CSS学习系列2 -- CSS中的清除浮动
CSS中有一个很常见的问题,就是元素的浮动. 那么,到底什么是元素的浮动呢,我们来看一个例子
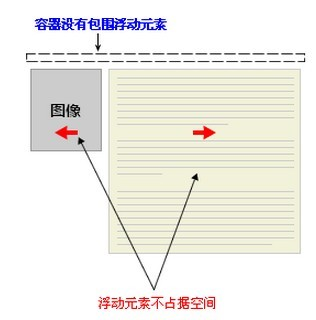
举个例子,在一个div里面内部有浮动元素的话,这个浮动元素会让这个div的高度塌陷.
.myDiv{
background-color: gray;
border: solid 1px black;
}
.myDiv img {
float: left;
}
.myDiv p {
float: right;
}
<div class="myDiv">
<img src="test.jpb" />
<p>This is for test only</p>
</div>

上面的代码及图示可以看出,浮动元素没有被div完全包围,而是溢出到div的外面来了. 我们再来看网上的一个例子


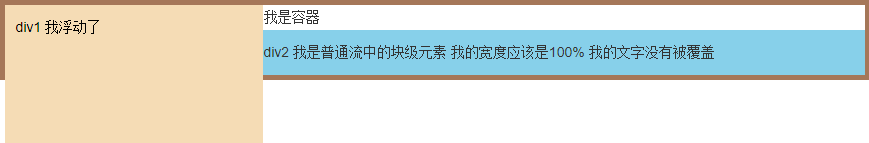
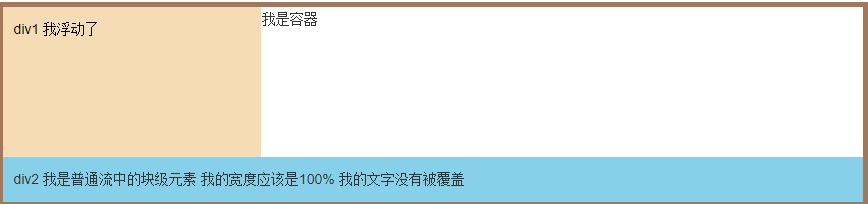
从上面这两个图可以看出, 由于div1的浮动,div2的一部分被浮动的元素覆盖,容器的高度比它里面浮动的元素高度还要低. 元素的浮动会彻底造成错误的页面展示。 那么到底如何通过css来清除这种元素的浮动呢
CSS中清除元素的浮动,主要是通过使用css的clear属性.
1. 常用的一种很简单粗暴的方式是 在浮动的元素背后增加一个没有任何意义的空元素,并为该元素指定clear属性.
<div class="container">
<div style="float:left">我是浮动的元素</div>
<div style="clear:both"><!-- 我用来清除上面元素的浮动--></div>
</div>
这种方式的问题在于添加了一个额外的div标签,这个标签不做任何事情,唯一的目的就是用来清除它上面元素的浮动。这种标签如果在一个html文档中太多,显然会给开发和维护带来不必要的麻烦。而且,web开发中,html是用来决定网页的内容,而css用来决定呈现的样式,而上面的代码却增加了一个html元素div, 仅仅是用来改变呈现的样式.
那么,如何找出一个替代方案呢。这就要用到css中的伪元素. CSS中有一个特性允许我们添加额外元素而不扰乱文档本身,这个就是"伪元素". 在CSS家族中,有一些css选择器被分类为伪元素(eg: :first-line, :first-letter, ::selection, :before, :after). 在最初,伪元素的语法是使用":" (一个冒号),后来,在CSS3中修订后,伪元素使用"::" (两个冒号), 也就是 ::before 和 ::after ,以更好的区分伪元素和伪类 (eg: :hover, :active等伪类). 但是,无论是单冒号还是双冒号,浏览器都能够识别它们,IE8只支持单冒号格式,为了更好的安全性,建议还是使用单冒号的格式
:after 伪元素 代表的是一个元素之后的最近的元素. 我们可以把这个伪元素的内容设置为一个看不见的空格(content: "020") 或者".", 同时赋予clear属性来清除浮动。 如下例子
.myDiv{
background-color: gray;
border: solid 1px black;
}
.myDiv img {
float: left;
}
.myDiv p {
float: right;
}
.clearfix:after{
content: "020";
display: block;
height: 0;
clear: both;
visibility: hidden;
}
.clearfix {
/* 触发 hasLayout */
zoom: 1;
}
<div class="myDiv clearfix">
<img src="test.jpb" />
<p>This is for test only</p>
</div>
上面有一个css .clearfix {zoom:1;} 这是针对IE6和IE7的浏览器,加上这么一条来触发haslayout.
当然,CSS中的这个伪元素除了清除浮动外, 还有很大的应用范围。 通常是通过使用它的content属性来为该元素添加装饰内容, 这个伪元素(虚拟元素)默认是行内元素
比如,我们可以通过如下的css来为链接后面加入内容 "--->"
a::after{
content: "--->";
}
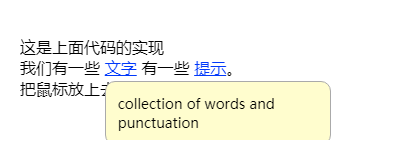
我们来看一个使用css中的after伪元素来实现页面提示的例子
<p>这是上面代码的实现<br />
我们有一些<span data-description="collection of words and sentences">文字</span>有一些<span data-description="small popups which also hide again">提示</span>。<br />把鼠标放上去<span data-description="not to be taken again">看看</span>.
</p>
我们来看看它对应的CSS样式
span[data-description]{
position: relative;
text-decoration: underline;
color: #00F;
cursor: help;
}
span[data-description]:hover::after{
content: attr(data-description);
position: absolute;
left:;
top: 24px;
min-width: 200px;
border: 1px #aaaaaa solid;
border-radius: 10px;
background-color: #ffffcc;
padding: 12px;
color: #000000;
font-size: 14px;
z-index:;
}
你可以在JSFiddle中粘贴上面代码来看结果

CSS学习系列2 -- CSS中的清除浮动的更多相关文章
- CSS学习系列1 - CSS中的盒子模型 box model
css中有一个盒子模型的概念. 主要是用来告诉浏览器如何来计算页面元素的宽度和高度, 比如该元素的宽度/高度 是否包括内边距,边框,外边距. 盒子模型有一个属性box-sizing属性来说明是否包括 ...
- CSS学习系列4 -- 再说CSS中的浮动运用及clear:left/right实际用法
在 CSS学习系列2 -- CSS中的清除浮动 中,我们详细说了CSS中清除浮动的方法及使用 后来我自己在项目开发一个需要使用浮动的网页时,进行了实际运用,加上后来看到一篇好文章.所以就在这里再次写篇 ...
- HTML+CSS学习笔记 (7) - CSS样式基本知识
HTML+CSS学习笔记 (7) - CSS样式基本知识 内联式css样式,直接写在现有的HTML标签中 CSS样式可以写在哪些地方呢?从CSS 样式代码插入的形式来看基本可以分为以下3种:内联式.嵌 ...
- CSS那些事儿-阅读随笔3(清除浮动)
浮动主要是由浮动(float)属性导致的页面错位现象,清除浮动不仅能解决页面错位的现象,还可以解决子元素浮动导致父元素背景无法自适应子元素高度的问题.在CSS样式中,主要利用clear属性中的both ...
- css中clearfix清除浮动的用法及其原理示例介绍
clearfix的定义: .clearfix:after {}{ content: "."; /**//*内容为“.”就是一个英文的句号而已.也可以不写.*/ display: b ...
- HTML+CSS学习笔记 (12) - CSS布局模型
标签:HTML+CSS css布局模型 清楚了CSS 盒模型的基本概念. 盒模型类型, 我们就可以深入探讨网页布局的基本模型了.布局模型与盒模型一样都是 CSS 最基本. 最核心的概念. 但布局模型是 ...
- CSS学习笔记02 CSS选择器
1.通配符选择器 通配符选择器用“*"号表示,是所有选择器中作用范围最广的,能匹配页面中所有的元素 /*设置当前页面中所有标签的颜色为红色*/ * { color: red; } 2.标签选 ...
- DIV+CSS学习笔记(CSS)
css基础知识: css样式表的定义 css:(Cascading Style Sheets)层叠样式表: 分类及位置:内部样式-head区域style标签里面 外部样式-link调用 内联样式-标签 ...
- CSS学习笔记01 CSS简介
1.CSS定义 CSS 指层叠样式表 (Cascading Style Sheets),是一种样式表语言,用来描述 HTML 或 XML(包括如 SVG.XHTML 之类的 XML 分支语言)文档的呈 ...
随机推荐
- Spring Cloud之ZuulFilter拦截请求参数
过滤器放到网关: package com.toov5.filter; import javax.servlet.http.HttpServletRequest; import org.apache.c ...
- 大话设计模式--解释器模式 interpreter -- C++实现实例
1. 解释器模式: 给定一个语言,定义它的文法的一种表示 并 定义一个解释器,这个解释器使用该表示文法 来解释语言中的句子. 如果一种特定类型的问题发生的频率很高,那么可能就值得将该问题的各个实例表述 ...
- 通过request获取ID地址的方法
// 获取IP地址 public static String getIpAddr(HttpServletRequest request) { String ip = request.getHeade ...
- SmartGit(试用期30后),个人继续使用的方法。
在我们做项目的过程中,我们会用到SmartGit这个软件来将本地的MAVEN项目push到国内的码云(https://git.oschina.net)或者是国外的github网站进行项目的管理,这个时 ...
- Python 标准库 —— 邮件(email)与邮件服务器(smtplib)
你真的懂邮件吗?邮件包括如下四部分内容: 发送人:from_addr 接收人:to_addr 主题:subject 正文:msg(mime text 格式文本) 其中发送者,接收者,又需要两部分的内容 ...
- 如何在MySQl数据库中给已有的数据表添加自增ID?
由于使用MySQL数据库还没有多久的缘故,在搭建后台往数据库导入数据的时候发现新增的表单是没有自增id的,因次就有了上面这个问题. 解决方法 1.给某一张表先增加一个字段,这里我们就以node_tab ...
- perl: warning: Falling back to the standard locale ("C").
/********************************************************************************** * perl: warning: ...
- 趣味Shell
Richard M. Stallman大神是谁就不用说了,一时来了兴趣,想看看Linux系统下有多少程序有这位大神参与编写的. 先把所有命令导出到文件中,遍历所有命令,用man手册查一下并过滤Stal ...
- LOJ_#2720. 「NOI2018」你的名字 _后缀数组+主席树+倍增
题面: https://loj.ac/problem/2720 考虑枚举T串的每个后缀i,我们要做两件事. 一.统计有多少子串[i,j]在S中要求位置出现. 二.去重. 第二步好做,相当于在后缀数组上 ...
- [BALTIC 2008] Grid
[题目链接] https://www.lydsy.com/JudgeOnline/problem.php?id=1169 [算法] 首先DFS枚举出横着切的 然后二分 + 贪心即可 时间复杂度 : O ...
