【angularjs】【学习心得】路由继续研究篇
原文:http://www.imooc.com/wenda/detail/236998
其实路由的功能是比较复杂的,我们实际应用中页面的状态也是非常多的,上面简单的路由是肯定不能满足我们的需求的,所以我们必须要更深入地了解下路由以及它更有用的一些用法。
--------------------------------------------------------------------
首先来说一下templateUrl属性,上面说了它的值是对应模板的地址,比如
... templateUrl : 'tpls/index.html', ... |
但事实上我们也可以用一个函数作为值,但是这个函数必须返回模板的地址,比如
... templateUrl : function(){ return 'tpls/index.html'; }, ... |
这 两段代码的效果其实是一模一样的,很容易理解。但是我们在实际应用的时候会经常有这样的需求:在url里拼接get参数,然后后台利用get参数去读数据 库然后返回相应的内容。这时候用第一种方法实现起来可能就不那么容易(但是也是能实现的),而用第二种方法就很容易了。
那么在这之前需要介绍一个很有用的东西叫做$stateParams,看名字也很容易理解,状态参量。这个东西就存储了页面状态的有关信息,我们通过一个例子来看看这到底是神马东东。
这是我们的list.html页面
<div> <p>This is the list page</p> <a ui-sref="detail({articleId:'111'})">文章详情</a></div> |
这是detail.html页面
<div> <p>This is the detail page</p></div> |
这是路有部分了,注意看哟
.state('list',{ url : '/list', templateUrl : 'tpls/list.html'}).state('detail',{ url : '/detail/{articleId}', templateUrl : function($stateParams){ console.log($stateParams); return 'tpls/detail.html'; }}) |
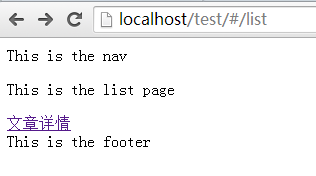
先来看看效果,当我们进入list页面时是下面这个样子

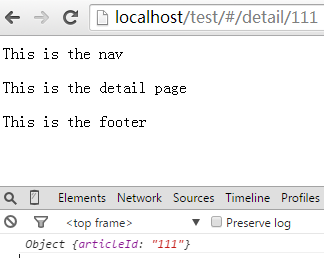
我们点击文章详情这个链接后,页面变成了detail,并且下面打印出了$stateParams

这里我们发现它是一个对象,并且包含了我们所传递的参数。小伙伴们看看我上面是怎么在url里传递参数的哦,就是加一个括号,里面放一个我们要传递的对象即可。传递对象参数的时候需要注意,路由中url后面跟了多少参数你就只能传递那么多参数,比如
路由中这么写
.state('detail',{ url : '/detail/{articleId}/{else}', templateUrl : function($stateParams){ console.log($stateParams); return 'tpls/detail.html'; }}) |
html页面中这么写
<div> <p>This is the list page</p> <a ui-sref="detail({articleId:'111',else:'imooc'})">文章详情</a></div> |
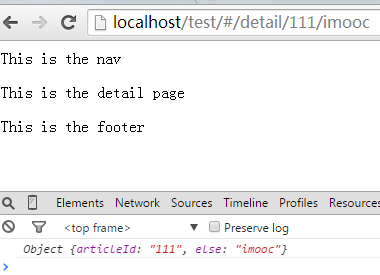
那我们输出的效果就是这样的

怎么能用它呢?小伙伴们记得路由中的另一个参数controller,它为模板指定了一个controller,事实上我们可以把$stateParams传入controller中,看个例子吧
首先我们在index.html引入controller.js
list页面和上面没有变化
<div> <p>This is the list page</p> <a ui-sref="detail({articleId:'111',else:'imooc'})">文章详情</a></div> |
路由中我们还是这么写,但是给detail页面指定了一个controller
然后我们在controller.js里面
//注意,我们需要在路由最开头的依赖中加上myModule哦 var myModule = angular.module('myModule',[]); myModule .controller('DetailController',function($scope,$stateParams){ console.log($stateParams); }); |
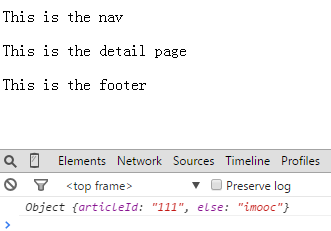
当我们在list页面中点击链接时,进入detail页面,效果如下

我们在controller中也能打印出传递的参数,这就很有意思了。我们可以在controller中根据传递过来的参数和后台服务器进行通信然后把返回的结果绑定在scope上,页面是不是就可以显示出来了呢,比如这样
myModule.controller('DetailController', function($scope,$stateParams){ console.log($stateParams); $http.post('API_URL',{params:$stateParams}) .success(function(data,status,headers,config){ $scope.content = data; });}) |
我们通过http服务把$stateParams发送到后台,然后把返回的数据绑定在$scope.content上,detail.html中的{{content}}是不是就可以跟着变化了呢?
------------------------------------------------------------------------
今天就暂时写这么多,以上是最近实践路由的一些经验,但是路由的用法还可以更灵活,这需要我们掌握更多这方面的内容。
PS:今天有门课期末前两天不得不预习了整本书,缺了两天,但是我觉得应该反思,养成一个好习惯不容易,不应该为自己找各种理由,而且目测一般都挂科了……时间虽然紧,但挤挤肯定还是有的!
【angularjs】【学习心得】路由继续研究篇的更多相关文章
- linux学习心得之vim/Cvim篇
linux学习心得之vim/Cvim篇 在linux 下,vim 时一种最常见的编辑器,很多linux的发行版就自带了.我的是CentOS 6.3. 基本上Vim共分为3种模式,分别是一般模式,编辑模 ...
- AngularJS学习---Routing(路由) & Multiple Views(多个视图) step 7
1.切换分支到step7,并启动项目 git checkout step- npm start 2.需求: 在步骤7之前,应用只给我们的用户提供了一个简单的界面(一张所有手机的列表),并且所有的模板代 ...
- angularJs学习笔记-路由
1.angular路由介绍 angular路由功能是一个纯前端的解决方案,与我们熟悉的后台路由不太一样. 后台路由,通过不同的 url 会路由到不同的控制器 (controller) 上,再渲染(re ...
- ASP.NET MVC3 学习心得------路由机制
9.1 理解URL URL满足的要求: l 域名易于记忆和拼写 l 简短.易输入 l 可以反应出站点的结构 l 可破解,用户可以通过移除URL的末尾,进而达到更高层次的信息体系结构 l 持久.不能变化 ...
- AngularJS 的嵌套路由 UI-Router
AngularJS 的嵌套路由 UI-Router 本篇文章翻译自:https://scotch.io/tutorials/angular-routing-using-ui-router 演示网站请查 ...
- 【angularjs】【学习心得】路由实战篇
今天还是来说一下angular中的路由模块.我们实际项目中,各个页面的切换是经常会与Auth相关的.比如我网站的后台,是需要登录过的用户才能进去,那么我们用angularJS做前端路由的时候应该怎么完 ...
- 【angularjs】【学习心得】路由基础篇
原文:http://www.imooc.com/wenda/detail/236998 AngularJS自带有路由模块ngRoute,但是有经验的老师都推荐我们使用功能更完善更强大的ui-route ...
- Java开发学习心得(二):Mybatis和Url路由
目录 Java开发学习心得(二):Mybatis和Url路由 1.3 Mybatis 2 URL路由 2.1 @RequestMapping 2.2 @PathVariable 2.3 不同的请求类型 ...
- angularjs学习第八天笔记(指令作用域研究)
您好,在前两天对指令的简单了解和系统指令学习后 今天主要研究其指针作用域的相关事情 每一个指令在创建时,其实就构成了自己的一个小的模块单元. 其对于的模块单元都有着其对于的作用域,其中作用域一般有两种 ...
随机推荐
- java war 打包、解压命令
经常将工程打包成war包,打包如下: // 将当前目录打包成war包 jar cvf temp.war . 命令格式: java cvf 打包文件名称 要打包的目录 打包文件保存路径 解压自然就是: ...
- copy ,abs,includes 3个函数
copy: Copy函数原型:标头: <algorithm> OutputIterator copy( InputIterator begin, InputIterator end, o ...
- ADO。net学习笔记
来源于网络 1. SqlConnection(DBConnection) 建立程序与数据库的链接 链接字符串有两种形式: //使用Windows验证 SSPI(安全支持提供程序接口) ...
- CodeForces 610A Pasha and Stick
#include<cstdio> #include<cstring> #include<cmath> #include<algorithm> using ...
- Unity3d之shaderLab内置变量
float4 _WorldSpaceCameraPos camera在世界坐标系中的位置float4 _WorldSpaceLightPos0 灯光在世界坐标系中的位置 转载请注明出处: http:/ ...
- php的几个内置的函数
// 取得所有的后缀为PHP的文件 $files = glob(‘*.php’); print_r($files); j
- vmware克隆Centos6.7虚拟机网卡无法启动问题
快速处理办法: cat /etc/sysconfig/network-scripts/ifcfg-eth0 sed -i '/UUID/d' /etc/sysconfig/network-script ...
- Android线程之异步消息处理机制(二)——Message、Handler、MessageQueue和Looper
异步消息处理机制解析 Android中的异步消息处理主要有四个部分组成,Message.Handler.MessageQueue和Looper. 1.Message Message是在线程之间传递的消 ...
- Android线程之异步消息处理机制(一)
Android不允许在子线程中进行UI操作,但是有些时候,我们必须在子线程里去执行一些耗时任务,然后根据任务的执行结果来更新相应的UI控件.对于这种情况,Android提供了一套异步消息处理机制,完美 ...
- iOS开发——工厂模式
工厂模式很好用,为表诚意,我直接搞个实用的例子放这,解析一个订单的数据,并且这个订单里面可能不止一件商品的做法. 还是直接上代码,不懂的地方,再提出来. 1.在MyOrderDeals.h文件中 #i ...
