Vue属性绑定
v-bind:属性动态绑定数据,简写:
v-html:绑定html代码
{{}}:绑定数据,另一种v-text
v-bind:class="{‘red’:isActive}" :类型绑定
<div v-for="(item,key) in list"></div>:可以获取到key
v-bind:style="{width:blength+'px'}"
<template>
<div id="app">
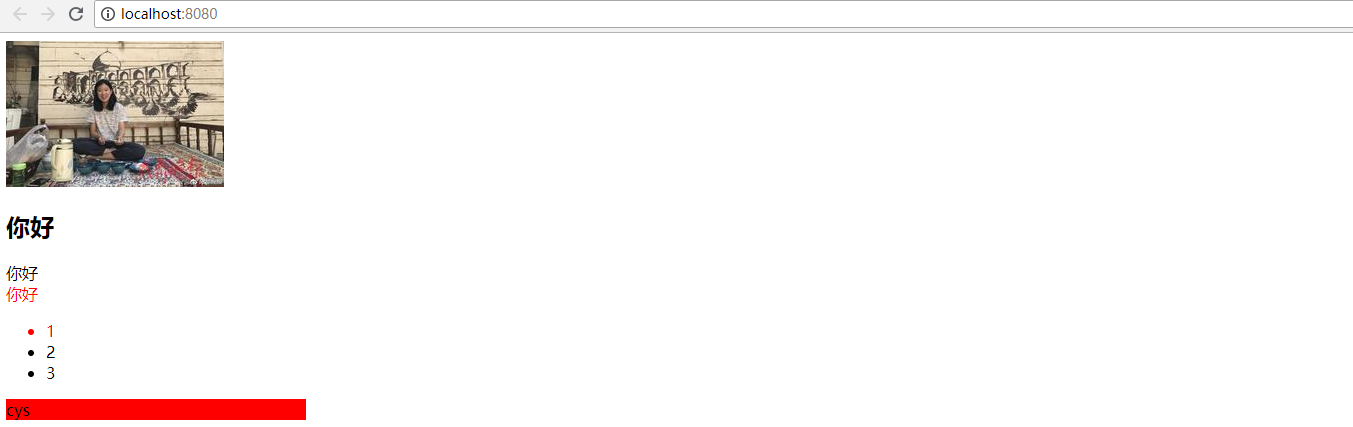
<img :src="url" />
<div v-html="info"></div>
<div v-text="msg"></div>
<div :class="{'red':isActive}">
{{msg}}
</div>
<ul>
<li v-for="(item,key) in list" :class="{'red':key==0}">
{{item}}
</li>
</ul>
<div :style="{width:valueA+'px'}" :class="{'redA':isActive}">
cys
</div>
</div>
</template> <script>
export default {
name: "app",
data() {
return {
url:'https://ss2.baidu.com/6ONYsjip0QIZ8tyhnq/it/u=255179540,3393043407&fm=173&app=25&f=JPEG?w=218&h=146&s=54B315D542097EEC18B9C1770300C072',
info:'<h2>你好</h2>',
msg:'你好',
isActive:true,
list:['','',''],
valueA:
};
}
};
</script> <style lang="scss">
.red{
color: red
}
.redA{
background: red
}
</style>

Vue属性绑定的更多相关文章
- Vue学习之vue属性绑定和双向数据绑定
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- Vue 属性绑定v-bing 事件绑定v-on
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- vue 属性绑定 v-bind
属性绑定 v-bind 可以通过v-bind将属性值与数据绑定,这样就可以统一化管理 通过这样我们就可以直接访问跳转到百度页面 同样的这个值我们也可以通过事件进行改变 这样就可以方便我们做一些其它的操 ...
- 关于vue属性绑定的问题
<el-submenu index="></el-submenu> 类似于这样的形式,这里的index是以string的数据格式存在的. <el-submenu ...
- vue属性绑定不能用双括号表达式
- vue添加属性绑定
html <div id="app-2"> <span v-bind:title="message"> 鼠标悬停几秒钟查看此处动态绑定的 ...
- 2-4 Vue中的属性绑定和双向数据绑定
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- 黑马vue---17、vue中通过属性绑定绑定style行内样式
黑马vue---17.vue中通过属性绑定绑定style行内样式 一.总结 一句话总结: 如果属性名中带有短线必须加引号,比如: h1StyleObj: { color: 'red', 'font-s ...
- 黑马vue---16、vue中通过属性绑定为元素设置class类样式
黑马vue---16.vue中通过属性绑定为元素设置class类样式 一.总结 一句话总结: 这里就是为元素绑定class样式,和后面的style样式区别一下 vue中class样式绑定方式的相对于原 ...
随机推荐
- Dubbo模块介绍
一.Dubbo 整体框架 Dubbo主要有:Config 配置层.Proxy服务代理层.Registry注册中心层.Cluster 路由层.Monitor监控层.Protocol远程调用层.Excha ...
- docker容器升级脚本
#!/bin/bash # Let's finish it like a flash # usage:sh -x update_cms_backend.sh -v 2018050401 ARGS=`g ...
- 【HTML代码】访问页面时,拨打页面中的电话号码
这两天在写HTML页面今天要实现一个手机用户访问页面的时候,如果页面中有电话号码,点击可以打电话或者是发信息,之前没做过今天刚听说感觉很高大上会很难,实际上简单的让我内牛满面啊,, 小婊砸 (* ...
- 配置Nginx实现负载均衡
在关于高并发负载均衡一文中已经提到,企业在解决高并发问题时,一般有两个方向的处理策略,软件.硬件,硬件上添加负载均衡器分发大量请求,软件上可在高并发瓶颈处:数据库+web服务器两处添加解决方案,其中w ...
- IE版本的标准定义
解决方案 首页加代码把IE浏览器的标准改了,无论客户用的什么IE,都是按照IE7的标准来的. <meta http-equiv="X-UA-Compatible" conte ...
- 机器学习:PCA(实例:MNIST数据集)
一.数据 获取数据 import numpy as np from sklearn.datasets import fetch_mldata mnist = fetch_mldata("MN ...
- Java-API-POI-Excel:SXSSFWorkbook Documentation
ylbtech-Java-API-POI-Excel:SXSSFWorkbook Documentation 1.返回顶部 1. org.apache.poi.xssf.streaming Class ...
- json例子--bai
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title&g ...
- Ubuntu 下 ROS Kinetic 的安装
安装环境为 Ubuntu 16.04 配置 Ubuntu 软件仓库 打开“设置”中的“软件和更新” 把 “restricted”.“universe” 和 “multiverse” 这三项勾上 勾完后 ...
- 使用setTimeout 来实现setInterval的效果
直接上代码,实现的核心就是在延时的情况下递归的调用自己, x=0 y=-1 function countMin( ) { y=y+1 document.displayMin.displayBox.va ...
