栅格那点儿事(四A)---栅格的显示与渲染
栅格的显示与渲染
通过前两章的学习,应该对栅格这个东西不那么陌生了。在这一个部分,我们来看看如何展示出栅格数据最美丽的地方,在ArcGIS中栅格的显示与渲染。在进入细节之前,先来看看在ArcGIS中都可以怎样渲染栅格。
针对不同类型的栅格数据,我们可以通过不同的渲染方式将栅格的信息更好的传达出来。在ArcMap中加载栅格后,类似矢量数据,也可以在图层属性的Symbology中进行设置。对于一个单波段的栅格,通常使用最多的是下面这三种方式。

对于一张扫描的纸质线划图,为了更好的进行矢量化,通常我们会对这种1bit的图进行唯一值渲染。这样,不管是用ArcScan或是手工数字化都能够更准确的捕捉到数据。
高程栅格通常则是通黑白色带进行渲染。这样不管是直观的查看,或者是生成山影图后叠加在矢量数据下作为高程效果显示,都可以让人有高低变化的视觉效果。
而土地分类栅格数据一般也是使用唯一值渲染,但是在这种情况下就不仅仅是0值和1值,而是根据土地分类的类型进行相应颜色的渲染。这样在看图的时候就可以有一个直观的概念,农业用地占了多大范围,森林占了多大范围等等。
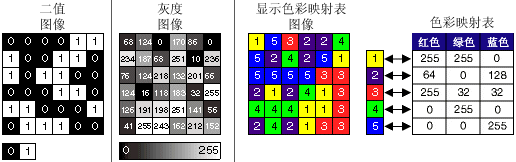
对于分类数据来说,还涉及到一个Color Map的概念,那么这个色彩映射表是做什么用的呢?
色彩映射表(Color Map)
很多情况下,对于土地分类,或是其他的分类结果栅格,对于每一类的渲染颜色都是由标准或是要求的。我们可以直接对每一类对应的栅格值设置对应的RGB的颜色值。将这个色彩表保存下来,就可以类似矢量数据的layer文件一样,应用在别的栅格数据上。
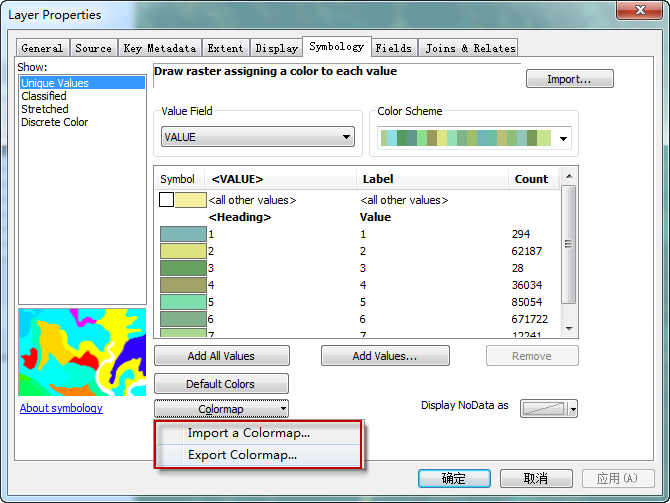
导入导出的按钮见下图:需要注意的是,只有在使用唯一值渲染(Unique Value)的时候,才会有使用色彩映射表的选项。在使用其他方式渲染栅格,例如分类渲染/拉伸渲染,只能通过导入layer文件的方式来获得相同的渲染效果。

这种方式虽然很直观,但是对于某些用户来说,可能拿到手的就是文本格式的色彩定义,在分类种类非常多的情况下,这样一个个设置就非常麻烦了。或者有色彩映射表,但是要设置的栅格数据非常的多,一个个点开也不太实际。有没有省力省心的办法呢?
对于拥有强大的Geoprocessing工具的ArcGIS来说,两步就可以解决这个问题啦。
STEP ONE
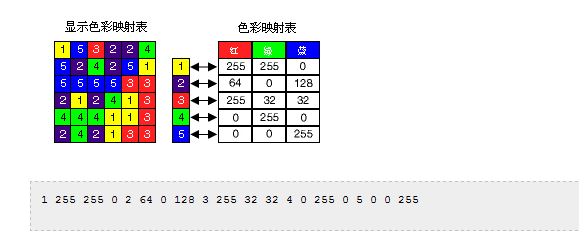
我们需要打开一个文本编辑器,然后输入预定义的RGB值,格式为1空格R空格G空格B空格2空格R空格G空格B空格3…..全部输入完成后,保存时将后缀改为.clr。简单一步就可以快速得到色彩映射表。可参见下图

STEP TWO
运行GP工具Add Colormap。该工具位于Data Management Tools > Raster > Raster Properties。
对多个数据同时进行批处理就可以通过Batch选项,脚本或者模型来实现了。
注意:如果运行Add Colormap失败,那么就需要检查一下目标图层是否是支持Colormap的数据类型呢?此工具中输入的栅格数据必须是整型值的单波段栅格数据集。只能为像素深度为 16 位(或更少,例如8bit,1bit等)无符号值的单波段栅格数据。某些格式无法与色彩映射表相关联。具体对照表见:
http://help.arcgis.com/zh-cn/arcgisdesktop/10.0/help/index.html#//009t0000000q000000
下周一继续这一章的更新,仅对金字塔感兴趣的筒子,请于下周四回归,继续支持我哈~
栅格那点儿事(四A)---栅格的显示与渲染的更多相关文章
- 栅格那点儿事(二)---细看Raster属性
细看Raster属性 如果你已经看完了上一章,你已经了解了栅格数据是由一个个像元(Cell)按照行列方式构成的,每一个像元都有自己的像元值,并且这些像元值根据栅格类型的不同,可以代表反射值,或高程值, ...
- django by example 第四章 dashboard处html无法渲染问题
描述: 实现django by example 代码时,第四章 dashboard处html无法渲染问题. 此时报错,NoReverseMatch at /account/login/, Error ...
- 【小梅哥FPGA进阶教程】第十四章 TFT屏显示图片
十四.TFT屏显示图片 本文由杭电网友曾凯峰贡献,特此感谢 学习了小梅哥的TFT显示屏驱动设计后,想着在此基础上通过TFT屏显示一张图片,有了这个想法就开始动工了.首先想到是利用FPGA内部ROM存储 ...
- Vue2+VueRouter2+webpack 构建项目实战(四)接通api,先渲染个列表
Vue2+VueRouter2+webpack 构建项目实战(四)接通api,先渲染个列表: Vue2+VueRouter2+Webpack+Axios 构建项目实战2017重制版(一)基础知识概述
- 栅格那点儿事(四E)
栅格金字塔 如果上面的部分都已经看过了,那么如何在ArcMap中更好的渲染一个栅格数据你已经知道了.可仅展示好一个栅格数据是不够的,我们还需要知道如何快速的展示一个栅格数据. 讲金字塔之前,先解释 ...
- 栅格那点儿事(四D)
统计值与空值 在上一篇的内容里反复提到了一个统计值.那这个统计值是怎么来的,具体是干嘛用的呢? 统计值主要就是用于栅格数据的显示和重分类,顾名思义就是一个波段中所有像元值的一个统计信息,最大值,最小值 ...
- 栅格那点儿事(四C)
栅格渲染之拉伸(Stretch) 现在我们知道如何在ArcGIS中渲染栅格数据了,但是还有一个常常会碰到的问题,尤其是在使用老版本的ArcGIS的时候,为啥我加了一个栅格数据进来,啥也看不见,是黑色的 ...
- 栅格那点儿事(四B)---多波段栅格数据的显示
多波段栅格数据的显示 我上面说了这么多,可能有的人会觉得平时也根本用不上.自然,说起影像数据,大家接触到对多的就是最最常见的航片或卫片.对于这种栅格数据呢,大多数的场景下,都只需实现一个效果,就是最接 ...
- 初学者--bootstrap(四)栅格系统----在路上(8)
---------------------------------------栅格系统:是bootstrap提供的响应式布局方式------------------------------------ ...
随机推荐
- 树状数组 二维偏序【洛谷P3431】 [POI2005]AUT-The Bus
P3431 [POI2005]AUT-The Bus Byte City 的街道形成了一个标准的棋盘网络 – 他们要么是北南走向要么就是西东走向. 北南走向的路口从 1 到 n编号, 西东走向的路从1 ...
- Flume启动报错[ERROR - org.apache.flume.sink.hdfs. Hit max consecutive under-replication rotations (30); will not continue rolling files under this path due to under-replication解决办法(图文详解)
前期博客 Flume自定义拦截器(Interceptors)或自带拦截器时的一些经验技巧总结(图文详解) 问题详情 -- ::, (SinkRunner-PollingRunner-Default ...
- vue学习二:
vue的常用标签: 1.<router-link to=''>主要实现跳转链接功能,属性to='/'即是跳转到path为'/'的路径. 2.v-bind动态绑定指令,格式为:v-bind: ...
- C语言初步学习I/O函数scanf、getchar、printf和putchar
scanf().printf().getchar()和putchar()这四个函数能够让用户和程序交流,所以被称为输入/输出函数,或简称为I/O函数. 这里先结合缓冲输入来讲讲scanf()和getc ...
- AnnotationConfigApplicationContext
package com.test; import java.io.IOException; import java.io.InputStream; import java.net.URL; impor ...
- NPOI2.0导出excel之添加样式、边框和表头
//优化后导出excel public System.IO.Stream ExcelStream(string search) // { var orderBusiniss = Containers. ...
- GM TECH2 Scanner Clone
Professional Diagnostic Tools gm tech 2 scanner china with multi-languages, TIS2000 Programming CD, ...
- centeros 6.5 网络设置
vi /etc/sysconfig/network-script/ifcfg-eth0 关键点 nat设置中的网关,dhcp设置中起始网络地址跟结束ip地址,选择其中范围的一个即可 service ...
- Python开源库
某些情况下,pip install xxx找不到,而且在 官方库 也找不到. 那么 第三方库 就派上用场了.
- golang变量
一.变量的概念 变量是程序的基本组成单位.变量表示内存中的一个存储区域,该区域有自己的名称(变量名)和类型(数据类型).变量相当于内存中一个数据存储空间的表示,你可以把变量看做是一个房间的门 牌号,通 ...
