javaScript对象-基本包装类型的详解

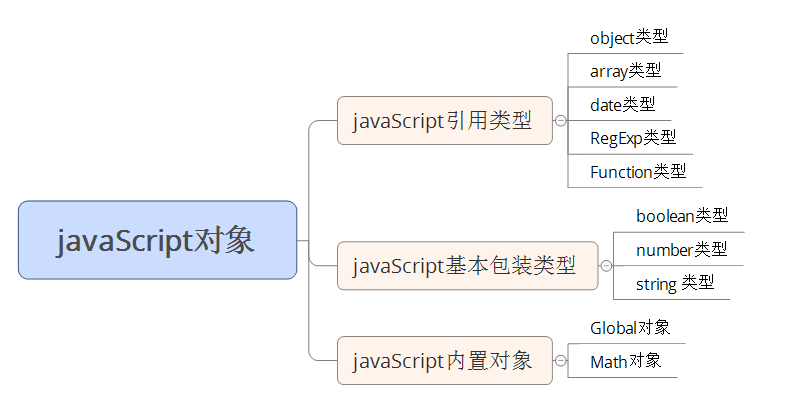
本人按书上的内容大致地把javaScript对象划分成“引用类型”、“基本包装类型”和“内置对象”三块内容。
我们这篇先了解下基本包装类型的详细用法吧!
一、我们先解下相关概念:
1、引用类型的值(对象)是一个引用类型的一个实例。
在ECMAScript中,引用类型是一种数据结构,用于将数据和功能组织在一起。它也通常称为类。
尽管ECMASript中,从技术上讲是一门面向对象的语言,但它不具备传统的面向对象语言所支持的类和接口等基本结构。引用类型有时候也被称为对象定义,因为它们描述是一类对象所具有的属性和方法。
为了便于操作基本数据类型,ECMAScript还提供了3个特殊的引用数据类型:Boolean、Number和String。
在实际中我们每读取一个基本数据值的时候,后台就会创建一个对应的基本包装类型对象,从而让我们能够调用一些方法操作这些数据。
如以下示例:
var s1 = "some text";
var s2 = s1.substring(2);
猜猜后台会做什么样的事情,走,我们一起来看看:
1、String类型的一个实例;
2、在实例中调用指定的方法;
3、销毁这个实例。
可以将以上三个步骤想像成是执行以下ECMAStript代码。
var s1 = new String("some text");
var s2 = s1.substring(2);
s1 = null;
引用类型与基本包装类型的区别:
它们的对象生命周期不同:
- 引用类型:使用new创建引用类型的实例,在执行数据流离开当前作用域时会一直存储在内存中。
- 基本包装类型:自动创建基本包装类型的对象,只执行一行代码的瞬间之后就会立即销毁。
这意味着在运行时为基本包装类型值添加属性和方法是无效的。
二、走起,一起学习下基本包装类型的详细用法。
1、boolean 布尔对象类型
boolean对象用于转换一个不是Boolean类型的值转换为Boolean类型值(true或者false)。
1.1 创建Boolean对象
boolean对象代表两个值:“true”或者"false"
下面的代码定义了一个名为myBoolean的布尔对象
var myBoolean = new Boolean ();
如果布尔对象无初始值或者其值为:
- 0
- -0
- null
- ""
- false
- undefined
- NaN
那么对象的值为false.否则,其值为true(即使当自变量为字符串"false"时)!
1.2 boolean对象属性
1.2.1 constructor属性
语法:
boolean.constructor
定义和用法:
constructor属性返回创建布尔对象的函数原型(即返回创建此对象的boolean函数的引用)。
相关示例:
返回通过myvar对象的原型创建的函数:
var myvar = new boolean(1);
myvar.constructor;
结果输出:
function Boolean (){ [native code]}
1.2.2 boolean prototype构造器
语法:
Boolean.prototype.name=value;
定义和用法:
prototypen属性使您有能力向对象添加属性和方法。
当构造一个原型,所有的布尔对象默认都添加属性或方法。
注意:Boolean.prototype不是引用布尔值,但Boolean()对象是。
注意: Prototype是一个全局属性,这对于几乎全部的javaScript对象。
相关示例:
Boolean.prototype.myColor=function ()
{
if (this.valueof()==true)
{
this.color="green";
} else
{
this.color="red";
}
}
创建一个Boolean对象,并添加myColor方法:
var a = new Boolean(1);
a.,yColor();
var b=a.color;
结果输出:
green
1.3 boolean对象方法
1.3.1 toString()方法
语法:
boolean.toString()
定义和用法:
toString() 方法可把一个逻辑值转换为字符串,并返回结果(true或false)。
注意:当需要把boolean对象转换成字符串的情况,javaScript会自动调用此方法。
1.3.2 valueOf()方法
语法:
boolean.valueOf()
定义和用法:
valueOf()方法可返回Boolean对象的原始值(true 或 false)。
相关示例:
返回Boolean 对象的原始值:
var bool = new Boolean (0).
var myvar = bool.valueOf();
myvar输出结果:
false
2、number 数字对象类型
Number对象是原始数值的包装对象。
Number创建方式 new Number().
语法:
var num = new Number(value);
2.1 number对象属性
2.1.1 constructor属性
语法:
number.constructor;
定义和用法:
constructor属性返回创建此对象的boolean函数的引用.
相关示例:
返回对创建此对象的number函数的引用:
num.constructor;
输出结果:
function Number () {[native code]}
2.1.2 MAX_VALUE属性
语法:
Number.MAX_VALUE;
定义和用法
MAX_VALUE属性是javaScript中可表示的最大的的数。
它的近似值为1.7976931348623157 x 10308。
注意:大于MAX_VALUE的数表示无穷大。
相关示例:
示例1
返回javaScript中的最大的数:
Number.MAX_VALUE;
返回值:
1.7976931348623157e+308
由于MAX_VALUE为Number对象的属性,所以可以使用Number.MAX_VALUE调用。
使用自己创建的xNumber对象(x.MAX_VALUE)将无法获取。
示例2
MAX_VALUE是javaScript Number对象的静态属性,只能通过Number.MAX_VALUE调用。
使用自定义的Numberx(x.MAX_VALUE)将无法获取MAX_VALUE属性;
var x = 100;
x.MAX_VALUE;
x输出结果:
undefined
3、string 字符串对象类型
javaScript对象-基本包装类型的详解的更多相关文章
- JavaScript引用类型之Array类型API详解
Array类型也是ECMASCRIPT中最常见的数据类型,而且数据的每一项可以保存任何类型的数值,而且数组的大小是可以动态调整的,可以随着数据的添加自动增长以容纳新的数据.下面,总结数据的一些常用方法 ...
- JS类型转换规则详解
JS类型转换规则详解 一.总结 一句话总结:JS强制类型转换中的类型名强制类型转换和其它语言不同,是类型类的构造方法,Number(mix) 一句话总结(JS类型本质):因为js是弱类型语言,所以它相 ...
- JavaScript调试技巧之console.log()详解
JavaScript调试技巧之console.log()详解 对于JavaScript程序的调试,相比于alert(),使用console.log()是一种更好的方式,原因在于:alert()函数会阻 ...
- 转: javascript模块加载框架seajs详解
javascript模块加载框架seajs详解 SeaJS是一个遵循commonJS规范的javascript模块加载框架,可以实现javascript的模块化开发和模块化加载(模块可按需加载或全部加 ...
- JavaScript中的鼠标滚轮事件详解
JavaScript中的鼠标滚轮事件详解/*Firefox注册事件*/ ~~~Firefox: addEventListener('DOMMouseScroll', handler, false)if ...
- JavaScript的基本包装类型概述与基本包装类型_Number类型
JavaScript的基本包装类型示例 为了便于操作基本类型值,javaScript 提供了 3 个特殊的引用类型:Boolean.Number和 String. 这些类型与其他引用类型相似,但同时也 ...
- C#类、对象、方法和属性详解
C#类.对象.方法和属性详解 一.相关概念: 1.对象:现实世界中的实体(世间万物皆对象) 2.类:具有相似属性和方法的对象的集合 3.面向对象程序设计的特点:封装 继承 多态 4.对象的三要素:属性 ...
- 《手把手教你》系列技巧篇(四十)-java+ selenium自动化测试-JavaScript的调用执行-下篇(详解教程)
1.简介 在实际工作中,我们需要对处理的元素进行高亮显示,或者有时候为了看清楚做跟踪鼠标点击了哪些元素需要标记出来.今天宏哥就在这里把这种测试场景讲解和分享一下. 2.用法 创建一个执行 JS 的对象 ...
- Scala 深入浅出实战经典 第54讲:Scala中复合类型实战详解
王家林亲授<DT大数据梦工厂>大数据实战视频 Scala 深入浅出实战经典(1-64讲)完整视频.PPT.代码下载:百度云盘:http://pan.baidu.com/s/1c0noOt6 ...
随机推荐
- 集成基于CAS协议的单点登陆
相信大家对单点登陆(SSO,Single Sign On)这个名词并不感到陌生吧?简单地说,单点登陆允许多个应用使用同一个登陆服务.一旦一个用户登陆了一个支持单点登陆的应用,那么在进入其它使用同一单点 ...
- 【深入浅出jQuery】源码浅析2--奇技淫巧
最近一直在研读 jQuery 源码,初看源码一头雾水毫无头绪,真正静下心来细看写的真是精妙,让你感叹代码之美. 其结构明晰,高内聚.低耦合,兼具优秀的性能与便利的扩展性,在浏览器的兼容性(功能缺陷.渐 ...
- SQL Server 服务器磁盘测试之SQLIO篇(二)
上次放出了一篇文章,针对磁盘卷簇大小默认4KB和自定义64KB进行了测试,测试内容为随机和顺序读写,大小为8KB和64KB,有人觉得这并没有照顾到SQL Server所有的IO使用情景.这篇测试文章, ...
- JavaScript之web通信
web通信,一个特别大的topic,涉及面也是很广的.因最近学习了 javascript 中一些 web 通信知识,在这里总结下.文中应该会有理解错误或者表述不清晰的地方,还望斧正! 一.前言 1. ...
- ABP框架 - 授权
文档目录 本节内容: 简介 关于 IPermissionChecker 定义许可 检查许可 使用 AbpAuthorize特性 AbpAuthorize特性注意事项 废止授权 使用 IPermissi ...
- pod Spec管理配置
pod Spec 为自己的项目添加pod管理功能.前言: 上一篇文章中提到,因为自己在操作的时候遇到很多坑,所在在此做一个记录,同样也希望可以帮到在这个操作上遇到坑的人. 本文将采用配图和加文字的方式 ...
- DBUtil数据库连接单例 —— 简单不简单
单例大概是我最早产生明确模式意识的设计模式,因为它足够简单粗暴,目的足够明确. 单例么,就是不管怎么访问,都返回一个单一实例就好了,我最早应用在数据库的DBUtil中. public class DB ...
- TSQL 字符串函数:截断和查找
字符串截断函数是指:Stuff 和 SubString,字符串查找函数是:CharIndex 和 PatIndex 一,SubString 截取子串 最常用的字符串函数,用于截取特定长度的子串. SU ...
- 在v-for中利用index来对第一项添加class(vue2.0)
<li v-for="(el,index) in event" v-bind:class="{ 'm-swipe-active': !index}"> ...
- ★Kali信息收集~4.DNS系列
★.1host:DNS信息 参数: 一般情况下,host查找的是A,AAAA,和MX的记录 案例: DNS服务器查询 host -t ns 域名 A记录和MX记录查询 host 域名(host - ...
