WPF中TreeView单击展开其子元素以及点击一个元素展开其他元素收起
TreeView单击展开其子元素:
在WPF的TreeView控件中,要想展开它的子元素,我们必须要鼠标左键点两下或者右键点一下,那么我们怎样实现左键点一下就使它展开呢?
Xaml:
- <Grid>
- <TreeView HorizontalAlignment="Left" Height="208" Margin="243,35,0,0" VerticalAlignment="Top" Width="150">
- <TreeViewItem Header="AAA" Selected="TreeViewItem_Selected">
- <TreeViewItem Header="aaa"/>
- <TreeViewItem Header="bbb"/>
- <TreeViewItem Header="ccc"/>
- </TreeViewItem>
- <TreeViewItem Header="BBB" Selected="TreeViewItem_Selected_1">
- <TreeViewItem Header="aaa"/>
- <TreeViewItem Header="bbb"/>
- <TreeViewItem Header="ccc"/>
- </TreeViewItem>
- </TreeView>
- </Grid>
在后台中的TreeViewItem的Selected函数中添加:
- public partial class MainWindow : Window
- {
- public MainWindow()
- {
- InitializeComponent();
- }
- private void TreeViewItem_Selected(object sender, RoutedEventArgs e)
- {
- TreeViewItem treeViewItem = e.OriginalSource as TreeViewItem;
- if (treeViewItem == null || e.Handled) return;
- treeViewItem.IsExpanded = !treeViewItem.IsExpanded;
- treeViewItem.IsSelected = false;
- e.Handled = true;
- }
- private void TreeViewItem_Selected_1(object sender, RoutedEventArgs e)
- {
- TreeViewItem treeViewItem = e.OriginalSource as TreeViewItem;
- if (treeViewItem == null || e.Handled) return;
- treeViewItem.IsExpanded = !treeViewItem.IsExpanded;
- treeViewItem.IsSelected = false;
- e.Handled = true;
- }
- }
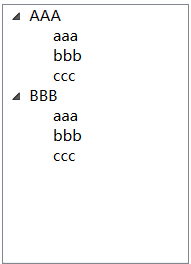
这样就可以实现,左键单击一下TreeViewItem使它子元素直接展开。
如图:

点击一个元素展开其他元素收起:
Xaml中:
- <Grid>
- <TreeView x:Name="Tree_View" SelectedItemChanged="Tree_View_SelectedItemChanged" HorizontalAlignment="Left" Height="208" Margin="243,35,0,0" VerticalAlignment="Top" Width="150">
- <TreeViewItem Header="AAA" Selected="TreeViewItem_Selected">
- <TreeViewItem Header="aaa"/>
- <TreeViewItem Header="bbb"/>
- <TreeViewItem Header="ccc"/>
- </TreeViewItem>
- <TreeViewItem Header="BBB" Selected="TreeViewItem_Selected_1">
- <TreeViewItem Header="aaa"/>
- <TreeViewItem Header="bbb"/>
- <TreeViewItem Header="ccc"/>
- </TreeViewItem>
- </TreeView>
- </Grid>
就是给TreeView添加了一个SelectedItemChanged属性,当里面的元素状态改变时,执行这个方法。
后台添加的代码:
- private void Tree_View_SelectedItemChanged(object sender, RoutedPropertyChangedEventArgs<object> e)
- {
- TreeViewItem selected_item = Tree_View.SelectedItem as TreeViewItem;
- TreeViewItem item;
- if (selected_item != null)
- {
- for (int i = 0; i < Tree_View.Items.Count; i++)
- {
- item = Tree_View.Items[i] as TreeViewItem;
- if (item != selected_item)
- {
- item.IsExpanded = false;
- }
- }
- }
- }
注意:我这里的TreeView的Name叫作Tree_View.
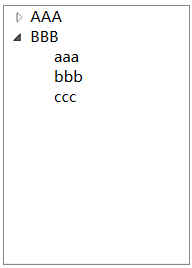
这样,就实现了点击一个元素展开其他元素收起的效果。
如图:

WPF中TreeView单击展开其子元素以及点击一个元素展开其他元素收起的更多相关文章
- WPF中TreeView.BringIntoView方法的替代方案
原文:WPF中TreeView.BringIntoView方法的替代方案 WPF中TreeView.BringIntoView方法的替代方案 周银辉 WPF中TreeView.BringIntoVie ...
- WPF中TreeView的使用
因为项目中需要用到TreeView控件,由于是第一次在WPF中用到,因此事先在网上搜了很多关于数据绑定的方法介绍,个人经过实际应用,觉得WPF中的HierarchicalDataTemplate定义模 ...
- WPF中TreeView控件的使用案例
WPF总体来说还是比较方便的,其中变化最大的主要是Listview和Treeview控件,而且TreeView似乎在WPF是一个备受指责的控件,很多人说他不好用.我这个demo主要是在wpf中使用Tr ...
- WPF中TreeView控件SelectedItemChanged方法的MVVM绑定
问题描述:左侧treeview控件中点击不同类别的节点时,右侧的页面会显示不同的权限.比如对于My Publications,拥有Modify和Delete两种权限,对于My Subscription ...
- WPF中TreeView控件数据绑定和后台动态添加数据(二)
写在前面:在(一)中,介绍了TreeView控件MVVM模式下数据绑定的方法.在这篇文章中,将总结给节点添加事件的方法,这样说有些不对,总之实现的效果就是点击某个节点,将出现对应于该节点的页面或者数据 ...
- WPF中TreeView控件数据绑定和后台动态添加数据(一)
数据绑定: 更新内容:补充在MVVM模式上的TreeView控件数据绑定的代码. xaml代码: <TreeView Name="syntaxTree" ItemsSourc ...
- WPF中TreeView的+-号和连线style的一种实现
最近又开始跟WPF打交道,项目里面用到了TreeView这个控件.然后需要有一个连线的外观就像是这样 二话不说,百度了一下,找到一个实现, 通道. 把代码拷贝到项目里面,跑了一下,看上去还不错.但是这 ...
- WPF中TreeView数据结构解析
XAML.CS代码: using System; using System.Collections.Generic; using System.Linq; using System.Text; usi ...
- WPF 中如何使得DataGrid的Column有鼠标点击相应
http://stackoverflow.com/questions/5895803/how-do-i-capture-click-events-on-a-datagrid-column-header ...
随机推荐
- vue(2)创建项目
1.创建项目 cmd到自己指定目录下,执行 vue init webpack-simple hello-vue 2.安装项目依赖 cd hello-vue cnpm install 3.运行该项目,测 ...
- 阿里插件检查 lombok报错---方法缺少 '@Override' 注解
问题: Eclipse里,阿里编码规约插件扫描代码出现,但是idea却没有. 解决: 将以上注解改成 @Setter @Getter @NoArgsConstructor @AllArgsConstr ...
- PHP rand 和 mt_rand
PHP mt_rand() 函数 定义和用法 mt_rand() 使用 Mersenne Twister 算法返回随机整数. 语法 mt_rand(min,max) 说明 如果没有提供可选参数 min ...
- vue写的ToDoList
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- js写ajax并解析json
function down(t){ var req = createRequest(); //创建request req.open("GET","selectWord ...
- FIR IIR数字滤波器特点简介
FIR:有限脉冲滤波器,线性较好,用非递归算法,可用FFT,计算速度快,不用四舍五入,适合于对相位敏感的线性应用场合,设计灵活没有现成公式可用. 输出与现在和过去的输入有关. IIR:无限脉冲滤波器, ...
- PlayMaker Destroy Self 和 Destroy Object 和 Set Visibility
1. 这个销毁是销毁状态机所在的游戏物体,不能销毁父物体. 2. 这个销毁只要把想销毁的游戏物体拖进去就可以. 3. 这个其实不是真正的销毁游戏对象,只是把它的 MeshRenderer 组件关上了, ...
- pat1094. The Largest Generation (25)
1094. The Largest Generation (25) 时间限制 200 ms 内存限制 65536 kB 代码长度限制 16000 B 判题程序 Standard 作者 CHEN, Yu ...
- MyEclipse项目中的文件点击右键Team选项中没有提交到SVN中的选项是怎么回事
MyEclipse项目中的文件点击右键Team选项中没有提交到SVN中的选项是怎么回事 其实你已经可以百度到很多方法: 例如下面博客提供的 http://www.xuebuyuan.com/95285 ...
- canvas制作倒计时炫丽效果
<!DOCTYPE html> <head> <title>canvas倒计时</title> <style> .canvas{ displ ...
