14,vue+uwsgi+nginx部署路飞学城
有一天,老男孩的苑日天给我发来了两个神秘代码,听说是和mjj的结晶

超哥将这两个代码,放到了一个网站上,大家可以自行下载
路飞学城django代码
https://files.cnblogs.com/files/pyyu/luffy_boy.zip
vue代码
https://files.cnblogs.com/files/pyyu/07-luffy_project_01.zip
一、将代码搞到服务器上
在linux上直接下载
wget https://files.cnblogs.com/files/pyyu/luffy_boy.zip
wget https://files.cnblogs.com/files/pyyu/07-luffy_project_01.zip
在window上下载,通过lrzsz,或者xftp传输到linux服务器上
二、先从前端vue搞起
要在服务器上,编译打包vue项目,必须得有node环境
下载node二进制包,此包已经包含node,不需要再编译
wget https://nodejs.org/download/release/v8.6.0/node-v8.6.0-linux-x64.tar.gz
解压缩
tar -zxvf node-v8.6.0-linux-x64.tar.gz
进入node文件夹
[root@web02 opt]# cd node-v8.6.0-linux-x64/
[root@web02 node-v8.6.0-linux-x64]# ls
bin CHANGELOG.md etc include lib LICENSE README.md share
[root@web02 node-v8.6.0-linux-x64]# ls bin
node npm npx
[root@web02 node-v8.6.0-linux-x64]# ./bin/node -v
v8.6.0
[root@web02 node-v8.6.0-linux-x64]# ./bin/npm -v
5.3.
将node命令,添加至linux环境变量,修改/etc/profile,写入
PATH=$PATH:/opt/node-v8.6.0-linux-x64/bin
读取文件,生效PATH
source /etc/profile
测试path
[root@web02 node-v8.6.0-linux-x64]# node -v
v8.6.0
[root@web02 node-v8.6.0-linux-x64]# npm -v
5.3.
node环境有了,安装node模块,以及打包node项目
进入vue源码目录
cd -luffy_project_01/
安装vue模块,默认去装package.json的模块内容,如果出现模块安装失败,手动再装
npm install 此时注意,你本地写的vue代码,接口很可能连接的服务器地址有问题,注意Axios.POST提交的地址,一定得发送给django应用(如果用了nginx,就发送给nginx的入口端口)
超哥这里为了试验方便,将vue项目和django项目放在了一台服务器,通过nginx反向代理功能(8000端口),转发vue请求给django() 准备编译打包vue项目,替换配置文件所有地址,改为服务器地址
sed -i 's/127.0.0.1/192.168.119.12/g' /opt/-luffy_project_01/src/restful/api.js
此时打包vue项目,生成一个dist静态文件夹
npm run build
检查dist文件夹
[root@web02 -luffy_project_01]# ls dist/
index.html static
至此vue代码就结束了,只需要让nginx配置,找到vue的index.html首页文件即可
nginx这里不做解释,编译安装好即可
server {
#用户访问域名或者ip,默认是nginx的80端口
listen ;
server_name 192.168.119.12;
#url匹配 / 也就是请求地址是192.168.119.12时,进入此location,返回vue的dist下index.html路飞学城首页
location / {
root /opt/-luffy_project_01/dist;
index index.html;
}
}
三、配置后端代码,解决虚拟环境,保证项目干净隔离
激活虚拟环境venv1,在虚拟环境下,安装路飞项目所需的依赖模块
[root@web02 opt]# cat requirements.txt
certifi==2018.11.29
chardet==3.0.4
crypto==1.4.1
Django==2.1.4
django-redis==4.10.0
django-rest-framework==0.1.0
djangorestframework==3.9.0
idna==2.8
Naked==0.1.31
pycrypto==2.6.1
pytz==2018.7
PyYAML==3.13
redis==3.0.1
requests==2.21.0
shellescape==3.4.1
urllib3==1.24.1
uWSGI==2.0.17.1
这个路飞代码数据库用的是sqllite,不需要配置数据库了
购物车用都的是redis,因此要启动服务器的redis-server服务端
redis-server /etc/redis.conf ps -ef|grep redis
redis-server *:
通过uwsgi启动路飞项目
[uwsgi]
# Django-related settings
# the base directory (full path)
chdir = /opt/luffy_boy
# Django's wsgi file
module = luffy_boy.wsgi
# the virtualenv (full path)
home = /opt/venv1
# process-related settings
# master
master = true
# maximum number of worker processes
processes =
# the socket (use the full path to be safe
socket = 0.0.0.0:
# clear environment on exit
vacuum = true
#后台运行uwsgi
daemonize=yes
(venv1) [root@web02 opt]# uwsgi --ini luffy_boy/uwsgi.ini
四、配置nginx,此步重要
worker_processes ;
events {
worker_connections ;
}
http {
include mime.types;
default_type application/octet-stream;
sendfile on;
keepalive_timeout ;
server {
listen ;
server_name 192.168.119.12;
location / {
root /opt/-luffy_project_01/dist;
index index.html;
}
error_page /50x.html;
location = /50x.html {
root html;
}
}
server {
listen ;
server_name 192.168.119.12;
location / {
uwsgi_pass 0.0.0.0:;
include /opt/nginx/conf/uwsgi_params;
}
location /static {
alias /opt/static;
}
}
}
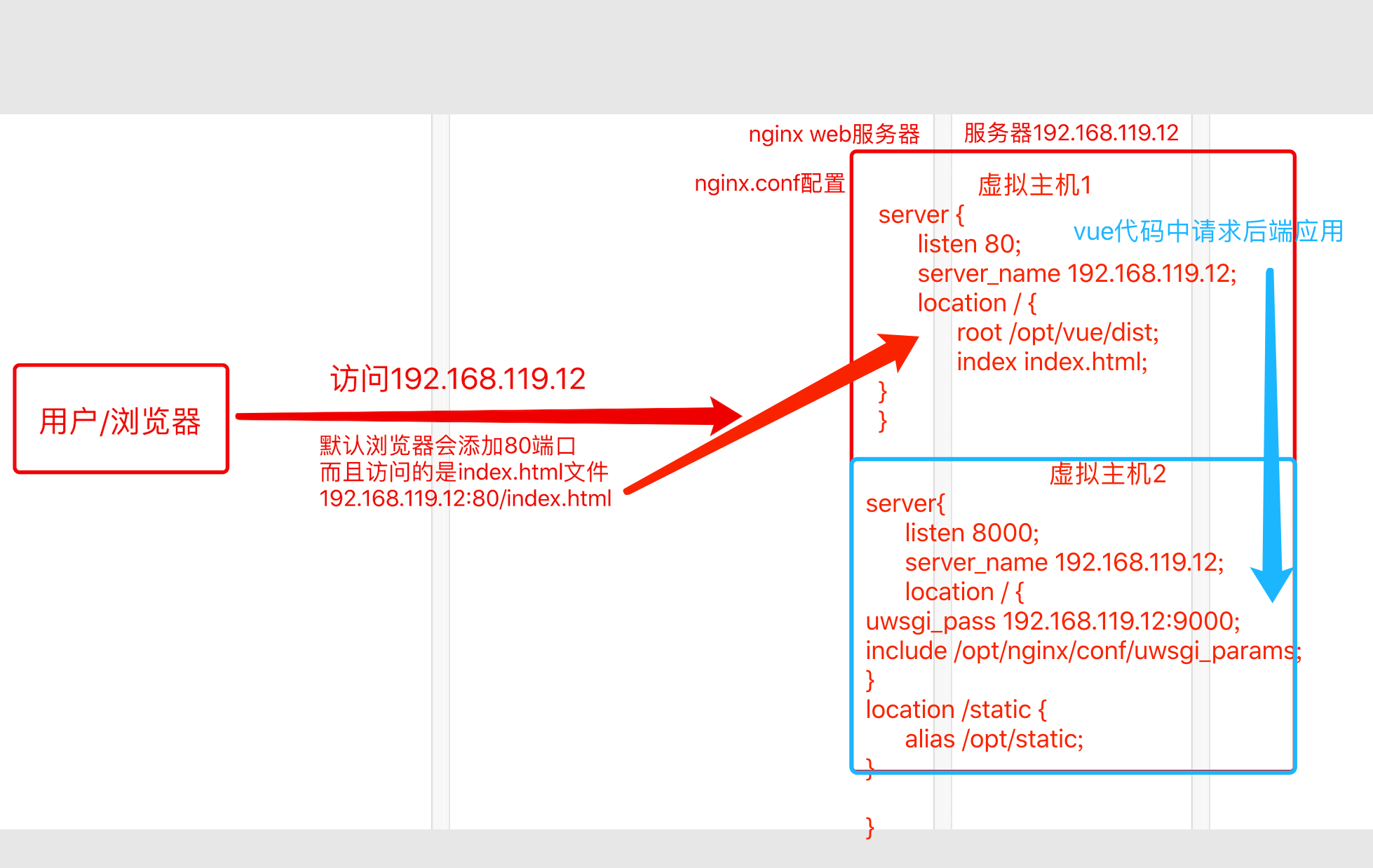
原理图

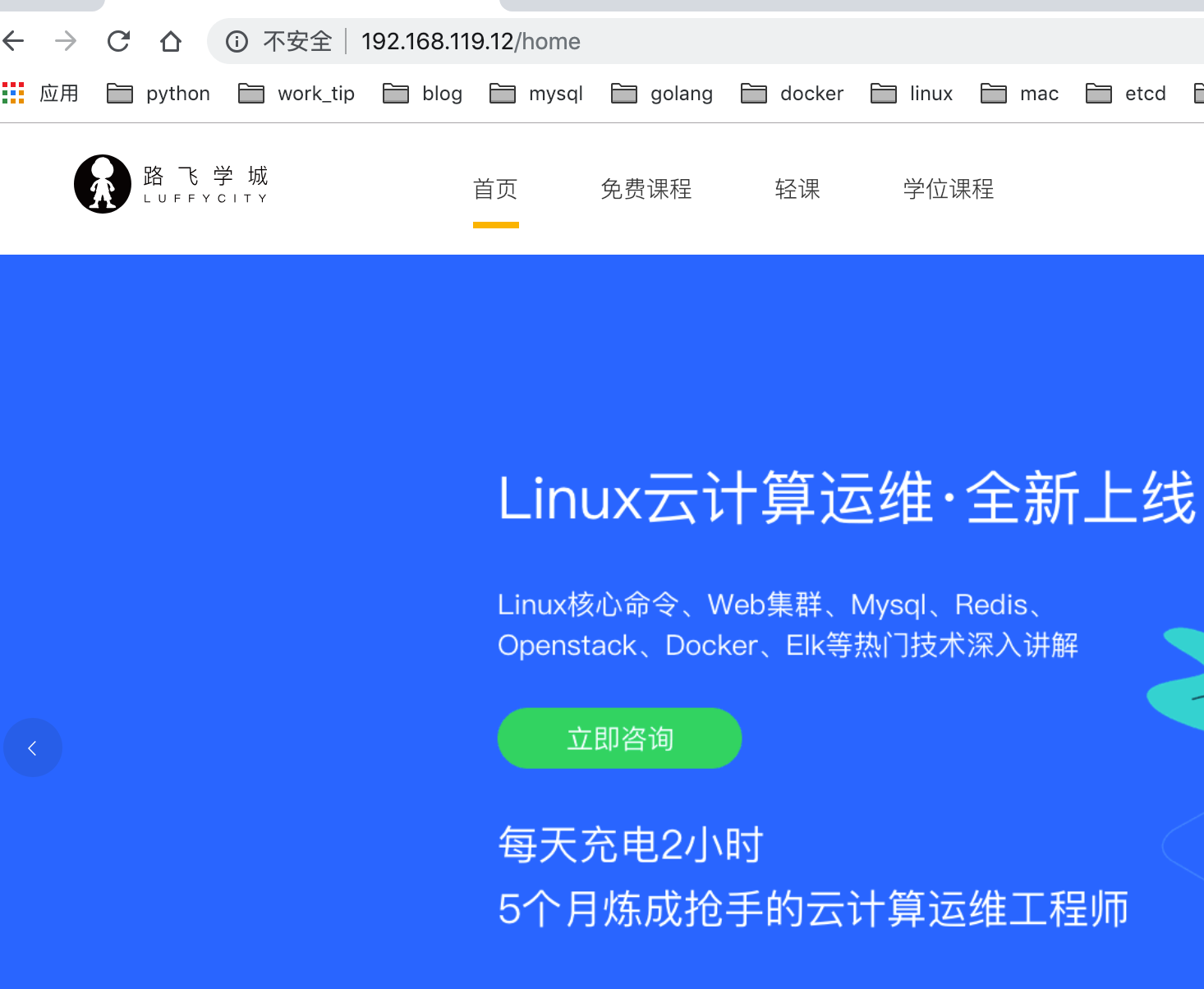
项目访问
测试账号密码
alex
alex3714
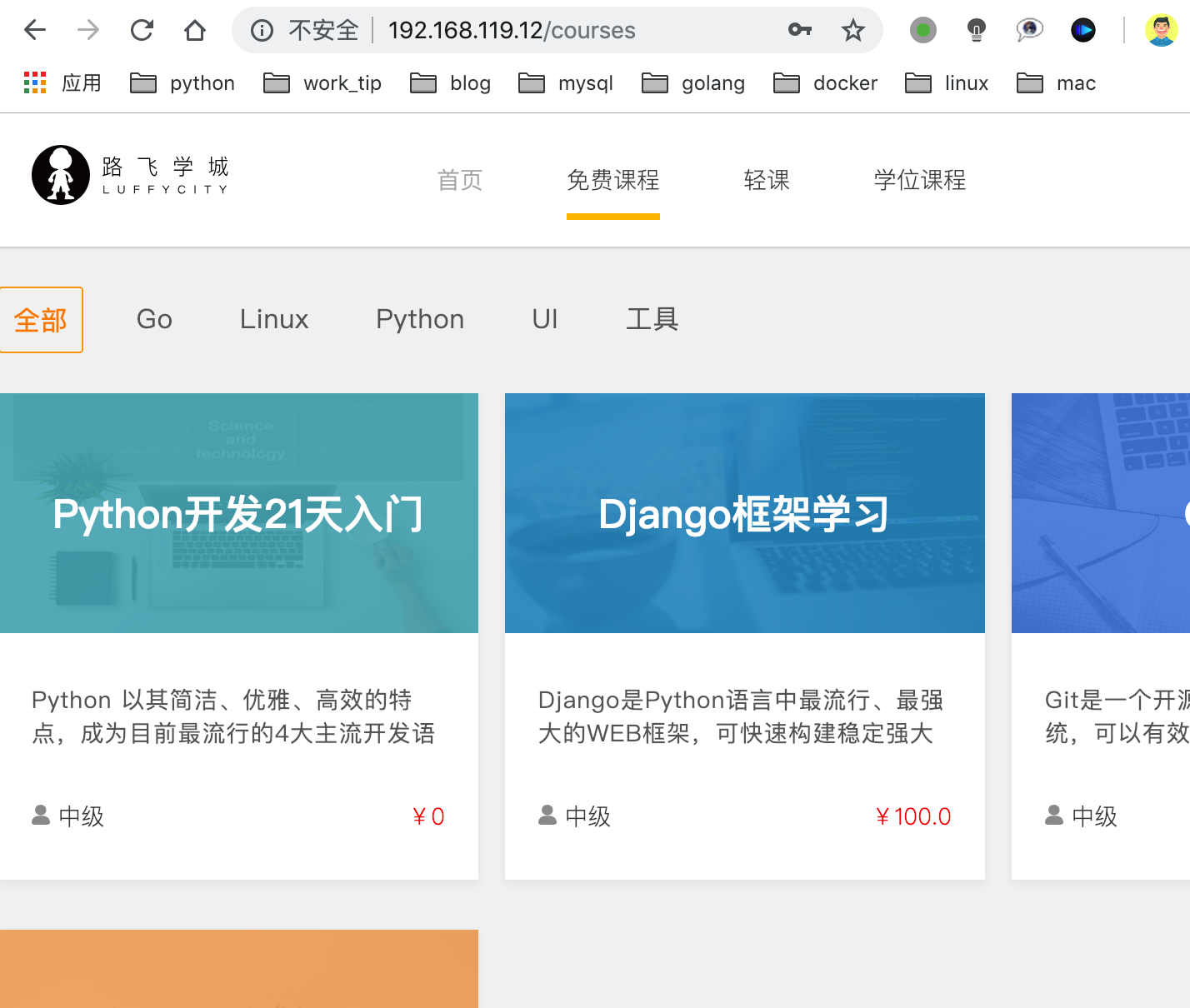
目前代码功能演示,演示流程:
- 登录alex账号
- 选择免费课程,django框架学习
- 添加课程到购物车,检查alex账号的购物车记录,添加成功后再redis有数据


14,vue+uwsgi+nginx部署路飞学城的更多相关文章
- vue+uwsgi+nginx部署路飞学城
vue+uwsgi+nginx部署路飞学城 有一天,老男孩的苑日天给我发来了两个神秘代码,听说是和mjj的结晶 超哥将这两个代码,放到了一个网站上,大家可以自行下载 路飞学城django代码 ht ...
- linux vue uwsgi nginx 部署路飞学城 安装 vue
vue+uwsgi+nginx部署路飞学城 有一天,老男孩的苑日天给我发来了两个神秘代码,听说是和mjj的结晶 超哥将这两个代码,放到了一个网站上,大家可以自行下载 路飞学城django代码#这个代码 ...
- docker部署路飞学城
docker部署路飞学城blog来啦 部署需求分析: 之前是将nginx.django.vue直接部署在服务器上,既然学了docker,试试怎么部署在docker中 1.环境准备 一台linux服务器 ...
- vue+uwsgi+nginx部署luffty项目
在部署项目之前本人已经将前端代码和后端代码发布在了一个网站上,大家可自行下载,当然如果有Xftp工具也可以直接从本地导入. django代码 https://files.cnblogs.com/fil ...
- vue+uwsgi+nginx部署项目
首先先下载好前后端项目 先从前端vue搞起 要在服务器上,编译打包vue项目,必须得有node环境 下载node二进制包,此包已经包含node,不需要再编译 wget https://nodejs.o ...
- vue+uwsgi+nginx部署前后端分离项目
前后端分离,vue前端提供静态页面,且可以向后台发起get,post等restful请求. django后台提供数据支撑,返回json数据,返回给vue,进行数据页面渲染 后端 创建虚拟环境 解决dj ...
- Linux 集群概念 , wsgi , Nginx负载均衡实验 , 部署CRM(Django+uwsgi+nginx), 部署学城项目(vue+uwsgi+nginx)
Linux 集群概念 , wsgi , Nginx负载均衡实验 , 部署CRM(Django+uwsgi+nginx), 部署学城项目(vue+uwsgi+nginx) 一丶集群和Nginx反向代理 ...
- django环境部署 crm和路飞学城
环境依赖 yum install gcc patch libffi-devel python-devel zlib-devel bzip2-devel openssl-devel ncurses-de ...
- linux --- 7. 路飞学城部署
一.前端 vue 部署 1.下载项目的vue 代码(路飞学城为例), wget https://files.cnblogs.com/files/pyyu/07-luffy_project_01.zip ...
随机推荐
- C#实现屏幕指定区域截屏
//string Opath = @"C:/Picture"; //if (Opath.Substring(Opath.Length - 1, 1) != @ ...
- [转载]在VB.Net中获取COM对象的特定实例(Getting a specific instance of COM object in VB.Net)
转载:http://www.it1352.com/534235.html 问题: I am writing a Windows Form application in .Net to list all ...
- MySQL入门很简单: 8查询数据
1. 查询语句语法 SELECT 属性列表 FROM 表名和视图列表 [WHERE 条件表达式1] [GROUP BY 属性名1 [HAVING t条件表达式2]] [ORDER BY 属性名2 [A ...
- Altium_Designer-各种布线总结
1.常规布线:不详细说了,是个人就知道怎么弄.需要说明的是在布线过程中,可按小键盘的*键或大键盘的数字2键添加一个过孔:按L键可以切换布线层:按数字3可设定最小线宽.典型线宽.最大线宽的值进行切换. ...
- 基数排序C#界面版
第一步:生成数据 第二步:读取数据 第三步:创建队列 第四步:入队分配 第五步:出队收集重复第四步与第五步,直到出队入队各四次,完成基数排序:如下:4次入队结束后如下:最后一次出队:基数排序完成.. ...
- HDU(4394),数论上的BFS
题目链接:http://acm.hdu.edu.cn/showproblem.php?pid=4394 思路很巧妙,要找到m,可以这样思考,n的个位是有m的个位决定的,从0-9搜一遍,满足情况的话就继 ...
- 2018年第九届蓝桥杯【C++省赛B组】第三题 乘积尾零
如下的10行数据,每行有10个整数,请你求出它们的乘积的末尾有多少个零?5650 4542 3554 473 946 4114 3871 9073 90 43292758 7949 6113 5659 ...
- 2017.11.20 基于JSP+Servlet+JavaBean实现复数运算(一)
(7)在Servlet中使用JavaBean Servlet和JavaBean都是类,在Servlet中使用JavaBean有两种方式: 1.在一个Servlet中单独使用JavaBean 一般完成的 ...
- ImportError: No module named images
[问题] 在使用学习wxPython时,一个Dem抱有如题所示错误 [解决] images 只不过是wxpython自带demo中的一个文件 体验wxpython IN action的时候Import ...
- 实现接口Controller定义控制器
实现接口Controller定义控制器 控制器提供访问应用程序的行为,通常通过服务接口定义或注解定义两种方法实现. 控制器解析用户的请求并将其转换为一个模型.在Spring MVC中一个控制器可以包含 ...
