@media max-width 与jquery宽度取值的差异
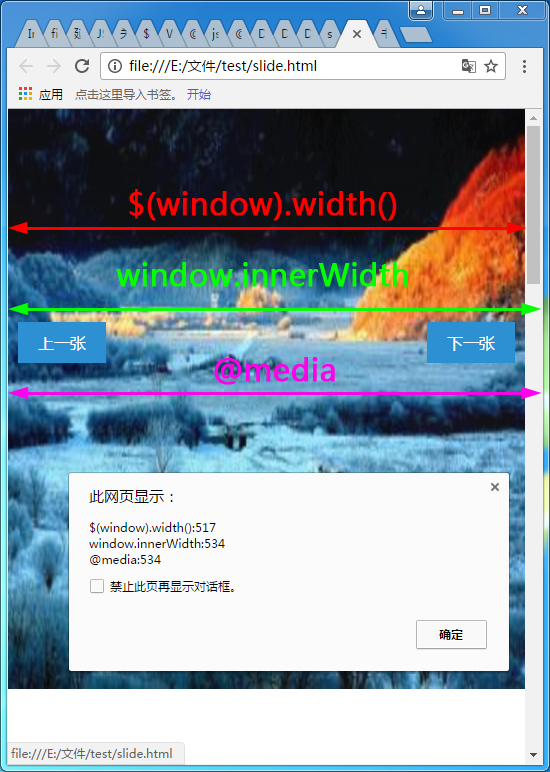
最近写了个响应式网站,有些效果通过用jq的$(window).width()来判断屏幕宽度,当屏幕宽度小于1366时一些参数发生变化。@media中也有小于1366的判断条件,但是用起来的时候发现一个小BUG,当屏幕缩小到1367~1382的时候JS已经触发,但是@media却没到触发条件,所以页面在这个尺寸有一点变形。后来发现是因为$(window).width()获取屏幕宽度时并没有获取滚动条宽度,@media是滚动条一起计算的。
所以当需要js判断屏幕宽度并且配合@media时应使用window.innerWidth来获取宽度,这样才能与@media同步。

知识扩展
Javascript、Jquery获取浏览器和屏幕各种高度宽度
Javascript:
document.body.clientWidth; //网页可见区域宽(body) document.body.clientHeight; //网页可见区域高(body) document.body.offsetWidth; //网页可见区域宽(body),包括border、margin等 document.body.offsetHeight; //网页可见区域宽(body),包括border、margin等 document.body.scrollWidth; //网页正文全文宽,包括有滚动条时的未见区域 document.body.scrollHeight; //网页正文全文高,包括有滚动条时的未见区域 document.body.scrollTop; //网页被卷去的Top(滚动条) document.body.scrollLeft; //网页被卷去的Left(滚动条) window.screenTop; //浏览器距离Top window.screenLeft; //浏览器距离Left window.screen.height; //屏幕分辨率的高 window.screen.width; //屏幕分辨率的宽 window.screen.availHeight; //屏幕可用工作区的高 window.screen.availWidth; //屏幕可用工作区的宽
Jquery:
$(window).height(); //浏览器当前窗口可视区域高度 $(document).height(); //浏览器当前窗口文档的高度 $(document.body).height(); //浏览器当前窗口文档body的高度 $(document.body).outerHeight(true); //浏览器当前窗口文档body的总高度 包括border padding margin $(window).width(); //浏览器当前窗口可视区域宽度 $(document).width(); //浏览器当前窗口文档对象宽度 $(document.body).width(); //浏览器当前窗口文档body的宽度 $(document.body).outerWidth(true); //浏览器当前窗口文档body的总宽度 包括border padding margin
@media max-width 与jquery宽度取值的差异的更多相关文章
- jquery select取值,赋值操作
select">jquery select取值,赋值操作 一.获取Select 获取select 选中的 text : $("#ddlRegType").find( ...
- jQuery radio取值,checkbox取值,select取值
语法解释: $("#select_id").change(function(){//code...}); //为Select添加事件,当选择其中一项时触发 var checkTex ...
- jquery radio取值,checkbox取值,select取值及选中
jquery radio取值,checkbox取值,select取值,radio选中,checkbox选中,select选中,及其相关 获取一组radio被选中项的值 var item = $('in ...
- jquery radio取值,checkbox取值,select取值,radio选中,checkbox选中,select选中
jQuery获取Select选择的Text和Value: 语法解释: 1. $("#select_id").change(function(){//code...}); //为Se ...
- 2016 系统设计第一期 (档案一)jQuery checkbox 取值赋值
<div class="form-group"> <label for="IsActive" class="col-sm-2 con ...
- JQuery 自定义属性取值 赋值
<span id="status_68" data-id="0" onclick="collection(68,false);" cl ...
- jQuery - lable 取值、赋值
取值 var val = $("#breakfastMonday").html(); 赋值 $("#breakfastMonday").html("v ...
- jquery选择器取值和url正则匹配
用到的简单jquery知识,简单总结一下,一是能加深自己的记忆,二是方便自己以后查看.常言道"好记性不如烂笔头",要养成常总结.常记录的好习惯.慢慢的发现jquery很有意思,很强 ...
- 2016 系统设计第一期 (档案一)jQuery radio 取值赋值
MVC代码: <div class="form-group"> <label for="Gender" class="col-sm- ...
随机推荐
- Ansible10:Playbook的角色与包含【转】
当单个playbook文件越来越大的时候,我们就需要重新来组织Playbooks了.我们可以将一个大的playbook拆成若干个小的playbook文件,然后通过include的方式,在主配置文件中将 ...
- memcached的安装(server、client)、magent整合
声明:本编文章基于网络上的文章(90%),基本就是把我的安装步骤写一下,遇到问题记录一下 1.背景:项目需要多台服务器负载均衡,我们的应用有付费会员,不能让一个账号随便登陆,一个时间段只能一个账号,这 ...
- 使用anyremote进行远程鼠标控制
源代码安装 http://anyremote.sourceforge.net/pre.html 安装 -xtest apt-get install libxtst-dev 安装 glib sudo ...
- 自定义switch开关
自定义一个switch开关 <!DOCTYPE html> <html> <head> <meta charset="utf-8"> ...
- 【dp 背包变形】 poj 1837
#include <cstdio> #include <memory.h> #include<iostream> using namespace std; ][]; ...
- 页面开发辅助类—HtmlHelper初步了解
1.1 有失必有得 在ASP.Net MVC中微软并没有提供类似服务器端控件那种开发方式,毕竟微软的MVC就是传统的请求处理响应的回归.所以抛弃之前的那种事件响应的模型,抛弃服务器端控件也理所当然. ...
- php 图片压缩处理
<?php require dirname(__FILE__).'/../includes/common.inc.php'; $_clean = array(); $_info = array( ...
- SELinux(Security-Enhanced Linux)
http://blog.csdn.net/myarrow/article/details/9839377 Security-Enhanced Linux(SELinux)的历史 一个小历史将有助于帮助 ...
- svn删除用户
如果安装有svn客户端,右键打开svn settings 然后就可以重新登录svn用户了 或者删除此文件
- Swift 学习笔记(四)
116.使用可选链式调用代替强制展开 通过在想调用的属性.方法.或下标的可选值(optional value)后面放一个问号(?),可以定义一个可选链.这一点很像在可选值后面放一个叹号(!)来强制展开 ...
