慢 HTTP 请求,推荐大家接入试用!
关于Fundebug
Fundebug专注于JavaScript、微信小程序、微信小游戏、支付宝小程序、React Native、Node.js和Java线上应用实时BUG监控。 自从2016年双十一正式上线,Fundebug累计处理了10亿+错误事件,付费客户有阳光保险、核桃编程、荔枝FM、掌门1对1、微脉、青团社等众多品牌企业。欢迎大家免费试用!

版权声明
转载时请注明作者 Fundebug以及本文地址:
https://blog.fundebug.com/2019/07/08/report-http-error-by-fundebug-notify/
99%的程序都没有考虑的网络异常?使用Fundebug.notify()主动上报的更多相关文章
- 99% 的人都不知道的 Kubernetes 网络疑难杂症排查方法
原文链接:Kubernetes 网络疑难杂症排查分享 大家好,我是 roc,来自腾讯云容器服务 (TKE) 团队,经常帮助用户解决各种 K8S 的疑难杂症,积累了比较丰富的经验,本文分享几个比较复杂的 ...
- 微信小程序来了,小程序都能做些什么
2017年的微信大动作就是微信小程序了,到底小程序都能做些什么?这是很多人关注的热点,小程序开发对企业又有什么帮助呢?下面让厦门微信小程序开发公司来为你就分析下. 微信小程序与APP的关系 ...
- 用winsw让任何Windows程序都能运行为服务
用winsw让任何Windows程序都能运行为服务 winsw介绍 有时候我们需要在Windows下开机运行某些程序,这对于有图形界面的程序来说一般不是什么事,在选项中选中开机启动,然后它们就可以自动 ...
- 一段良好的程序永远不应该发生panic异常
panic来自被调函数的信号,表示发生了某个已知的bug.一段良好的程序永远不应该发生panic异常 对于大部分程序而言,永远无法保证能够成功运行,因为错误原因往往超出程序员的控制范围.任何进行io操 ...
- SQL Server事务遭遇网络异常时的处理机制浅析
SQL Server数据库中,如果应用程序正在执行一个事务的时候突然遭遇了网络异常,例如网络掉包,网络中断等,那么这个事务会怎么样? SQL Server数据库是通过什么机制来判断处理呢? 估计很多人 ...
- 在c#中利用keep-alive处理socket网络异常断开的方法
本文摘自 http://www.z6688.com/info/57987-1.htm 最近我负责一个IM项目的开发,服务端和客户端采用TCP协议连接.服务端采用C#开发,客户端采用Delphi开发.在 ...
- 网络异常与SQL Server事务
SQL Server事务遭遇网络异常时的处理机制浅析 SQL Server数据库中,如果应用程序正在执行一个事务的时候突然遭遇了网络异常,例如网络掉包,网络中断等,那么这个事务会怎么样? SQL Se ...
- 学习AJAX必知必会(3)~自动重启工具nodemon、缓存问题、请求超时和网络异常、取消重复请求
1.nodemon 自动重启工具(自动重启基于nodejs开发的服务端应用) ■ nodemon 是一个工具,通过在检测到目录中的文件更改时自动重新启动node应用程序来帮助开发node.js. // ...
- 常见的Socket网络异常场景分析
原创:打码日记(微信公众号ID:codelogs),欢迎分享,转载请保留出处. 简介 在目前微服务的背景下,网络异常越来越常见了,而有一些网络异常非常模糊,理解什么情况下会导致什么异常,还是有一定难度 ...
随机推荐
- 解决vue+springboot前后端分离项目,前端跨域访问sessionID不一致导致的session为null问题
问题: 前端跨域访问后端接口, 在浏览器的安全策略下默认是不携带cookie的, 所以每次请求都开启了一次新的会话. 在后台打印sessionID我们会发现, 每次请求的sessionID都是不同的, ...
- 运行输出时候遇到了Json.Disosi@3fa77460格式·
比如我的运行输出时候遇到了Json.Disosi@3fa77460这种类路径+@+储存空间编码格式 发现是实体类忘记加了toString方法 使用ALT+ins快捷键点击toString()方法 再运 ...
- 3. Vue - 指令系统
一.vue指令 (1) v-if // 条件判断 如果条件成立就在页面上生成一个标签并显示出来 (2) v-show //DOM中都存在只是显示与否 (3) v-for //注意 v-bind:key ...
- day81_10_30redis的简单操作。
一.启动redis 在启动redis中可以持续的启动redis服务端,启动的服务端即使被关掉也不会停止服务: >: redis-server & 在客户端连接刚刚启动的redis服务端: ...
- 浅谈C++ STL vector 容器
浅谈C++ STL vector 容器 本篇随笔简单介绍一下\(C++STL\)中\(vector\)容器的使用方法和常见的使用技巧.\(vector\)容器是\(C++STL\)的一种比较基本的容器 ...
- django 报错Reverse for 'detail' with keyword arguments '{'pk': '2'}' not found. 1 pattern(s) tried: ['$post/(?P<pk>[0-9]+)/$']
Django报错:Reverse for 'detail' with keyword arguments '{'pk': '2'}' not found. 1 pattern(s) tried: [' ...
- hdu 6465 线性变换高斯消元
http://acm.hdu.edu.cn/showproblem.php?pid=6465 题意 给你三个点,再给你经过线性变换后的三个点,然后q次询问,给你一个点,需要你输出线性变换后的点 题解 ...
- 使用Vue Baidu Map对百度地图实现输入框搜索定位
前端时间需要在页面的输入框输入地址,搜索并在百度地图上获取选定结果的坐标,前端使用了Vue + Element-ui,地图方面直接使用了封装好的百度地图vue组件-vue-baidu-map ...
- CSS3 clip裁剪动画
CSS3 clip裁剪动画 下面是比较简单的例子 <pre><html><head><style type="text/css">i ...
- centos上tcp抓包
tcpdump host 10.1.131.75 -i eth0 -w data.cap 其中,10.1.131.75上目标机器的IP,eth0上网卡名称,data.cap上抓包数据写入的文件.
