2 实现第一个Django网站 博客
-1.理解上下文
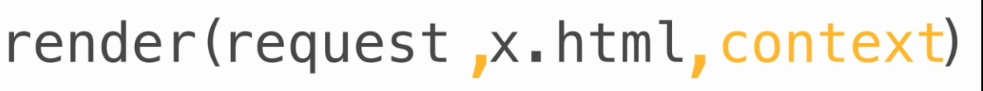
- render()渲染
- request url传来的reuqest
- x.html 制定返回的模板名称
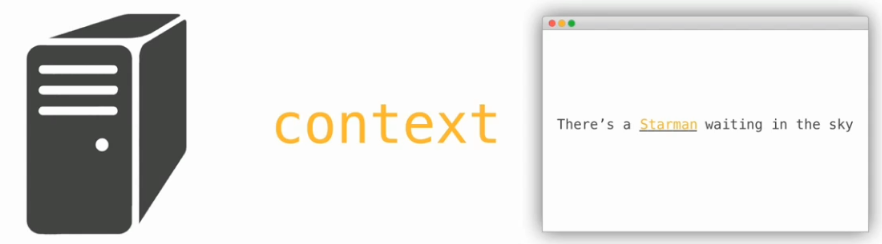
- context 上下文 数据库中 替换数据




0.大框架





1.创建模板

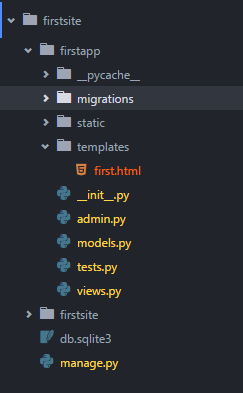
(1)创建templates和static文件夹
- 在firstapp中创建文件夹


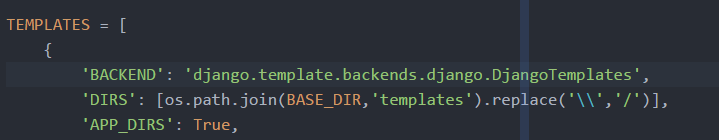
(2)setting.py设置文件迁移
'DIRS': [os.path.join(BASE_DIR,'templates').replace('\\','/')],



(3)引入静态文件:模板语言(错误:看下面)





{% staticfiles %}
#css文件目录
<link rel="stylesheet" href="{% static 'css/semantic.css'%}" media="screen" title="no title" charset="utf-8">
#图片目录
<img src="{% static 'images/banner.jpg'%}" alt="" />
2.创建后台

(1)查看后台



(2)创建超级管理员

PS C:\Users\Administrator\Desktop\root\firstsite> python.exe .\manage.py createsuperuser
Username (leave blank to use 'administrator'): admin
Email address: 空
Password: admind
Password (again): admin
Superuser created successfully.

(3)向后台注册提交数据库


from django.contrib import admin
from firstapp.models import People
# Register your models here. admin.site.register(People)

(4)添加数据,并显示



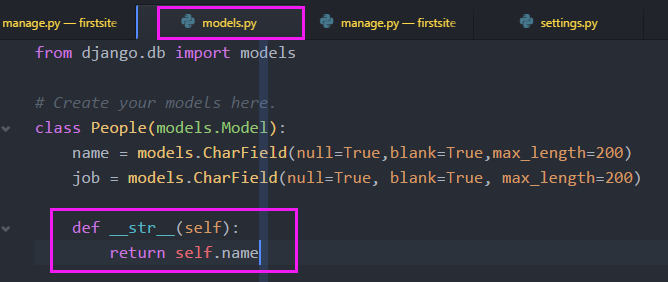
(5)添加Article表,
class Aritcle(models.Model):
headline = models.CharField(null=True,blank=True,max_length=500)
content = models.TextField(null=True, blank=True) def __str__(self):
return self.headline
- 后台注册提交

- 创建数据库,
tsite> python.exe .\manage.py makemigrations
root\firstsite> python.exe .\manage.py migrate
- 创建文章

3.Model引入数据

(1)view.py 文件导入Article

(2)创建index视图函数

(3)获取数据库的数据

article_list = Aritcle.objects.all() #获取Article数据库所有的数据
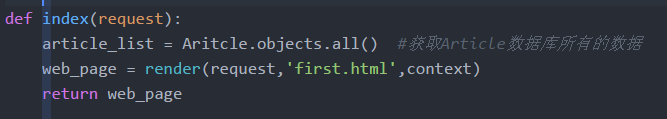
(4)render(请求 ,网页,上下文) 函数渲染好一个网页

def index(request):
article_list = Aritcle.objects.all() #获取Article数据库所有的数据
web_page = render(request,'first.html',context)
return web_page
(5)上下文:字典装载数据
- context['article_list'] = article_list

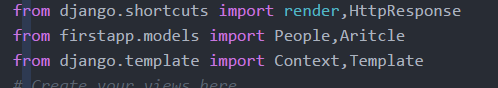
(6)代码:view.py文件
from django.shortcuts import render,HttpResponse
from firstapp.models import People,Aritcle
from django.template import Context,Template
# Create your views here. def first_try(request):
person = People(name='alxe',job='it')
html_string = '''
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>first_try</title>
</head>
<body>
<h1>Hello</h1>
<h3> {{ person.name }} </h3>
</body>
</html>
'''
t = Template(html_string)
c = Context({'person':person})
web_page = t.render(c) return HttpResponse(web_page)
context = {}
context['article_list'] = article_list def index(request):
context = {}
article_list = Aritcle.objects.all() #获取Article数据库所有的数据
context['article_list'] = article_list
index_page = render(request,'first.html',context)
return index_page
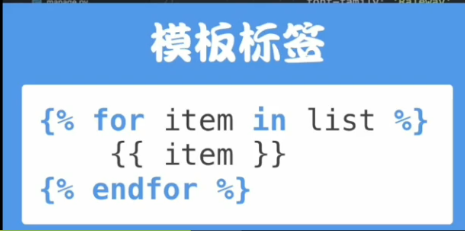
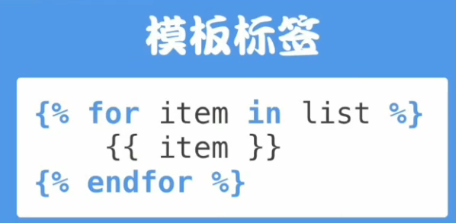
4.Django模板语言

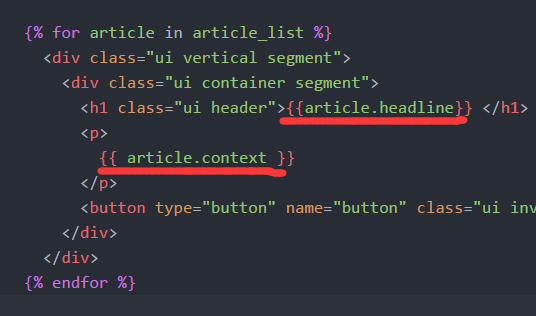
(1)模板语言渲染html


{% for article in article_list %}
<div class="ui vertical segment">
<div class="ui container segment">
<h1 class="ui header">{{article.headline}} </h1>
<p>
{{ article.context }}
</p>
<button type="button" name="button" class="ui inverted blue button">Read more</button>
</div>
</div>
{% endfor %}
(2)ur.pyl添加地址

from django.conf.urls import include, url
from django.contrib import admin
from firstapp.views import first_try,index urlpatterns = [
url(r'^admin/', admin.site.urls),
url(r'^first_try/', first_try),
url(r'^index/', index,name='index'),
]
5.效果演示
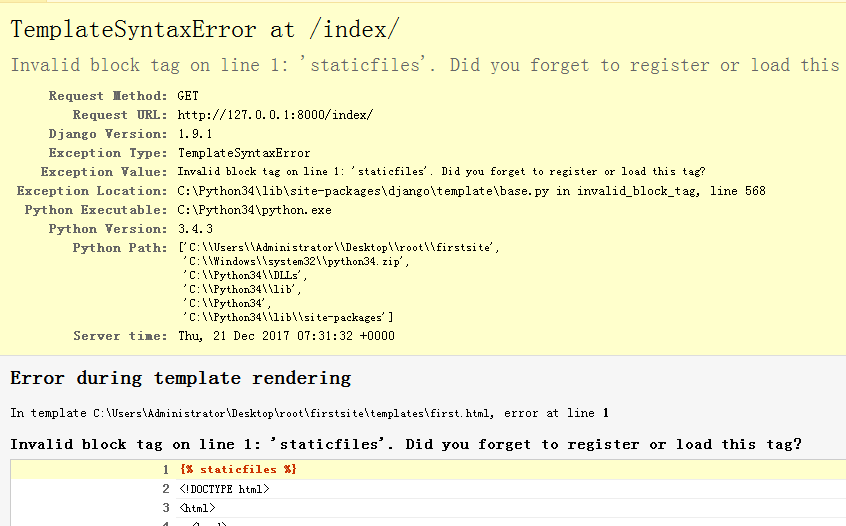
(1)报错

(2)修改bug

(3)无法加载css image

(4)静态文件导入路径错误
'DIRS': [os.path.join(BASE_DIR,'templates').replace('\\','/')],
<link rel="stylesheet" href="{% static 'css/semantic.css'%}" media="screen" title="no title" charset="utf-8">
<img src="{% static 'images/banner.jpg'%}" alt="" />
(5)templates 和static 文件夹 在firstapp中创建

(6)完整代码html
<!DOCTYPE html>
{% load staticfiles %}
<html>
<head>
<meta charset="utf-8">
<title>first web</title>
<link rel="stylesheet" href="{% static 'css/semantic.css'%}" media="screen" title="no title" charset="utf-8">
</head>
<body>
<div class="ui inverted vertical segment">
<div class="ui image">
<img src="{% static 'images/banner.jpg'%}" alt="" /> </div>
</div> {% for article in article_list %}
<div class="ui vertical segment">
<div class="ui container segment">
<h1 class="ui header">{{article.headline}} </h1>
<p>
{{ article.content }}
</p>
<button type="button" name="button" class="ui inverted blue button">Read more</button>
</div>
</div>
{% endfor %} <div class="ui inverted very padded segment">
maguacoding
</div> </body>
</html>

6.模板语言:过滤器100个字符
{{ article.content|truncatewords:100 }}



只能过滤英文


<!DOCTYPE html>
{% load staticfiles %}
<html>
<head>
<meta charset="utf-8">
<title>first web</title>
<link rel="stylesheet" href="{% static 'css/semantic.css'%}" media="screen" title="no title" charset="utf-8">
</head>
<body>
<div class="ui inverted vertical segment">
<div class="ui image">
<img src="{% static 'images/banner.jpg'%}" alt="" /> </div>
</div> {% for article in article_list %}
<div class="ui vertical segment">
<div class="ui container segment">
<h1 class="ui header">{{article.headline}} </h1>
<p>
{{ article.content|truncatewords:100 }}
</p>
<button type="button" name="button" class="ui inverted blue button">Read more</button>
</div>
</div>
{% endfor %} <div class="ui inverted very padded segment">
maguacoding
</div> </body>
</html>
2 实现第一个Django网站 博客的更多相关文章
- django参考博客学习
网上发现其他人的一个django系列博客,和我学的一样是黑马的,写的挺不错的,转载学习一下 https://blog.csdn.net/u014745194/article/category/6989 ...
- Django搭建博客网站(四)
Django搭建博客网站(四) 最后一篇主要讲讲在后台文章编辑加入markdown,已经在文章详情页对markdown的解析. Django搭建博客网站(一) Django搭建博客网站(二) Djan ...
- Django搭建博客网站(三)
Django搭建博客网站(三) 第三篇主要记录view层的逻辑和template. Django搭建博客网站(一) Django搭建博客网站(二) 结构 网站结构决定我要实现什么view. 我主要要用 ...
- Django搭建博客网站(二)
Django搭建自己的博客网站(二) 这里主要讲构建系统数据库Model. Django搭建博客网站(一) model 目前就只提供一个文章model和一个文章分类标签model,在post/mode ...
- Django 学习笔记之六 建立一个简单的博客应用程序
最近在学习django时建立了一个简单的博客应用程序,现在把简单的步骤说一下.本人的用的版本是python 2.7.3和django 1.10.3,Windows10系统 1.首先通过命令建立项目和a ...
- Django(博客系统):基于pycharm如何一个django工程下创建多个app
背景:通常我们创建一个django系统时,为了把业务模块划分清楚往往会把一个独立的业务模块放到一个app中,如果多个独立的业务模块就会创建多个app,一般情况下为了更好的管理这些app,会把他们都存放 ...
- Django开发博客 入门篇
Django是神马? Django是一个开源免费的Web框架,使用Python编写.能够让你快速写出一个Web应用, 因为它包含了绝大部分的组件,比如认证,表单,ORM,Session,安全,文件上传 ...
- Django 系列博客(八)
Django 系列博客(八) 前言 本篇博客介绍 Django 中的模板层,模板都是Django 使用相关函数渲染后传输给前端在显式的,为了想要渲染出我们想要的数据,需要学习模板语法,相关过滤器.标签 ...
- Django 系列博客(六)
Django 系列博客(六) 前言 本篇博客介绍 Django 中的路由控制部分,一个网络请求首先到达的就是路由这部分,经过路由与视图层的映射关系再执行相应的代码逻辑并将结果返回给客户端. Djang ...
随机推荐
- spring mvc踩坑记
前言 主要介绍自己在学习spring mvc过程中踩到的一些坑,涉及到当时遇到这个错误是如何思考的,对思路进行总结,下次遇到类似的错误能够提供一些思路甚至快速解决. 环境准备 jdk8,spring4 ...
- python模块详解 hashlib
hashlib模块 用于加密相关的操作,在python3中替代了md5和sha模块,主要提供SHA和MD5算法. MD5 import hashlib m = hashlib.md5() #调用md5 ...
- bootstrap中文文档阅读记录
2017年1月12日20:26:26http://v3.bootcss.com/components/#navbar
- 拼接sql语句时拼接空字符串报sql错误
先上代码(php): $id_card=""; $sql = "select * from people where id_card=".$id_card; 看 ...
- Bloom Filter (海量数据处理)
什么是Bloom Filter 先来看这样一个爬虫相关问题:文件A中有10亿条URL,每条URL占用64字节,机器的内存限制是4G,现有一个URL,请判断它是否存在于文件A中(爬过的URL无需再爬). ...
- Selenium入门19 捕获异常
脚本出现异常时会中断执行,想要继续执行就要做异常处理: 1 try ... except .... else 遇到异常显示异常信息: 没有异常继续执行else后面的脚本 2 try ... exc ...
- POST信息模拟登录获取页面内容
最近项目里有一个是要模拟登录后,访问固定页面获取内容的要求,一开始用JQ AJAX好像不支持跨域请求.后使用.net中HttpWebRequest对象来获取.一开始访问总是无法在第二个页面正常访问,好 ...
- EK算法应用,构图(POJ1149)
题目链接:http://poj.org/problem?id=1149 题意中有一点要注意,否则构图就会有问题,每个顾客走后,被打开过的那些猪圈中的猪都可以被任意的调换到其他开着的猪圈中. 这里的构图 ...
- 表单(三):select
选择框的value属性 <select name='location' id='selLocation'> <option value='Sunnyvale,Ca'>Sunny ...
- Nginx+Tomcat+memcached高可用会话保持
Nginx+Tomcat+memcached高可用会话保持 文章来源dyc2005 一.概述 之前文章已经描述了企业高可用负载相关的架构及实现,其中常用的nginx或haproxy,LVS结合ke ...
