[WebShow系列] Web浏览器最大化满屏及比例缩放方法
如果要在大屏上展示,大屏所带电脑的浏览器应该处于满屏,此时就不会显示浏览器软件的边框了.个别浏览器在满屏状态下,某些边栏等还继续保留,此时应设置此浏览器的显示选项方可消除.
如果屏幕中的显示对象过小或过大,还可以调整缩放比例.
排行显示时,一个满屏放不下,一方面可以缩小显示比例,另一个方面高级管理员可以在后台启用字幕滚动选项.
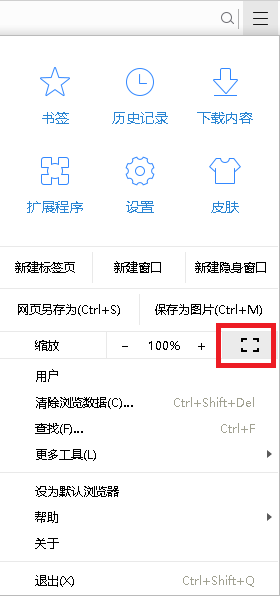
1.360安全浏览器
版本标识:

点击浏览器右上方菜单,见下图,点击 全屏:

2.Google Chrome浏览器
版本标识:

点击浏览器右上方菜单,见下图,点击全屏方框:

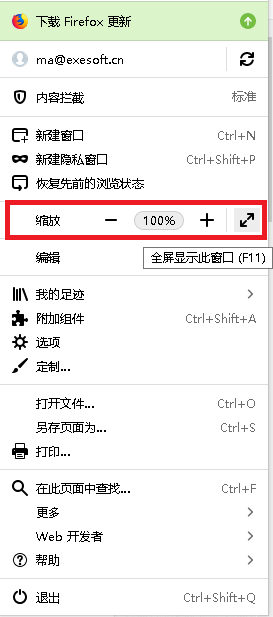
3.Firefox浏览器:
版本标识:

点击浏览器右上方菜单,见下图,点击 全屏箭头

切记:现阶段这些浏览器不要使用:
IE浏览器,UC浏览器
以后会修订代码,现阶段用户不要使用此两款浏览器.
[WebShow系列] Web浏览器最大化满屏及比例缩放方法的更多相关文章
- [C# 网络编程系列]专题四:自定义Web浏览器
转自:http://www.cnblogs.com/zhili/archive/2012/08/24/WebBrowser.html 前言: 前一个专题介绍了自定义的Web服务器,然而向Web服务器发 ...
- Selenium基础之--01(将浏览器最大化,设置浏览器固定宽、高,操控浏览器前进、后退)
1,将浏览器最大化 我们知道调用启动的浏览器不是全屏的,这样不会影响脚本的执行,但是有时候会影响我们"观看"脚本的执行. coding=utf-8 from selenium im ...
- 第十一章:WEB浏览器中的javascript
客户端javascript涵盖在本系列的第二部分第10章,主要讲解javascript是如何在web浏览器中实现的,这些章节介绍了大量的脚本宿主对象,这些对象可以表示浏览器窗口.文档树的内容.这些章节 ...
- 一款jQuery满屏自适应焦点图切换特效
一款jQuery满屏自适应焦点图切换特效 ,自适应当前浏览器的宽度,可以作为网站整个大背景的却换效果,很不错的一款不jquery特效. 兼容性没的说直接秒杀了IE6.适用浏览器:IE6.IE7.IE8 ...
- 移动端Web开发如何处理横竖屏
<!Doctype html> <html> <head> <meta charset="utf-8"> <meta id=& ...
- Spring基础系列-Web开发
原创作品,可以转载,但是请标注出处地址:https://www.cnblogs.com/V1haoge/p/9996902.html SpringBoot基础系列-web开发 概述 web开发就是集成 ...
- JavaScript权威指南--WEB浏览器中的javascript
知识要点 1.客户端javascript window对象是所有客户端javascript特性和API的主要接入点.它表示web浏览器的一个窗口或窗体,并且可以用window表示来引用它.window ...
- 前端Web浏览器基于Flash如何实时播放监控视频画面(四)之使用videoJs‘拉流’
本片文章只是起到抛砖引玉的作用,能从头到尾走通就行,并不做深入研究.为了让文章通俗易懂,尽量使用白话描述. 0x001: 下载videoJs 对于Video.js 5.x及更低版本,Flash技术(v ...
- 满屏的try-catch,不瘆得慌?
持续原创输出,点击上方蓝字关注我 目录 前言 Spring Boot 版本 全局统一异常处理的前世今生 Spring Boot的异常如何分类? 如何统一异常处理? 异常匹配的顺序是什么? 总结 前言 ...
随机推荐
- Netty组件理解(转载)
转载的文章,写的非常好. 一.先纵览一下Netty,看看Netty都有哪些组件? 为了更好的理解和进一步深入Netty,我们先总体认识一下Netty用到的组件及它们在整个Netty架 ...
- stl_slist.h
stl_slist.h // Filename: stl_slist.h // Comment By: 凝霜 // E-mail: mdl2009@vip.qq.com // Blog: http:/ ...
- 用VLC做流媒体服务器
VLC确切来说只是个播放器,是videolan的开源产品,videolan原来还有一个VLM,是服务器端,专门用来做流媒体服务器的,但是现在VLM的功能已经都集成进VLC了,所以也就可以用VLC来做流 ...
- Spring MVC表单提交
实际应用中,列表中的单条记录的修改,可能需要传很多对象参数到后台服务器,Spring MVC表单标签<form:> 提供了一种简洁的提交方式. <form id="form ...
- html之canvas
canvas代码片段: <canvas id="testCanvas" width="400" height="150" style= ...
- HDOJ2141(map在二分搜索中的应用)
#include<iostream> #include<cstdio> #include<map> #include<algorithm> using ...
- puppet插件fact和hiera(puppet自动化系列3)
四.Fact插件 4.1 使用pluginsync进行发布 这种方法比较特殊,节点factpath目录里除了编写好的rb文件之外,还需要在puppet模块中引用,运行一次之后才会转换成fact.通常在 ...
- AI设计的若干规则阐述
转自:http://www.gameres.com/491742.html 一般来讲,网络游戏的AI历来就是很简单的AI.相比之下,很多单机游戏的AI就要得复杂一些.而笔者并未从事过大型单机游戏的AI ...
- ES6学习之Set和Map
一.Set 1.Set 定义:Set类似于数组,但成员的值都是唯一的,没有重复的值 let s = new Set([1,2,3,4,5,2,4]); //Set { 1, 2, 3, 4, 5 } ...
- Learning Python 004 基础的数据类型和变量
Python 基础的数据类型和变量 数据类型 整数 Python可以处理任意大小的整数,当然包括负整数. Python表示十六进制也用0x前缀. 浮点数 1.23x10^9和12.3x10^8是完全相 ...
