vue.js组件之j间的通讯二
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<script src="https://cdn.jsdelivr.net/npm/vue@2.5.21/dist/vue.js"></script>
</head>
<body>
<div id="app1">
<!--组件关联,将msg展示在页面,最终展示值为msg,所以需要使用msg进行传值-->
父级:{{a}}
<br />
<child-com :msg="a">
<!--//:msg相当于v-model进行数据绑定 --> </child-com>
</div>
<template id="child">
<div>
<h2>我是子组件</h2>
<!--//在子组件中进行展示-->
<input type="button" value="按钮" @click="change"/>
<strong>{{msg}}</strong>
</div>
</template>
</body>
<script>
var app =new Vue({
el:"#app1",
data:{
a:'我是父组件的数据' },
/*//子组件,利用props进行数据传递:*/
components:{
'child-com':{
props:['msg'],
template:'#child',
methods:{
change(){
this.msg='被更换了'
}
}
}
}
})
</script>
</html>
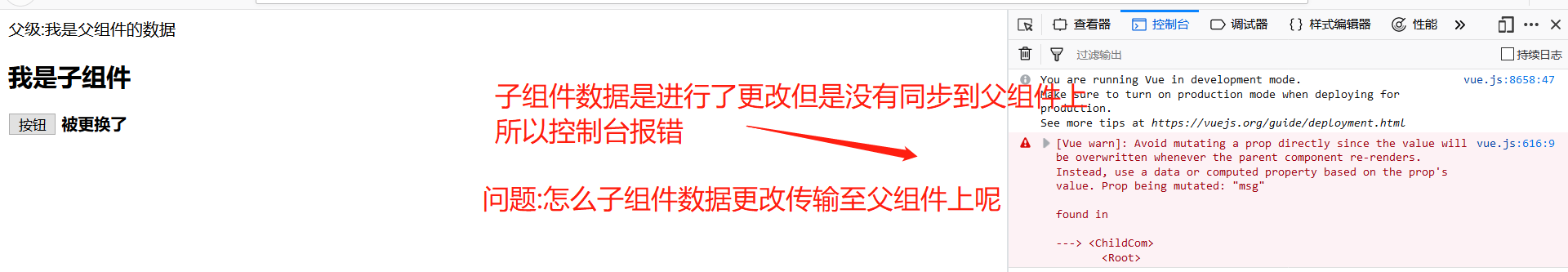
在更改子组件数据的时候,是可以进行更改的,通过change方法进行更改:
展示结果:

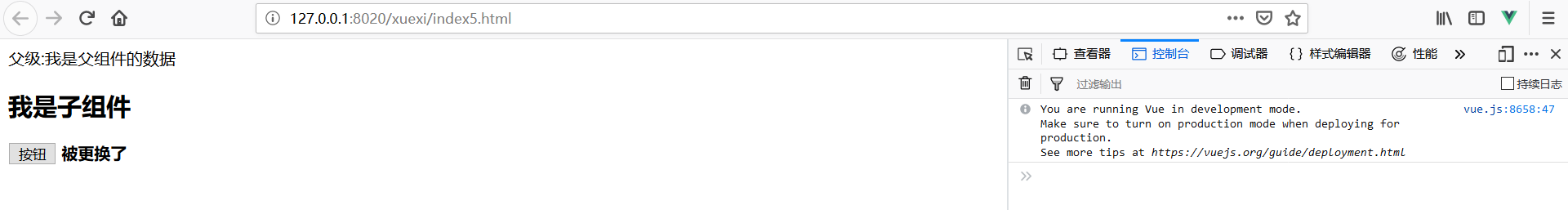
点击change之后:

问题:子组件数据更改,怎么去更改父组件的数据呢:禁止通过props去更改数据
解决方案:
一:每次进行传值采用对象进行传值,对象之间是引用的,所以在更改之后是引用的
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<script src="https://cdn.jsdelivr.net/npm/vue@2.5.21/dist/vue.js"></script>
</head>
<body>
<div id="app1">
<!--组件关联,将msg展示在页面,最终展示值为msg,所以需要使用msg进行传值-->
父级:{{giveData.a}}
<br />
<child-com :msg="giveData">
<!--//:msg相当于v-model进行数据绑定 --> </child-com>
</div>
<template id="child">
<div>
<h2>我是子组件</h2>
<!--//在子组件中进行展示-->
<input type="button" value="按钮" @click="change"/>
<strong>{{msg.a}}</strong>
</div>
</template>
</body>
<script>
var app =new Vue({
el:"#app1",
data:{
giveData:{
a:'我是父组件的数据'
} },
/*//子组件,利用props进行数据传递:*/
components:{
'child-com':{
props:['msg'],
template:'#child',
methods:{
change(){
this.msg.a='被更换了'
}
}
}
}
})
</script>
</html>
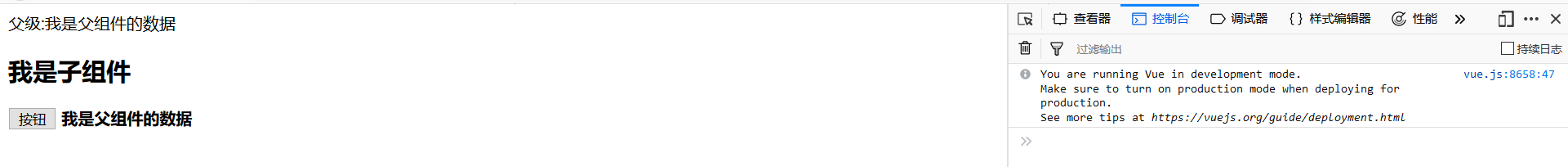
展示效果:

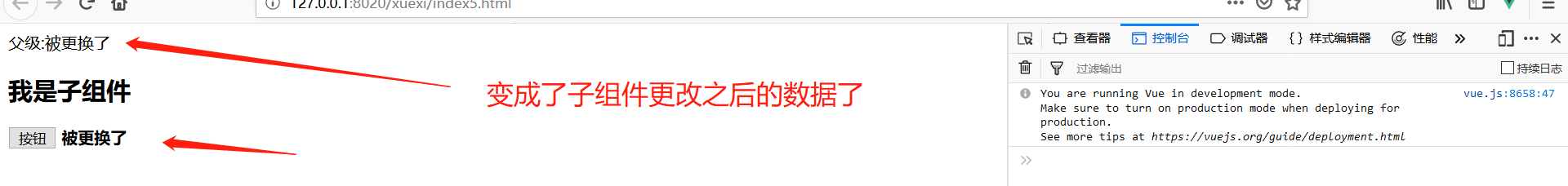
更改之后数据:

如果不想报错:可以进行给改自己的数据,然后通过mounted函数,将更改的数据传递给自己.
如果想更改自己数据,不更改父组件的案例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<script src="https://cdn.jsdelivr.net/npm/vue@2.5.21/dist/vue.js"></script>
</head>
<body>
<div id="app1">
<!--组件关联,将msg展示在页面,最终展示值为msg,所以需要使用msg进行传值-->
父级:{{a}}
<br />
<child-com :msg="a">
<!--//:msg相当于v-model进行数据绑定 --> </child-com>
</div>
<template id="child">
<div>
<h2>我是子组件</h2>
<!--//在子组件中进行展示-->
<input type="button" value="按钮" @click="change"/>
<strong>{{b}}</strong>
</div>
</template>
</body>
<script>
var app =new Vue({
el:"#app1",
data:{ a:'我是父组件的数据' },
/*//子组件,利用props进行数据传递:*/
components:{
'child-com':{
data(){
return {
b:''
}
},
props:['msg'],
template:'#child',
mounted(){
this.b=this.msg;
},
methods:{
change(){
this.b='被更换了'
}
}
}
}
});
</script>
</html>
更改子组件数据,就是更改子组件的数据.
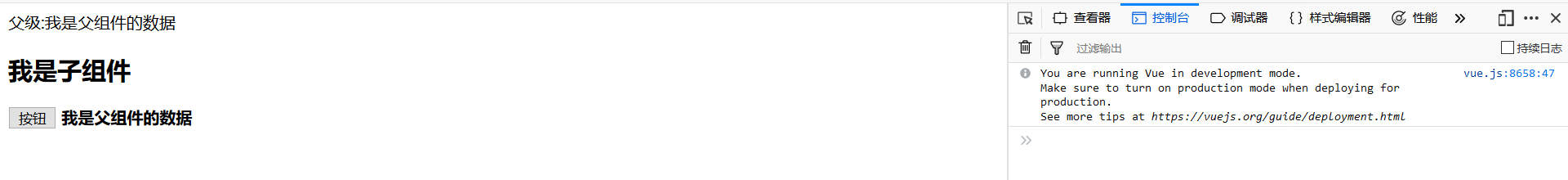
展示效果:

change之后:

vue.js组件之j间的通讯二的更多相关文章
- vue.js组件之j间的通讯一 子组件接受父祖件数据
Vue2.0的三种常用传值方式.父传子.子传父.非父子组件传值 在Vue的框架开发的项目过程中,经常会用到组件来管理不同的功能,有一些公共的组件会被提取出来.这时必然会产生一些疑问和需求?比如一个组件 ...
- vue.js组件之j间的通讯三,通过单一事件来管理组件通讯
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title&g ...
- vue.js组件之j间的通讯四,通过单一事件来管理组件通讯
总结; 首先需要创建是一个空实例: var vm = new Vue(); vm.$emit(事件,数据); vm.$on(事件,function(data){ }bind(this))
- vue.js组件化开发实践
前言 公司目前制作一个H5活动,特别是有一定统一结构的活动,都要码一个重复的轮子.后来接到一个基于模板的活动设计系统的需求,便有了下面的内容.借油开车. 组件化 需求一到,接就是怎么实现,技术选型自然 ...
- VUE.JS组件化
VUE.JS组件化 前言 公司目前制作一个H5活动,特别是有一定统一结构的活动,都要码一个重复的轮子.后来接到一个基于模板的活动设计系统的需求,便有了下面的内容.借油开车. 组件化 需求一到,接就是怎 ...
- Vue.js 组件的三个 API:prop、event、slot
组件的构成 一个再复杂的组件,都是由三部分组成的:prop.event.slot,它们构成了 Vue.js 组件的 API.如果你开发的是一个通用组件,那一定要事先设计好这三部分,因为组件一旦发布,后 ...
- 如何理解vue.js组件的作用域是独立的
vue.js组件的作用域是独立,可以从以下三个方面理解: 1.父组件模板在父组件作用域内编译,父组件模板的数据用父组件内data数据:2.子组件模板在子组件作用域内编译,子组件模板的数据用子组件内da ...
- 浅尝Vue.js组件(一)
本篇目录: 组件名 组件注册 全局注册 基础组件的自动化全局注册 局部注册 在模块系统中局部注册 Prop 单向数据流 Prop验证 类型检查 非Prop特性 替换/合并已有的特性 禁用特性继承 自定 ...
- Vue.js 组件编码规范
本规范提供了一种统一的编码规范来编写 Vue.js 代码.这使得代码具有如下的特性: 其它开发者或是团队成员更容易阅读和理解. IDEs 更容易理解代码,从而提供高亮.格式化等辅助功能 更容易使用现有 ...
随机推荐
- linux命令-mount挂载umount卸载
格式化完成之后想写数据 要先挂载 //////////////////////////////////////////////////////////////////// [root@wangshao ...
- spirng boot web配置开发
spring-booter-starter-web是spring-boot web发开的核心,自动配置信息存储在spring-boot-autoconfigure.jar 下面的web目录里面,包含了 ...
- 【总结整理】dojo学习
Dojo Toolkit 的特性可以分到 4 个不同部分.这种划分使得开发人员可以将库大小保持到最小,确保应用程序性能不受大量 JavaScript 库下载的影响.例如,如果您只需要 Ajax 支持性 ...
- 百度Apollo解析——1.总介绍
1. 概括 Apollo源码主要是c++实现的,也有少量python,主要程序在apollo/modules目录中,共18个包,功能包17个: 其中每个模块的作用如下: apollo/modules/ ...
- webfrom 母版页
ASP.NET中母版页作用 一是提高代码的复用(把相同的代码抽出来) 二是使整个网站保持一致的风格和样式. 母版页存在就一定要有内容页的存在,否则母版页的存在就没有了意义. .master 一.添加母 ...
- SQL serve 数据库--视图、事物、分离附加、备份还原
视图是数据库中的一种虚拟表,与真实的表一样,视图包含一系列带有名称的行和列数据.行和列数据用来自定义视图的查询所引用的表,并且在引用视图时动态生成. 视图只能用来查询,不能增删改:不允许出现重复列 ...
- cmake利用toolchain.cmake生成makefile之后,make生成静态库失败问题
问题描述 利用toolchian.cmake设置好编译器后,利用make指令生成静态库,出现以下问题 Error running link command: No such file or direc ...
- 22、linux的ssh互信配置
转载:https://blog.csdn.net/hrn1216/article/details/51568830 https://blog.csdn.net/u013144287/article/d ...
- Siemens3508手机AT指令发送短信的实验
凡夫 最近利用Siemens3508旧手机做了AT指令发送短信的实验.有人可能认为我费那么大劲折腾累不累,告诉你这可是废物再利用,可以利用旧手机里的GSM/GPRS模块做无线远程多点分布数据采集.监控 ...
- leetcode Jump Game I II 待续 贪心看不懂啊!!!!
下面是这两个题的解法: 参考博客:http://blog.csdn.net/loverooney/article/details/38455475 自己写的第一题(TLE): #include< ...
