基于 HTML5 Canvas 的楼宇自控系统
前言
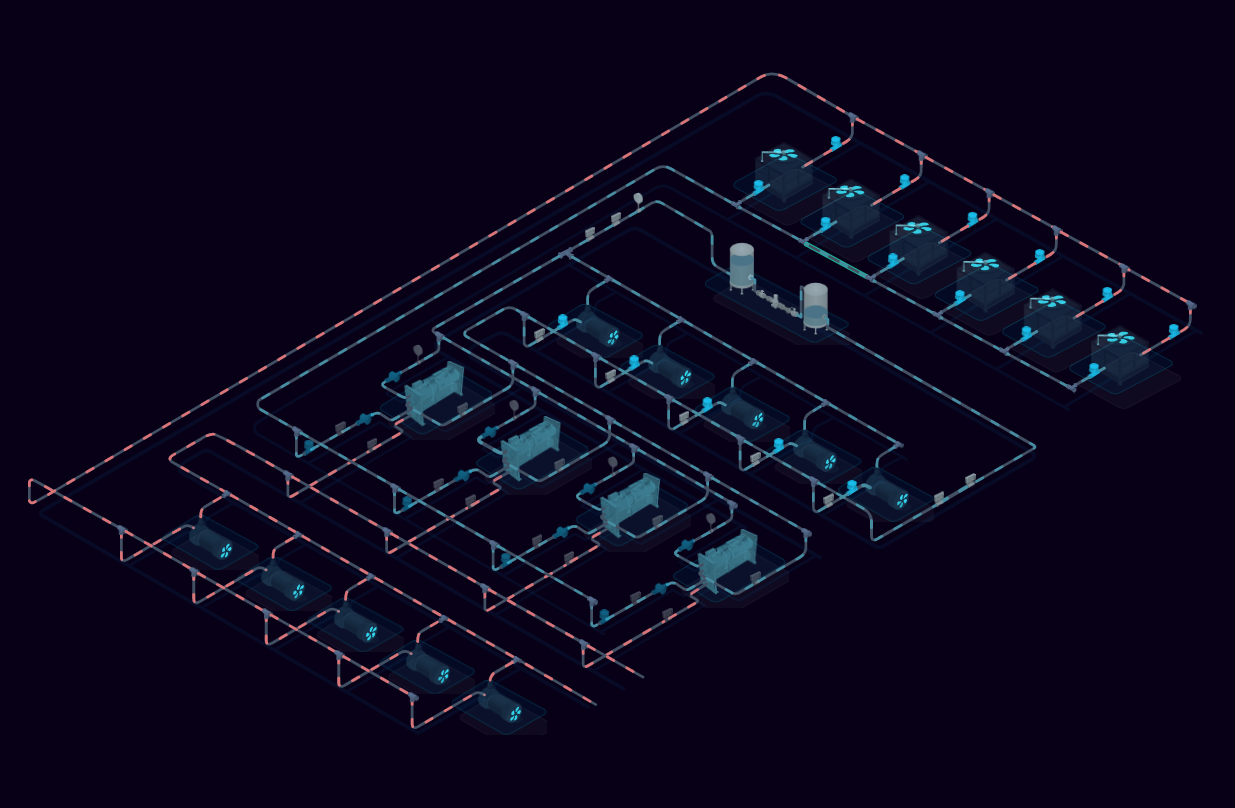
楼宇自控是指楼宇中电力设备,如电梯、水泵、风机、空调等,其主要工作性质是强电驱动。通常这些设备是开放性的工作状态,也就是说没有形成一个闭环回路。只要接通电源,设备就在工作,至于工作状态、进程、能耗等,无法在线及时得到数据,更谈不上合理使用和节约能源。现在楼宇自控是将上述的电器设备进行在线监控,通过设置相应的传感器、行程开关、光电控制等,对设备的工作状态进行检测,并通过线路返回控制机房的中心电脑,由电脑得出分析结果,再返回到设备终端进行调解。

(具体效果请参考链接:http://www.hightopo.com/demo/building-automation-system/)
代码实现
首先第一步我们还是要对整个界面做一下基础的设置:
gv.getSelectWidth = () => { return 0 } // 隐藏选中边框
gv.setMovableFunc(() => { return false }) // 禁止图元移动
gv.handleScroll = () => {} // 禁止鼠标缩放
gv.handlePinch = () => {} // 禁止 touch 下双指缩放
gv.setPannable(false) // 禁止平移
gv.setRectSelectable(false) // 禁止框选
gv.setScrollBarVisible(false) // 隐藏滚动条
window.document.oncontextmenu = () => { return false } // 全局设置右键菜单禁用
接下来就开始对面板进行封装,实现每块中包含的动画效果,这些动效制作起来既简单又能展现出整个系统的运动感,其实现的方式相仿,我就用一段例子来演示:
function chillerPanelAnim() {
let num = []
let n = []
for (let i = 0; i < 10; i++) {
if (i < 8) {
num.push(Math.random() * 2)
}
else if (i === 8) {
n.push(Math.random() * 40 + 60)
}
else {
n.push(Math.random() * 31)
}
}
let oldNumValue1 = chillerPanel.a('l1.l.clipPercentage')
let oldNumValue2 = chillerPanel.a('l2.l.clipPercentage')
let oldNumValue3 = chillerPanel.a('l3.l.clipPercentage')
ht.Default.startAnim({
duration: 2000,
easing: (t) => { return t },
action: (v, t) => {
chillerPanel.a('l1.l.clipPercentage', oldNumValue1 + (num[0] - oldNumValue1) * v)
chillerPanel.a('l2.l.clipPercentage', oldNumValue2 + (num[1] - oldNumValue2) * v)
chillerPanel.a('l3.l.clipPercentage', oldNumValue3 + (num[2] - oldNumValue3) * v)
},
finishFunc: () => {
setTimeout(() => {
chillerPanelAnim()
}, 2000)
}
})
}
关于动画的方法大家可以理解为将某些属性由起始值逐渐变到目标值的过程,HT 提供了 ht.Default.startAnim,它支持 Frame-Based 和 Time-Based 两种方式的动画,我使用 Time-Based 方式,优点在于只需要指定 duration 的动画周期的毫秒数即可,HT 将在指定的时间周期内完成动画,也就是说帧数或 action 函数被调用次数取决于系统环境,一般来说系统配置更好的机器,更高效的浏览器则调用帧数越多,动画过程更平滑。避免了由于 js 语言无法精确控制 interval 时间间隔,可能会出现动画周期差异较大的问题。这其中还有个 easing 属性可以通过数学公式计算来配置动画的 缓动效果,感兴趣的朋友可以打开来自己试着玩一玩。

2.5D 设备的管道部分,我用调度的方式给大家介绍一下:
// 流动动画
let flowTask = {
interval: 10,
action: (data) => {
if (data.getDisplayName() === 'flow1') {
data.s('shape.dash.offset', data.s('shape.dash.offset') + 1)
}
if (data.getDisplayName() === 'flow2') {
data.s('shape.dash.offset', data.s('shape.dash.offset') - 1)
}
if (data.getDisplayName() === 'flow3') {
data.s('shape.dash.offset', data.s('shape.dash.offset') + 5)
}
}
}
这也是一种实现动效的方式,它主要用于在指定的时间间隔进行函数回调处理,常用于实现图形的流动和闪烁等动画效果。流程是先通过 DataModel 添加调度任务,DataModel 会在调度任务指定的时间间隔到达时,遍历所有图元回调调度任务的 action 函数,可在该函数中传入的 Data 图元做相应的属性修改以达到动画效果。更多参数和设置可以参考 调度手册。


我们还要注意最好给需要交互的图元的鼠标移入移出事件分别设置 view.setCursor('pointer') 和 view.setCursor('default') 来增强交互体验感。同时,制作 2.5D 的图元其实需要花费超出正常 2D 图元数倍的工作量,除了要按照真实角度的透视图去建模外,还需要把每个部分单独制作。这就出现了有可能卡顿的问题,我们做的时候要注意用缓存规则来优化性能,尽可能的把每个细节做好。cacheRule 就相当于都用同一个 image,默认规则时:图标名 + 宽 + 高 + 缩放,如果规则判定一致,就会用同一张贴图,如果有其他的需要影响,就多返回一些信息,例如 data.a( 'color' ),这样会额外判定他们这个属性也是否一致,只有都一致的才会用同一张缓存,不一致的话尝试新建缓存贴图,比较适合静态的。
总结
在二十一世纪的今天,随着计算机技术和信息技术突飞猛进的发展。对大楼内的各种设备的状态监视和测量不再是随线式,而是采用扫描测量。智能建筑 (Intelligent Buildings) 是建筑技术与互联网技术相结合的产物,是信息社会与经济国际化的需要。今天我们打造的楼宇自动化控制系统 (BAS) 就属于这其中的一类,还有通信自动化系统 (CAS) 和办公自动化系统 (OAS) 等组成。如今已经广泛应用于各个领域,极大的提高了管理效率和能源的有效利用率以及设备监测等智能化为一体的操作系统。还有更多高大上的智能操作系统在等待着我们推动社会信息化的进步!


HT for Web :(http://www.hightopo.com/demos/cn-index.html)


基于 HTML5 Canvas 的楼宇自控系统的更多相关文章
- 基于 HTML5 + Canvas 实现楼宇自控系统
前言 楼宇自控是指楼宇中电力设备,如电梯.水泵.风机.空调等,其主要工作性质是强电驱动.通常这些设备是开放性的工作状态,也就是说没有形成一个闭环回路.只要接通电源,设备就在工作,至于工作状态.进程.能 ...
- 基于 H5 Canvas 实现楼宇自控系统
前言 楼宇自控是指楼宇中电力设备,如电梯.水泵.风机.空调等,其主要工作性质是强电驱动.通常这些设备是开放性的工作状态,也就是说没有形成一个闭环回路.只要接通电源,设备就在工作,至于工作状态.进程.能 ...
- 基于 HTML5 的 WebGL 楼宇自控 3D 可视化监控
前言 智慧楼宇和人们的生活息息相关,楼宇智能化程度的提高,会极大程度的改善人们的生活品质,在当前工业互联网大背景下受到很大关注.目前智慧楼宇可视化监控的主要优点包括: 智慧化 -- 智慧楼宇是一个生态 ...
- 基于 H5 Canvas 实现楼宇新风系统
前言 现如今,新型冠状病毒疫情牵动着每一个人的神经,每天起床后的第一件事就是打开疫情地图,看看最新的疫情数据. (http://www.hightopo.com/demo/coronavirus/) ...
- 基于HTML5 Canvas实现用户交互
很多人都有这样的疑问,基于HTML5 Canvas实现的元素怎么和用户进行交互?在这里我们用到HT for Web(http://www.hightopo.com/guide/guide/core/b ...
- 基于HTML5 Canvas实现的图片马赛克模糊特效
效果请点击下面网址: http://hovertree.com/texiao/html5/1.htm 一.开门见山受美国肖像画家Chuck Close的启发,此脚本通过使用HTML5 canvas元素 ...
- 基于html5 canvas和js实现的水果忍者网页版
今天爱编程小编给大家分享一款基于html5 canvas和js实现的水果忍者网页版. <水果忍者>是一款非常受喜欢的手机游戏,刚看到新闻说<水果忍者>四周年新版要上线了.网页版 ...
- 基于HTML5 Canvas的线性区域图表教程
之前我们看到过很多用jQuery实现的网页图表,有些还是比较实用的.今天我们来介绍一款基于HTML5 Canvas的线性区域图表应用,这个图表应用允许你使用多组数据来同时展示,并且将数据结果以线性图的 ...
- 基于HTML5 Canvas的网页画板实现教程
HTML5的功能非常强大,尤其是Canvas的应用更加广泛,Canvas画布上面不仅可以绘制任意的图形,而且可以实现多种多样的动画,甚至是一些交互式的应用,比如网页网版.这次我们要来看的就是一款基于H ...
随机推荐
- 复习0824js
编程思想: 面向过程:凡事亲力亲为,所有事情的过程都要清楚,注重的是过程. 面向对象:提出需求,找到对象,对象解决这个问题,我们要结果,注重的是结果. 面向对象的特性:封装,继承,多态: JS: 是一 ...
- JavaScript之深入对象(一)
在之前的<JavaScript对象基础>中,我们大概了解了对象的创建和使用,知道对象可以使用构造函数和字面量方式创建.那么今天,我们就一起来深入了解一下JavaScript中的构造函数以及 ...
- 第六届蓝桥杯java b组第二题
立方变自身 观察下面的现象,某个数字的立方,按位累加仍然等于自身. 1^3 = 1 8^3 = 512 5+1+2=8 17^3 = 4913 4+9+1+3=17 … 请你计算包括1,8,17在内, ...
- 『嗨威说』算法设计与分析 - STL中Sort函数的实现原理初探
本文索引目录: 一.对Sort算法实现的个人阅读体会 二.Sort算法使用的三个排序算法的优点介绍 2.1 插入排序的优缺点 2.2 堆排序的优缺点 2.3 快速排序的优缺点 2.4 新的结合排序—— ...
- NABCD分析 [团队任务]
N(Need,需求) 学校有许多闲置的自己用不着或者想出手的二手物品,加群发消息寻找物品太过繁琐,同样兼职信息在QQ群混杂在一起尤为不便.因此我们打算做一个专门发布信息的App.包括发布闲置物品,兼职 ...
- Cisco交换机、路由器,密码恢复
一.路由器密码恢复 1.重启路由器,同时按下ctrl + breack键中断IOS的加载,路由器进入ROM Monitor模式 2.将配置寄存器的值更改为 0x2142,表示在启动时忽略startup ...
- Python基础(十四)
今日主要内容 装饰器扩展 有参装饰器 多个装饰器装饰一个函数 递归 一.装饰器扩展 (一)含有参数的装饰器 先来回顾一下装饰器的标准模式 def wrapper(fn): def inner(*arg ...
- svn报错Item is not readable svn解决方案
解决: 配置目录权限时如: [/]tangtx=rwyangcx=rwweishq=rw 结果组用户分别在根目录下可以正常show log,而在其子目录中show log都会提示 Item is no ...
- JS/JQuery 文档加载完成
1. $(function(){...}); 文档树加载完执行的方法:(注意:不包括图片.css.js等文件): 一个页面中可以有多个$(function(){...}); 方法: 两种写法: //第 ...
- Kubernetes 系列(五):Prometheus监控框架简介
由于容器化和微服务的大力发展,Kubernetes基本已经统一了容器管理方案,当我们使用Kubernetes来进行容器化管理的时候,全面监控Kubernetes也就成了我们第一个需要探索的问题.我们需 ...
