使用百度Echarts制作力导向图
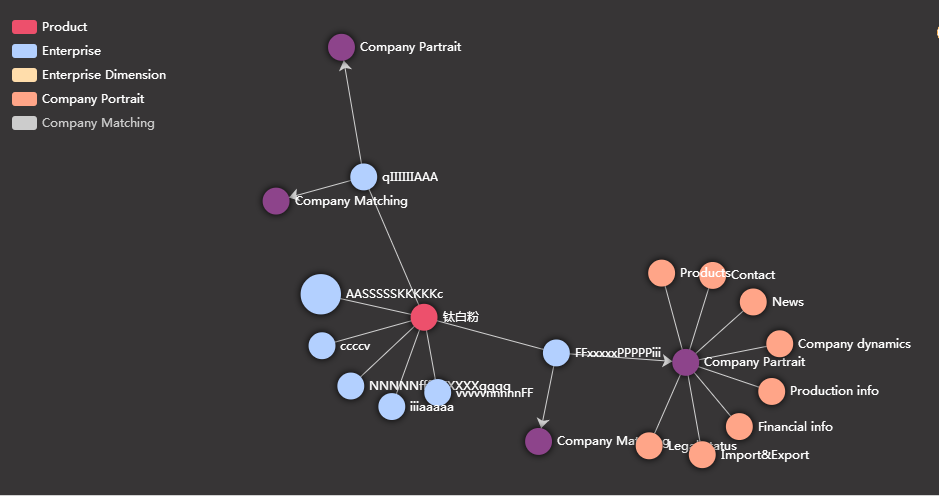
最近项目需求制作一个力导向图来展示企业的画像等关系信息,故想到了百度Echarts的关系图,在这使用Echarts3.0版本来实现。先上效果图,再看代吗

哎,本来想整个工程扔出来,发现好像没地方上传附件,所以就先附上部分重要代码,节点的参数大部分封装在后台代码中,前端js只负责配置参数以及调用后台获取对应的节点以及关系线。你也可以所有节点和线的数据都在js中构造也是可以的。
//C#代码
using System;
using System.Collections.Generic;
using System.Web.Mvc;
using System.Text;
using System.Threading; namespace 企业画像关系图.Controllers
{
public class HomeController : Controller
{
public ActionResult Index()
{
return View();
} #region 获取所有的类目
/// <summary>
/// 获取所有的类目
/// </summary>
/// <returns></returns>
public ActionResult GetCategory(string type)
{
List<Graph_Category> list = new List<Graph_Category>();
Graph_Category category1 = new Graph_Category();
if (type == "Product")
{
category1.name = "Product";
list.Add(category1);
}
Graph_Category category2 = new Graph_Category();
category2.name = "Enterprise";
list.Add(category2);
Graph_Category category3 = new Graph_Category();
category3.name = "Enterprise Dimension";
list.Add(category3);
Graph_Category category4 = new Graph_Category();
category4.name = "Company Portrait";
list.Add(category4);
Graph_Category category5 = new Graph_Category();
category5.name = "Company Matching";
list.Add(category5);
return Json(new { status = true, categorys = list,messgage="成功" },JsonRequestBehavior.AllowGet);
}
#endregion #region 通过产品名称获取节点以及其关系
/// <summary>
/// 通过产品名称获取节点以及其关系
/// </summary>
/// <param name="name"></param>
/// <returns></returns>
public ActionResult GetNodesByProduct(string name)
{
List<Graph_Node> nodeList = new List<Graph_Node>();
List<Graph_Link> linkList = new List<Graph_Link>();
int productIndex = 0;
int enterpriceIndex = 1; #region 插入产品节点
string id1 = Guid.NewGuid().ToString();
Graph_Node node1 = GetNode(id1,"","钛白粉", productIndex, "Product", "circle",30,true,
new Graph_itemStyle() { normal = new Graph_itemStyle_Child() { color="#ed506c", opacity=1 } },null,null);
nodeList.Add(node1);
#endregion #region 插入产品关联的企业节点
string id2 = Guid.NewGuid().ToString();
string name2 = GetRandomName();
Graph_Node node2 = GetNode(id2, node1.id, name2, enterpriceIndex, "Enterprise", "circle", 30, false,
new Graph_itemStyle() { normal = new Graph_itemStyle_Child() { color = "#b3d0ff", opacity = 1 } },null,null);
Graph_Link link2 = GetLink(id1,id2,300,new[] { 1,1},
new Graph_linkStyle() { normal=new Graph_linkStyle_Child() { color = "#d2d2d2", width = 1, opacity=1 } });
nodeList.Add(node2);
linkList.Add(link2);
//获取企业下的所有默认节点
//var node2_allChild = GetCompanyChildNodes(id2,2,0);
//nodeList.AddRange(node2_allChild.nodes);
//linkList.AddRange(node2_allChild.links); string id3 = Guid.NewGuid().ToString();
string name3 = GetRandomName();
Graph_Node node3 = GetNode(id3, node1.id, name3, enterpriceIndex, "Enterprise", "circle", 30, false,
new Graph_itemStyle() { normal = new Graph_itemStyle_Child() { color = "#b3d0ff", opacity = 1 } },null,null);
Graph_Link link3 = GetLink(id1, id3, 200, new[] { 1, 1 },
new Graph_linkStyle() { normal = new Graph_linkStyle_Child() { color = "#d2d2d2", width = 1, opacity = 1 } });
nodeList.Add(node3);
linkList.Add(link3);
//获取企业下的所有默认节点
//var node3_allChild = GetCompanyChildNodes(id3, 2,0);
//nodeList.AddRange(node3_allChild.nodes);
//linkList.AddRange(node3_allChild.links); string id4 = Guid.NewGuid().ToString();
string name4 = GetRandomName();
Graph_Node node4 = GetNode(id4, node1.id, name4, enterpriceIndex, "Enterprise", "circle", 30, false,
new Graph_itemStyle() { normal = new Graph_itemStyle_Child() { color = "#b3d0ff", opacity = 1 } }, null, null);
Graph_Link link4 = GetLink(id1, id4, 200, new[] { 1, 1 },
new Graph_linkStyle() { normal = new Graph_linkStyle_Child() { color = "#d2d2d2", width = 1, opacity = 1 } });
nodeList.Add(node4);
linkList.Add(link4);
//获取企业下的所有默认节点
//var node4_allChild = GetCompanyChildNodes(id4, 2,0);
//nodeList.AddRange(node4_allChild.nodes);
//linkList.AddRange(node4_allChild.links); string id5 = Guid.NewGuid().ToString();
string name5 = GetRandomName();
Graph_Node node5 = GetNode(id5, node1.id, name5, enterpriceIndex, "Enterprise", "circle", 30, false,
new Graph_itemStyle() { normal = new Graph_itemStyle_Child() { color = "#b3d0ff", opacity = 1 } }, null, null);
Graph_Link link5 = GetLink(id1, id5, 200, new[] { 1, 1 },
new Graph_linkStyle() { normal = new Graph_linkStyle_Child() { color = "#d2d2d2", width = 1, opacity = 1 } });
nodeList.Add(node5);
linkList.Add(link5);
//获取企业下的所有默认节点
//var node5_allChild = GetCompanyChildNodes(id5, 2,0);
//nodeList.AddRange(node5_allChild.nodes);
//linkList.AddRange(node5_allChild.links); string id6 = Guid.NewGuid().ToString();
string name6 = GetRandomName();
Graph_Node node6 = GetNode(id6, node1.id, name6, enterpriceIndex, "Enterprise", "circle", 30, false,
new Graph_itemStyle() { normal = new Graph_itemStyle_Child() { color = "#b3d0ff", opacity = 1 } }, null, null);
Graph_Link link6 = GetLink(id1, id6, 200, new[] { 1, 1 },
new Graph_linkStyle() { normal = new Graph_linkStyle_Child() { color = "#d2d2d2", width = 1, opacity = 1 } });
nodeList.Add(node6);
linkList.Add(link6);
//获取企业下的所有默认节点
//var node6_allChild = GetCompanyChildNodes(id6, 2,0);
//nodeList.AddRange(node6_allChild.nodes);
//linkList.AddRange(node6_allChild.links); string id7 = Guid.NewGuid().ToString();
string name7 = GetRandomName();
Graph_Node node7 = GetNode(id7, node1.id, name7, enterpriceIndex, "Enterprise", "circle", 30, false,
new Graph_itemStyle() { normal = new Graph_itemStyle_Child() { color = "#b3d0ff", opacity = 1 } }, null, null);
Graph_Link link7 = GetLink(id1, id7, 200, new[] { 1, 1 },
new Graph_linkStyle() { normal = new Graph_linkStyle_Child() { color = "#d2d2d2", width = 1, opacity = 1 } });
nodeList.Add(node7);
linkList.Add(link7);
//获取企业下的所有默认节点
//var node7_allChild = GetCompanyChildNodes(id7, 2,0);
//nodeList.AddRange(node7_allChild.nodes);
//linkList.AddRange(node7_allChild.links); string id8 = Guid.NewGuid().ToString();
string name8 = GetRandomName();
Graph_Node node8 = GetNode(id8, node1.id, name8, enterpriceIndex, "Enterprise", "circle", 30, false,
new Graph_itemStyle() { normal = new Graph_itemStyle_Child() { color = "#b3d0ff", opacity = 1 } }, null, null);
Graph_Link link8 = GetLink(id1, id8, 200, new[] { 1, 1 },
new Graph_linkStyle() { normal = new Graph_linkStyle_Child() { color = "#d2d2d2", width = 1, opacity = 1 } });
nodeList.Add(node8);
linkList.Add(link8);
//获取企业下的所有默认节点
//var node8_allChild = GetCompanyChildNodes(id8, 2,0);
//nodeList.AddRange(node8_allChild.nodes);
//linkList.AddRange(node8_allChild.links); #endregion return Json(new { status = true, nodes = nodeList,links= linkList, messgage = "成功" }, JsonRequestBehavior.AllowGet);
}
#endregion #region 获取企业下的所有默认节点
/// <summary>
///
/// </summary>
/// <param name="id">企业id</param>
/// <param name="index">企业维度所对应的种类的索引</param>
/// <param name="isExpand">是否显示开企业维度的两个节点,0为不显示,1为显示</param>
/// <returns></returns>
public Graph_Node_Link GetCompanyChildNodes(string id,int index,int isExpand)
{
Graph_Node_Link data = new Graph_Node_Link();
List<Graph_Node> nodeList = new List<Graph_Node>();
List<Graph_Link> linkList = new List<Graph_Link>();
#region 获取两个维度节点
string id1 = Guid.NewGuid().ToString();
Graph_Node node1 = GetNode(id1, id, "Company Partrait", index, "Enterprise Dimension", "circle", 30, false,
new Graph_itemStyle() { normal = new Graph_itemStyle_Child() { color = "#8d448b", opacity = isExpand } }, null, null); //8d448b ffddab
Graph_Link link1 = GetLink(id, id1, 150, new[] { 0, 10 },
new Graph_linkStyle() { normal = new Graph_linkStyle_Child() { color = "#d2d2d2", width = 1, opacity = isExpand } });
nodeList.Add(node1);
linkList.Add(link1); string id2 = Guid.NewGuid().ToString();
Graph_Node node2 = GetNode(id2, id, "Company Matching", index, "Enterprise Dimension", "circle", 30, false,
new Graph_itemStyle() { normal = new Graph_itemStyle_Child() { color = "#8d448b", opacity = isExpand } }, null, null);
Graph_Link link2 = GetLink(id, id2, 150, new[] { 0, 10 },
new Graph_linkStyle() { normal = new Graph_linkStyle_Child() { color = "#d2d2d2", width = 1, opacity = isExpand } });
nodeList.Add(node2);
linkList.Add(link2);
#endregion index = index +1; #region 获取企业画像的节点
string id31 = Guid.NewGuid().ToString();
Graph_Node node31 = GetNode(id31, id1, "Contact", index, "Company Portrait", "circle", 30, false,
new Graph_itemStyle() { normal = new Graph_itemStyle_Child() { color = "#ffa588", opacity = 0 } }, null, null);
Graph_Link link31 = GetLink(id1, id31, 100, new[] { 1, 1 },
new Graph_linkStyle() { normal = new Graph_linkStyle_Child() { color = "#d2d2d2", width = 1, opacity = 0 } });
nodeList.Add(node31);
linkList.Add(link31); string id32 = Guid.NewGuid().ToString();
Graph_Node node32 = GetNode(id32, id1, "Financial info", index, "Company Portrait", "circle", 30, false,
new Graph_itemStyle() { normal = new Graph_itemStyle_Child() { color = "#ffa588", opacity = 0 } }, null, null);
Graph_Link link32 = GetLink(id1, id32, 100, new[] { 1, 1 },
new Graph_linkStyle() { normal = new Graph_linkStyle_Child() { color = "#d2d2d2", width = 1, opacity = 0 } });
nodeList.Add(node32);
linkList.Add(link32); string id33 = Guid.NewGuid().ToString();
Graph_Node node33 = GetNode(id33, id1, "News", index, "Company Portrait", "circle", 30, false,
new Graph_itemStyle() { normal = new Graph_itemStyle_Child() { color = "#ffa588", opacity = 0 } }, null, null);
Graph_Link link33 = GetLink(id1, id33, 100, new[] { 1, 1 },
new Graph_linkStyle() { normal = new Graph_linkStyle_Child() { color = "#d2d2d2", width = 1, opacity = 0 } });
nodeList.Add(node33);
linkList.Add(link33); string id34 = Guid.NewGuid().ToString();
Graph_Node node34 = GetNode(id34, id1, "Legal status", index, "Company Portrait", "circle", 30, false,
new Graph_itemStyle() { normal = new Graph_itemStyle_Child() { color = "#ffa588", opacity = 0 } }, null, null);
Graph_Link link34 = GetLink(id1, id34, 100, new[] { 1, 1 },
new Graph_linkStyle() { normal = new Graph_linkStyle_Child() { color = "#d2d2d2", width = 1, opacity = 0 } });
nodeList.Add(node34);
linkList.Add(link34); string id35 = Guid.NewGuid().ToString();
Graph_Node node35 = GetNode(id35, id1, "Production info", index, "Company Portrait", "circle", 30, false,
new Graph_itemStyle() { normal = new Graph_itemStyle_Child() { color = "#ffa588", opacity = 0 } }, null, null);
Graph_Link link35 = GetLink(id1, id35, 100, new[] { 1, 1 },
new Graph_linkStyle() { normal = new Graph_linkStyle_Child() { color = "#d2d2d2", width = 1, opacity = 0 } });
nodeList.Add(node35);
linkList.Add(link35); string id36 = Guid.NewGuid().ToString();
Graph_Node node36 = GetNode(id36, id1, "Products", index, "Company Portrait", "circle", 30, false,
new Graph_itemStyle() { normal = new Graph_itemStyle_Child() { color = "#ffa588", opacity = 0 } }, null, null);
Graph_Link link36 = GetLink(id1, id36, 100, new[] { 1, 1 },
new Graph_linkStyle() { normal = new Graph_linkStyle_Child() { color = "#d2d2d2", width = 1, opacity = 0 } });
nodeList.Add(node36);
linkList.Add(link36); string id37 = Guid.NewGuid().ToString();
Graph_Node node37 = GetNode(id37, id1, "Import&Export", index, "Company Portrait", "circle", 30, false,
new Graph_itemStyle() { normal = new Graph_itemStyle_Child() { color = "#ffa588", opacity = 0 } }, null, null);
Graph_Link link37 = GetLink(id1, id37, 100, new[] { 1, 1 },
new Graph_linkStyle() { normal = new Graph_linkStyle_Child() { color = "#d2d2d2", width = 1, opacity = 0 } });
nodeList.Add(node37);
linkList.Add(link37); string id38 = Guid.NewGuid().ToString();
Graph_Node node38 = GetNode(id38, id1, "Company dynamics", index, "Company Portrait", "circle", 30, false,
new Graph_itemStyle() { normal = new Graph_itemStyle_Child() { color = "#ffa588", opacity = 0 } }, null, null);
Graph_Link link38 = GetLink(id1, id38, 100, new[] { 1, 1 },
new Graph_linkStyle() { normal = new Graph_linkStyle_Child() { color = "#d2d2d2", width = 1, opacity = 0 } });
nodeList.Add(node38);
linkList.Add(link38);
#endregion index = index + 1; #region 获取企业关联的节点
string id41 = Guid.NewGuid().ToString();
Graph_Node node41 = GetNode(id41, id2, "Clients", index, "Company Matching", "circle", 30, false,
new Graph_itemStyle() { normal = new Graph_itemStyle_Child() { color = "#ffa588", opacity = 0 } }, null, null);
Graph_Link link41 = GetLink(id2, id41, 100, new[] { 0, 10 },
new Graph_linkStyle() { normal = new Graph_linkStyle_Child() { color = "#d2d2d2", width = 1, opacity = 0 } });
nodeList.Add(node41);
linkList.Add(link41); string id42 = Guid.NewGuid().ToString();
Graph_Node node42 = GetNode(id42, id2, "Suppliers", index, "Company Matching", "circle", 30, false,
new Graph_itemStyle() { normal = new Graph_itemStyle_Child() { color = "#ffa588", opacity = 0 } }, null, null);
Graph_Link link42 = GetLink(id2, id42, 100, new[] { 0, 10 },
new Graph_linkStyle() { normal = new Graph_linkStyle_Child() { color = "#d2d2d2", width = 1, opacity = 0 } });
nodeList.Add(node42);
linkList.Add(link42); string id43 = Guid.NewGuid().ToString();
Graph_Node node43 = GetNode(id43, id2, "Company tree", index, "Company Matching", "circle", 30, false,
new Graph_itemStyle() { normal = new Graph_itemStyle_Child() { color = "#ffa588", opacity = 0 } }, null, null);
Graph_Link link43 = GetLink(id2, id43, 100, new[] { 0, 10 },
new Graph_linkStyle() { normal = new Graph_linkStyle_Child() { color = "#d2d2d2", width = 1, opacity = 0 } });
nodeList.Add(node43);
linkList.Add(link43);
#endregion data.nodes = nodeList;
data.links = linkList;
return data;
}
#endregion #region 通过企业id来获取节点及其关系
public ActionResult GetNodesByCompany(string id,string pId)
{
List<Graph_Node> nodeList = new List<Graph_Node>();
List<Graph_Link> linkList = new List<Graph_Link>();
int companyIndex = 0;
int dimensionIndex = 1; if(!string.IsNullOrEmpty(pId))
{
companyIndex += 1;
dimensionIndex += 1;
} //这个方法暂时使用,后面改为直接使用企业id来构造企业节点
if (string.IsNullOrEmpty(id))
{
id = Guid.NewGuid().ToString();
string name = GetRandomName();
Graph_Node node = GetNode(id, pId, name, companyIndex, "Enterprise", "circle", 30, true,
new Graph_itemStyle() { normal = new Graph_itemStyle_Child() { color = "#b3d0ff", opacity = 1 } }, null, null);
nodeList.Add(node);
} //获取企业下的所有默认节点
var node2_allChild = GetCompanyChildNodes(id, dimensionIndex,1);
nodeList.AddRange(node2_allChild.nodes);
linkList.AddRange(node2_allChild.links); return Json(new {status=true, nodes = nodeList,links=linkList,messgage = "成功" }, JsonRequestBehavior.AllowGet);
}
#endregion #region 设置一个关系
/// <summary>
/// 设置一个关系
/// </summary>
/// <param name="source">线头部的节点id</param>
/// <param name="target">线尾部的节点id</param>
/// <returns></returns>
public Graph_Link GetLink(string source, string target,int value, int[] symbolSize, Graph_linkStyle lineStyle)
{
Graph_Link link = new Graph_Link();
link.source = source;
link.target = target;
link.value = value;
link.symbolSize = symbolSize;
link.lineStyle = lineStyle == null? new Graph_linkStyle() : lineStyle;
return link;
}
#endregion #region 获取一个节点
public Graph_Node GetNode(string id,string pId,string name,int category,string type,string symbol, int symbolSize,bool flag, Graph_itemStyle itemStyle, Graph_Label label, Graph_Tooltip tooltip)
{
Graph_Node node = new Graph_Node();
node.id = id;
node.pId = pId;
node.name = name;
//node.label = name;
node.category = category;
node.type = type;
node.symbol = symbol;
node.symbolSize = symbolSize;
node.flag = flag;
node.itemStyle = itemStyle == null ? new Graph_itemStyle() : itemStyle;
node.label = label == null ? new Graph_Label() : label;
node.tooltip = tooltip== null ? new Graph_Tooltip() : tooltip;
return node;
}
#endregion #region 随机获取名称
/// <summary>
/// 随机获取名称
/// </summary>
/// <returns></returns>
public string GetRandomName()
{
int[] numbers = new int[] { 5, 7, 8, 9, 10, 11, 12, 13, 14, 15, 16, 17, 18, 19, 20 };
int index1 = new Random().Next(0, numbers.Length); //生成随机下标
int length = numbers[index1];
char[] arr = new char[] {'a','b','c','d','e','f','g','h','i','j','k','l','m','n','o','p','q','r','s','t','u','v','w','x','y','z','A','B','C','D','E','F','G','H','I','J','K','L','M','N','O','P','Q','R','S','T','U','V','W','X','Y','Z' };
StringBuilder name = new StringBuilder();
for(int i=0;i<length;i++)
{
Thread.Sleep(3);
int index = new Random().Next(0, arr.Length); //生成随机下标
char str = arr[index];
name.Append(str);
}
return name.ToString();
}
#endregion
} public class Graph_Node_Link
{
public List<Graph_Node> nodes { get; set; }
public List<Graph_Link> links { get; set; }
} #region 节点
/// <summary>
/// 节点
/// </summary>
public class Graph_Node
{
public int ? x { get; set; } = null;
public int? y { get; set; } = null;
/// <summary>
/// 主键id
/// </summary>
public string id { get; set; }
/// <summary>
/// 父节点id
/// </summary>
public string pId { get; set; }
/// <summary>
/// 名称
/// </summary>
public string name { get; set; }
///// <summary>
///// 标签名称
///// </summary>
//public string label { get; set; }
/// <summary>
/// 类别索引,从0开始
/// </summary>
public int category { get; set; }
/// <summary>
/// 节点类型
/// </summary>
public string type { get; set; }
/// <summary>
/// 节点的图形
/// </summary>
public string symbol { get; set; } = "circle";
/// <summary>
/// 节点的大小
/// </summary>
public int symbolSize { get; set; } = 30;
/// <summary>
/// 标记是否为展开状态,true为展开,false为收缩
/// </summary>
public bool flag { get; set; }
/// <summary>
/// 该节点的样式
/// </summary>
public Graph_itemStyle itemStyle { get; set; }
/// <summary>
/// 该节点标签的样式
/// </summary>
public Graph_Label label { get; set; }
/// <summary>
/// 该节点的提示框样式
/// </summary>
public Graph_Tooltip tooltip { get; set; }
} #endregion #region 节点间的线
public class Graph_Link
{
//线头部的节点id
public string source { get; set; }
// 线尾部的节点id
public string target { get; set; }
//边的数值,可以在力引导布局中用于映射到边的长度
public int value { get; set; } = 300;
//边两端的标记类型,可以是一个数组分别指定两端,也可以是单个统一指定
public string symbol { get; set; }
//边两端的标记大小,可以是一个数组分别指定两端,也可以是单个统一指定
public int [] symbolSize { get; set; } = new int[] {1,1};
//线的样式
public Graph_linkStyle lineStyle { get; set; }
} #endregion public class Graph_Category
{
/// <summary>
/// 类型名称
/// </summary>
public string name { get; set; }
/// <summary>
/// 大小
/// </summary>
public int symbolSize { get; set; }
} #region 节点的样式
/// <summary>
/// 节点的样式
/// </summary>
public class Graph_itemStyle
{
public Graph_itemStyle_Child normal { get; set; }
public Graph_itemStyle_Child emphasis { get; set; }
} public class Graph_itemStyle_Child
{
//图形的颜色
public string color { get; set; }
//图形的描边颜色
public string borderColor { get; set; }
//描边线宽
public int borderWidth { get; set; } = 0;
//描边类型
public string borderType { get; set; }
//图形阴影的模糊大小
public int shadowBlur { get; set; } = 10;
//阴影颜色
public string shadowColor { get; set; }
//阴影水平方向上的偏移距离
public int shadowOffsetX { get; set; } = 0;
//阴影垂直方向上的偏移距离
public int shadowOffsetY { get; set; } = 0;
//图形透明度。支持从 0 到 1 的数字,为 0 时不绘制该图形
public int opacity { get; set; }
}
#endregion #region 线的样式
public class Graph_linkStyle
{
public Graph_linkStyle_Child normal { get; set; }
public Graph_linkStyle_Child emphasis { get; set; } } public class Graph_linkStyle_Child
{
/// <summary>
/// 线条颜色
/// </summary>
public string color { get; set; }
/// <summary>
/// 线宽
/// </summary>
public int width { get; set; }
/// <summary>
/// 线条类型
/// </summary>
public string type { get; set; }
/// <summary>
/// 图形阴影的模糊大小
/// </summary>
public int shadowBlur { get; set; }
/// <summary>
/// 阴影颜色
/// </summary>
public string shadowColor { get; set; }
/// <summary>
/// 阴影水平方向上的偏移距离。
/// </summary>
public int shadowOffsetX { get; set; }
/// <summary>
/// 阴影垂直方向上的偏移距离。
/// </summary>
public int shadowOffsetY { get; set; }
/// <summary>
/// 图形透明度
/// </summary>
public int opacity { get; set; }
/// <summary>
/// 边的曲度,支持从 0 到 1 的值,值越大曲度越大
/// </summary>
public int curveness { get; set; }
}
#endregion #region 节点的标签的样式
public class Graph_Label
{
public Graph_Label_Child normal { get; set; }
public Graph_Label_Child emphasis { get; set; }
} public class Graph_Label_Child
{
/// <summary>
/// 是否显示标签
/// </summary>
public bool show { get; set; }
/// <summary>
/// 标签的位置
/// </summary>
public string position { get; set; }
/// <summary>
/// 文字的颜色
/// </summary>
public string color { get; set; }
/// <summary>
/// 文字的字体大小
/// </summary>
public int fontSize { get; set; } = 12;
/// <summary>
/// 文字块背景色,可以使用自定义图片
/// </summary>
public string backgroundColor { get; set; }
/// <summary>
/// 文字块的宽度
/// </summary>
public int width { get; set; }
/// <summary>
/// 文字块的高度
/// </summary>
public int height { get; set; }
}
#endregion #region 节点的提示框样式
public class Graph_Tooltip
{
/// <summary>
/// 提示框浮层的位置,默认不设置时位置会跟随鼠标的位置
/// </summary>
public string position { get; set; }
/// <summary>
/// 提示框浮层内容格式器,支持字符串模板和回调函数两种形式。这里使用字符串模板
/// </summary>
public string formatter { get; set; }
/// <summary>
/// 提示框浮层的背景颜色
/// </summary>
public string backgroundColor{ get; set; }
/// <summary>
/// 提示框浮层的边框颜色
/// </summary>
public string borderColor { get; set; }
/// <summary>
/// 提示框浮层的边框宽
/// </summary>
public int borderWidth { get; set; }
/// <summary>
/// 提示框浮层内边距,单位px
/// </summary>
public int padding { get; set; }
public Graph_TextStyle textStyle { get; set; } } public class Graph_TextStyle
{
/// <summary>
/// 文字的颜色
/// </summary>
public string color { get; set; }
/// <summary>
/// 文字的字体大小
/// </summary>
public int fontSize { get; set; }
/// <summary>
/// 行高
/// </summary>
public int lineHeight { get; set; }
/// <summary>
/// 文字块的宽度
/// </summary>
public int width { get; set; }
/// <summary>
/// 文字块的高度
/// </summary>
public int height { get; set; }
/// <summary>
/// 文字本身的描边颜色
/// </summary>
public string textBorderColor { get; set; }
/// <summary>
/// 文字本身的描边宽度
/// </summary>
public int textBorderWidth { get; set; }
/// <summary>
/// 文字本身的阴影颜色
/// </summary>
public string textShadowColor { get; set; }
/// <summary>
/// 文字本身的阴影长度
/// </summary>
public int textShadowBlur { get; set; }
/// <summary>
/// 文字本身的阴影 X 偏移
/// </summary>
public int textShadowOffsetX { get; set; }
/// <summary>
/// 文字本身的阴影 Y 偏移
/// </summary>
public int textShadowOffsetY { get; set; }
} #endregion
}
//js代码
$(function () {
var graphObj = {
//图表对象
chartObj: null,
type: "", //初始化时的类型:分别有"企业"和"产品"
id: "", //初始化时元素的id,企业id或产品id
color1: ['#ed506c', '#b3d0ff', '#ffddab', '#ffa588', '#ffa588'], //初始化为产品时的颜色集合
color2: ['#b3d0ff', '#8d448b', '#ffa588', '#ffa588'], //初始化为企业时的颜色集合
//初始化
init: function (id, type) {
graphObj.type = type;
graphObj.id = id;
var data = null;
var categories = null;
var color = null;
if (type == "Product")
{
var data1 = graphObj.getNodesByProduct(id);
var categories1 = graphObj.getCategory(type);
data = data1;
categories = categories1;
color = graphObj.color1;
}
else
{
var data2 = graphObj.getNodesByCompany(id, "");
var categories2 = graphObj.getCategory();
data = data2;
categories = categories2;
color = graphObj.color2;
}
// 基于准备好的dom,初始化echarts实例
graphObj.chartObj = echarts.init(document.getElementById('graph'));
var option = graphObj.getOption(color,categories, data);
graphObj.setChartOption(option);
//绑定事件
graphObj.chartObj.on('click', graphObj.clickNode);
graphObj.chartObj.on('mouseover', graphObj.mouseoverNode);
graphObj.chartObj.on('mouseout', graphObj.mouseoutNode);
},
//获取构造图表的配置
getOption:function(color,categories,data){
var nodesData = data.nodes;
var linksData = data.links;
var option = {
backgroundColor: '#373536',//背景色
color: color,
//图例
legend: [{
show: true,
left: 20,
top: 20,
orient: 'vertical',
data: categories.map(function (a) {
return a.name;
}),
textStyle: {
color:'#fff'
}
}],
//工具
toolbox:{
show: true,
orient: 'hovizontal',
itemSize: 25,
right: 20,
top:20,
feature: {
myTool: {
show: true,
title: 'Restore',
icon: 'image://http://img.tranalysis.com/Tranalysis/20170728052126788.png',
onclick:graphObj.restore
}
},
iconStyle: {
normal: {
//color:'#fff',
borderColor:'#fff',
}
}
},
series: [
{
type: 'graph',
layout: 'force',
force: {
repulsion: 120, //节点之间的斥力因子。120
gravity: 0.01, //节点受到的向中心的引力因子。该值越大节点越往中心点靠拢 0.01
edgeLength: 100, //边的两个节点之间的距离,这个距离也会受 repulsion。 100
},
roam: true,
draggable: true,
symbol: 'circle',
symbolSize: 30, //关系图节点标记的大小
edgeSymbol: ['circle', 'arrow'], //边两端的标记类型 arrow circle
edgeSymbolSize: [1, 1], //边两端的标记大小
animation: true,
lineStyle: {
normal: {
color: '#ABABAB', //线的颜色
width: 1, //线宽
type: 'solid', //线的类型
//shadowBlur:15, //图形阴影的模糊大小
//shadowColor:'#ffb400', //阴影颜色
//shadowOffsetX:4, //阴影水平方向上的偏移距离
//shadowOffsetY:5, //阴影垂直方向上的偏移距离。
//opacity:1, //图形透明度。支持从 0 到 1 的数字,为 0 时不绘制该图形。
}
},
//图形上的文本标签,可用于说明图形的一些数据信息
label: {
normal: {
show: true, //是否显示标签
position: 'right', //标签的位置
//distance:5, //距离图形元素的距离
color: '#fff', //文字的颜色
fontSize: 12, //文字的字体大小
//backgroundColor:'#d2d2d2', //文字块背景色,可以使用自定义图片
//width:100, //文字块的宽度
//height:50, //文字块的高度
},
emphasis: {
show: false //是否显示标签
}
},
categories: categories,
data: nodesData,
links: linksData
}
]
};
return option;
},
//重置
restore: function () {
var id = graphObj.id;
var type = graphObj.type;
graphObj.init(id,type);
},
//获取种类
getCategory:function(type){
var data;
$.ajax({
async: false,
url: "/Home/GetCategory?type="+type,
type: 'GET',
dataType: "json",
success: function (res) {
if (res.status == true) {
data = res.categorys;
}
else
$.chans.dialog.success(res.message, true, "系统提示");
},
error: function (ex) {
$.chans.dialog.success("获取数据失败", true, "系统提示");
}
});
return data;
},
//通过产品获取节点
getNodesByProduct:function(){
var data;
$.ajax({
async: false,
url: "/Home/GetNodesByProduct?name=" + name,
type: 'GET',
dataType: "json",
success: function (res) {
if (res.status == true) {
data = res;
}
else
$.chans.dialog.success(res.message, true, "系统提示");
},
error: function (ex) {
$.chans.dialog.success("获取数据失败", true, "系统提示");
}
});
return data;
},
//通过企业获取节点
getNodesByCompany:function(id,pId)
{
var data;
$.ajax({
async: false,
url: "/Home/GetNodesByCompany?id="+id+"&pId="+pId,
type: 'GET',
dataType: "json",
success: function (res) {
if (res.status == true) {
data = res;
}
else
$.chans.dialog.success(res.message, true, "系统提示");
},
error: function (ex) {
$.chans.dialog.success("获取数据失败", true, "系统提示");
}
});
return data;
},
//点击节点
clickNode: function (param) {
var currentNode = param.data;
param.event.cancelBubble = true;
if (currentNode.flag == false)
{
//显示下一级子节点
graphObj.showNode(currentNode);
}
else
{
//收起节点下的所有节点以及线
graphObj.hideNode(currentNode);
}
//事件
if (currentNode.type == "Enterprise" && currentNode.flag == false)
{
graphObj.clickCompanyNode(currentNode);
}
if (currentNode.type == "Company Portrait")
{
graphObj.clickCompanyPartrait(currentNode);
}
if (currentNode.type == "Company Matching") {
graphObj.clickCompanyMatching(currentNode);
}
},
//鼠标移到节点上
mouseoverNode: function (param) {
param.event.cancelBubble = true;
var currentNode = param.data;
var option = graphObj.getChartOption();
var nodesOption = option.series[0].data;//获得所有节点的数组
var linksOption = option.series[0].links;//获得所有连接的数组
var categoryLength = option.series[0].categories.length;//获得类别数组的大小
for(var i=0;i<nodesOption.length;i++)
{
if(currentNode.id == nodesOption[i].id)
{
nodesOption[i].symbolSize += 15;
break;
}
}
graphObj.setChartOption(option);
},
//鼠标移开节点
mouseoutNode: function (param) {
param.event.cancelBubble = true;
var currentNode = param.data;
var option = graphObj.getChartOption();
var nodesOption = option.series[0].data;//获得所有节点的数组
var linksOption = option.series[0].links;//获得所有连接的数组
var categoryLength = option.series[0].categories.length;//获得类别数组的大小
for (var i = 0; i < nodesOption.length; i++) {
if (currentNode.id == nodesOption[i].id) {
nodesOption[i].symbolSize -= 15;
break;
}
}
graphObj.setChartOption(option);
},
//获取图表对象的配置
getChartOption: function () {
return graphObj.chartObj.getOption();
},
//通过配置宣扬图表
setChartOption: function (option) {
graphObj.chartObj.setOption(option);
},
//隐藏节点下所有节点及关系线
hideNode:function(currentNode){
var option = graphObj.getChartOption();
//构建要隐藏线的数组
var dataArray = [];
var linksArray = [];
//初始化,先根据当前节点去查找下一级节点
currentNode.flag = false; //收起
dataArray.push(currentNode);
//隐藏所有相关节点,以及找出对应的关系线
for (var i = 0; i < dataArray.length; i++) {
var id = dataArray[i].id;
//遍历所有节点,找出当前节点的子节点
for (var j = 0; j < option.series[0].data.length; j++) {
if (id == option.series[0].data[j].id)
{
option.series[0].data[j].flag = false; //改变为收起状态
}
if (id == option.series[0].data[j].pId) {
option.series[0].data[j].itemStyle.normal.opacity = 0; //隐藏
option.series[0].data[j].flag = false; //改变为收起状态
dataArray.push(option.series[0].data[j]);
linksArray.push({ source: id, target: option.series[0].data[j].id });
}
}
}
//隐藏所有相关的线
for (var i = 0; i < linksArray.length; i++)
{
for(var j=0;j<option.series[0].links.length;j++)
{
if(linksArray[i].source == option.series[0].links[j].source && linksArray[i].target == option.series[0].links[j].target)
{
option.series[0].links[j].lineStyle.normal.opacity = 0;
}
}
}
//重新刷新
graphObj.setChartOption(option);
},
//显示节点下一级的所有节点及关系线
showNode: function (currentNode) {
if (currentNode.type == "Company Portrait")
{
//企业画像节点下没有子节点
return;
}
var option = graphObj.getChartOption();
//构建要隐藏线的数组
var linksArray = [];
var id = currentNode.id;
//遍历所有节点,显示其下一级别的所有子节点
for (var j = 0; j < option.series[0].data.length; j++) {
if (id == option.series[0].data[j].id)
{
option.series[0].data[j].flag = true; //改变当前点击节点的状态为展开状态
}
if (id == option.series[0].data[j].pId) {
option.series[0].data[j].itemStyle.normal.opacity = 1; //显示
option.series[0].data[j].flag = false; //改变为收起状态
linksArray.push({ source: id, target: option.series[0].data[j].id });
}
}
//显示所有相关的线
for (var i = 0; i < linksArray.length; i++) {
for (var j = 0; j < option.series[0].links.length; j++) {
if (linksArray[i].source == option.series[0].links[j].source && linksArray[i].target == option.series[0].links[j].target) {
option.series[0].links[j].lineStyle.normal.opacity = 1;
}
}
}
//重新刷新
graphObj.setChartOption(option);
},
//点击企业节点事件
clickCompanyNode: function (currentNode) {
var option = graphObj.getChartOption();
//判断企业该企业节点是否已加载了数据,若没有则请求添加数据
var isExist = false;
for (var i = 0; i < option.series[0].data.length; i++)
{
if(currentNode.id == option.series[0].data[i].pId && option.series[0].data[i].type == "Enterprise Dimension")
{
isExist = true;
break;
}
}
if (isExist ==false)
{
//获取数据
var jsonData = graphObj.getNodesByCompany(currentNode.id);
var nodes = jsonData.nodes;
var links = jsonData.links;
//插件新的节点
for (var i = 0; i < nodes.length; i++) {
var node1 = graphObj.isExistNode(nodes[i].id);
if (node1 == -1)
{
option.series[0].data.push(nodes[i]);
}
}
//插件新的关系
for (var i = 0; i < links.length; i++) {
var link = graphObj.isExistLink(links[i].source, links[i].target);
if (link == -1)
{
option.series[0].links.push(links[i]);
}
}
//重新刷新
graphObj.setChartOption(option);
}
},
//点击企业Company Partrait下具体的详情节点事件
clickCompanyPartrait: function (currentNode)
{
alert(currentNode.name);
},
//点击企业Company Matching下具体的详情节点事件
clickCompanyMatching: function (currentNode) {
if (currentNode.name == "Clients")
{
graphObj.getClientList(currentNode);
}
else
{
$("#list").html("");
}
},
//判断节点是否已存在
isExistNode:function(id){
var option = graphObj.getChartOption();
for (var i = 0; i < option.series[0].data.length; i++) {
if (id == option.series[0].data[i].id) {
//存在,则返回该节点信息
return option.series[0].data[i];
}
}
//不存在,则返回-1
return -1;
},
//判断关系线是否已存在
isExistLink:function(source,target)
{
var option = graphObj.getChartOption();
for (var i = 0; i < option.series[0].links.length; i++) {
if (source == option.series[0].links[i].source && target == option.series[0].links[i].target) {
//存在,则返回该线的信息
return option.series[0].links[i];
}
}
//不存在,则返回-1
return -1;
},
//获取企业列表
getClientList: function (currentNode) {
var html = "<ul class='client'><li data-id='' data-pId="+ currentNode.id+">西美信息</li></ul>";
$("#list").html(html);
$(".client").on('click', 'li', function (e) {
var id = $(e.currentTarget).attr("data-id"); //当前企业的id
var pId = $(e.currentTarget).attr("data-Pid"); //该企业节点关联的上级节点id
//判断节点是否已存在
var node = graphObj.isExistNode(id);
if (node == -1)
{
//不存在,则往图上添加节点信息
graphObj.addCompanyById(id, pId);
}
else
{
}
});
},
//通过企业列表中的企业
addCompanyById: function (id, pId) {
var dataArray = [];
var option = graphObj.getChartOption();
var node;
for (var i = 0; i < option.series[0].data.length; i++) {
if (pId == option.series[0].data[i].id) {
node = option.series[0].data[i];
option.series[0].data[i].flag = true;
}
}
var jsonData = graphObj.getNodesByCompany("", pId);
var nodes = jsonData.nodes;
var links = jsonData.links;
var sourceNode;
for (var i = 0; i < nodes.length; i++) {
if (nodes[i].type == "Enterprise") {
sourceNode = nodes[i];
}
}
//插件新的节点
for (var i = 0; i < nodes.length; i++)
{
var node1 = graphObj.isExistNode(nodes[i].id);
if (node1 == -1)
{
option.series[0].data.push(nodes[i]);
}
}
//插件新的关系
for (var i = 0; i < links.length; i++)
{
var link = graphObj.isExistLink(links[i].source, links[i].target);
if (link == -1)
{
option.series[0].links.push(links[i]);
}
}
option.series[0].links.push({ source: pId, target: sourceNode.id, value: 300, symbolSize: [1, 1], lineStyle: { normal: { color: "#d2d2d2", width: 1, opacity: 1 } } });
//查旁边关系
var node2 = null;
for (var i = 0; i < option.series[0].data.length; i++) {
if (node.pId == option.series[0].data[i].pId && option.series[0].data[i].type == "Company Matching" && option.series[0].data[i].name == "Suppliers") {
node2 = option.series[0].data[i];
option.series[0].data[i].flag = true;
break;
}
}
option.series[0].links.push({ source: node2.id, target: sourceNode.id, value: 300, symbolSize: [1, 1], lineStyle: { normal: { color: "#d2d2d2", width: 1, opacity: 1 } } });
//重新刷新
graphObj.setChartOption(option);
},
//添加节点的关系
addLinkByCompany:function(id,pId){
}
};
//初始化事件执行
graphObj.init("", "Product");
//graphObj.init("", "Enterprise");
});
使用百度Echarts制作力导向图的更多相关文章
- D3.js 力导向图的制作
力导向图中每一个节点都受到力的作用而运动,这种是一种非常绚丽的图表. 力导向图(Force-Directed Graph),是绘图的一种算法.在二维或三维空间里配置节点,节点之间用线连接,称为连线. ...
- D3.js 力导向图的显示优化
D3.js 作为一个前端,说到可视化除了听过 D3.js 的大名,常见的可视化库还有 ECharts.Chart.js,这两个库功能也很强大,但是有一个共同特点是封装层次高,留给开发者可设计和控制的部 ...
- D3.js 力导向图
花了大半天看了一个八十几行的代码..心累 力导向图是之前就有画过很多次的东西,但是这次的代码看上去很陌生,然后发现是D3更新了4.0.... 先贴代码 var svg = d3.select(&quo ...
- 力导向图Demo
<html> <head> <meta charset="utf-8"> <title>力导向图</title> < ...
- d3.js(v5.7)力导向图(关系图谱)
先上图,后面再一一解释: ok,为了方便理解,这里我就没有用之前封装的automatch函数来将数据和节点匹配了,如果你对enter(),exit()函数还不是很理解的话,请移步至我之前写的<n ...
- D3.js系列——布局:饼状图和力导向图
一.饼状图 在布局的应用中,最简单的就是饼状图. 1.数据 有如下数据,需要可视化: , , , , ]; 这样的值是不能直接绘图的.例如绘制饼状图的一个部分,需要知道一段弧的起始角度和终止角度,这些 ...
- D3.js力导向图中新增节点及新增关系连线示例
大家在使用D3.js中的力导向图时,基本都会遇到动态增加节点及连线的需求,这里记录一下我的实现方式. 话不多说,先放代码: <!DOCTYPE html> <html lang=&q ...
- D3.js力导向图(适用于其他类型图)中后添加元素遮盖已有元素的问题解决
上一篇说了在D3.js中动态增加节点及连线的一种实现方式,但是有后添加元素遮盖原节点的现象,这一篇说一下出现这个现象的解决办法. 在D3.js中后添加的元素是会遮盖先添加的元素的,同时还有一个设定:后 ...
- D3.js 力导向图的拖拽(drag)与缩放(zoom)
不知道大家会不会跟我一样遇到这样的问题,在之前做的力导向图的基础上加上缩放功能的时候,拖动节点时整体会平移不再是之前酷炫的效果(失去了拉扯的感觉!).天啊,简直不能接受如此丑X的效果.经过不懈的努力终 ...
随机推荐
- caffe安装中opencv的各种库问题
提示有些库 high**** opencv的问题,好像是这几个库版本冲突,不要用anaconda里的lib库,用系统的库就行了,删掉或者从新链接过去.
- babel 不能统编译Iterator、Generator、Set、Maps、Proxy、Reflect、Symbol、Promise的问题
Babel默认只转换新的JavaScript句法(syntax),而不转换新的API,比如Iterator.Generator.Set.Maps.Proxy.Reflect.Symbol.Promis ...
- Swift小记一
1.输出地址 print(String(format: "%p", "temp")) 2.判断字符串是否为空串.是否为nil 为String添加一个分类 ext ...
- 深入浅出:了解JavaScript的ES6、ES7新特性
参照阮一峰博客:http://es6.ruanyifeng.com/#README es6常见题:https://blog.csdn.net/qq_39207948/article/details/8 ...
- 转载:字符串HASH
转载自:Slager_Z 字符串Hash总结 Hash是什么意思呢?某度翻译告诉我们: hash 英[hæʃ] 美[hæʃ]n. 剁碎的食物; #号; 蔬菜肉丁;vt. 把…弄乱; 切碎; 反复推敲; ...
- Delphi7程序调用C#写的DLL解决办法(转)
近来,因工作需要,必须解决Delphi7写的主程序调用C#写的dll的问题.在网上一番搜索,又经过种种试验,最终证明有以下两种方法可行: 编写C#dll的方法都一样,首先在vs2005中创建一个 ...
- 如何在RedHat 7.0系统中安装mysql 5.7.22
如何在RedHat 7.0系统中安装mysql 5.7.22 今天给大家介绍一下如何安装mysql5.7,在安装之前,首先要查看的是,你的系统中有没有已经安装过的情况.键入rpm -qa|grep m ...
- Percona-Tookit工具包之pt-sift
Preface We've got a lot of files related with system performance which generated by pt-stalk ...
- LNMP+HAProxy+Keepalived负载均衡 - LNMP基础环境准备
环境版本说明: 服务器系统:CentOS 7.5: ``` cat /etc/redhat-release CentOS Linux release 7.5.1804 (Core) # 输出结果 `` ...
- html之table&select不为人知的操作
table标签和其它标签不一样,他有属性和方法! table属性: rows 可以得到table的row集合 cells 得到table所有单元格 table方法: insertR ...
