Bootstrap第2天
Bootstrap第2天
解决IE低版本不支持HTML5元素的方法


CSS全局样式——栅格系统
1、栅格系统介绍
Bootstrap提供了一套响应式、移动设备优先的流式的栅格系统。
Bootstrap把一个容器或整个网页平均分成了12列。
Bootstrap的栅格系统,由一个行(.row)和多个列构成。
栅格系统通过行列的形式来创建网页布局。把具体的数据放入列当中。
注意:栅格系统,必须放在.container和.container-fluid之中。
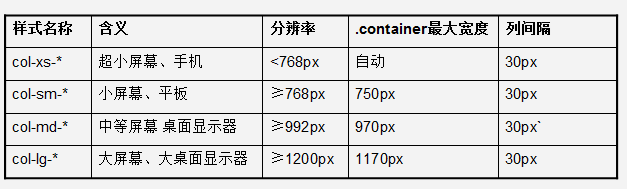
2、栅格系统参数


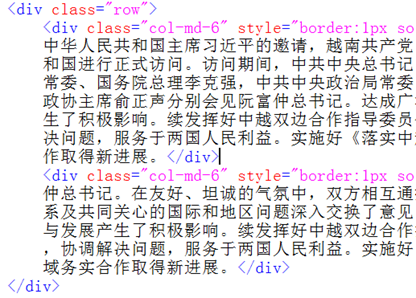
3、栅格系统的简单应用


注意:如果列数超出12列,则会自动换行。如果列数低于12列,则无所谓。
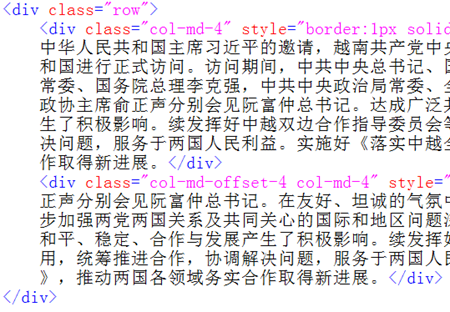
4、列偏移
也就是指:一个栏向右偏移多少个列。
.col-md-offset-*
.col-md-offset-2 //指定的栏向右偏移2个列。


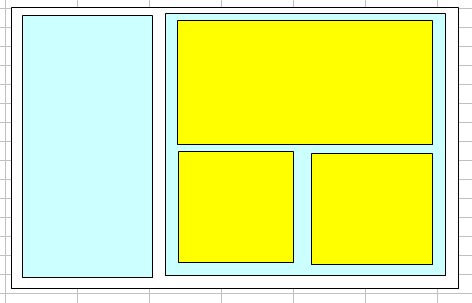
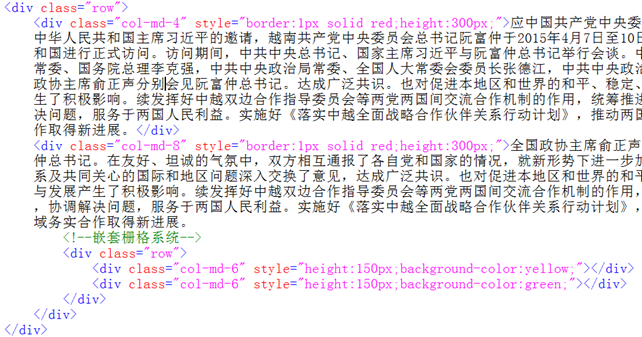
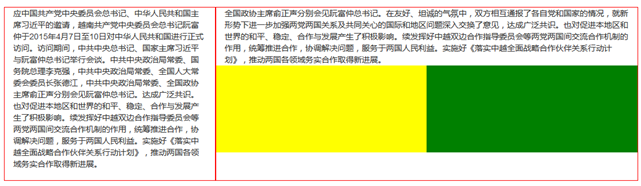
5、列嵌套
列嵌套:就是在某个栏中,再嵌套一个完整的栅格系统。



表单样式
- .form-group表单组样式:将<label>和表单元素包含其中,可以获得更好的排列。
- .form-control表单元素样式:常用于<input>、<textarea>、<select>元素。
- .form-inline内联表单样式(用于form元素):可以使元素一行排列。
- .checkbox复选框样式
- .radio单选框样式
- .disabled可以禁用单选框或复选项的文本。
- .form-horizontal水平排列的表单(用于form元素)。
- .sr-only:可以用于隐藏元素。
- .checkbox-inline 控制多个复选框元素在同一行显示。
- .radio-inline控制多个单选框元素在同一行显示。
按钮样式
- 可作为按钮使用的元素:<a>、<input>、<button>
- .btn:按钮的全局样式。<input type = "button" class = "btn">
- 预定义样式:.btn-default、.btn-primary、.btn-success、.btn-info、.btn-warning、.btn-danger、.btn-link
- .active按钮激活状态、.disabled按钮禁用状态
- 按钮尺寸:.btn-lg(大按钮)、.btn-sm(小按钮)、.btn-xs(超小按钮)
- .btn-block:将按钮拉伸到撑满整个父元素。
Bootstrap第2天的更多相关文章
- 旺财速啃H5框架之Bootstrap(五)
在上一篇<<旺财速啃H5框架之Bootstrap(四)>>做了基本的框架,<<旺财速啃H5框架之Bootstrap(二)>>篇里也大体认识了bootst ...
- 旺财速啃H5框架之Bootstrap(四)
上一篇<<旺财速啃H5框架之Bootstrap(三)>>已经把导航做了,接下来搭建内容框架.... 对于不规整的网页,要做成自适应就有点玩大了.... 例如下面这种版式的页面. ...
- bootstrap + requireJS+ director+ knockout + web API = 一个时髦的单页程序
也许单页程序(Single Page Application)并不是什么时髦的玩意,像Gmail在很早之前就已经在使用这种模式.通常的说法是它通过避免页面刷新大大提高了网站的响应性,像操作桌面应用程序 ...
- 参考bootstrap中的popover.js的css画消息弹框
前段时间小颖的大学同学给小颖发了一张截图,图片类似下面这张图: 小颖当时大概的给她说了下,其实小颖也不知道上面那个三角形怎么画嘻嘻,给她说了DOM结构,具体的css让她自己百度,今天小颖自己参考boo ...
- Bootstrap 模态框(Modal)插件
页面效果: html+js: <!DOCTYPE html> <html> <head> <meta charset="utf-8"> ...
- 利用bootstrap的carousel.js实现轮播图动画
前期准备: 1.jquery.js. 2.bootstrap的carousel.js. 3.bootstrap.css. 如果大家不知道在哪下载,可以联系小颖,小颖把这些js和css可以发送给你. 一 ...
- 旺财速啃H5框架之Bootstrap(三)
好多天没有写了,继续走起 在上一篇<<旺财速啃H5框架之Bootstrap(二)>>中已经把CSS引入到页面中,接下来开始写页面. 首先有些问题要先处理了,问什么你要学boot ...
- 旺财速啃H5框架之Bootstrap(二)
突然感觉不知道写啥子,脑子里面没水了,可能是因为今晚要出去浪,哈哈~~~提前提醒大家平安夜要回家哦,圣诞节生00000000000这么多蛋....继续 上一篇的已经把bootstrap了解个大概了,接 ...
- 旺财速啃H5框架之Bootstrap(一)
接下来的时间里,我将和大家一起对当前非常流行的前端框架Bootstrap进行速度的学习,以案例的形式.对刚开始想学习Bootstrap的同学而找不着边的就很有帮助了.如果你想详细的学习Bootstra ...
- [BootStrap] 富编辑器,基于wysihtml5
在我的周围,已经有很多人在使用BootStrap,但对于任何一个带留言.评论.提问.文章编辑功的网站,编辑器永远是重中之重,显然,早期的编辑器完全没考虑过BootStrap的出现,或皮肤跟网站不匹配, ...
随机推荐
- 转载:JS进度条
转载地址:http://blog.csdn.net/treeClimber/article/details/569974 代码在原基础上稍作改动,如下: <!DOCTYPE HTML PUBLI ...
- redis学习笔记——数据类型
对象处理机制 Redis 构建了自己的类型系统,这个系统的主要功能包括:• redisObject 对象.• 基于redisObject 对象的类型检查.• 基于redisObject 对象的显式多态 ...
- Python<1>List
list里的元素以逗号隔开,以[]包围,当中元素的类型随意 官方一点的说:list列表是一个随意类型的对象的位置相关的有序集合. 它没有固定的大小(1).通过对偏移量 (2)进行赋值以及其它各种列表的 ...
- Centos修改文件打开数限制
一.查看系统限制最大打开数 cat /proc/sys/fs/file-max 还有一个问题是file-max最大能设置多大呢?一个经验算法是 256个fd 需4M内存.例如8G内存,8*1024/4 ...
- close_wait状态的产生原因及解决(转)
最近测试环境server由于需要与大量的后台server交互,今天突然发现有大量的close_wait产生,于是仔细研究了一下: 如果我们的服务器程序处于CLOSE_WAIT状态的话,说明套接字是被动 ...
- NoSQL之Redis学习小结
大数据时代要求: 三V:Volume海量.Velocity实时.Variety多样: 三高:高并发.高可扩.高性能 高并发操作不建议使用关联查询,而使用冗余数据,分布式系统支持不了太多的并发. 横向 ...
- C#中执行存储过程并在SQL server中调试
1.编写存储过程 ) drop PROCEDURE [dbo].[sp_calcPci_of_baseRcd_GTmpTbl] CREATE PROCEDURE [dbo].[sp_calcPci_o ...
- 基于Ranking-CNN的年龄识别(CVPR_2017)
作为学习记录,将所做PPT摘录如下:
- Input 银行卡验证
$("#card_num").keyup(function(){ var op=""; var t=$("#card_num").val() ...
- SpringCloud系列四:实现Eureka Server的高可用并将应用注册到Eureka Sever集群上
1. 回顾 上一篇博客中,实现了单节点的Eureka Server.Eureka Client会定时连接Eureka Server,获取注册表中的信息并缓存到本地.微服务在消费远程API时总是使用本地 ...
