html 一般标签 常用标签 表格

body的属性:
bgcolor 页面背景色
background 背景壁纸、图片
text 文字颜色
topmargin 上边距
leftmargin 左边距
rightmargin 右边距
bottommargin 下边距
例:

格式控制标签:
<font color="" face="" size=""></font>
分别控制字体的颜色、字体和大小。
<b></b> 字体加粗
<strong></strong> 字体加粗
<i></i> 倾斜
<em></em> 倾斜
<u></u> 下划线
<center></center> 居中
<br>或<br/> 相当于回车
表示空格,Ctrl+shift+space
内容容器标签:
<h1></h1> 标题,会自动换行。HTML标题是
. . . 通过<h1>到<h6>等标签来定义的。
<h6></h6>
<p></p> 段落标签(段落之间空行)
<div></div> 层标签(默认占用一行)
<span></span> 层标签(默认用掉多大空间占用多大空间)
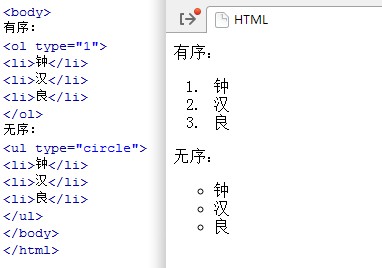
<ol type="1"> 有序列表,序号为1,2,3....,引号中可以更改序号的形式
<li>内容<li>
<li>内容<li>
</ol> 上面的ol改为ul则变为无序号列表
例:

"../" 表示上级目录
"./" 表示当前目录
相对路径:从当前页面开始查找。
绝对路径:从网站的根开始查找。"/",代表网站的根。
超链接标签:
<a href="超链接地址" target="_blank">超链接文字</a> --在新窗口打开
还可以在当前页找到目录点击目录上的超链接,自动跳转到当页的某一个地方。
示例:

图片标签:
<img src="图片地址" alt="文字" width=“” height=“” title=“描述文字” />
高度跟宽度设置一个即可保持原有比例。
alt在图片无法加载时,显示文字,还可以帮助搜索引擎搜索。
title可以添加图片描述,鼠标放在图片上时可以显示描述。
示例:

表格:
<table></table>表格
width:宽度。可以用像素或百分比表示。 常用960像素。
border:边框,常用值为0。
cellpadding:内容跟边框的距离,常用值为0。
cellspacing:单元格与单元格之间的间距,常用值为0。
algin:对齐方式。
bgcolor:背景色。
background:背景图片。
<tr></tr>行
align:一行内容的水平对齐方式。
valign:一行内容的垂直对齐方式。
height:行高。
bgcolor:背景色。
background:背景图片。
<td></td>单元格
<th></th>表头,单元格的内容自动居中、加粗
align:单元格内容的对齐方式。
valign:单元格的内容的垂直对齐方式。
width:单元格宽度。
height:单元格高度。
bgcolor:背景色。
background:背景图片。
内容必须放在单元格里,单元格必须放在行里,行必须放在表格里。
设置单元格行高、列高时,会同时影响对应的行或列。
单元格合并:(建议尽量用表格嵌套)
colspan=“n” 合并同一行的单元格(后面写代码要减去相对应的列)
rowspan=“n” 合并同一列单元格(从第二行开始减去相对应的列)
表格示例:

html 一般标签 常用标签 表格的更多相关文章
- 移动端web开发 尽量哪些标签 常用标签及注意事项
H5手机移动端WEB开发资源整合 常用的标签及注意事项: https://blog.csdn.net/u012118993/article/details/56023399 移动前端不得不了解的htm ...
- (3)HTML常用标签 + 快捷字符
1.<meta charset="UTF-8"> #定义字符编码 2.<!doctype + 类型> #规定文档类型 3.<!-- 注释 --> ...
- HTML基础(一)——一般标签、常用标签和表格
第一部分 HTML <html> --开始标签 <head> 网页上的控制信息 <title>页面标题</title> </head> ...
- HTML常用标签与表格标签
超链接标签: <a href="超链接地址" target="_blank">超链接的文字</a> _blank或new是在新网页中打开 ...
- html一般标签、常用标签、表格
body的属性: bgcolor 页面背景色 text 文字颜色 topmargin 上边距 leftmargi ...
- 第二天(就业班) html的引入、html常用标签、实体标签、超链接标签、图片标签、表格、框架标签、表单[申明:来源于网络]
第二天(就业班) html的引入.html常用标签.实体标签.超链接标签.图片标签.表格.框架标签.表单[申明:来源于网络] 第二天(就业班) html的引入.html常用标签.实体标签.超链接标签. ...
- HTML的基本操作学习----常用标签,特殊符号,列表,表格,表单
什么是HTML 常用标签 标题标签 段落标签 粗体标签+斜体 超链接标签 图片标签 列表标签 无序标签 有序标签 自定义列表 div标签 特殊符号 表格 表单 HTML 什么是 HTML? HTM ...
- html5常用标签table表格布局
html5常用标签table表格布局 一.总结 一句话总结: 二.html5常用标签table表格布局 用表格显示信息调理清楚,使浏览者一目了然.表格在网页中还有协助布局的作用,可以把文字.图像等组织 ...
- 常见过滤器表格整理,Date,time过滤格式表;常用标签表
一.常用过滤器表 二.date.time过滤器参数表 三.模板常用标签 四.模板标签示例 ①if,for ②url解析标签 ③with缓存标签 ④autoescape的使用 ⑤注释标签(多行注释)一般 ...
随机推荐
- mysql建表---级联删除
CREATE TABLE `roottb` ( `id` INT(11) UNSIGNED AUTO_INCREMENT NOT NULL, `data` VARCHAR(100) NOT NUL ...
- sencha touch视频教程
链接地址:http://v.youku.com/v_show/id_XOTI1MDg1ODQ4.html
- Ueditor的配置及使用
Ueditor官网:http://ueditor.baidu.com/website/ (项目需要JSP版本:UTF-8版) 1.配置 <script type="text/ja ...
- linux shell 之if-------用if做判断
综合网络,略有修改, 一 简介 1 字符串判断 str1 = str2 当两个串有相同内容.长度时为真 str1 != str2 当串str1和str2不等时为真 -n str1 当串的长度大于0 ...
- 【转】 完美配置Tomcat的HTTPS
Tomcat配置HTTPS的文章到处都有,过程也比较简单,随后文中会转一段过来. 但对于启用APR情况下报异常“java.lang.Exception: Connector attribute SSL ...
- 物理机(真实机)能ping通虚拟机,但是虚拟机无法ping通真实机(可能是防火墙问题)
物理机IP地址:192.168.1.209 虚拟机IP地址:192.168.1.5.192.168.1.7.192.168.1.10 物理机设置:
- MongoDB和MySQL的区别
http://www.cnblogs.com/caihuafeng/p/5494336.html MongoDB(文档型数据库):提供可扩展的高性能数据存储 一. 1.基于分布式文件存储 2.高负载情 ...
- radioButton添加试题选项webview(二)
由于项目里radioGroup里,4个选项里加载的是webview,而不是radiobutton本身自己可设置的text类型,并且每个webview都需要和radiobutton对齐,所以这个布局有点 ...
- [Angular Tutorial] 7-XHRs & Dependency Injection
我们受够了在应用中用硬编码的方法嵌入三部电话!现在让我们用Angular内建的叫做$http的服务来从我们的服务器获取更大的数据集吧.我们将会使用Angular的依赖注入来为PhoneListCtrl ...
- EALayout 实践
步骤: 1. 导入framework 1.0. 下载网址 1.1. 修改Build Setting -> other linker flags,添加 “-ObjC”(连接实现文件)和" ...
