轻量级流程图控件GoJS示例连载(一):最小化
GoJS是一款功能强大,快速且轻量级的流程图控件,可帮助你在JavaScript 和 HTML5 Canvas程序中创建流程图,且极大地简化你的JavaScript / Canvas 程序。
慧都网小编为大家准备了一套完整的GoJS的示例,将以连载的形式展开,供大家学习和交流讨论。

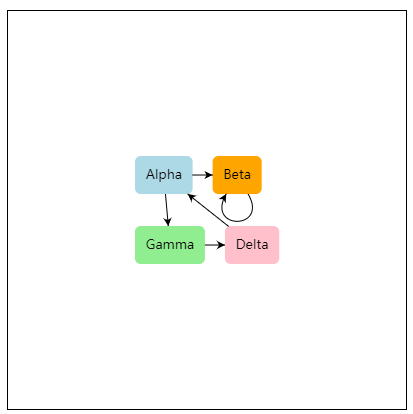
这不是GoJS的真正最小化演示,因为我们确实指定了自定义Node模板,但它非常简单。如果单击链接,示例的完整来源如下所示。
此示例使用Node模板设置Diagram.nodeTemplate,该模板数据绑定文本字符串和形状的填充颜色。
该Diagram.initialContentAlignment设置导致图表内容出现在图的视口的中心。
使用鼠标和常用键盘命令,你可以平移,选择,移动,复制,删除和撤消/重做。在触摸设备上,使用手指作为鼠标,并保持手指静止以显示上下文菜单。默认上下文菜单支持当时为所选对象启用的大多数标准命令。
有关更精细和更有说服力的样本,请参阅基本示例。有关从服务器加载JSON数据的示例,请参阅最小化JSON示例。有关从服务器加载XML数据的示例,请参阅最小化XML示例。
以下为在页面中查看此示例页面的源代码:
function init() {
if (window.goSamples) goSamples(); // init for these samples -- you don't need to call this
var $ = go.GraphObject.make; // for conciseness in defining templates
myDiagram = $(go.Diagram, "myDiagramDiv", // create a Diagram for the DIV HTML element
{
initialContentAlignment: go.Spot.Center, // center the content
"undoManager.isEnabled": true // enable undo & redo
});
// define a simple Node template
myDiagram.nodeTemplate =
$(go.Node, "Auto", // the Shape will go around the TextBlock
$(go.Shape, "RoundedRectangle", { strokeWidth: 0, fill: "white" },
// Shape.fill is bound to Node.data.color
new go.Binding("fill", "color")),
$(go.TextBlock,
{ margin: 8 }, // some room around the text
// TextBlock.text is bound to Node.data.key
new go.Binding("text", "key"))
);
// but use the default Link template, by not setting Diagram.linkTemplate
// create the model data that will be represented by Nodes and Links
myDiagram.model = new go.GraphLinksModel(
[
{ key: "Alpha", color: "lightblue" },
{ key: "Beta", color: "orange" },
{ key: "Gamma", color: "lightgreen" },
{ key: "Delta", color: "pink" }
],
[
{ from: "Alpha", to: "Beta" },
{ from: "Alpha", to: "Gamma" },
{ from: "Beta", to: "Beta" },
{ from: "Gamma", to: "Delta" },
{ from: "Delta", to: "Alpha" }
]);
}
<div id="sample" deep="0">
<!-- The DIV for the Diagram needs an explicit size or else we won't see anything.
This also adds a border to help see the edges of the viewport. -->
<div id="myDiagramDiv" style="border: solid 1px black; width:400px; height:400px"></div>
<p>
This isn't a truly <i>minimal</i> demonstration of <b>GoJS</b>,
because we do specify a custom Node template, but it's pretty simple.
The whole source for the sample is shown below if you click on the link.
</p>
<p>
This sample sets the <a>Diagram.nodeTemplate</a>, with a <a>Node</a> template that data binds both the text string and the shape's fill color.
For an overview of building your own templates and model data, see the <a href="../learn/index.html">Getting Started tutorial.</a>
</p>
<p>
The <a>Diagram.initialContentAlignment</a> setting causes the diagram's contents
to appear in the center of the diagram's viewport.
</p>
<p>
Using the mouse and common keyboard commands, you can pan, select, move, copy, delete, and undo/redo.
On touch devices, use your finger to act as the mouse, and hold your finger stationary to bring up a context menu.
The default context menu supports most of the standard commands that
are enabled at that time for the selected object.
</p>
<p>
For a more elaborate and capable sample, see the <a href="basic.html">Basic</a> sample.
For a sample that loads JSON data from the server,
see the <a href="minimalJSON.html">Minimal JSON</a> sample.
For a sample that loads XML data from the server,
see the <a href="minimalXML.html">Minimal XML</a> sample.
</p>
</div>
以下为在GitHub上查看此示例页面的源代码:
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Minimal GoJS Sample</title>
<meta name="description" content="An almost minimal diagram using a very simple node template and the default link template." />
<!-- Copyright 1998-2018 by Northwoods Software Corporation. -->
<meta charset="UTF-8">
<script src="../release/go.js"></script>
<script src="../assets/js/goSamples.js"></script> <!-- this is only for the GoJS Samples framework -->
<script id="code">
function init() {
if (window.goSamples) goSamples(); // init for these samples -- you don't need to call this
var $ = go.GraphObject.make; // for conciseness in defining templates
myDiagram = $(go.Diagram, "myDiagramDiv", // create a Diagram for the DIV HTML element
{
initialContentAlignment: go.Spot.Center, // center the content
"undoManager.isEnabled": true // enable undo & redo
});
// define a simple Node template
myDiagram.nodeTemplate =
$(go.Node, "Auto", // the Shape will go around the TextBlock
$(go.Shape, "RoundedRectangle", { strokeWidth: 0, fill: "white" },
// Shape.fill is bound to Node.data.color
new go.Binding("fill", "color")),
$(go.TextBlock,
{ margin: 8 }, // some room around the text
// TextBlock.text is bound to Node.data.key
new go.Binding("text", "key"))
);
// but use the default Link template, by not setting Diagram.linkTemplate
// create the model data that will be represented by Nodes and Links
myDiagram.model = new go.GraphLinksModel(
[
{ key: "Alpha", color: "lightblue" },
{ key: "Beta", color: "orange" },
{ key: "Gamma", color: "lightgreen" },
{ key: "Delta", color: "pink" }
],
[
{ from: "Alpha", to: "Beta" },
{ from: "Alpha", to: "Gamma" },
{ from: "Beta", to: "Beta" },
{ from: "Gamma", to: "Delta" },
{ from: "Delta", to: "Alpha" }
]);
}
</script>
</head>
<body onload="init()">
<div id="sample">
<!-- The DIV for the Diagram needs an explicit size or else we won't see anything.
This also adds a border to help see the edges of the viewport. -->
<div id="myDiagramDiv" style="border: solid 1px black; width:400px; height:400px"></div>
<p>
This isn't a truly <i>minimal</i> demonstration of <b>GoJS</b>,
because we do specify a custom Node template, but it's pretty simple.
The whole source for the sample is shown below if you click on the link.
</p>
<p>
This sample sets the <a>Diagram.nodeTemplate</a>, with a <a>Node</a> template that data binds both the text string and the shape's fill color.
For an overview of building your own templates and model data, see the <a href="../learn/index.html">Getting Started tutorial.</a>
</p>
<p>
The <a>Diagram.initialContentAlignment</a> setting causes the diagram's contents
to appear in the center of the diagram's viewport.
</p>
<p>
Using the mouse and common keyboard commands, you can pan, select, move, copy, delete, and undo/redo.
On touch devices, use your finger to act as the mouse, and hold your finger stationary to bring up a context menu.
The default context menu supports most of the standard commands that
are enabled at that time for the selected object.
</p>
<p>
For a more elaborate and capable sample, see the <a href="basic.html">Basic</a> sample.
For a sample that loads JSON data from the server,
see the <a href="minimalJSON.html">Minimal JSON</a> sample.
For a sample that loads XML data from the server,
see the <a href="minimalXML.html">Minimal XML</a> sample.
</p>
</div>
</body>
</html>
想要查看在线操作示例,可以点击此处>>>>>
轻量级流程图控件GoJS示例连载(一):最小化的更多相关文章
- Xamarin Studio在Mac环境下的配置和Xamarin.iOS常用控件的示例
看过好多帖子都是Win环境装XS,Mac只是个模拟器,讲解在Mac环境下如何配置Xamarin Studio很少,也是一点点找资料,东拼西凑才把Xamarin Studio装在Mac上跑起来,如下: ...
- 【干货分享】JPager.Net MVC超好用轻量级分页控件
JPager.Net MVC好用的轻量级分页控件,好用到你无法想象,轻量到你无法想象. JPager.Net MVC好用的轻量级分页控件,实现非常简单,使用也非常简单. JPager.Net M ...
- Net MVC轻量级分页控件
JPager.Net MVC超好用轻量级分页控件 JPager.Net MVC好用的轻量级分页控件,好用到你无法想象,轻量到你无法想象. JPager.Net MVC好用的轻量级分页控件,实现 ...
- 自定义JS控件-简单示例
1. 业务需求: 制作 一个按钮对象,然后 像 winfrom 那样调用 就可以了: 首先 我们新建一个 MyControls的 JS文件:(插入如下代码) //这里运用的面向对象的思想 ,新建了 ...
- silverlight控件阴影效果示例
<ScrollViewer MaxHeight="400" VerticalScrollBarVisibility="Auto" HorizontalSc ...
- JQuery与GridView控件结合示例
JQuery是一种非常强大的客户端JS编程技术,这里不想过多阐述它的相关背景知识,只想简单演示一下如何与asp.net的控件结合开发. 比如,我们要做一个下面如图所示的功能,效果是状态.编号.数字1. ...
- asp.net微软图表控件使用示例
<configuration> <system.webServer> <handlers> <remove name="ChartImageHand ...
- 大量的QT控件及示例发放
QT属性控件项目https://github.com/lexxmark/QtnProperty 比特币交易软件https://github.com/JulyIGHOR/QtBitcoinTrader ...
- Android自定义组合控件详细示例 (附完整源码)
在我们平时的Android开发中,有时候原生的控件无法满足我们的需求,或者经常用到几个控件组合在一起来使用.这个时候,我们就可以根据自己的需求创建自定义的控件了,一般通过继承View或其子类来实现. ...
随机推荐
- ABP进阶教程10 - PDF导出中文乱码
点这里进入ABP进阶教程目录 问题描述 功能按钮 - 导出PDF,中文信息导出为乱码. 解决方案 导出PDF是通过pdfmake.js实现的. 检查发现是pdfmake引用的vfs_fonts.js字 ...
- 我认为现代IDE编辑器应该具有的几个特性和Visual studio 2010增强
工作中要使用 VS 2010, 有好多年没有使用Visual studio 了, 试了一小会, 发现VS 2010 缺少不少现代IDE应有的特性, 我认为重要的是下面几个特性, VS2010 已经是1 ...
- Ajax错误
如果ajax访问不到后台对应的controller的方法,直接报错,首先查看url访问路径,如果路径没错误,再利用谷歌开发者工具来运行一下,是否存在基本语法错误,比如字符写错了,多一个少一个逗号, 如 ...
- 6.2 DataFrame
一.DataFrame概述 在Spark SQL中,DataFrame就是它的数据抽象,对DataFrame进行转换操作. DataFrame的推出,让Spark具备了处理大规模结构化数据的能力,不仅 ...
- jacoco统计自动化代码覆盖率
jacoco统计自动化代码覆盖率 1. 简介 1.1. 什么是Jacoco Jacoco是一个开源的代码覆盖率工具,可以嵌入到Ant .Maven中,并提供了EclEmma Eclipse插件,也可以 ...
- Apache(基于IP地址)
1.Apache的安装 (1)先用命令“cat /etc/passwd|grep apache”,查看有有没有Apache ①如果有Apache,我们就不用再安装 ②如果没有,我们就安装一下 (2)使 ...
- java.net 基本测试
java.net 基本测试 包 java.net java.net.ssl 类 java.net.URL 测试类 package com.mozq.boot.kuayu01.demo; import ...
- Open3D-PointNet2-Semantic3D-master的运行
1.修改download_semantic3d.sh文件 #!/bin/bash ans=`dpkg-query -W p7zip-full` if [ -z "$ans" ]; ...
- MySQL实战45讲学习笔记:第三十九讲
一.本节概况 MySQL实战45讲学习笔记:自增主键为什么不是连续的?(第39讲) 在第 4 篇文章中,我们提到过自增主键,由于自增主键可以让主键索引尽量地保持递增顺序插入,避免了页分裂,因此索引更紧 ...
- 纯CSS打造BiliBili样式博客主题
前言 一直以来,我都在思考如何减少不必要的JS代码,仅通过CSS来实现博客园主题美化.CSS有很多魔法代码,例如:before,iconfont,order,等等,利用好这些技巧,也能实现很好美化效果 ...
