数学基础-3D空间的位置表示
转自:http://www.cnblogs.com/gaoxiang12/p/5113334.html

刚体运动
本篇讨论一个很基础的问题:如何描述机器人的位姿。这也是SLAM研究的一个很基本的问题。这里的位姿表示了位置和姿态。描述位置很简单,如果机器人在平面内运动,那么用两个坐标来描述它的位置:

如果在三维空间中运动,则它的位置就用三个空间坐标来表示:

对于姿态来说,在2D情况下还需要增加一个旋转角θ;在3D情况下表达的方式就有多种,常见的如欧拉角、四元素、旋转矩阵等。那么有了位置和姿态,就可以描述一个坐标系;进一步,还能描述坐标系之间的转换关系。常见的问题如:机器人视野中某个点,对世界坐标系的(或地图的)哪个点?这时,就需要先得到该点针对机器人坐标系坐标值,再根据机器人位姿转换到世界坐标系中。
齐次坐标系
在位姿转换中,通常采用射影空间的齐次坐标表示。齐次坐标是什么呢?记n维射影空间为 其中一个空间点的坐标为普通的3D坐标加一个齐次分量:
其中一个空间点的坐标为普通的3D坐标加一个齐次分量:

例如,在2维和3维射影空间中的点,分别表示为:

用四个数来表示点,说明点和坐标肯定不是一一对应的。没错,在齐次坐标中,某个点x的分量同乘一个非零常数k后,仍然表示的是同一个点。因此,一个点的具体坐标值不是唯一的。如 但是在w不等于0,可以对每一个坐标除以最后一项w,强制最后一项为1,从而得到一个点唯一的坐标表示:
但是在w不等于0,可以对每一个坐标除以最后一项w,强制最后一项为1,从而得到一个点唯一的坐标表示:

那么为什么要使用齐次坐标来表示呢?原因如下:
1)齐次坐标下点和直线(高维空间里为超平面)能够使用同样的表达。


把点和超平面采用同样的表示,这种做法一个非常直接的好处,是射影几何里的“对偶原理”。该原理是说,任何有关“点”与“平面”的命题,都可以交换“点”与“平面”的概念,得到一个对偶的命题。对偶命题和原命题是一样的。通过“对偶原理”,射影几何的数学家就可以偷懒,只需要证一半定理,因为对偶命题和原命题有同样的涵义。例如,我们证明了 中某条件下三点共线,那么替换概念后的三线共点则自然成立。
中某条件下三点共线,那么替换概念后的三线共点则自然成立。
2)齐次坐标能囊括无穷远点与无穷远超平面

θθ3)齐次坐标可以方便地将平移与旋转放在一个矩阵中
有关坐标系怎么用齐次坐标进行变换,后文会详细解释。现在我们能表达点了,还剩下一个姿态。由于2D与3D差别较大,我们分而述之。
2D姿态的描述




3D变换
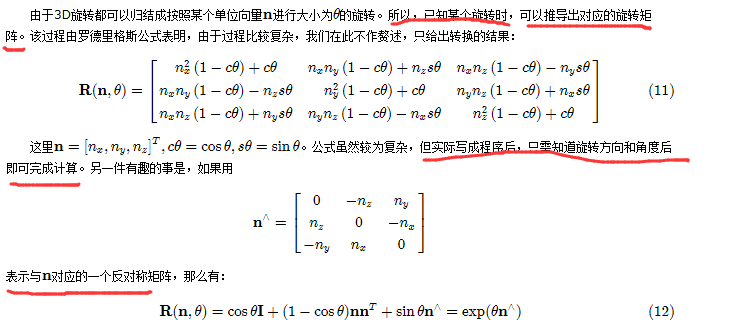
3D的旋转可以由旋转矩阵、欧拉角、四元素等若干种方式描述,它 们也统称为三维旋转群SO(3);而3D的变换即旋转加上位移,是SE(3)。为了和2D变换统一起见,我们首先介绍旋转矩阵表示法。
旋转矩阵描述




数学基础-3D空间的位置表示的更多相关文章
- 视觉SLAM的数学基础 第一篇 3D空间的位置表示
视觉SLAM中的数学基础 第一篇 3D空间的位置表示 前言 转眼间一个学期又将过去,距离我上次写<一起做RGBD SLAM>已经半年之久.<一起做>系列反响很不错,主要由于它为 ...
- Direct3D 11 Tutorial 4: 3D Spaces_Direct3D 11 教程4:3D空间
概述 在上一个教程中,我们在应用程序窗口的中心成功渲染了一个三角形. 我们没有太注意我们在顶点缓冲区中拾取的顶点位置. 在本教程中,我们将深入研究3D位置和转换的细节. 本教程的结果将是渲染到屏幕的3 ...
- WebGL和ThreeJs学习6--射线法确定3D空间中所选物体
一.在 threejs 中如何确定下图3D空间中鼠标点击位置的 object 对象? 二.射线法确定步骤及代码 //Three.js提供一个射线类Raycaster来拾取场景里面的物体.更方便的使用鼠 ...
- OpenGL学习进程(9)在3D空间的绘制实例
本节将演示在3D空间中绘制图形的几个简单实例: (1)在3D空间内绘制圆锥体: #include <GL/glut.h> #include <math.h> # ...
- NeHe OpenGL教程 第五课:3D空间
转自[翻译]NeHe OpenGL 教程 前言 声明,此 NeHe OpenGL教程系列文章由51博客yarin翻译(2010-08-19),本博客为转载并稍加整理与修改.对NeHe的OpenGL管线 ...
- 第05课 OpenGL 3D空间
3D空间: 我们使用多边形和四边形创建3D物体,在这一课里,我们把三角形变为立体的金子塔形状,把四边形变为立方体. 在上节课的内容上作些扩展,我们现在开始生成真正的3D对象,而不是象前两节课中那样3D ...
- 仿QQ空间根据位置弹出PopupWindow显示更多操作效果
我们打开QQ空间的时候有个箭头按钮点击之后弹出PopupWindow会根据位置的变化显示在箭头的上方还是下方,比普通的PopupWindow弹在屏幕中间显示好看的多. 先看QQ空间效果图: ...
- Oracle转移数据表空间存储位置
问题描述:Oracle表空间创建到了C盘,发现C盘的空间不够,现在将表空间的文件转移到D盘下. 操作方法: 1. 先登录sqlplus,登录用户.在cmd中输入:sqlplus /nologSQL&g ...
- 3D空间包围球(Bounding Sphere)的求法
引言 在3D碰撞检測中,为了加快碰撞检測的效率,降低不必要的碰撞检測,会使用基本几何体作为物体的包围体(Bounding Volume, BV)进行測试.基本包围体的碰撞检測相对来说廉价也easy的多 ...
随机推荐
- I.MX6 dts 在哪里、怎么编译
/************************************************************************ * I.MX6 DTS 在哪里.怎么编译 * 说明: ...
- DIV横向排列_CSS如何让多个div盒子并排同行显示
如何让多个div盒子并排同行div横向排列显示呢? 我们先设置3个div盒子对象,什么css样式都不设置看看效果.代码如下: 三个div盒子均独占一行显示 div盒子本身默认样式属性是独占一行,而解决 ...
- ECMAScript 2016(ES7) 知多少
ECMAScript 2016(ES7) 知多少 1. 数组方法 Array.prototype.includes(value : any) : boolean 2. 幂运算符 x ** y 扩展阅读 ...
- StringBuilder、StringBuffer、String区别
相信大家对 String 和 StringBuffer 的区别也已经很了解了,但是估计还是会有很多同志对这两个类的工作原理有些不清楚的地方,今天重新把这个概念给大家复习一下,顺便牵出 J2 ...
- file“xxxxx”has modification times xxxxx s in the future..
这是因为一个项目从一个电脑拷贝的到另一个电脑上时,两个电脑的时钟不一致所致,修改一下项目所在目录的修改时间即可: find /your/dir -type f -exec touch {} + 也可以 ...
- ajax 原理
Ajax的原理简单来说通过XmlHttpRequest对象来向服务器发异步请求,从服务器获得数据,然后用javascript来操作DOM而更新页面. 其中最关键的一步就是从服务器获得请求数据. ...
- web聊天相关知识
http相关知识 http是无状态,请求,响应模式的通信模式,就是用户每次通过浏览器点击一下页面,都需要重新与web服务器建立一下连接,且发送自己的 session id 给服务器端以使服务器端验证此 ...
- SpringBoot自动化配置之一:SpringBoot内部的一些自动化配置原理
springboot用来简化Spring框架带来的大量XML配置以及复杂的依赖管理,让开发人员可以更加关注业务逻辑的开发. 比如不使用springboot而使用SpringMVC作为web框架进行开发 ...
- 校赛热身 Problem C. Sometimes Naive (状压dp)
题解: 列举每一种3的倍数的组合,开始先求出3条边的可行解,则 六条边的可行解可以由两个三条边得来. 详见代码解析 #include<bits/stdc++.h> using namesp ...
- appium_python-测试报告模板话化
我们用python拓展模板 HTMLTestRunner.py python3 要自己重新改写下输出输入接口,可直接下载 改好的 地址 链接:http://pan.baidu.com/s/1hsOBw ...
