JavaScript继承与聚合
一,继承
第一种方式:类与被继承类直接耦合度高
1,首先,准备一个可以被继承的类(父类),例如
//创建一个人员类
function Person(name) {//现在Person里面的域是由Person里面的
来this来控制的
this.name=name;
}
2,然后,有个需要继承父类的子类
function Teacher(name,books) {
Person.call(this,name);//相当于java中的super函数 在new Teacher时将Person的name初始化
this.books=books;
}
说明一下:
(1)call方法可以将一个函数的对象上下文从初始化变成由this来决定 一个类去控制另一个类
(2)Teacher类去控制 Person类 用Teacher域里面的 this来控制Person域里面的 this
(3)调用 Perosn的构造函数,因为Perosn没有用 new 所以是个空对象(模板) 显示调用call方法,可以初始化 Person
3,最后,实现继承
(步骤1)先继承
Teacher.prototype=new Person();
Teacher.prototype.constructor=Teacher;//确保继承后任然是Teacher自己的构造函数
(步骤2)为子类扩展一些方法,用于访问从父类继承的内容
Teacher.prototype.getBook=function () {
return this.name+" "+this.books;
}
(步骤3)使用已经继承好的类
var jim=new Teacher("Jim","Javascript");
alert(jim.getBook())
总结:此种方法是直接在子类中显示调用父类,耦合度高,复用性差。
第二种方式,使用封装,完成程序中所用继承操作
1,首先,准备一个可以被继承的类(父类),例如
//创建一个人员类
function Person(name) {//现在Person里面的域由Person里面的来this来控制的
this.name=name;
}
2,创建extend函数为了程序中所有的继承操作(最重要的地方)
/*创建extend函数为了程序中所有的继承操作*/
//subClass:子类 superClass:超类(2)
function extend(subClass,superClass) {
//1,使子类原型属性等于父类的原型属性 //初始化一个中间空对象,目的是为了转换主父关系
var F = function () {};
F.prototype = superClass.prototype;
//2, 让子类继承F
subClass.prototype = new F();
subClass.prototype.constructor = subClass;
//3,为子类增加属性 superClass ==》原型链的引用
subClass.superClass = superClass.prototype;
//4,增加一个保险,就算你的原型类是超类(Object)那么也要把你的构造函数级别降下来 【说明一些:这里只是其中一个简单的保险,其余情况后续增加。。。】
if (superClass.prototype.constructor == Object.prototype.constructor) {
superClass.prototype.constructor = superClass;
}
}
3,有一个需要继承其他类的子类
function Author(name,books) {
Author.superClass.constructor.call(this,name);//没有直接写父类,降低了耦合度
//Person.call(this,name) 直接写Person代表其构造函数
this.books=books;
this.getBooks=function () {
return this.name+" "+this.books ;
}
}
4,最后,实现继承
//继承
extend(Author,Person);//(子类,父类)
5,使用已经继承好的类
var peter=new Author("Peter","Javascript");
alert(peter.getBooks());
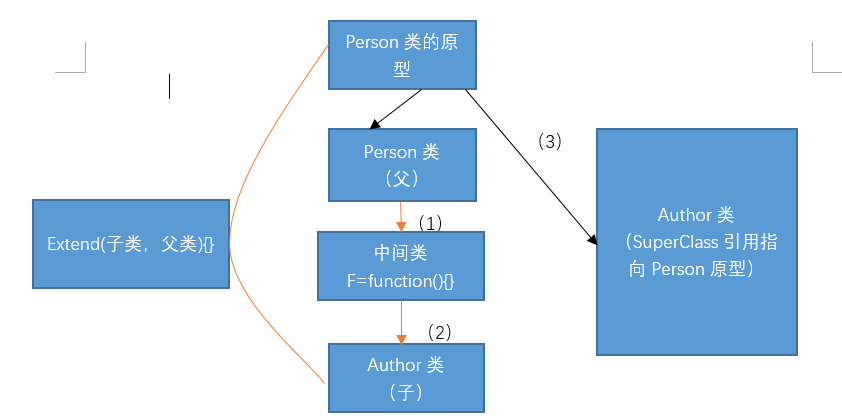
方式二图解为:

这里可能会有一个疑问就是为啥要使用中间类???
这里假如没有中间类的话,我们在实例化子类时就需要为父类传递一些相应的参数,这样的话,该句代码
Author.superClass.constructor.call(this,name);
就不能放在子类(Author)中,而是需要放入到extend中,这样的话代码的通用性就很低,故此需要使用中间类。
二,聚合
使用聚合的原因,有的时候不需要严格的继承,我们真正需要的是一个类(或几个类)中的一些函数。故此我们可以使用聚合 也就是使用 掺元类
对于聚合有两种情况
第一种是聚合到 var a={}空类或者不是用function声明的类中
1,首先,需要一个合适的可以被聚合的类(给体),此时需要在本类的内部进行扩展属性,方法
var JSON={//写到类的内部
toJsonString:function () {
var output=[];
for(key in this){//this代表那个调用,就指向那个一个对象
output.push(key+"---->"+this[key]);
}
return output;
}
};
2,制作一个聚合函数(最重要)
/*聚合函数
receivingClass:接受聚合内容的类
givingClass:被聚合的目标类
* */
function mixin(receivingClass,givingClass){
for(methodName in givingClass){
if(!receivingClass.__proto__[methodName]){//判断当前原型中是否含有即将要被聚合的方法,若没有则聚合进来
receivingClass.__proto__[methodName]=givingClass[methodName];//直接获得类中的方法,因为方法是直接写在方法内部的。
}
}
}
3,接受聚合的类(受体)
var get={name:"Text",age:};
4,实现将JSON类的方法聚合到类get中
mixin(get,JSON);//(受体,给体)
5,使用get类中聚合的方法
document.write(get.toJsonString().join(","));
第二种是聚合用function声明的类中 var a=function(){}
1,首先,需要一个合适的可以被聚合的类(给体),此时需要在本类的原型对象上进行扩展属性,方法
var JSON={};
JSON.prototype={//写到类的原型对象上
toJsonString:function () {
var output=[];
for(key in this){//this代表那个调用,就指向那个一个对象
output.push(key+"---->"+this[key]);
}
return output;
}
}
2,制作一个聚合函数
()制作聚合函数(receivingClass中聚合givingClass中的属性,或者方法)
function mixin(receivingClass,givingClass) {
for(methodName in givingClass.prototype){
if(!receivingClass.prototype[methodName]){//判断当前原型中是否含有即将要被聚合的方法,若没有则聚合进来
receivingClass.prototype[methodName]=givingClass.prototype[methodName];
}
}
}
3,接受 聚合的类(受体)
var o=function () {
this.name="聚合";
this.age=;
}
4,实现JSON类到o类的聚合(将JSON类中的方法聚合到o类中)
mixin(o,JSON);//(受体,给体)
5,使用o类中聚合而来的方法
var useO=new o();
document.write(useO.toJsonString().join(","));
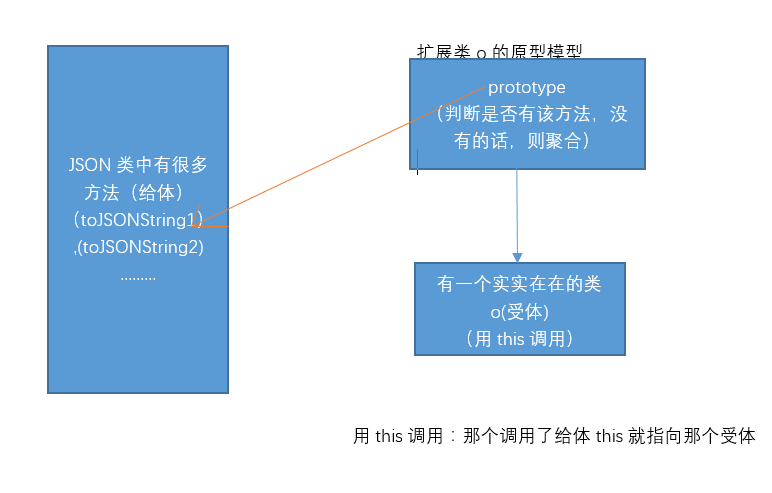
第二种图解理解为:

该方式属于类o上一层的聚合。
JavaScript继承与聚合的更多相关文章
- javascript继承的三种模式
javascript继承一般有三种模式:组合继承,原型式继承和寄生式继承: 1组合继承:javascript最为广泛的继承方式通过原型链实现对原型属性和方法的继承,通过构造函数实现对实例属性的继承,同 ...
- javascript继承机制的设计思想(ryf)
我一直很难理解Javascript语言的继承机制. 它没有"子类"和"父类"的概念,也没有"类"(class)和"实例" ...
- 【读书笔记】javascript 继承
在JavaScript中继承不像C#那么直接,C#中子类继承父类之后马上获得了父类的属性和方法,但JavaScript需要分步进行. 让Brid 继承 Animal,并扩展自己fly的方法. func ...
- 图解JavaScript 继承
JavaScript作为一个面向对象语言,可以实现继承是必不可少的,但是由于本身并没有类的概念(不知道这样说是否严谨,但在js中一切都类皆是对象模拟)所以在JavaScript中的继承也区别于其他的面 ...
- JavaScript强化教程——Cocos2d-JS中JavaScript继承
javaScript语言本身没有提供类,没有其它语言的类继承机制,它的继承是通过对象的原型实现的,但这不能满足Cocos2d-JS引擎的要求.由于Cocos2d-JS引擎是从Cocos2d-x演变而来 ...
- [原创]JavaScript继承详解
原文链接:http://www.cnblogs.com/sanshi/archive/2009/07/08/1519036.html 面向对象与基于对象 几乎每个开发人员都有面向对象语言(比如C++. ...
- javascript继承(六)—实现多继承
在上一篇javascript继承—prototype最优两种继承(空函数和循环拷贝)(3) ,介绍了js较完美继承的两种实现方案,那么下面来探讨一下js里是否有多继承,如何实现多继承.在这里可以看看j ...
- javascript继承(五)—prototype最优两种继承(空函数和循环拷贝)
一.利用空函数实现继承 参考了文章javascript继承—prototype属性介绍(2) 中叶小钗的评论,对这篇文章中的方案二利用一个空函数进行修改,可以解决创建子类对象时,父类实例化的过程中特权 ...
- javascript继承(四)—prototype属性介绍
js里每一个function都有一个prototype属性,而每一个实例都有constructor属性,并且每一个function的prototype都有一个constructor属性,这个属性会指向 ...
随机推荐
- 关于Ninja中上传下载文件
上传得时候 根据类型来判断一下: 然后下载的时候需要:在url的最后一个/ 后面加上你要下载的类型如/download/app.apk; 下载成功就是app.apk了;
- cocos2d-x CCControl控件
感谢点评与关注.欢迎转载与分享.勤奋努力,持之以恒! CCControlSlider 滑动条 void HelloWorld::myInit10() { CCSize size = CCDirecto ...
- 【HTTP】HTPP学习笔记
1.了解web及网络基础 HTTP的诞生 TCP/IP协议族 应用层 FTP文件传输协议 HTTP超文本传输协议 DNS域名系统:IP地址<--->域名 传输层 TCP传输控制协议 三次握 ...
- awk 运算符(算术运算符,赋值运算符,关系运算符,逻辑运算符,正则运算符)说明
awk作为文本处理优秀工具之一,它有独自丰富的运算符.下面我们一起归纳总结一下,所有运算符. 可以分为:算术运算符,赋值运算符,关系运算符,逻辑预算法,正则运算符. 一.运算符介绍 运算符 描述 赋值 ...
- monokai-background
foreground-color:f8f8f2 background-color:272822
- Please enable network time synchronisation in system settings
eth区块同步出现这样的WARN: WARN [06-17|13:02:42] System clock seems off by -51.509894715s, which can prevent ...
- 20145239 GDB调试汇编堆栈过程分析
20145239 GDB调试汇编堆栈过程分析 测试源代码 #include<stdio.h> ; ; ; static int g(int x) { return x + addend1; ...
- HDU 4267 A Simple Problem with Integers(2012年长春网络赛A 多颗线段树+单点查询)
以前似乎做过类似的不过当时完全不会.现在看到就有点思路了,开始还有洋洋得意得觉得自己有不小的进步了,结果思路错了...改了很久后测试数据过了还果断爆空间... 给你一串数字A,然后是两种操作: &qu ...
- jquery倾斜的动画导航菜单
1. [代码]完整源代码 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http ...
- Tstrings类简单介绍及实例
用TStrings保存文件;var S: TStrings;begin S := TStringList.Create(); { ... } S.SaveToFile('config.txt' ...
