css雪碧图制作
使用css背景合并工具cssSprite
工具下载链接:
http://download.csdn.net/download/wx247919365/8741243
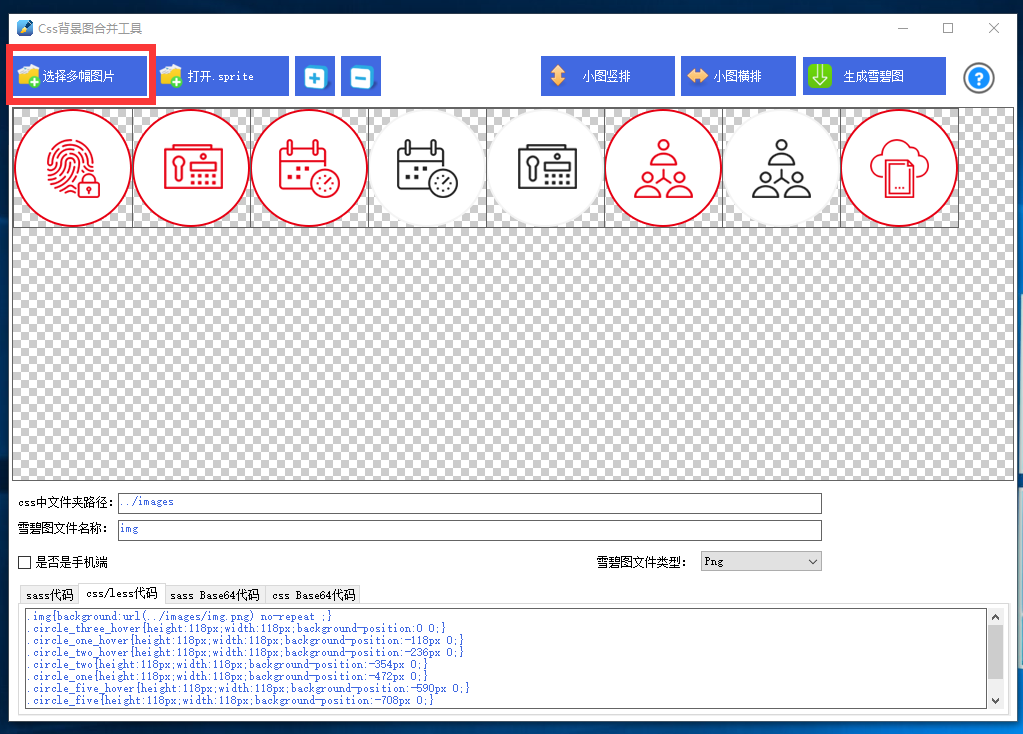
1.选择文件

2.生成雪碧图

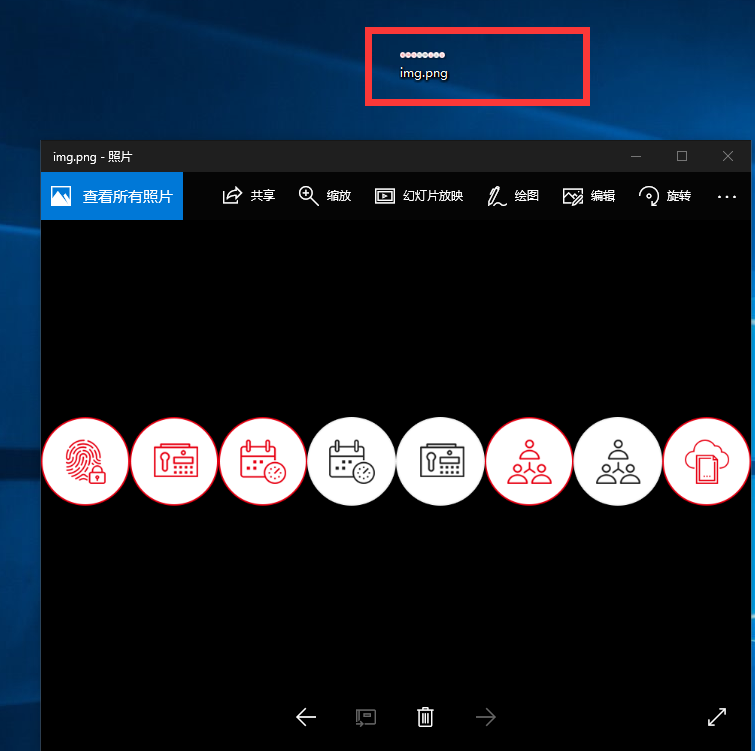
3.生成的雪碧图

4.css样式查看

css雪碧图制作的更多相关文章
- Css雪碧图
Css雪碧图: CSS雪碧 即CSS Sprite,也有人叫它CSS精灵,是一种CSS图像合并技术,该方法是将小图标和背景图像合并到一张图片上,然后利用css的背景定位来显示需要显示的图片部分. 原理 ...
- CSS雪碧图(精灵图)使用
1:CSS雪碧图:CSS雪碧图 即 CSS Sprites,也有人叫它CSS精灵图. 2:雪碧图的由来:一个网站的页面需要大量的小图片或者小图标,但是大量的图片如果放在服务器上,每次当打开网站并且向服 ...
- 使用compass自动合并css雪碧图(css sprite)
本文转载自: 使用compass自动合并css雪碧图(css sprite)
- ps之雪碧图制作
图片拖入后 一般取同行同列最高最宽 自动在所选目录生成 打开: 修改 四次请求有点多啊. 打开 css sprite 自动生成坐标地址. 不过我们要把它排远一点 OK了. 我们生成以后: 坐标地址就可 ...
- photoshop 雪碧图制作
图片拖入后 一般取同行同列最高最宽 自动在所选目录生成 打开: 修改 四次请求有点多啊. 打开 (下载)css sprite 自动生成坐标地址. 不过我们要把它排远一点 OK了. 我们生成以后: 坐标 ...
- 前端优化:css雪碧图实践应用详解
一 为什么需要使用雪碧图 二CSS雪碧图原理及应用 前端是接近用户体验的一个项目组成部分,合适的优化能够大大减少网页响应时间,合理的资源加载自然成为了工作中的要务,现在就结合实例讲解到底什么是css雪 ...
- CSS Sprite、CSS雪碧图应用实例
CSS Sprites技术被国内一些人称为CSS雪碧图,其实就是把网页中一些背景图片整合到一张图片文件中,再利用CSS的“background-image”,“background- repeat”, ...
- css雪碧图实现数字切换
vue中 css 雪碧图应用及数字切换demo 1. CSS Sprites一般只能使用到固定大小的盒子(box)里,这样才能够遮挡住不应该看到的部分. 2.使用css雪碧图的优点: 利用CSS Sp ...
- css雪碧图(精灵图)与字体图标的介绍以及对比
css雪碧图(精灵图)与字体图标的介绍以及对比 设想一个实际场景:在一个页面为了展示,我们放置了很多独立的小图片,浏览器在显示页面的时候,就需要向服务器就会发送很多请求,来获取并加载这些小图片,但是这 ...
随机推荐
- 使用ffmpeg转换视频格式
命令: ffmpeg -i infile -ab 128 -acodec libmp3lame -ac 1 -ar 22050 -r 29.97 -qscale 6 -y outfile 说明: ...
- 【总结整理】json数据请求简化版理解(祺哥的成果)
在同源js目录下新建.txt文件 { "news":[ {"title":"审计管理","time":"201 ...
- Struts2框架07 Struts2 + Spring + Mybatis 整合
1 导包 <project xmlns="http://maven.apache.org/POM/4.0.0" xmlns:xsi="http://www.w3.o ...
- MSScriptControl详解(可实现在C#等语言中调用JAVASCRIPT代码)
ScriptControl接口 属性名称 类型 备注 AllowUI BOOL 检测是否允许运行用户的接口元素.如果为False,则诸如消息框之类的界面元素不可见. CodeObject Object ...
- 【转】PEAR安装、管理及使用
PEAR安装 linux下只要你安装的是PHP 4.3.0以上的版本,默认安装都是支持PEAR的,除非你使用了”--WITHOUT-PEAR”选项,修改PHP.INI文件,在INCLUDE_PAT ...
- noi.ac day6t1 queen
传送门 分析 我就是个BT...... 直接排序后开数组记录每条线上的信息,注意由于每个点只会影响前面第一个点和后面第一个点,所以记录每条线的前一个点就行了. 代码 #include<iostr ...
- 628D Magic Numbers
传送门 题目大意 定义n-magic为从左往右,偶数位置均为n,奇数位置不为n的一类数.求出[a,b]内所有可被m整除的d-magic个数. 分析 显然是数位dp,我们用dp[i][j][k]表示考虑 ...
- MySQL介绍与安装
mysql介绍 #mysql就是一个基于socket编写的C/S架构的软件 #客户端软件 mysql自带:如mysql命令,mysqldump命令等 python模块:如pymysql 数据库管理软件 ...
- javax.swing.Timer
javax.swing 类 Timer java.lang.Object javax.swing.Timer 所有已实现的接口: Serializable public class Timerexte ...
- Android RecycleView
Android RecyclerView 用来替代传统的ListView 要在Android Studio 中使用RecyclerView 首先要依赖相应的包 右键项目--->Open Modu ...
