Vue.js(2.x)之计算属性
昨天看完大神的文章后,深感惭愧,硬着头皮继续看官网文档,然而这真的没是没办法,介绍的实在有些敷衍:
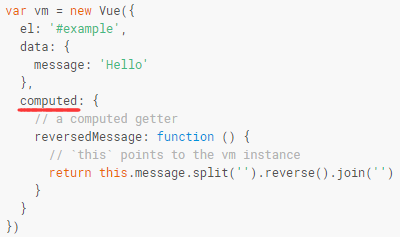
1)、计算属性:也不说下computed是计算属性关键词,vm实例是可以像代理data一样代理computed的,可以直接把其属性当文本插值放到HTML标签中。


2)、这里的getter是什么意思?
console.log()又是干嘛用的?
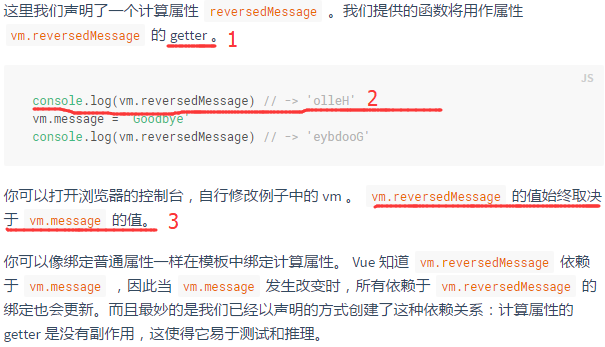
vm.reversedMessage的值取决于vm.message,那反过来成立吗?

- 查了半天资料,知乎上面的解释全一点:getter 和 setter 方法有什么意义?看了半天,总得自己总结下吧:getter就是用来获取data的属性值,并可以作修改后输出(结合上方例子),但并不会影响data的属性值。
- console.log()是在浏览器控制台里打印查看信息使用的函数(基础不牢啊),有网友介绍的很详细:http://blog.csdn.net/bcbobo21cn/article/details/51810601
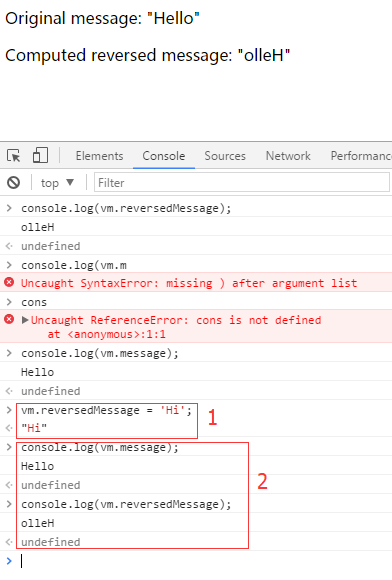
- 反过来不成立,vm.reversedMessage的值取决于vm.message,但vm.reversedMessage的值单独修改也无效,使用console.log()查看信息截图如下:

可以清楚地看到更改vm.reversedMessage的值后,vm.message的值并没有更改,再打印它本身,也同样没有修改。
不明白的地方是为何下方会出现undefined?
3)、简单理解getter,就是会返回值(获取值),setter就是设置属性值。可官网上给的例子与线下测试的并不一样:

代码如下图:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Vue 测试实例 - 菜鸟教程(runoob.com)</title>
</head>
<style>
.static {
background: #444;
color: #eee;
width: 100px;
height: 100px;
}
</style>
<body>
<div id="demo">{{ fullName }}</div>
<script src="js/vue.js"></script>
<script>
var vm = new Vue({
el: '#demo',
data: {
firstName: 'Foo',
lastName: 'Bar',
fullName: 'Foo Bar'
},
computed: {
fullName: {
// getter
get: function () {
return this.firstName + ' ' + this.lastName
},
// setter
set: function (newValue) {
var names = newValue.split(' ');
this.firstName = names[0];
this.lastName = names[names.length - 1];
}
}
}
})
</script>
</body>
</html>
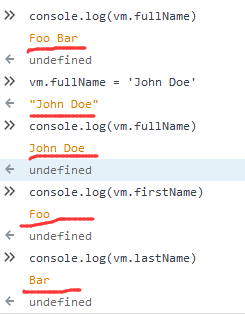
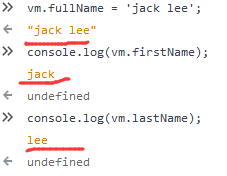
等到后面睁大眼睛后发现data里也设置了fullName,注释掉data里设置的fullName后,再运行并打印vm.firstName与vm.lastName,它们的值的确改变了,如右图所示:


由此偶这么猜想:当data里的属性名与计算属性computed里的属性名相同时,以data里的属性名为主,computed里的无效。
copy小结:
计算属性关键词: computed。
计算属性在处理一些复杂逻辑时是很有用的。
计算属性是基于它们的依赖进行缓存的。计算属性只有在它的相关依赖发生改变时才会重新求值。
Vue.js(2.x)之计算属性的更多相关文章
- Vue.js 生命周期、计算属性及侦听器
一.创建一个Vue实例 每个Vue应用都是使用Vue函数创建一个Vue实例.所有的Vue组件都是一个Vue实例,并且接受相同的选项对象(一些根实例特有的选项除外). 数据和方法 当一个实例被创建后,它 ...
- Vue.js的类Class 与属性 Style如何绑定
Vue.js的类Class 与属性 Style如何绑定 一.总结 一句话总结:数据绑定一个常见需求是操作元素的 class 列表和它的内联样式.因为它们都是属性,我们可以用 v-bind 处理它们:我 ...
- 【Vue】Vue框架常用知识点 Vue的模板语法、计算属性与侦听器、条件渲染、列表渲染、Class与Style绑定介绍与基本的用法
Vue框架常用知识点 文章目录 Vue框架常用知识点 知识点解释 第一个vue应用 模板语法 计算属性与侦听器 条件渲染.列表渲染.Class与Style绑定 知识点解释 vue框架知识体系 [1]基 ...
- Vue - 在v-repeat中使用计算属性
1.从后端获取JSON数据集合后,对单条数据应用计算属性,在Vue.js 0.12版本之前可以在v-repeat所在元素上使用v-component指令 在Vue.js 0.12版本之后使用自定义元素 ...
- 007——VUE中非常使用的计算属性computed实例
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- vue入门(二)----模板与计算属性
其实这部分内容我也是参考的官网:http://cn.vuejs.org/v2/guide/syntax.html,但是我还是想把自己不懂的知识记录一下,加深印象,也可以帮助自己以后查阅.所谓勤能补拙. ...
- Vue基础第三章 - 计算属性
1.计算属性介绍 在第二章中我们介绍了在Vue的{{}}中可以使用一些简单的表达式进行计算,但是当表达式过长或者逻辑过于复杂就会变得不易理解和维护,比如第二章的示例{{ text.split(',') ...
- vue中的computed(计算属性)和watch(监听属性)的特点,以及深度监听
//计算属性是根据data中已有的属性,计算得到一个新的属性, <div>全名:{{fullName}}</div> 创建计算属性通过computed关键字,它是一个对象 计算 ...
- vue 生命周期钩子 过滤器 计算属性
每一个Vue实例在被创建之前都要经过一系列的初始化过程.例如,实例需要配置数据观测.编译模板.挂载实例到DOM,然后在数据变化时更新DOM,在这个过程中,实例也会调用一些生命周期钩子,这就给我们提供了 ...
- vue文档阅读笔记——计算属性和侦听器
页面链接:https://cn.vuejs.org/v2/guide/computed.html 注意点 计算属性用于 替代模板内的表达式. 如果计算属性所依赖的属性未更新,会返回自身的缓存. 侦听器 ...
随机推荐
- 在PCL中如何实现点云压缩(2)
博客转载自:http://www.pclcn.org/study/shownews.php?lang=cn&id=125 压缩配置文件: 压缩配置文件为PCL点云编码器定义了参数集.并针对压缩 ...
- mahout 实现canopy
环境: mahout-0.8 hadoop-1.1.2 ubuntu-12.04 理论这里就不说了,直接上实例: 下面举一个例子. 数据准备: canopy.dat文件,COPY到HDFS上,文件内容 ...
- SPOJ-TTM To the moon
一句话题意:写一个支持区间修改,区间求和的可持久化数据结构. 考虑使用主席树,然而,区间修改怎么办? 似乎有标记永久化的方法. 对于线段树上完全覆盖标记产生贡献的区间,我们直接打上一个$tag$,而对 ...
- 13、Actor
1.介绍 Scala的Actor类似于Java中的多线程编程.但是不同的是,Scala的Actor提供的模型与多线程有所不同. Scala的Actor尽可能地避免锁和共享状态,从而避免多线程并发时出现 ...
- HDU 3915 Game (高斯消元)
题意:有n堆石子,每个人只能从某一堆至少拿走一个,不能拿者败.问事先拿走某些堆的石子,使得先手必败. 析:将石子拆成二进制,未知数为1表示保留该堆石子,为0表示事先拿走该堆石子.最后求自由变元的数目, ...
- Go:定时执行任务time.sleep和time.tick的优劣
golang 写循环执行的定时任务,常见的有以下三种实现方式:1.time.Sleep方法: for { time.Sleep(time.Second) fmt.Println("我在定时执 ...
- oracle数据库rownum讲解(转)
https://blog.csdn.net/qq_40794266/article/details/78698321
- 799C(xjb)
题目链接: http://codeforces.com/problemset/problem/799/C 题意: 有c, d两种货币, 有 n 个货物, 可以用 c 货币或者 d 货币购买, 现在需要 ...
- SpringMVC 思想介绍
MVC 思想简介 博客园好像不支持发布markdown的时序图, 如果你会markdown并且不太熟悉Springmvc执行流程, 照着图在Markdown上面敲一遍执行流程,这是我经历过的最快的记忆 ...
- C 语言实例 - 判断回文数
C 语言实例 - 判断回文数 判断一个数是否为回文数. 设n是一任意自然数.若将n的各位数字反向排列所得自然数n1与n相等,则称n为一回文数.例如,若n=,则称n为一回文数:但若n=,则n不是回文数 ...
