我最喜欢的模板jade(pug)学习和使用
由于版权问题,现已改名pug.但无须担心,几乎没什么区别.就算依然使用jade也不会有太大影响. 慢慢迁移过渡即可
# 官网
https://pugjs.org # github
https://github.com/pugjs/pug # 文档地址
https://pugjs.org/language/inheritance.html # 入门指南
https://pugjs.org/api/getting-started.html
安装pug
# 全局安装cli
npm install pug-cli -g # 本地安装
npm install pug --save-dev
为了符合大众教材,依然使用jade也无伤大雅
# 创建文件夹和文件
mkdir jade-test && touch index.js index.jade # 安装依赖
npm init -y && cnpm install jade --save # 安装全局jade
cnpm install jade -g
index.jade
.header
h1 #{title}
p
.body
p #{body}
.footer
div #{By}
a(href="http://www.baidu.com/#{author.twitter}") #{author.name}
ul
each tag, index in tags
li #{tag}
index.js
var jade = require('jade')
var fs = require('fs')
var data = {
title : "my title",
author: {
twitter: "@Lee",
name: "Azat"
},
tags: ['express', 'node', 'javascript']
}
data.body = process.argv[2]
// jade.compile
fs.readFile('index.jade', 'utf-8', function (error, source) {
var template = jade.compile(source);
var html = template(data)
console.log(html);
})
// jade.renderFile
jade.renderFile('index.jade', data, function (error, html) {
console.log(html)
})
运行jade: node index.js 'email body'

block 和 extends 、append(后) / prepend(前)
# API官方文档
https://pugjs.org/language/inheritance.html
layout.pug
doctype html
html(lang='en')
head
title= appTitle
body
block content
footer
block footer
| © 2009-2017 CyLeeBlog.com 版权所有 ICP证:粤S-172RM
index.pug
extends ./includes/layout.pug
block content
h1 #{title}
p Welcome to #{title}
block append footer
script
| window.alert('123')
login.jade
extends ./includes/layout.pug
block content
h1= title
form(method="post")
| 用户名:
input(name="name")
br
| 密码:
input(nane="pwd")
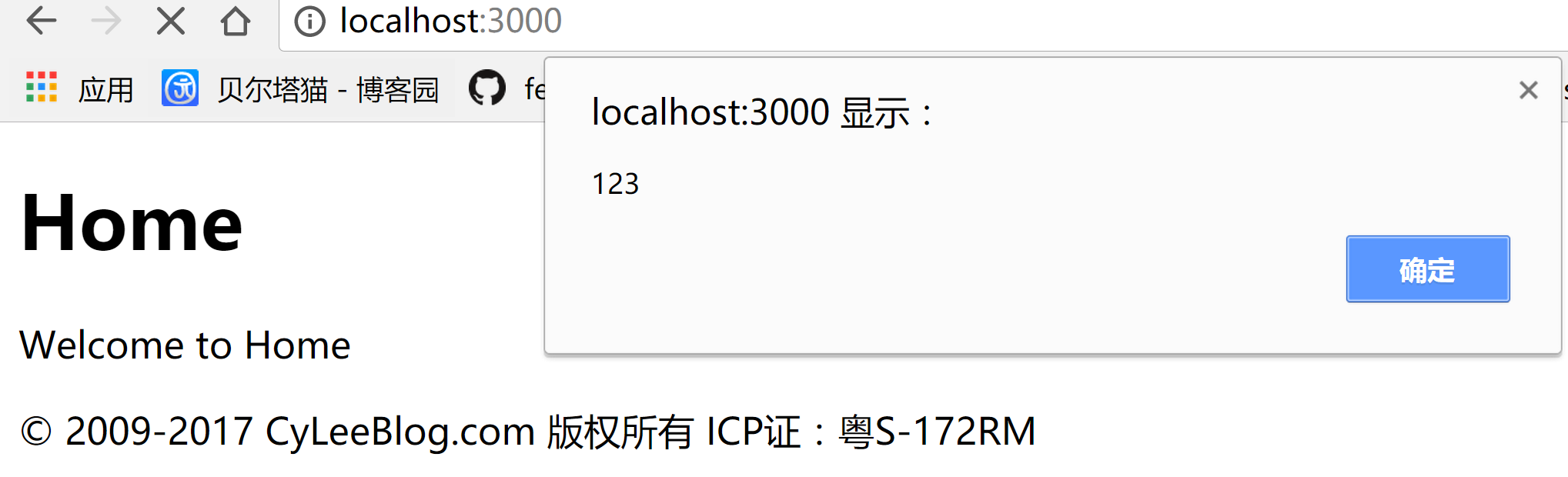
运行效果图如下: 可以看到不仅继承了 layout,在 content 块中添加了个性内容, 还成功的往 footer 块中添加了脚本,进一步灵活和个性化:


除了学到 block 和 extends、append / prepend 的配合使用。还知道了。只要你不是变量,或者说你想以字符串开始。标签的后面必须是“|”来声明。才能正常使用字符串或者 Javascript 脚本。而如果是字符串和变量嵌套,则变量需要使用#{变量}的形式书写。非常简单.
使用cli快速编译为html
(注:需要先安装全局pug-cli)
layout.pug
doctype html
html(lang='en')
head
title= title
body
h1= title
p Welcome to #{title}
ul
li
a(href="/") home
li
a(href="/login") login
li
a(href="/reg") reg
block content
footer
block footer
| © 2009-2017 CyLeeBlog.com 版权所有 ICP证:粤S-172RM
命令行输入:
# 查看帮助
pug --help # 编译为html
pug .\layout.pug -p layout.html # 编译并且赋值
pug .\layout.pug -O "{title: 'fuck you'}" .\layout.html # 监听并且实时改变html
pug .\layout.pug -w layout.html
if 条件判断
https://pugjs.org/language/conditionals.html
layout.pug
doctype html
html(lang='en')
head
title= title
body
h1= title
p Welcome to #{title}
ul
li
a(href="/") home
if user
li
a(href="/login") publish
li
a(href="/reg") logout
else
li
a(href="/login") login
li
a(href="/reg") reg
article
if success
div= success
if error
div= error
block content
footer
block footer
| © 2009-2017 CyLeeBlog.com 版权所有 ICP证:粤S-172RM
我最喜欢的模板jade(pug)学习和使用的更多相关文章
- jade(pug)学习笔记(待填充.......)
深刻认识到总结知识点的重要性,不然遇到似曾相识的问题,要翻老半天的百度才能解决.20171018 pug——文字内部嵌入结构 比如: <a class = "href"> ...
- pug学习
pug学习 jade(pug)由于商标版权问题,jade已经改名为Pug.Pug 是一个高性能的模板引擎,它是用 JavaScript 实现的,并且可以供 Node 使用,当然还支持其他语言. 文件后 ...
- 标准模板库(STL)学习探究之stack
标准模板库(STL)学习探究之stack queue priority_queue list map/multimap dequeue string
- 标准模板库(STL)学习探究之vector容器
标准模板库(STL)学习探究之vector容器 C++ Vectors vector是C++标准模板库中的部分内容,它是一个多功能的,能够操作多种数据结构和算法的模板类和函数库.vector之所以被 ...
- 关于flask的模板注入的学习
flask模板注入的学习 关于flask模版注入,之前不太理解,看了很多文章才弄懂,主要原理就是渲染函数的参数用户可控就造成了模板注入 就会使用户构造恶意的代码进行逃逸从而进行攻击 flask模板渲染 ...
- Jade入门学习笔记
jade是超高性能的node JavaScript模板引擎,有着非常强大的API和大量杰出的特性.它主要针对node的服务端.由于商标的原因,改为Pug,哈巴狗.Pug有它本身的缺点--可移植性差,调 ...
- 标准模板库(STL)学习指南之sort排序
对于程序员来说,数据结构是必修的一门课.从查找到排序,从链表到二叉树,几乎所有的算法和原理都需要理解,理解不了也要死记硬背下来.幸运的是这些理论都已经比较成熟,算法也基本固定下来,不需要你再去花费心思 ...
- lavarel模板引擎blade学习
blade 模板学习 特点 主要的两个优点是:模板继承和区块 继承页面布局 布局文件(layout.php) + 详情文件 (page.php) 的组合,即一般到具体的组合.在blade文件之中的体现 ...
- 标准模板库(STL)学习指南之List链表
本文转载自天极网,原文地址:http://www.yesky.com/255/1910755.shtml.转载请注明 什么是STL呢?STL就是Standard Template Library,标准 ...
随机推荐
- 阿里的iptables,保存一份
# Generated by iptables-save v1.4.7 on Fri Apr 14 16:37:31 2017 *filter :INPUT ACCEPT [0:0] :FORWARD ...
- Android从相册选取视频
1. /** * 从相册中选择视频 */ private void choiceVideo() { Intent i = new Intent(Intent.ACTION_PICK, android. ...
- ubuntu for windows10设置中文
运行 sudo dpkg-reconfigure locales ,第一个界面是选择区域,找到后面的zh_CN.UTF-8 UTF-8,回车确认,第二个界面是选择语言,选择zh_CN.UTF-8,回车 ...
- Js 利用正则表达式和replace函数获取string中所有被匹配到的文本
js的replace函数除了替换文本以外还有获取所有被正则表达式匹配到的文本的功能.这里以一个简单的案例来作为演示. 利用正则查找出所有被两个花括号包裹的字符串: var str = '<div ...
- (11)oracle触发器
触发器是特殊的存储过程. 每当一个特定的数据操作语句(inster,update,delete)在指定的表上触发时,Oracle自动的地执行触发器中定义的语句序列. create trigger 触发 ...
- 华农oj Problem J: 幻化【贪心/抽屉原理】
Problem J: 幻化 Time Limit: 2 Sec Memory Limit: 128 MB Submit: 18 Solved: 3 [Submit][Status][Web Board ...
- 洛谷 P3955 图书管理员【模拟/思维】
题目描述 图书馆中每本书都有一个图书编码,可以用于快速检索图书,这个图书编码是一个 正整数. 每位借书的读者手中有一个需求码,这个需求码也是一个正整数.如果一本书的图 书编码恰好以读者的需求码结尾,那 ...
- UVA 1151 Buy or Build MST(最小生成树)
题意: 在平面上有n个点,要让所有n个点都连通,所以你要构造一些边来连通他们,连通的费用等于两个端点的欧几里得距离的平方.另外还有q个套餐,可以购买,如果你购买了第i个套餐,该套餐中的所有结点将变得相 ...
- 洛谷——P1100 高低位交换
P1100 高低位交换 题目描述 给出一个小于2^32的正整数.这个数可以用一个32位的二进制数表示(不足32位用0补足).我们称这个二进制数的前16位为“高位”,后16位为“低位”.将它的高低位交换 ...
- OC语言基础之利用property优化封装
1.property功能用法 1: // @property:可以自动生成某个成员变量的setter和getter声明 2: @property int age;//可以直接免去变量的声明 3: // ...
