MVC HtmlHelper listbox用法

List<userinfo> lstUserInfo = new List<userinfo>();
List<userinfo> lstColLessonUsers = new List<userinfo>();
lstColLessonUsers = _CollaborativeLessonUsersBLL.GetListByUserId(userIds, true, new[] { UserInfo_OrderByItem.FullName_ASC });
MultiSelectList lstMuLessonUser = new MultiSelectList(lstColLessonUsers, "userid", "FullName");
ViewBag.MuLessonUser = lstMuLessonUser;
lstNotExistUserInfo = _CollaborativeLessonUsersBLL.GetListByUserId(userIds, false, new[] { UserInfo_OrderByItem.FullName_ASC });
MultiSelectList lstMuNotExistUserInfo = new MultiSelectList(lstNotExistUserInfo, "userid", "FullName");
ViewBag.MuNotExistUserInfo = lstMuNotExistUserInfo;
view:
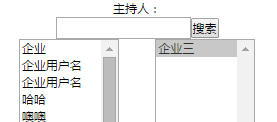
<div>
<p>主持人:@ViewBag.UserName</p>
<p><input id="txtUserName" type="text" /><input id="btnSearch" type="button" value="搜索" /></p>
</div>
<div style="width:auto;">
@Html.ListBox("NoExistUser", ViewBag.MuNotExistUserInfo as MultiSelectList, new { style = "width:100px;height:300px;", ondblclick = "move('NoExistUser','lessonUser')" })
<input id="btnMoveRight" type="button" value=">" class="btn" title="移动选择项到右侧" />
<input id="btnMoveLeft" type="button" value="<" class="btn" title="移动选择项到左侧" />
@Html.ListBox("lessonUser", ViewBag.MuLessonUser as MultiSelectList, new { style = "width:100px;height:300px;", ondblclick = "move('lessonUser','NoExistUser')" })
</div>
<div>
<input id="btnSave" type="button" value="确定" class="btn-01" style="border: 0; cursor: pointer" />
</div>
JQ:
$(document).ready(function () {
//左右移动
$("#btnMoveRight").on("click", function () { move("NoExistUser", "lessonUser") });
$("#btnMoveLeft").on("click", function () { move("lessonUser", "NoExistUser") });
//保存
$("#btnSave").on("click", function () {
$("#lessonUser option").attr("selected", true);
var lessonUser = $("#lessonUser").val();
alert(lessonUser);
$("#hnUserIds", window.parent.document).val(lessonUser);
})
$("#btnSearch").on("click", function () {
var userName = $.trim($("#txtUserName").val());
//已选用户
$("#lessonUser option").attr("selected", true);
var arrLessonUser = $("#lessonUser").val();
//
$.ajax({
type: "post",
data: { lessonId: "@ViewBag.LessonId", userName: userName },
url:"@Url.Action("GetUserName","CollaborativeLesson")",
success: function (data) {
$("#NoExistUser").empty();
var optionhtml = "";
if (data!=null && data.length>) {
$.each(data, function (i, item) {
if ($.inArray(item.UserId, arrLessonUser) < ) {
optionhtml += ("<option value=\"" + item.UserId + "\">" + item.FullName + "</option>");
}
})
$("#NoExistUser").append(optionhtml);
}
}
})
})
})
//移动
function move(lstFrom, lstTo) {
var selUser = $("#" + lstFrom).val();
if (null != selUser && selUser != "") {
var selOption = $("#" + lstFrom).find("option:selected");
$("#" + lstFrom).find("option:selected").remove();
$("#" + lstTo).append(selOption);
}
else {
alert("请选择用户!");
return false;
}
}
类似的:http://www.cnblogs.com/liguanghui/archive/2011/11/02/2232858.html
HtmlHelper用来在视图中呈现 HTML 控件。http://www.cnblogs.com/jyan/archive/2012/07/23/2604474.html
1.ListBox
@Html.ListBox("lstBox1",(SelectList)ViewData["Categories"])
@Html.ListBoxFor(a => a.CategoryName, (SelectList)ViewData["Categories"])
生成结果:
<select id="lstBox1" multiple="multiple" name="lstBox1">
<option value="">Beverages</option>
<option value="">Condiments</option>
<option selected="selected" value="">Confections</option>
<option value="">Dairy Products</option>
<option value="">Grains/Cereals</option>
<option value="">Meat/Poultry</option>
<option value="">Produce</option>
<option value="">Seafood</option>
</select>
<select id="CategoryName" multiple="multiple" name="CategoryName">
<option value="">Beverages</option>
<option value="">Condiments</option>
<option value="">Confections</option>
<option value="">Dairy Products</option>
<option value="">Grains/Cereals</option>
<option value="">Meat/Poultry</option>
<option value="">Produce</option>
<option value="">Seafood</option>
</select>
2.DropDownList
@ Html.DropDownList("ddl1", (SelectList)ViewData["Categories"], "--Select One--")
@Html.DropDownListFor(a => a.CategoryName, (SelectList)ViewData["Categories"], "--Select One--", new { @class = "dropdownlist" })
生成结果:
<select id="ddl1" name="ddl1">
<option value="">--Select One--</option>
<option value="">Beverages</option>
<option value="">Condiments</option>
<option selected="selected" value="">Confections</option>
<option value="">Dairy Products</option>
<option value="">Grains/Cereals</option>
<option value="">Meat/Poultry</option>
<option value="">Produce</option>
<option value="">Seafood</option>
</select>
<select class="dropdownlist" id="CategoryName" name="CategoryName">
<option value="">--Select One--</option>
<option value="">Beverages</option>
<option value="">Condiments</option>
<option value="">Confections</option>
<option value="">Dairy Products</option>
<option value="">Grains/Cereals</option>
<option value="">Meat/Poultry</option>
<option value="">Produce</option>
<option value="">Seafood</option>
</select>
DropDownList
表现形式一
public ActionResult Main()
{
List<SelectListItem> items = new List<SelectListItem>();
items.Add(new SelectListItem { Text = "Action", Value = "" });
items.Add(new SelectListItem { Text = "Comedy", Value = "" });
ViewBag.MovieType = items;
return View();
}
表现形式二:
public enum Unit
{
吨,
堆,
捆
}
var values = Enum.GetValues(typeof(Unit)).Cast<Unit>();
var items = from value in values
select new SelectListItem { Text = value.ToString(), Value = value.ToString()., Selected = value == Unit.堆 };
表现形式三(编辑、更新有默认值):
//下拉菜单
List<SelectListItem> list = new List<SelectListItem>()
{
new SelectListItem(){Value="Man",Text="Man"},
new SelectListItem(){Value="Female",Text="Female"}
};
ViewBag.Gender = new SelectList(list, "Value", "Text",entity.Gender);
使用方法扩展:
/// <summary>
/// 在MVC开发中我们常常用到枚举类型,通常枚举类型在使用中是是用DropDownList,每次转换不是什么好办法。 通过扩展加以实现此功能。
/// </summary>
public static class ExSelectListItem
{
public static IEnumerable<SelectListItem> ToSelectListItem(this Enum valueEnum)
{
var values = Enum.GetValues(valueEnum.GetType());
var result= from int value in values select new SelectListItem { Text =Enum.GetName(valueEnum.GetType(),value), Value = value.ToString() };
return result;
}
public static List<SelectListItem> ToSelectListItem(this Enum valueEnum, string selectName)
{
return (from int value in Enum.GetValues(valueEnum.GetType())
select new SelectListItem
{
Text = Enum.GetName(valueEnum.GetType(), value),
Value = Enum.GetName(valueEnum.GetType(), value),
Selected = Enum.GetName(valueEnum.GetType(), value) == selectName ? true : false
}).ToList();
}
}
var items = Unit.堆.ToSelectListItem("捆");
ViewBag.Unit = items;
MVC HtmlHelper listbox用法的更多相关文章
- ASP.NET MVC HtmlHelper用法集锦
ASP.NET MVC HtmlHelper用法集锦 在写一个编辑数据的页面时,我们通常会写如下代码 1:<inputtype="text"value='<%=View ...
- MVC HtmlHelper用法大全
MVC HtmlHelper用法大全HtmlHelper用来在视图中呈现 HTML 控件.以下列表显示了当前可用的一些 HTML 帮助器. 本主题演示所列出的带有星号 (*) 的帮助器. ·Actio ...
- 扩展ASP.NET MVC HtmlHelper类
在这篇帖子中我会使用一个示例演示扩展ASP.NET MVC HtmlHelper类,让它们可以在你的MVC视图中工作.这个示例中我会提供一个简单的方案生成Html表格. HtmlHelper类 Htm ...
- ASP .NET MVC HtmlHelper扩展——简化“列表控件”的绑定
在众多表单元素中,有一类<select>元素用于绑定一组预定义列表.传统的ASP.NET Web Form中,它对应着一组重要的控件类型,即ListControl,我们经常用到DropDo ...
- MVC 中DropDownList 用法
MVC 中DropDownList 用法 后台 Dictionary<string, int> dc = new Dictionary<string, int>(); dc. ...
- Spring MVC RedirectAttributes的用法解决办法
Spring MVC RedirectAttributes的用法很久没发过技术贴了,今天对于一个问题纠结了2小时,遂放弃研究用另一种方法解决,奈何心中一直存在纠结,发帖求解 我先解释下什么是Redir ...
- MVC HtmlHelper扩展——实现分页功能
MVC HtmlHelper扩展类(PagingHelper) using System; using System.Collections.Generic; using System.Collect ...
- C# ASP.NET MVC HtmlHelper用法大全
UrlHrlper 下面的两个地址一样的功能 下边这个防止路由规则改变 比如UserInfo/Index改为UserInfo-Index,使用下面的不受影响 另一种形式的超链接: <%: Htm ...
- ASP.NET MVC HtmlHelper用法大全
HTML扩展类的所有方法都有2个参数: 以textbox为例子public static string TextBox( this HtmlHelper htmlHelper, string name ...
随机推荐
- Vim编辑器的学习
在老师的带领下,最近也算是涨了见识.自己安装并尝试着体验了Vim的一些基本功能,可能是作为初学者,总感觉其指令太过复杂,就文本编辑而言,给我的最大感受就是神而乎之,一头雾水.目前我对这款编译器的掌握水 ...
- vtk-py z-Buffer可见算法
C++版例子: https://lorensen.github.io/VTKExamples/site/Cxx/PolyData/SelectVisiblePoints/ 优点: Simple to ...
- MapReduce Kmeans算法含测试数据
使用时,需要修改K值,args值 运行流程: 先初始化中心点->map中和距离最近的中心点生成一对传入reduce->reduce中把相同key值的存到一起->更新中心点,计算和上一 ...
- UGUI 深度優化提升手遊效能
https://hackmd.io/s/S1z1ByaGb#UGUI-%E6%B7%B1%E5%BA%A6%E5%84%AA%E5%8C%96%E6%8F%90%E5%8D%87%E6%89%8B%E ...
- ECS简介
https://www.cnblogs.com/yangrouchuan/p/7436533.html Unity下的ECS框架 Entitas简介 最近随着守望先锋制作组在gdc上发布的一个关于 ...
- HashMap vs Hashtable
一.散列 1. HashMap 1) hashmap的数据结构 Hashmap是一个数组和链表的结合体(在数据结构称“链表散列“),如下图示: 当我们往hashmap中put元素的时候,先根据key ...
- 【Python OpenGL】【2】第一个三角形(Pyopengl)
根据顶点缓存来生成图元(Python OpenGL) 原文(英文链接)http://ogldev.atspace.co.uk/www/tutorial03/tutorial03.html __auth ...
- Luogu1829 JZPTAB
JZPTAB 求\(\sum_{i=1}^n\sum_{j=1}^mlcm(i,j)\) \(=\sum_{i=1}^n\sum_{j=1}^m\frac{ij}{\gcd(i,j)}\) 枚举gcd ...
- C语言文件I/O和标准I/O函数
读取/写入 相对于文件而言 输入/输出 相对于程序/内存而言 一切皆文件,键盘.显示屏也是文件,只不过是特殊的标准文件: 标准文件:标准输入.标准输出.标准错误:---->对应的文件指针:st ...
- 如何查看mysql执行的所有SQL
在程序调试中,有时需要看到最终在DB执行的SQL文,而默认mysql此功能是关闭的,开启的方法如下: set global general_log='ON'; 然后用如下命令查看log文件所在路径即可 ...
