Angular/Vue多复选框勾选问题
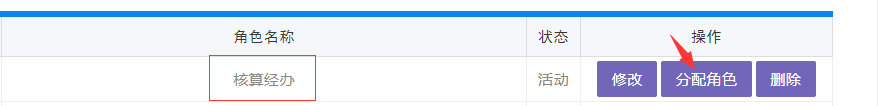
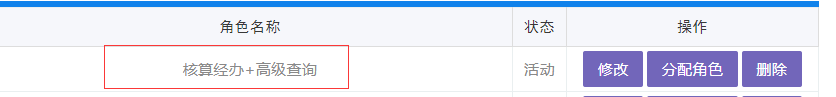
功能效果为:页面初始化效果为要有所有角色的复选框,要求初始化默认勾选的角色要显示勾选,之后,能按照最终勾选的状态提交发请求。





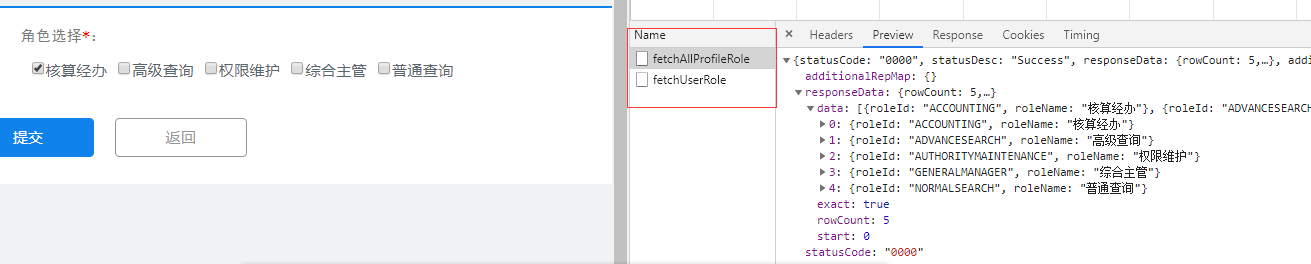
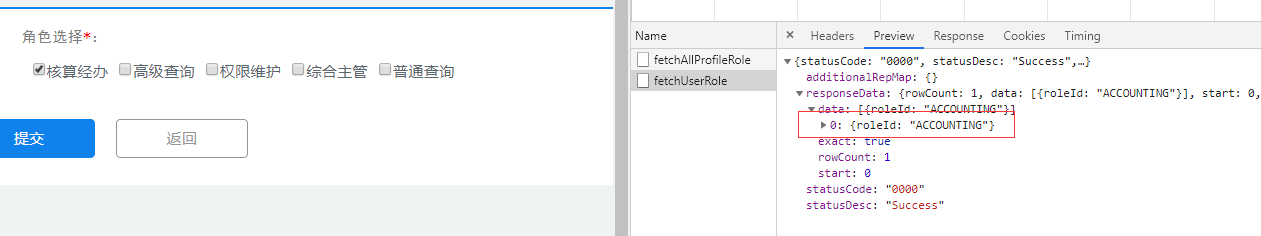
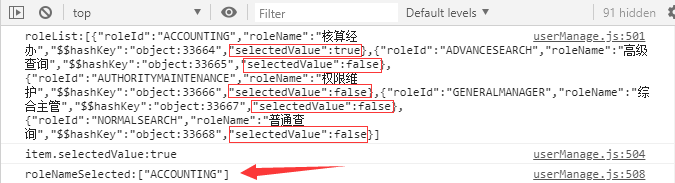
selectedValue赋值false,然后在roleList中利用forEach方法对ownRoleList的每个角色进行匹配,如果是要默认勾选则赋值true,经过处理后的roleList如图6所示。roleNameSelected数组存的是最终勾选要被提交的角色id,如图6箭头所示。 图6 roleList和roleNameSelected数组
图6 roleList和roleNameSelected数组 $http.post("XXXXX/fetchAllProfileRole", params, function (data) {
$scope.roleList = data.responseData.data;
$http.post("XXXXX/fetchUserRole", formData, function (data) {
$scope.ownRoleList = data.responseData.data;
//对要默认勾选的角色做匹配
$scope.roleList.forEach(function (item) {
item.selectedValue=false;
$scope.ownRoleList.forEach(function (item1) {
if(item.roleId==item1.roleId){
item.selectedValue=true;
}
})
})
});
});
item.selectedValue=!item.selectedValue;使其效果取反。假设某个复选框初始化为勾选,之后点击一次该复选框,则item.selectedValue为false,即ng-checked="false",页面显示不勾选。<div class="roleNameAllDiv">
<div ng-repeat="item in roleList">
<div class="roleNameDivCtrl">
<input type="checkbox" ng-click="roleNameSelection1(item)" ng-checked="item.selectedValue"/>{{item.roleName}}
</div>
</div>
</div>
js核心代码如下:
//click点击事件
$scope.roleNameSelection1= function(item) {
item.selectedValue=!item.selectedValue;
};
//roleNameSelected数组存储的是角色复选框最终被选中的值,后面要请求提交
$scope.roleNameSelected=[];
$scope.roleSubmit=function(){
console.log("roleList:"+JSON.stringify($scope.roleList));
//对所有的值进行筛选,如果符合条件的,即符合item.selectedValue==true的,则push进roleNameSelected数组。
$scope.roleList.forEach(function (item) {
if(item.selectedValue==true){
console.log("item.selectedValue:"+item.selectedValue);
$scope.roleNameSelected.push(item.roleId);
}
})
console.log("roleNameSelected:"+JSON.stringify($scope.roleNameSelected));
//封装成后台需要的格式
var formData = {
"puId": $scope.roleInfo.puId,
"roleId":$scope.roleNameSelected
}
//必须要有选择,否则给出错误提示
if($scope.roleNameSelected.length==0){
$scope.errorFlag1=true;
$scope.selectionErrorMsg="至少选择一个角色";
}else{
console.log("formData:"+JSON.stringify(formData))
$http.post("XXXXX", formData, function (data) {
if(data){
//ToDo
}else {
//ToDo
}
});
}
}
后面网上也查到一种方法,也能起到勾选的作用,随便记录一下。 html页面复选框需要绑定ng-click="roleNameSelection($event,item.roleId)"事件和ng-checked="isSelected(item.roleId)" 事件
js核心代码如下:
$scope.roleNameSelected=[];
var roleNameSelected = function(action, id) {
if(action == 'add' && $scope.roleNameSelected.indexOf(id) == -1) $scope.roleNameSelected.push(id);
if(action == 'remove' && $scope.roleNameSelected.indexOf(id) != -1) $scope.roleNameSelected.splice($scope.roleNameSelected.indexOf(id), 1);
};
$scope.roleNameSelection= function($event, id) {
var checkbox = $event.target;
var action = (checkbox.checked ? 'add' : 'remove');
roleNameSelected(action, id);
};
$scope.isSelected = function(id) {
return $scope.roleNameSelected.indexOf(id) >= 0;
};
其主要思想为通过给click绑定一个事件,给这个方法传入一个id,这个参数通过action决定这个角色add或者remove出roleNameSelected数组。over
Angular/Vue多复选框勾选问题的更多相关文章
- 关于MUI v0.18.0版本 Table组件里的复选框不能选的解决方案
前段时间在用MUI的时候,Table组件出现复选框不能选的bug(描述: 点击复选框,点击事件会触发,复选框勾选状态无变化). 解决方法: 用CheckBox组件代替Table组件自带的复选框. 解决 ...
- vue+vant-UI框架写的购物车的复选框全选和反选
购物车页面的设计图 商品的列表 代码: <ul v-if="shoppingListData.rows.length"> <li v-for="(ite ...
- js 复选框 全选都选 如果某一个子复选框没选中 则全选按钮不选中
<!DOCTYPE HTML> <html> <head> <meta charset=UTF-8> <title>js 复选框 全选都选 ...
- JavaScript小例子:复选框全选
JavaScript小例子:复选框全选 这只是一个小例子,很简单,但是这个功能还是很常用的: 实现后效果如图: JavaScript代码: <script type="text/jav ...
- Jquery表格变色 复选框全选,反选
/*jquery静态表格变色*/ $(".tr2").mouseover(function(){ $(this).css("background"," ...
- 复选框全选、全不选和反选的效果实现VIEW:1592
<html> <head> <meta http-equiv="Content-Type" content="text/html; char ...
- html+css+js实现复选框全选与反选
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/ ...
- checkbox复选框全选批量删除
多选框全选实现批量删除 html代码 <body> <form action="" method="post" name="Form ...
- toFixed()精度丢失;复选框全选、取消
一.精度丢失和重写toFixed()函数 1.重写toFixed() Number.prototype.toFixed = function(length){ var carry = 0; //存放进 ...
随机推荐
- centos7 下安装mysql5.7 数据库并使用nevicat连接数据库
安装mysql5.7的教程: https://www.cnblogs.com/yybrhr/p/9810375.html 遇到的问题: 无法连接,到阿里云服务器安全组设置3306端口
- Kubernetes学习之k8s
k8s是什么 云原生 越来越多的开发者不仅使用容器作为应用部署和运行的载体,还积极使用了与容器这个应用载体天生匹配的微服务的架构,并依靠容器调度编排引擎的帮助,以保持对外部的敏捷性,这种容器化的微服务 ...
- PacMan 01——玩家移动
版权申明: 本文原创首发于以下网站: 博客园『优梦创客』的空间:https://www.cnblogs.com/raymondking123 优梦创客的官方博客:https://91make.top ...
- [Spark] 08 - Structured Streaming
基本了解 响应更快,对过去的架构进行了全新的设计和处理. 核心思想:将实时数据流视为一张正在不断添加数据的表. 一.微批处理(默认) 写日志操作 保证一致性. 因为要写入日子操作,每次进行微批处理之前 ...
- [Leetcode] 第324题 摆动排序II
一.题目描述 给定一个无序的数组 nums,将它重新排列成 nums[0] < nums[1] > nums[2] < nums[3]... 的顺序. 示例 1: 输入: nums ...
- elastic操作-索引重命名,索引副本数修改
目前我们使用的elastic版本为2.3.5 当前版本没有直接的curl操作可以更改索引的名称,索引的副本数. 有直接更改索引副本数的api. curl -XPUT "192.168.1.1 ...
- 从壹开始学习 NetCore 新篇章 ║ Blog.Core 开发社之招募计划书
宫 哈喽大家好,国庆马上就要来了,在新的第四季度来临之际,祝大家年末能顺顺利利,解决所有的难题.大家可能从我的标题里也能看的出来,老张又要耍花样,搞事情了,近来随着 netcore 3.0 的正式推出 ...
- css或Angular框架限制文本字数
提需求的来了 某一期产品迭代时,新增了一个小功能,即:在单元格中的文本内容,字符超过20个字的时候,需要截断,并显示20个字符+一个省略号,未超过,无视. 这需求看上去不怎么复杂,看起来可以用css做 ...
- 深入理解什么是Java泛型?泛型怎么使用?【纯转】
本篇文章给大家带来的内容是介绍深入理解什么是Java泛型?泛型怎么使用?有一定的参考价值,有需要的朋友可以参考一下,希望对你们有所助. 一.什么是泛型 “泛型” 意味着编写的代码可以被不同类型的对象所 ...
- java @postconstruct初始化注解使用
1.从Java EE 5规范开始,Servlet中增加了两个影响Servlet生命周期的注解(Annotion):@PostConstruct和@PreDestroy.这两个注解被用来修饰一个非静态的 ...
