Angular CLI的简单使用(2)
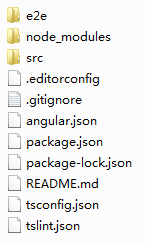
刚才创建了myApp这个项目,看一下这个项目的文件结构.


项目文件概览
Angular CLI项目是做快速试验和开发企业解决方案的基础。
你首先要看的文件是README.md。 它提供了一些如何使用CLI命令的基础信息。 如果你想了解 Angular CLI 的工作原理,请访问 Angular CLI 的仓库及其Wiki。
有些生成的文件你可能觉得陌生。接下来就讲讲它们。
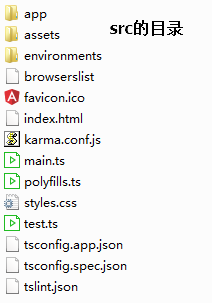
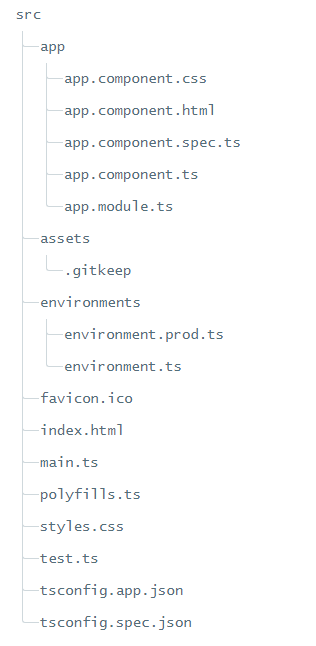
src文件夹
你的应用代码位于src文件夹中。 所有的Angular组件、模板、样式、图片以及你的应用所需的任何东西都在那里。 这个文件夹之外的文件都是为构建应用提供支持用的。

|
文件 |
用途 |
|---|---|
app/app.component.{ts,html,css,spec.ts} |
使用HTML模板、CSS样式和单元测试定义 |
app/app.module.ts |
定义 |
assets/* |
这个文件夹下你可以放图片等任何东西,在构建应用时,它们全都会拷贝到发布包中。 |
environments/* |
这个文件夹中包括为各个目标环境准备的文件,它们导出了一些应用中要用到的配置变量。 这些文件会在构建应用时被替换。 比如你可能在产品环境中使用不同的API端点地址,或使用不同的统计Token参数。 甚至使用一些模拟服务。 所有这些,CLI都替你考虑到了。 |
favicon.ico |
每个网站都希望自己在书签栏中能好看一点。 请把它换成你自己的图标。 |
index.html |
这是别人访问你的网站是看到的主页面的HTML文件。 大多数情况下你都不用编辑它。 在构建应用时,CLI会自动把所有 |
main.ts |
这是应用的主要入口点。 使用JIT compiler编译器编译本应用,并启动应用的根模块 |
polyfills.ts |
不同的浏览器对Web标准的支持程度也不同。 填充库(polyfill)能帮我们把这些不同点进行标准化。 你只要使用 |
styles.css |
这里是你的全局样式。 大多数情况下,你会希望在组件中使用局部样式,以利于维护,不过那些会影响你整个应用的样式你还是需要集中存放在这里。 |
test.ts |
这是单元测试的主要入口点。 它有一些你不熟悉的自定义配置,不过你并不需要编辑这里的任何东西。 |
tsconfig.{app|spec}.json |
TypeScript编译器的配置文件。 TypeScript compiler configuration for the Angular app ( |
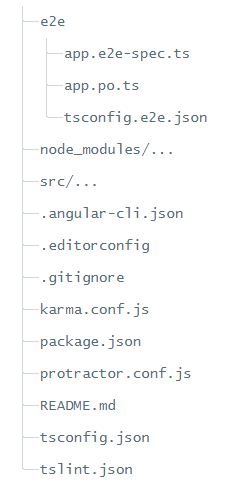
根目录
src/文件夹是项目的根文件夹之一。 其它文件是用来帮助你构建、测试、维护、文档化和发布应用的。它们放在根目录下,和src/平级。

|
文件 |
用途 |
|---|---|
e2e/ |
在 |
node_modules/ |
|
.angular-cli.json |
Angular CLI的配置文件。 在这个文件中,我们可以设置一系列默认值,还可以配置项目编译时要包含的那些文件。 要了解更多,请参阅它的官方文档。 |
.editorconfig |
给你的编辑器看的一个简单配置文件,它用来确保参与你项目的每个人都具有基本的编辑器配置。 大多数的编辑器都支持 |
.gitignore |
一个Git的配置文件,用来确保某些自动生成的文件不会被提交到源码控制系统中。 |
karma.conf.js |
给Karma的单元测试配置,当运行 |
package.json |
|
protractor.conf.js |
给Protractor使用的端到端测试配置文件,当运行 |
README.md |
项目的基础文档,预先写入了CLI命令的信息。 别忘了用项目文档改进它,以便每个查看此仓库的人都能据此构建出你的应用。 |
tsconfig.json |
TypeScript编译器的配置,你的IDE会借助它来给你提供更好的帮助。 |
tslint.json |
给TSLint和Codelyzer用的配置信息,当运行 |
Angular CLI的简单使用(2)的更多相关文章
- Angular CLI的简单使用(1)
参考地址: https://v2.angular.cn/docs/ts/latest/cli-quickstart.html Angular CLI是一个命令行界面工具,它可以创建项目.添加文件以及 ...
- Visual Studio Code作为Angular开发工具常用插件安装、json-server安装与使用、angular/cli安装失败问题
前提准备: 搭建好Angular开发环境 1 安装Visual Studio Code 教程简单,不会的去问度娘 2 安装Chrome浏览器 教程简单,不会的趣闻度娘 3 Visual Studio ...
- 使用Angular CLI从蓝本生成代码
第一篇文章是: "使用angular cli生成angular5项目" : http://www.cnblogs.com/cgzl/p/8594571.html 这篇文章主要是讲生 ...
- 使用 Angular CLI 和 Webpack 分析包尺寸
使用 Angular CLI 和 Webpack 分析包尺寸 对于 Web app 来说,高性能总是最高优先级,对于 Angular 也不例外.但是随着应用复杂度的不断增长,我们如何才能知道哪些内容打 ...
- Angular CLI 升级 6.0 之后遇到的问题
Angular CLI 1.7.4 在使用 ng build --prod 会构建失败,而 ng build 是正常的.比较好的解决办法是使用 ng build --prod --extract-li ...
- 重装@angular/cli reason: write EPROTO 139955972261696:error:1408F10B:SSL routines:ssl3_get_record:wrong version number:../deps/openssl/openssl/ssl/record/ssl3_record.c:252:
前几天不小心卸载了 angular@cli,然后重装的时候发现,一直报错.如下: ××××××××@××××ln622653:/$ npm install -g @angular/clinpm ERR ...
- 从Java角度理解Angular之入门篇:npm, yarn, Angular CLI
本系列从Java程序员的角度,带大家理解前端Angular框架. 本文重点介绍Angular的开发.编译工具:npm, yarn, Angular CLI,它们就像Java在中的Maven,同时顺便介 ...
- [转]Angular CLI 安装和使用
本文转自:https://www.jianshu.com/p/327d88284abb 一. 背景介绍: 两个概念: 关于Angular版本,Angular官方已经统一命名Angular 1.x统称为 ...
- [转]使用 Angular CLI 和 ng-packagr 构建一个标准的 Angular 组件库
使用 Angular CLI 构建 Angular 应用程序是最方便的方式之一. 项目目标 现在,我们一起创建一个简单的组件库. 首先,我们需要创建一个 header 组件.这没什么特别的,当然接下来 ...
随机推荐
- 21. 从一道CTF靶机来学习mysql-udf提权
这次测试的靶机为 Raven: 2 这里是CTF解题视频地址:https://www.youtube.com/watch?v=KbUUn3SDqaU 此次靶机主要学习 PHPMailer 跟 mymq ...
- C#----接口与抽象类
using System; using System.Collections.Generic; using System.Linq; using System.Text; namespace 接口 { ...
- Java学习笔记(一)语法
基本语法 大小写敏感 类名:对于所有的类来说,类名的首字母应该大写 方法名:所有的方法名都应该以小写字母开头.如果方法名含有若干单词,则后面的每个单词首字母大写. 源文件名:源文件名必须和类名相同.当 ...
- Docker 企业级镜像仓库 Harbor 的搭建与维护
目录 一.什么是 Harbor 二.Harbor 安装 2.1.Harbor 安装环境 2.2.Harbor安装 2.3 配置HTTPS 三.Harbor 的使用 3.1.登录Harbor并使用 3. ...
- 使用配置类而不使用XML文件(代替bean.xml)对spring进行配置
以下类是一个配置类,它的作用和bean.xml是一样的注解: @Configuration 作用: 用于指定当前类是一个spring配置类,当创建容器时会从该类上加载注解. 获取容器时需要使用Anno ...
- return die exit 常用
die()停止程序运行,输出内容exit是停止程序运行,不输出内容return是返回值die是遇到错误才停止exit是直接停止,并且不运行后续代码,exit()可以显示内容.return就是纯粹的返回 ...
- 为什么MOBA和吃鸡类游戏不推荐用tcp协议 延迟不利于实时游戏
http://news.gamedog.cn/a/20171221/2287418.html 我们知道,不同类型的游戏因为玩法.竞技程度不一样,采用的同步算法不一样,对网络延迟的要求也不一样.例如,M ...
- go语言实战教程:项目文件配置和项目初始化运行
在上节内容中,我们已经搭建了实战项目框架,并将实战项目开发所需要的静态资源文件进行了导入.在本节内容中,我们将讲解如何通过相关的配置,并初始化运行项目. conf配置文件读取配置信息 我们前面说过,使 ...
- Fiddler-抓Android和IOS包
知识:Fiddler能捕获IOS设备发出的请求,比如IPhone, IPad, MacBook. 等等苹果的设备. 同理,也可以截获Andriod,Windows Phone的等设备发出的HTTP/ ...
- 面向对象OO第三单元总结
第三单元OO总结博客 1 梳理JML语言的理论基础.应用工具链情况 由于篇幅原因,这里只梳理几个在本单元常用的 注释结构 行注释://@annotation 块注释:/* @ annotation @ ...
