vue2中使用ajax
vue中本身没有ajax功能,需要使用扩展,现在推荐使用的是axios,github地址如下
https://github.com/axios/axios
下面各个示例
<!DOCTYPE html>
<html> <head>
<meta charset="utf-8">
<title>vue axios使用</title>
<script type="text/javascript" src="{$Think.config.xinxi}/vue.js"></script>
<script type="text/javascript" src="{$Think.config.xinxi}/axios.min.js"></script>
</head> <body>
<div id="app"></div>
<script>
var test=new Vue({
el:"#app",
data:{ },
methods:{ send:function(){ axios({
method: 'get',
url: 'http://127.0.0.1/xinxi/public/index.php/index/index/szxx'
})
.then(function (response) {
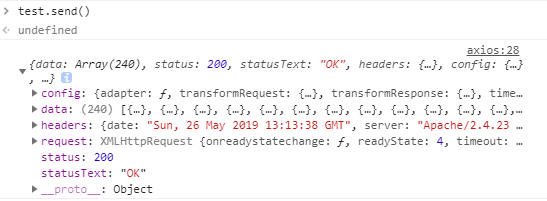
console.log(response)
})
.catch(function (error) {
console.log(error)
}) }
}
});
</script> </body>
</html>
在本地打开进行ajax访问会有跨域问题,会导致无法访问,跨域问题的解决可以参考这篇文章:https://blog.csdn.net/qq_36575992/article/details/80338538
file:///C:/Users/Administrator/Desktop/vue/index.html

所以我是在本地服务器使用访问的http://127.0.0.1/xinxi/public/index.php/index/index/axios

vue2中使用ajax的更多相关文章
- vue - Vue中的ajax
只有在ajax才能找回一点点主场了,vue中的ajax一天整完,内容还行,主要是对axios的运用. 明天按理说要开始vuex了,这个从来都是只耳闻没有眼见过,明天来看看看看是个什么神奇的东西. 一. ...
- Jquery中的Ajax
AJAX: * jQuery中的Ajax * 封装第一层 - 类似于原生Ajax的用法 * $.ajax() - 最复杂 * 选项 * url - 请求地址 * type - 请求类型,默认为GET ...
- jQuery入门(4)jQuery中的Ajax应用
jQuery入门(1)jQuery中万能的选择器 jQuery入门(2)使用jQuery操作元素的属性与样式 jQuery入门(3)事件与事件对象 jQuery入门(4)jQuery中的Ajax()应 ...
- 【Java EE 学习 33 上】【JQuery样式操作】【JQuery中的Ajax操作】【JQuery中的XML操作】
一.JQuery中样式的操作 1.给id=mover的div采用属性增加样式.one $("#b1").click(function(){ $("#mover" ...
- PHP--------TP中的ajax请求
PHP--------TP中的ajax请求 以jQuery中的ajax为例: (1)引入jQuery 通过模板替换表示路径,我们可以自定义模板替换变量(在config中定义) /*自定义模板替换标签* ...
- jquery中的ajax参数
jquery中将ajax封装成了函数,我们使用起来非常方便,jquery会自动根据内容选择post还是get方式提交数据,并且会自动编码,但是要想完全掌握jquery中的ajax,我们必须将它的各个参 ...
- 如何在Vue2中实现组件props双向绑定
Vue学习笔记-3 前言 Vue 2.x相比较Vue 1.x而言,升级变化除了实现了Virtual-Dom以外,给使用者最大不适就是移除的组件的props的双向绑定功能. 以往在Vue1.x中利用pr ...
- javascrpt 中的Ajax请求
回顾下javascript中的Ajax请求,写一个小例子: <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN& ...
- 项目中关于ajax jsonp的使用
项目中关于ajax jsonp的使用,出现了问题:可以成功获得请求结果,但没有执行success方法总算搞定了,记录一下 function TestAjax() { $.ajax({ ...
随机推荐
- Winform开发入门集中培训系列文章
最近有个培训,写PPT不如写博客了,共享是程序猿的职业情操吧,因此,本人准备写一个Winform开发的系列文章,对于初级开发者来说,应该比较有用,写作当中不免错误或不成熟的地方,看到的朋友请留言指出, ...
- 把自定义的demuxer加入ffmpeg源码
.简介:把上一篇文章中的demuxer加入ffmpeg源码中去,使可以用命令行方式调用自定义的demuxer 第一步: 在libavformat目录下新建mkdemuxer.c和mkdemuxer.h ...
- Operating System-Process(2)进程表&&中断处理
上一篇文章阐述了进程的基本信息,本文主要介绍进程的实现,主要内容: 进程表(Process Table or Process Control Blocks) 中断处理(Interrupt) 一.进程表 ...
- 我的日志app企划书1.0版本
因为个人的工作习惯,想要做一个app,是关于工作(生活)日志的. 目前有几个预想的功能吧. 1.按天展示自己的每日安排. 2.每到周末展示自己的周末安排. 1的需要: 是由于,每天总有那么一点两点的细 ...
- Java精度计算与舍入
用到的类: 类 BigDecimal:不可变的.任意精度的有符号十进制数.BigDecimal 由任意精度的整数非标度值 和 32 位的整数标度 (scale) 组成.如果为零或正数,则标度是小数点后 ...
- Python:struct模块的pack、unpack
mport struct pack.unpack.pack_into.unpack_from 1 # ref: http://blog.csdn<a href="http://lib. ...
- Ruby中的%表示法
%{String} 用于创建一个使用双引号括起来的字符串,这个表示法与%Q{String}完全一样 result = %{hello} puts "result is: #{result ...
- mysql--事务demo1----
package com.etc.entity; import java.sql.Connection; import java.sql.PreparedStatement; import java.s ...
- phpstorm断点调试 php.ini 文件中 Xdebug 配置
[XDebug]xdebug.profiler_output_dir="D:\phpStudy\tmp\xdebug"xdebug.trace_output_dir="D ...
- WPF Invoke与BeginInvoke的区别
Control.Invoke 方法 (Delegate) :在拥有此控件的基础窗口句柄的线程上执行指定的委托. Control.BeginInvoke 方法 (Delegate) :在创建控件的基础句 ...
