type=file文件上传H5新特性
1、语法
<input name="myFile" type="file">
2、属性(以下三个仅HTML5支持,因此存在兼容性问题)
(1)multiple :表示用户是否可以选择多个值。multiple只能用于type=file和type=email。
(2)accept:服务器接受的文件类型,否则将被忽略。
音频/ *代表声音文件。仅HTML5支持
视频/ *代表视频文件。仅HTML5支持
图像/ *表示图像文件。仅HTML5支持
(3)required:此属性指定用户在提交表单之前必须填写一个值。
3、获取上传的文件信息
<!DOCTYPE html>
<html lang="zh"> <head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="ie=edge" />
<title>file multiple</title>
</head> <body>
<input type="file" multiple="multiple" id="test">
<p id='content'></p> <script type="text/javascript">
var test = document.getElementById('test');
test.addEventListener('change', function() {
var t_files = this.files;
var str = '';
for(var i = 0, len = t_files.length; i < len; i++) {
console.log(t_files[i]);
str += '<a href="javascript:void(0)">' + t_files[i].name + '</a><br/>';
};
document.getElementById('content').innerHTML = str;
}, false);
</script>
</body> </html>
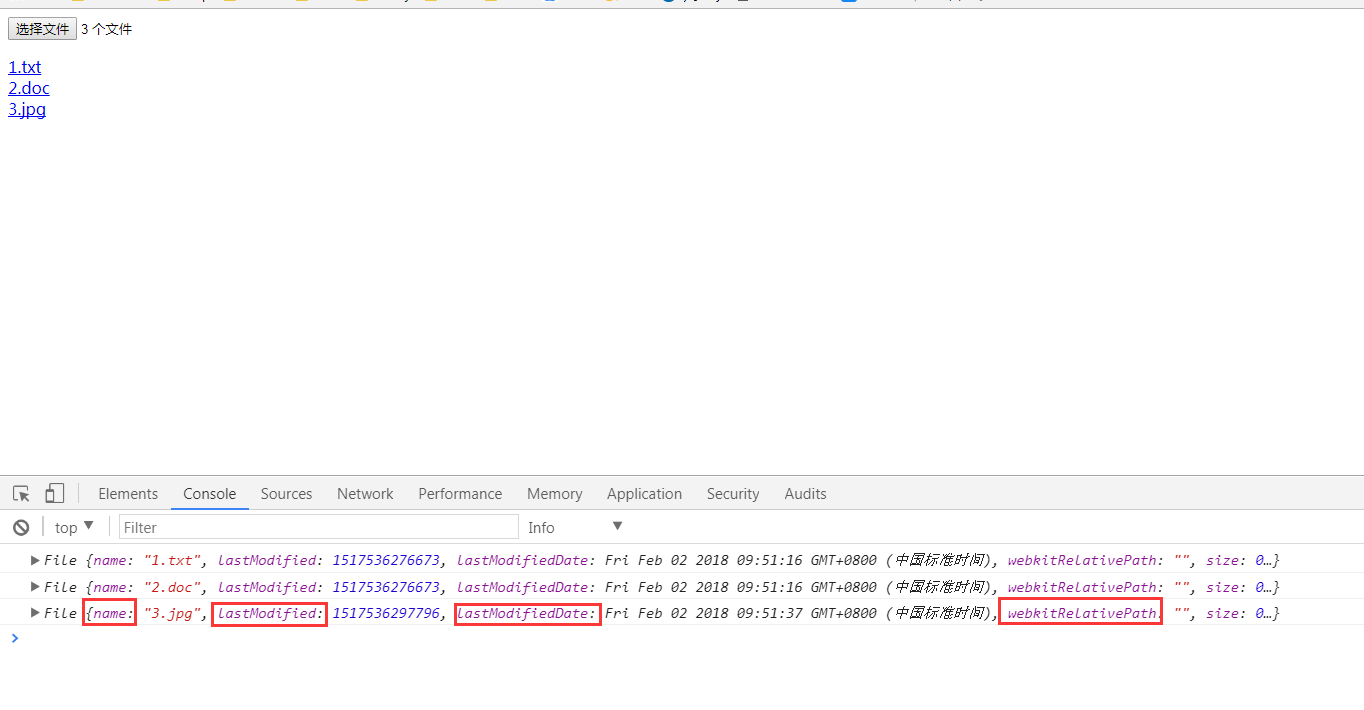
显示:

更具体使用见MDN:https://developer.mozilla.org/en-US/docs/Web/HTML/Element/input/file
type=file文件上传H5新特性的更多相关文章
- js 实现 input type="file" 文件上传示例代码
在开发中,文件上传必不可少但是它长得又丑.浏览的字样不能换,一般会让其隐藏点其他的标签(图片等)来时实现选择文件上传功能 在开发中,文件上传必不可少,<input type="file ...
- [置顶] js 实现 <input type="file" /> 文件上传
在开发中,文件上传必不可少,<input type="file" /> 是常用的上传标签,但是它长得又丑.浏览的字样不能换,我们一般会用让,<input type ...
- H5新特性-----type=file文件上传
1.语法 单文件上传:<input type="file" id="file1"/> 多文件上传:<input type="file ...
- javascript input type=file 文件上传
在JS中,input type=file 是常用的文件上传API,但感觉W3C说的不是很清楚,同时网上的资料也比较乱. 由于做微信开发,所以网页打算尽量少用第三方库或者插件,以加快网页的加载速度.因为 ...
- input type='file'文件上传自定义样式
使用场景: 在未使用UI库时免不了会用到各种上传文件,那么默认的上传文件样式无法达到项目的要求,因此重写(修改)上传文件样式是必然的,下面的效果是最近项目中自己写的一个效果,写出来做个记录方便以后使用 ...
- input type="file"文件上传到后台读取
html页面(表单采用bootStrap) js部分: //更换头像时把上传的图片post方式到控制器 <script type="text/javascript"> ...
- <input type="file">文件上传
<input> type 类型为 file 时使得用户可以选择一个或多个元素以提交表单的方式上传到服务器上,或者通过 Javascript 的 File API 对文件进行操作 . 常用i ...
- input type="file"文件上传时得到文件的本地路劲
<!DOCTYPE html><html><head> <meta charset="UTF-8"> <meta name=& ...
- android webview type=file文件上传,安卓端代码
http://stackoverflow.com/questions/5907369/file-upload-in-webview http://blog.csdn.net/longlingli/ar ...
随机推荐
- bzoj 3289 Mato的文件管理 区间逆序对数(离线) 莫队
题目链接 题意 给定\(n\)个数,\(q\)个询问,每次询问\([l,r]\)区间内的逆序对数. 思路 莫队+树状数组 注意离散化 Code #include <bits/stdc++.h&g ...
- javascript验证前端页面
数据表结构 1.html页面 <!DOCTYPE html> <html> <head> <title>注册</title> <met ...
- HDU 6301.Distinct Values-贪心、构造字典序最小的数列 (2018 Multi-University Training Contest 1 1004)
HDU6301.Distinct Values 这个题就是给你区间要求区间内的数都不相同,然后要求是字典序最小,直接贪心走一遍,但是自己写的时候,思路没有错,初始化写挫了... 将区间按左端点小的排序 ...
- ORA-17003. Invalid column index
sql里面有? 希望输入有参数 java程序里面没有给入参数
- Systemd入门教程:实战篇(转)
作者: 阮一峰 日期: 2016年3月 8日 上一篇文章,我介绍了 Systemd 的主要命令,今天介绍如何使用它完成一些基本的任务. 一.开机启动 对于那些支持 Systemd 的软件,安装的时候, ...
- 关于spring.net的面向切面编程 (Aspect Oriented Programming with Spring.NET)-切入点(pointcut)API
本文翻译自Spring.NET官方文档Version 1.3.2. 受限于个人知识水平,有些地方翻译可能不准确,但是我还是希望我的这些微薄的努力能为他人提供帮助. 侵删. 让我们看看 Spring.N ...
- iptables 要点总结
http://jiayu0x.com/2014/12/02/iptables-essential-summary/
- 谈谈 ES7、ES8、ES9 和 Stage 3 的那些事儿
ES6 作为多年来 JavaScript 的重大版本变革,受到 JavaScript 开发者们的普遍欢迎. 也正是从 ES6 (ES2015) 开始,JavaScript 版本发布变为年更,即每年发布 ...
- EasyUI Tree 动态传递参数
1.问题背景 一般出现在加载的时候,传递参数给后台,进行数据筛选,然后在加载tree渲染数据.所谓动态参数,可以是你的上一级节点node,或者是根节点node. 2.涉及方法 onBeforeLoad ...
- App开发者博客之: 包建强 (专注移动app开发)
http://www.cnblogs.com/Jax/p/4912606.html 著有"App研发录" 一书. Android EventBus源码解析 带你深入理解EventB ...
