Selenium2+python自动化15-select下拉框【转载】
前言
最近由于工作原因,更新慢了一点,今天终于抽出一点时间给大家继续更新selenium系列,学习的脚本不能停止,希望小伙伴能多多支持。
本篇以百度设置下拉选项框为案例,详细介绍select下拉框相关的操作方法。
一、认识select
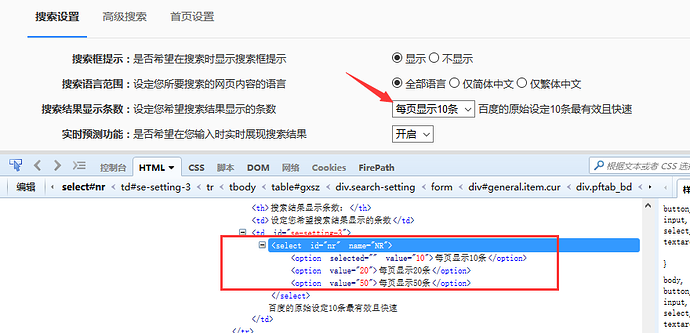
1.打开百度-设置-搜索设置界面,如下图所示

2.箭头所指位置,就是select选项框,打开页面元素定位,下方红色框框区域,可以看到select标签属性:
<select id="nr" name="NR">
3.选项有三个
<option selected="" value="10">每页显示10条</option>
<option value="20">每页显示20条</option>
<option value="50">每页显示50条</option>
二、二次定位
1.定位select里的选项有多种方式,这里先介绍一种简单的方法:二次定位
2.基本思路,先定位select框,再定位select里的选项
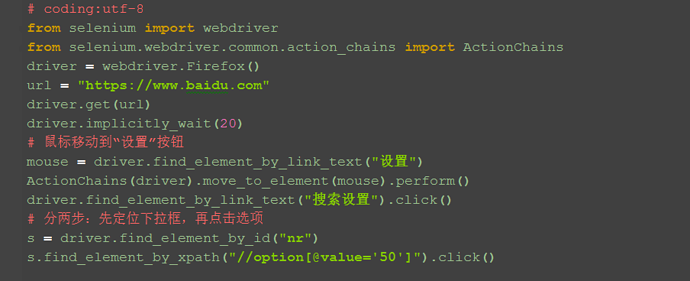
3.代码如下

4.还有另外一种写法也是可以的,把最下面两步合并成为一步:
driver.find_element_by_id("nr").find_element_by_xpath("//option[@value='50']").click()
三、直接定位
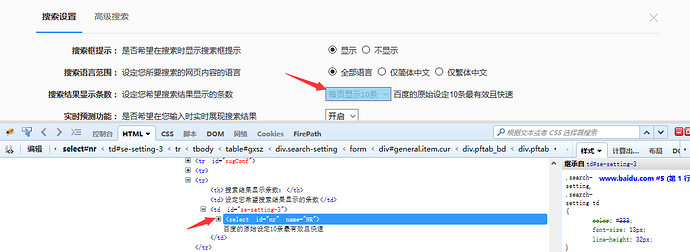
1.有很多小伙伴说firebug只能定位到select框,不能定位到里面的选项,其实是工具掌握的不太熟练。小编接下来教大家如何定位里面的选项。
2.用direbug定位到select后,下方查看元素属性地方,点select标签前面的+号,就可以展开里面的选项内容了。

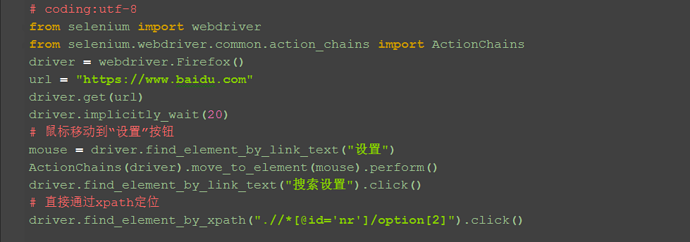
3.然后自己写xpath定位或者css,一次性直接定位到option上的内容。(不会自己手写的,回头看前面的元素定位内容)

四、Select模块(index)
from selenium.webdriver.support.select import Select
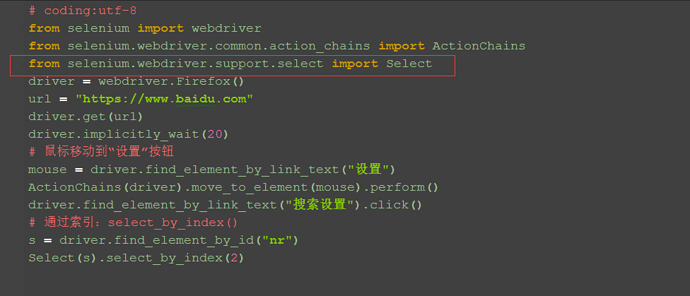
3.然后通过select选项的索引来定位选择对应选项(从0开始计数),如选择第三个选项:select_by_index(2)

五、Select模块(value)
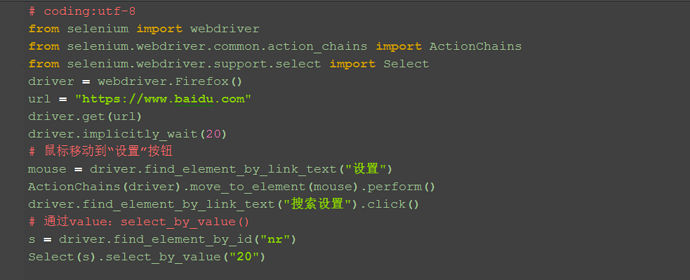
1.Select模块里面除了index的方法,还有一个方法,通过选项的value值来定位。每个选项,都有对应的value值,如
<select id="nr" name="NR">
<option selected="" value="10">每页显示10条</option>
<option value="20">每页显示20条</option>
<option value="50">每页显示50条</option>

六、Select模块(text)
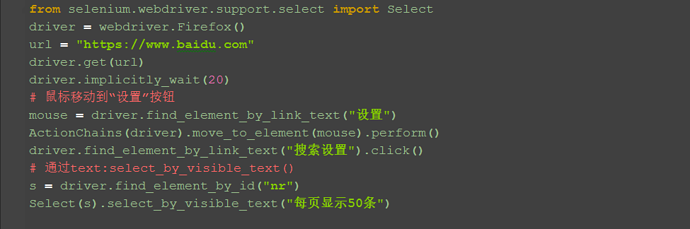
1.Select模块里面还有一个更加高级的功能,可以直接通过选项的文本内容来定位。

七、Select模块其它方法
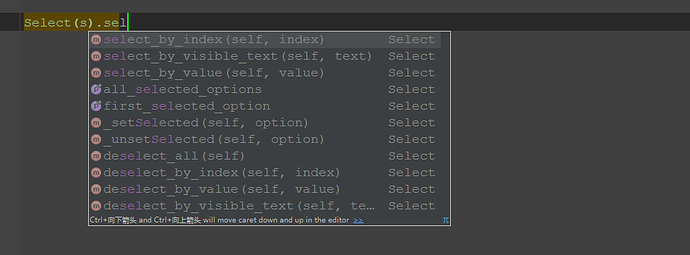
1.select里面方法除了上面介绍的三种,还有更多的功能如下

select_by_index() :通过索引定位
select_by_value() :通过value值定位
select_by_visible_text() :通过文本值定位
deselect_all() :取消所有选项
deselect_by_index() :取消对应index选项
deselect_by_value() :取消对应value选项
deselect_by_visible_text() :取消对应文本选项
first_selected_option() :返回第一个选项
all_selected_options() :返回所有的选项
八、整理代码如下:
# coding:utf-8
from selenium import webdriver
from selenium.webdriver.common.action_chains import ActionChains
from selenium.webdriver.support.select import Select
driver = webdriver.Firefox()
url = "https://www.baidu.com"
driver.get(url)
driver.implicitly_wait(20)
# 鼠标移动到“设置”按钮
mouse = driver.find_element_by_link_text("设置")
ActionChains(driver).move_to_element(mouse).perform()
driver.find_element_by_link_text("搜索设置").click()
# 通过text:select_by_visible_text()
s = driver.find_element_by_id("nr")
Select(s).select_by_visible_text("每页显示50条")
# # 分两步:先定位下拉框,再点击选项
# s = driver.find_element_by_id("nr")
# s.find_element_by_xpath("//option[@value='50']").click()
# # 另外一种写法
# driver.find_element_by_id("nr").find_element_by_xpath("//option[@value='50']").click()
# # 直接通过xpath定位
# driver.find_element_by_xpath(".//*[@id='nr']/option[2]").click()
# # 通过索引:select_by_index()
# s = driver.find_element_by_id("nr")
# Select(s).select_by_index(2)
# # 通过value:select_by_value()
# s = driver.find_element_by_id("nr")
# Select(s).select_by_value("20")
Selenium2+python自动化15-select下拉框【转载】的更多相关文章
- python+webdriver,选取Select下拉框中的值
在选择下拉框中的值时遇到了困难,用driver.find_element_by_id("").send_keys("")进行赋值不能成功获取下拉框中的值. ...
- Python+Selenium操作select下拉框
首先需要倒入Select模块: from selenium.webdriver.support.select import Select 常用方法: 通过索引定位:select_by_index() ...
- Python3 Selenium自动化-select下拉框
Python3 Selenium自动化-select下拉框 selenium介绍select下拉框相关的操作方法:
- Selenium2学习(十一)-- select下拉框
本篇以百度设置下拉选项框为案例,详细介绍select下拉框相关的操作方法. 一.认识select 1.打开百度-设置-搜索设置界面,如下图所示 2.箭头所指位置,就是select选项框,打开页面 ...
- select下拉框左右变换
效果图: 使用jQuery插件---multiselect2side做法: 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 ...
- Django forms表单 select下拉框的传值
今儿继续做项目,学习了Django的forms生成前端的代码. forms.py class SignupForm(forms.Form): username = forms.CharField(va ...
- Selenium系列(十) - 针对Select下拉框的操作和源码解读
如果你还想从头学起Selenium,可以看看这个系列的文章哦! https://www.cnblogs.com/poloyy/category/1680176.html 其次,如果你不懂前端基础知识, ...
- 《手把手教你》系列技巧篇(三十二)-java+ selenium自动化测试-select 下拉框(详解教程)
1.简介 在实际自动化测试过程中,我们也避免不了会遇到下拉选择的测试,因此宏哥在这里直接分享和介绍一下,希望小伙伴或者童鞋们在以后工作中遇到可以有所帮助. 2.select 下拉框 2.1Select ...
- s:select下拉框validation验证
S:select下拉框验证: <td colspan="5"> <s:select name="vo.typeVO.corp" list=&q ...
- 自定义样式的select下拉框深入探索
第一个版本: 首先实现自定义select下拉框应该具有的功能,我是选择将原来的select隐藏掉,自己在jquery代码中动态写进去<dl><dd><dt>这样的结 ...
随机推荐
- WPF开发实例——仿QQ登录界面
原文:WPF开发实例--仿QQ登录界面 版权声明:本文为博主原创文章,如需转载请标明转载地址 http://blog.csdn.net/u013981858 https://blog.csdn.net ...
- echarts 地图的背景色和各省颜色配置以及地图饼图联动
myChart.on(ecConfig.EVENT.MAP_SELECTED, function (param) { var selected = param.selected; var str = ...
- Category的真相
Objective-C 中的 Category 就是对设计模式中装饰模式的一种具体实现.它的主要作用是在不改变原有类的前提下,动态地给这个类添加一些方法. 使用场景 根据苹果官方文档对 Categor ...
- Pytest 断言
pytest 断言 断言:一个标准的用例都包含了断言,编写pytest自动化脚本的时候,也需要设置断言 assert使用 常用分三种 1:比较大小与是否相等 2:包含或不包含 3:验证boolean ...
- python基础实践(五)
# -*- coding:utf-8 -*-# Author:sweeping-monk# -*-操作列表-*-Traverse_the_list = ['guanfu','xiaole','fang ...
- 聊聊、Mybatis Java注解实现
AbstractAnnotationConfigDispatcherServletInitializer public class MvcInitializer extends AbstractAnn ...
- Mac平台重新设置MySQL的root密码
Mac OS X - 重置 MySQL Root 密码 您是否忘记了Mac OS 的MySQL的root密码? 通过以下4步就可重新设置新密码: 1. 停止 mysql server. 通常是在 ...
- Tomcat源码浅析
最近在学习tomcat源码,算是把tomcat的整个流程梳理通了. 从上图来看,tomcat把模块化使用到了极致,配合组件生命周期的管理,让代码看起来结构清晰,而且很容易进行业务扩展. 1.上图的接口 ...
- P3153 [CQOI2009]跳舞
题目描述 一次舞会有n个男孩和n个女孩.每首曲子开始时,所有男孩和女孩恰好配成n对跳交谊舞.每个男孩都不会和同一个女孩跳两首(或更多)舞曲.有一些男孩女孩相互喜欢,而其他相互不喜欢(不会”单向喜欢“) ...
- aFlex脚本入门
aFlex脚本入门 来源:http://blog.51cto.com/virtualadc/599194 来源:http://blog.51cto.com/virtualadc/624219 对于A1 ...
