axios获取后端数据
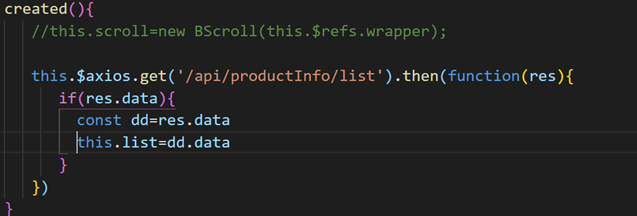
axios向后端请求数据时,一直获取不到数据,

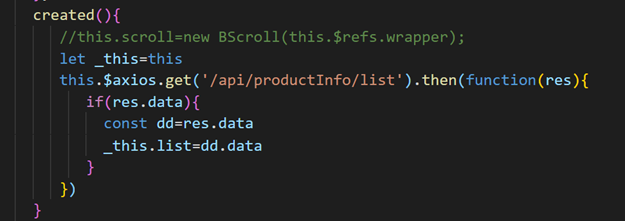
后来改成这样写获取到了数据

不是一个this,有人说用箭头函数就可以了。
axios获取后端数据的更多相关文章
- vue获取后端数据放在created还是mounted方法里面?
问题提出: 我们知道一般vue使用ajax或者axios来获取后端数据,并且好像放在created里面和mounted里面都可以获取数据并正确渲染.那么放在created里面和mounted里面有什么 ...
- 循序渐进VUE+Element 前端应用开发(4)--- 获取后端数据及产品信息页面的处理
在前面随笔<循序渐进VUE+Element 前端应用开发(3)--- 动态菜单和路由的关联处理>中介绍了在Vue + Element整合框架中,实现了动态菜单和动态路由的处理,从而可以根据 ...
- Vue小项目二手书商城:(二)axios前后端数据交互
实现内容: 写路由接口(express) axios取数据 一.写接口 1.我们要在前端取到后端的数据(之前写的data.json)可以用vue-resourse或者用axios,在vue2之后官方就 ...
- vue使用axios请求后端数据
1. 安装axios $ npm install axios 2.在main.js里面导入axios import axios from 'axios' Vue.prototype.$http = a ...
- SpringBoot笔记十一:html通过Ajax获取后端数据
我们知道在Java Web中,前端的JSP可以使用EL表达式来获取Servlet传过来的数据Spring Boot中也有Thymeleaf模板可以使用th: text="${XXX}&quo ...
- Django前端获取后端数据之前端自定义函数
在写网站的时候遇到了一个问题: Django在后端向前端传数据时,多数会使用dict字典来传送多个数据,但前端只能遍历,没有一个用key取到value值的方法可以直接使用 如果作为一个list传递到前 ...
- 关于vue2.0获取后端数据
一.通过vue-rource完成异步请求: 其用法跟ajax用法差不多,也就是改变了一些语法格式.从获取路径到值的获取都是一样的,但是有一点是不同的就是ajax获取到的数据会自动转成json格式,而v ...
- vue 获取后端数据打印结果undefined问题
今天做项目时后端有一个要展示到页面上的附件需要前端获取,我获取到了那个附件的信息,但打印fj.name或fj.url时控制台就会显示undefined,后来才发现是json数据没有解析对,应该使用JS ...
- Vue获取后端数据 渲染页面后跳转
主页面 <template> <div> <ul v-for="item in courseList"> <router-link :to ...
随机推荐
- ch8 -- useLK
useLK 光流法跟踪FAST角点 执行 ./useLK ../../data 运行程序. 光流法需要include<opencv2/video/tracking.hpp>,用到列表 ...
- gulp前端自动化构建工具
博主不易,不求赞赏,希望把自己遇到的难点写出来,以及希望自己能有能力写出一篇不错的博文. 前端构建工具本人 bootstrap+jquery用gulp vue+element 用webpack 引文 ...
- Javascript专题(三)c.各种轮播--上下滚动轮播(面向对象版本)
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- 谈谈python修饰器
前言 对python的修饰器的理解一直停留在"使用修饰器把函数注册为事件的处理程序"的层次,也是一知半解:这样拖着不是办法,索性今天好好整理一下关于python修饰器的概念及用法. ...
- Docker从入门到实战(四)
Docker基础 一:Docker基本操作 一般情况安装Docker之后系统会自动创建一个Docker的用户组,如果没有创建可以手动创建groupadd docker把当前非root用户加入group ...
- 转 xshell 图像化展示
http://www.cnblogs.com/kellyseeme/p/7965830.html 限制: 无法显示通过堡垒机登录的机器的图形接界面. 只能显示直接登录的服务到期的图像化界面 Xshel ...
- LeetCode 236 Lowest Common Ancestor of a Binary Tree 二叉树两个子节点的最低公共父节点
/** * Definition for a binary tree node. * struct TreeNode { * int val; * TreeNode *left; * TreeNode ...
- Visual Studio 使用
目录结构 solution_dir Debug: 存放Debug版本信息的.exe Release: Release的.exe .sln: visual studio 项目文件 project_dir ...
- 移动端浏览器预览word、excel、ppt
移动端浏览器没有自带预览office文档的工具,最近发现一个比较好用的工具,是office官方的工具,分享给大家: 官方文档地址: 用法:打开页面https://view.officeapps.liv ...
- 返回mapcontrol上的已被选择的element
IGraphicsContainerSelect.SelectedElement
