Power Designer体验之旅
https://blog.csdn.net/wang13667539325/article/details/36025245
从某种程度上说。不论什么一款软件仅仅要我们利用好了,它都将为我们的学习和生活做加法。
这篇博客将谈谈我在运用Power
Designer时的感受。
************************* Power
Designer的经常使用功能简单介绍 *********************************
网络上的解释:
PowerDesigner是Sysbase公司的Case工具集,使用它能够方便地对管理信息系统进行分析设计,他差点儿包含了数据库模型设计的全过程。利用Power
Designer能够制作数据流程图、概念数据模型、物理数据模型,还能够为数据仓库制作结构模型。也能对团队设计模型进行控制。他能够与很多流行的软件开发工具,比如:PowerBuilder、Delphi、VB等相配合使缩短开发时间和使系统设计更优化。
Power Designer是能进行数据库设计的强大的软件。是一款开发者经常使用的数据库建模工具。使用他能够分别从概念数据模型和物理数据模型两个层次对数据库进行设计。在这里数据模型描写叙述的是独立于数据库管理系统的实体定义和实体关系定义;物理数据模型是在概念数据模型的基础上针对目标数据管理系统的详细化。
实践检验:
网络的释义给我们做了理论的铺垫,我们也知道了它的大概用处。那么接下来就应该接受实践的检验了吧。
对于Power Designer的使用起初是在善良公社的项目中接触过,当时我们仅仅是作为看客。浏览过亚红姐画的设计图,以便于我们后期的项目开发。
第二次接触便是在合作开发的时候了,当时自己担任的是小组的组长,自然而然全部的绘图工作当然就要落在组长的头上了。
所以在第二次的接触中我照葫芦画瓢。依照亚红的图设计了我们机房收费系统合作开发的数据模型。
说实话第二次的基础仅仅是消除了我的陌生感而已。
第三次的接触便是在DRP系统的学习过程中了。
DRP视频的前30集都是在解说系统的分析与设计,自然对Power
Designer的运用就少不了了。
跟着王勇老师学习更加深一层次的了解了这个工具:
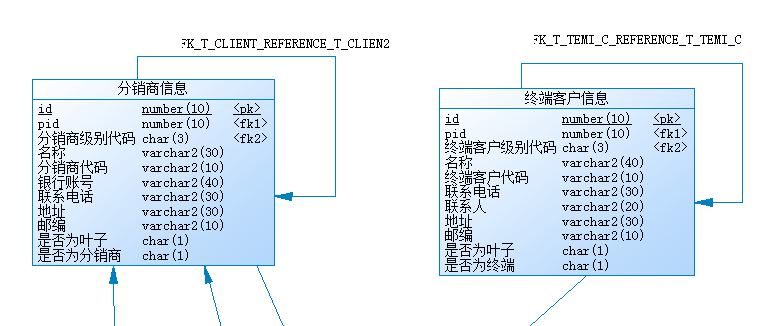
图一:利用PowerDesigner画一般的Table,在Table中也能设置主外键,但注意设置外键时须要先画线,再改动字段名称(画外键线后,会自己主动为你加入字段,可是字段的名称非常多时候不符合要求。须要更改)。
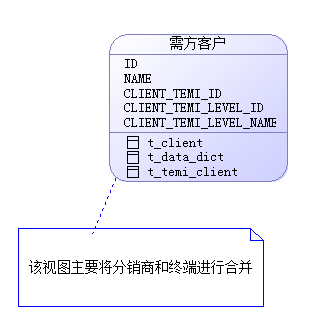
图二:在Power
Designer中不仅能画普通的表。还能画视图,这里视图的来源自须要依靠SQL语句的。
(1)视图:
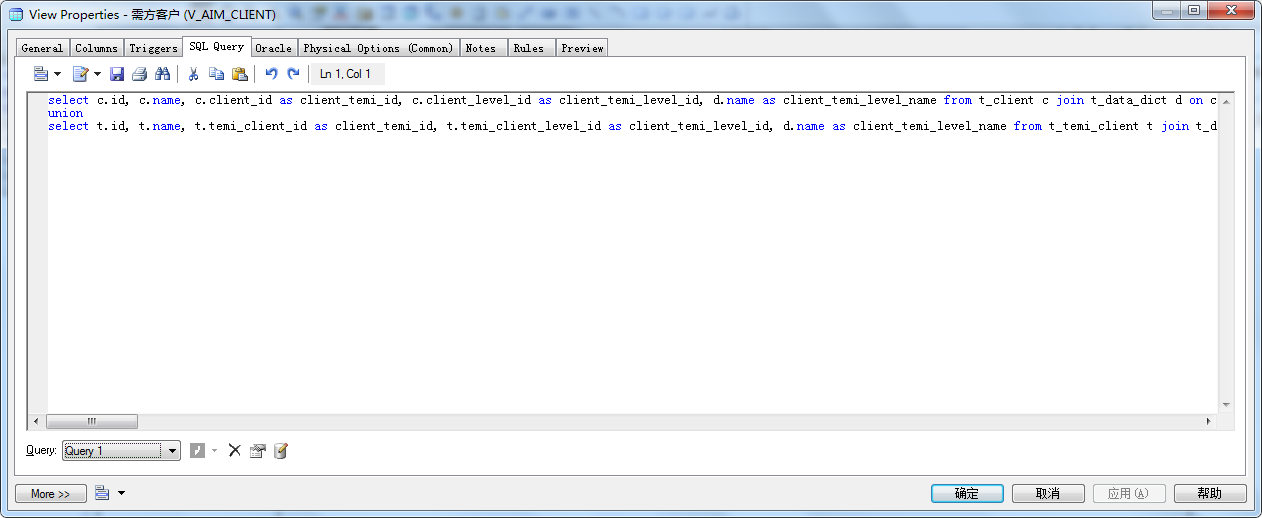
(2)建立视图的SQL语句:
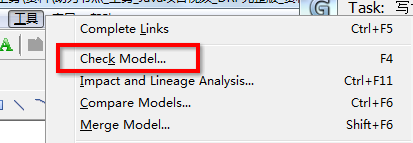
图四:全部的图形画完后假设须要到处数据库脚本的话,利用工具→Check
Model功能先检查一下自己画的图是否有错,倘若有错能够利用它自带的纠错功能帮助你纠错。当然你也能够手动自己改错啦。当检查无误便能够到处数据库脚本了。
以上的几幅图展示的是在设计DRP系统的过程中经常使用到的几个功能。都不难。仅仅是熟能生巧罢了。
********************************* DRP的数据库设计思路 *************************************
在DRP前期的分析设计阶段我们还须要注意理解王勇老师的数据库设计思路:比如他的数据字典表以及主键维护表。
在学习CS和BS时,我们很多其它的仅仅是将一些字段罗列,并没有考虑过究竟将数据库表如何设计比較好。仅仅是讲究设计出来就好。
可是就其后期维护以及效能等都没有考虑过。
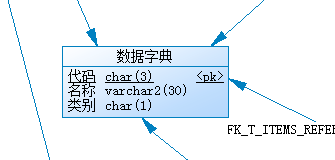
表一:数据字典表:
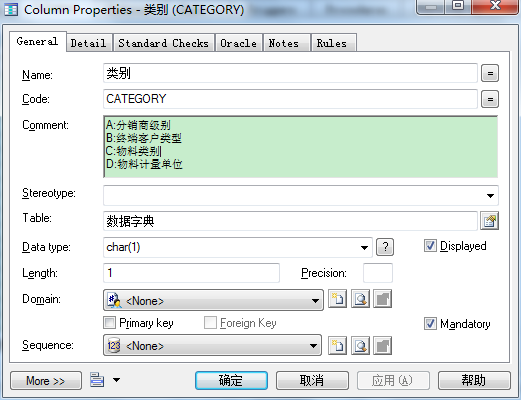
类别字段的Comment:这里将分别代表着不允许义的A,B,C,D都放到了一个字段“类别”中。这样就远比我们之前针对这四个意义建立字段要好的多。它详细有什么优点大家也能够自己考虑考虑。
表二:主键维护表:此表是专门用来维护主外键的。
注意:并非全部的主外键都须要此表来维护。
watermark/2/text/aHR0cDovL2Jsb2cuY3Nkbi5uZXQvd2FuZzEzNjY3NTM5MzI1/font/5a6L5L2T/fontsize/400/fill/I0JBQkFCMA==/dissolve/70/gravity/Center" alt="" />
**************************************** ENDING ************************************************
Power Designer的功能还有非常多非常多,这次介绍的仅仅是一些在DRP系统设计过程中比較经常使用的功能。其它的功能还有待继续努力……
Power Designer体验之旅的更多相关文章
- Tool:Power Designer
ylbtech-Tool:Power Designer 1.返回顶部 1. PowerDesigner最初由Xiao-Yun Wang(王晓昀)在SDP Technologies公司开发完成.Powe ...
- 【Knockout.js 学习体验之旅】(3)模板绑定
本文是[Knockout.js 学习体验之旅]系列文章的第3篇,所有demo均基于目前knockout.js的最新版本(3.4.0).小茄才识有限,文中若有不当之处,还望大家指出. 目录: [Knoc ...
- 【Knockout.js 学习体验之旅】(2)花式捆绑
本文是[Knockout.js 学习体验之旅]系列文章的第2篇,所有demo均基于目前knockout.js的最新版本(3.4.0).小茄才识有限,文中若有不当之处,还望大家指出. 目录: [Knoc ...
- 【Knockout.js 学习体验之旅】(1)ko初体验
前言 什么,你现在还在看knockout.js?这货都已经落后主流一千年了!赶紧去学Angular.React啊,再不赶紧的话,他们也要变out了哦.身旁的90后小伙伴,嘴里还塞着山东的狗不理大蒜包, ...
- power designer
概述 Power Designer 是Sybase公司的CASE工具集,使用它可以方便地对管理信息系统进行分析设计,他几乎包括了数据库模型设计的全过程.利用Power Designer可以制作数据流程 ...
- Sybase Power Designer 16.5破解版下载
http://pan.baidu.com/s/1ddsjs 下载后正常安装,然后将压缩文件里的dll文件拷到安装目录下覆盖原文件,启动Power Designer后,选择help-->abou ...
- Power Designer Repository 使用指南(一)
最近wait4friend在进行建模的时候,总是被问如果在Power Designer里面进行版本的控制.原始的方法是对PDM文件进行SVN管理,不过这个方法比较土,并且不方便版本直接图形的比较.其实 ...
- Power Designer导出实体类和NHibernate xml文件
Power Designer导出实体类和NHibernate xml文件 今天研究了一下通过PowerDesigner生成实体类和NHibernate所需要的xml文件,方法是通过Power Desi ...
- power designer的安装
PowerDesigner的安装 原由:新学期要开概要设计(软件设计与体系结构)这门课,老师推荐了两个CASE工具. Rational Rose Power Designer 本来想找rose的资源, ...
随机推荐
- Angular 学习笔记——自定义指令
<!DOCTYPE HTML> <html ng-app="myApp"> <head> <meta http-equiv="C ...
- React Native 爬坑之路
1.react 基础 (创建组件及在浏览器上渲染组件) <!DOCTYPE html> <html lang="en"> <head> < ...
- Android错误之--Error retrieving parent for item: No resource found that matches the given name 'Theme.A
错误提示:error: Error retrieving parent for item: No resource found that matches the given name 'Theme.A ...
- JavaScript 匹配浮点数
//匹配整数,正小数 appUtils.bindEvent($(_pageId+" .remind-list-con input"),function(){ var reg = / ...
- DbVisualizer出现下列错误:Could not read XML file
数据库连接工具对于我们软件测试工程师来说是日常的工具,一旦关键时刻报些莫名的错误,相信大家很是苦恼.当然,各公司数据库连接工具各异,像DbVisualizer.PLsql.sqldeveloper.T ...
- c#通过URL地址从服务器上下载文件
- E - Hangover(1.4.1)
Time Limit:1000MS Memory Limit:10000KB 64bit IO Format:%I64d & %I64u Submit cid=1006#sta ...
- firewalld那些事
FirewallD 提供了支持网络/防火墙区域(zone)定义网络链接以及接口安全等级的动态防火墙管理工具.它支持 IPv4, IPv6 防火墙设置以及以太网桥接,并且拥有运行时配置和永久配置选项.它 ...
- 使用Firebug进行断点调试详解
利用Firebug我们可以非常方便地对网页上的任何JavaScript代码进行断点调试. 首先,使用快捷键F12在当前页面打开Firebug,并切换到脚本选项卡. 其次,我们需要为指定的js代码添加断 ...
- iOS collectionView添加类似tableView的tableHeaderView
我们都知道UITableview有一个tableHeaderFooterView,这样我们在布局页面的时候,如果顶部有轮播图,可以直接把轮播图设置为tableView的HeaderFooterView ...