Tab 插件(一)
前言
使用Jquery封装插件,使代码复用不需要每个功能重新编写代码只需修改传入参数。
jQuery 插件常见到有类开发 和对象开发模式, 在下边介绍两种模式使用,初次编写,有误拍砖。
jQuery 插件编写格式
;(function ($, win, undefined) {
// your code...
})(jQuery, window);
1、使用匿名函数避免与其它库冲突
2、未了避免问题,需要在插件的前后添加;(不影响程序运行)
类开发模式
结构如下
;(function ($, win, undefined) {
var Tab = function (ele, opt) {
this.$element = ele;
this.defaults = {
// 各种参数及属性
};
this.options = $.extend({}, this.defaults, opt);
};
Tab.prototype = {
tabInit: function () {
var _self = this;
return this.$element.each(function () {
// 逻辑处理
})
}
}
})(jQuery, window)
$.fn.tabPlugin = function(options){
var tabClass = new Tab(this, options);
return tabClass.tabInit();
}
$.fn.tabPlugin 这个 tabPlugin 是插件名字(可以任意改名)
this.options = $.extend({}, this.defaults, opt); 将this.defaults和opt对象合并一个对象到{}中。直接使用this.options是两个对象整合
this.$element.each 是变量该对象。。
return this.$element.each(function () {} return 可以加,也可以不加。添加为了实现jquery串连调用
HTML部分
<div class="tab">
<ul class="tab_nav">
<li class="current">tab1</li>
<li>tab2</li>
<li>tab3</li>
</ul>
<div class="tab_content">
<div style="display:block;">html</div>
<div>css</div>
<div>js</div>
</div>
</div>
css部分
ul li {
list-style: none;
float: left;
overflow: hidden;
border: 1px solid #333;
margin: 0 10px;
padding: 0 10px;
text-align: center;
color: #333;
}
.tab_content > div {
display: none;
border: 1px solid #333;
}
.current {
background: #333;
color: #fff;
}
插件部分
;
(function ($, win, undefined) {
var Tab = function (ele, opt) {
this.$element = ele;
this.defaults = {
// 各种参数及属性
};
this.options = $.extend({}, this.defaults, opt);
};
Tab.prototype = {
tabInit: function () {
var _self = this;
// ----
return this.$element.each(function () {
// 逻辑处理
var _this = $(this);
_this.find('.tab_nav>li').click(function () {
$(this).addClass('current').siblings().removeClass('current'); var index = $(this).index();
_this.find('.tab_content>div').eq(index).show().siblings().hide();
});
})
// ----
}
}; $.fn.tabPlugin = function (options) {
var tabClass = new Tab(this, options);
return tabClass.tabInit();
}
})(jQuery, window);
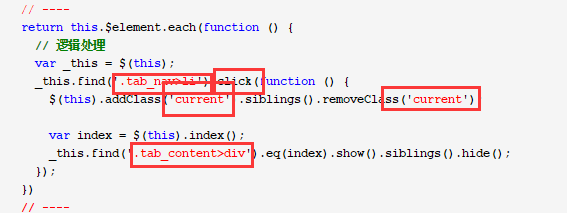
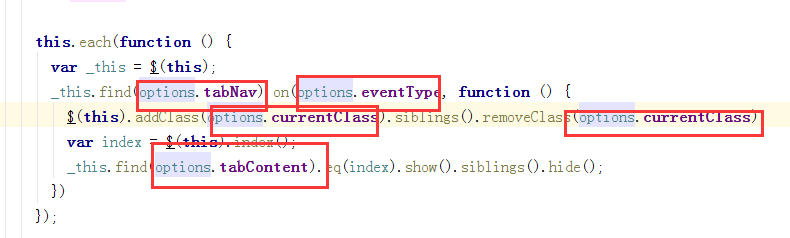
红线中间注解是主要关注功能
javascript调用插件
$(function () {
$('.tab').tabPlugin();
})
以上以实现选项卡功能,会发现如果在其它地方也使用 ,还的改 “类名” 插件中红色字体部分。
解决参数传入

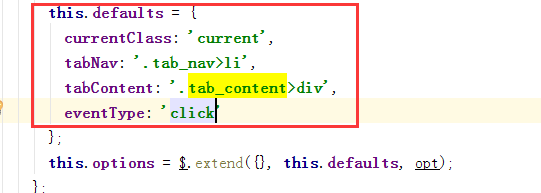
在 this.defaults= {} 初始化默认参数,在下图中使用:

这些红色 框框,需要 “”变成“” 可以配置,其它地方也可以使用。
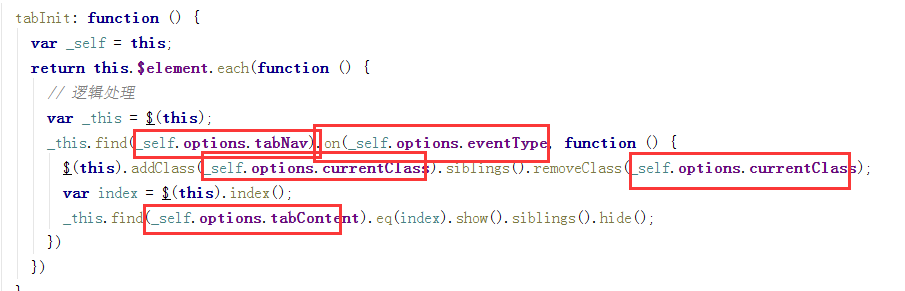
功能代码

这里使用了 var _self = this; 这里的this指向该类对象, 通过_self.options.属性来获取参数
$(function () {
var def = {
eventType: 'mouseover'
}
$('.tab').tabPlugin(def);
})
参数传入 mouseover时,就会更改事件,其它参数也是一样的。这样改其来是不是很方便。
对象模式开发
结构如下
(function ($, win, undefined) {
$.fn.tab = function (options) {
var defaults = {
//各种参数,各种属性
};
var options = $.extend({}, defaults, options);
this.each(function () {
//各种功能
});
return this;
}
})(jQuery, window);
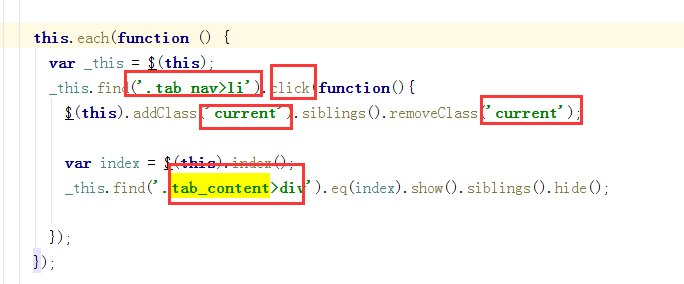
在each下对功能处理

处理方式跟之前是一样的,只是在结构上有所不通,功能是一样的

代码
;(function ($, win, undefined) {
$.fn.tab = function (options) {
var defaults = {
currentClass: 'current',
tabNav: '.tab_nav>li',
tabContent: '.tab_content>div',
eventType: 'click'
};
var options = $.extend({}, defaults, options);
this.each(function () {
var _this = $(this);
_this.find(options.tabNav).on(options.eventType, function () {
$(this).addClass(options.currentClass).siblings().removeClass(options.currentClass);
var index = $(this).index();
_this.find(options.tabContent).eq(index).show().siblings().hide();
})
});
return this;
}
})(jQuery, window);
Tab 插件(一)的更多相关文章
- 用jquery编写的tab插件
用jquery编写的tab插件 源码 $.fn.ss_tab = function (options) { var box = $(this); var btns = $(this).find(&qu ...
- 20 个最棒的 jQuery Tab 插件
jQuery Tab 常用来做网页上的选项设置界面和导航,本文向你推荐最棒的 20 个 jQuery Tab 插件.Enjoy !! 1. Slider Tabs SliderTabs 是一个可定制的 ...
- 用bootstrap的tab插件做一个图层切换效果(感觉会误导淫们,大家当乐子看吧)
小伙伴们啊,我JS真的是个渣渣,所以总想要偷懒,于是为了实现效果就把tab插件给改了(各位大神轻拍啊,我是小白,很纯洁滴,小心脏也很脆弱)…… 最近做的项目为了考虑以后的移动设备兼容性,所以用了Boo ...
- 学会自己写jQuery插件(二)---自己写的tab插件
通过上一个基础篇我们知道插件的格式,这次我来写一个tab插件 $(function() { $.fn.插件名称 = function(options) { var defaults = { Event ...
- 给大家分享一个jQuery TAB插件演示
jquery tab选项卡插件示例页面代码,使用jquery.tabs.js轻量级的tab选项卡插件来实现,并支持鼠标滑过.点击.自动切换.数据回调等功能,有的是点击切换,有的是鼠标滑过切换,自带了多 ...
- Bootstrap tab插件的使用
菜鸟教程链接:http://www.runoob.com/bootstrap/bootstrap-tab-plugin.html 1.例子 <!DOCTYPE html> <html ...
- jQuery 插件分享-非常优秀的tab插件tabulous- 学徒帮
干货jquery插件分享之tab. tab 选项卡切换,在日常开发中也是一种比较常见的呈现控件,今天这个tab控件效果还是蛮喜欢的,推荐给大家有用到的场景可以试试: tabulous.js A jQu ...
- Bootstrap标签页(Tab)插件事件
事件 下表列出了标签页(Tab)插件中要用到的事件.这些事件可在函数中当钩子使用. 事件 描述 实例 show.bs.tab 该事件在标签页显示时触发,但是必须在新标签页被显示之前.分别使用 even ...
- Bootstrap标签页(Tab)插件
标签页(Tab)在Bootstrap导航元素一章中简介过,通过结合一些data属性,您可以轻松地创建一些标签页界面.通过这个插件您可以把内容放置在标签页或胶囊式标签页甚至是下拉菜单标签页中. 用法 您 ...
随机推荐
- C语言-郝斌笔记-004判断是否为回文数
判断是否为回文数 # include <stdio.h> int main(void) { int val; //存放待判断的数字 int m; ; printf("请输入您需要 ...
- struts1和struts2之间的区别
从action类上分析:1.Struts1要求Action类继承一个抽象基类.Struts1的一个普遍问题是使用抽象类编程而不是接口. 2. Struts 2 Action类可以实现一个Action接 ...
- SSH (Struts2+Spring3.0+Hibernate3)框架(二) 框架的配置
一.准备工作: 1. JDK -> jdk1.6.0_17 安装(环境变量配置): JAVA_HOME = C:\ jdk1.6.0_17; PATH = %JAVA_HOME%\bin; %J ...
- Makefile的使用
Makefile 使用 一.实验说明 课程说明 在先前的课程中,我们已经学习了 gcc 和 gdb 的使用.本节课程中,我们将介绍 Makefile 的使用.Makefile带来的好处就是--&quo ...
- Ground Truth
ground truth就是参考标准,一般用来做误差量化.比方说要根据历史数据预测某一时间的温度,ground truth就是那个时间的真实温度.error就是(predicted temperatu ...
- 使用sphinx快速生成Python API 文档
一 简单介绍 不管是开源还是闭源,文档都是很重要的.当然理论上说,最好的文档就是代码本身,但是要让所有人都能读懂你的代码这太难了.所以我们要写文档.大部分情况,我们不希望维护一份代码再加上一份文档, ...
- 【51Nod 1363】最小公倍数之和(欧拉函数)
题面 传送门 题解 拿到式子的第一步就是推倒 \[ \begin{align} \sum_{i=1}^nlcm(n,i) &=\sum_{i=1}^n\frac{in}{\gcd(i,n)}\ ...
- Shell-2-命令之乐
1.cat (1)基本用法 [root@cai tmp]# cat 1.txt 2.txt this is a test1 this is a test 2 (2)cat -s file(删除额外空白 ...
- 最短路【洛谷P1462】 通往奥格瑞玛的道路
P1462 通往奥格瑞玛的道路 题目背景 在艾泽拉斯大陆上有一位名叫歪嘴哦的神奇术士,他是部落的中坚力量 有一天他醒来后发现自己居然到了联盟的主城暴风城 在被众多联盟的士兵攻击后,他决定逃回自己的家乡 ...
- Julia体验 语言基础
以前听说过Julia,不过那时候官网还处于时不时宕机状态,最近Julia发布了1.0 released版本到处都是它的资讯,官网良心自带简体中文,趁着热度我也来试试,顺便聊记一二. 关于Julia J ...