Unobtrusive Ajax
ASP.NET MVC之Unobtrusive Ajax(五)
前言
这一节我们来讲讲Unobtrusive中的Ajax提交,大部分情况下我们是利用JQuery来进行Ajax请求,当然利用JQuery来进行表单Ajax请求也不例外,但是相对于Unobtrusive Ajax来进行表单请求则Unobtrusive Ajax代码量显得更加精简,所以基于这点本文来讲讲这个Unobtrusive Ajax。
话题
我们首先一步一步深入来讲述我们本节的话题,我们在Models文件夹下建立如下一个类:

public class Blog
{
public long Id { get; set; } public string Name { get; set; } public string BlogAddress { get; set; } public string Description { get; set; } public Category Category; } public enum Category
{
C,
Java,
JavaScript,
SQLServer
}

接下来我们建立一个Blog控制器并且初始化数据,如下:

private Blog[] blogs = {
new Blog { Id =1, Name ="xpy0928 1",Category=Category.C,BlogAddress="http://www.cnblogs.com/CreateMyself/", Description ="出生非贫即贵,你我无能为力"},
new Blog { Id =2, Name ="xpy0928 2", Category=Category.Java,BlogAddress="http://www.cnblogs.com/CreateMyself/",Description ="后天若不加以努力赶之超之,又能怪谁呢!"},
new Blog { Id =3, Name ="xpy0928 3",Category=Category.JavaScript,BlogAddress="http://www.cnblogs.com/CreateMyself/", Description ="自己都靠不住不靠谱,又能靠谁呢!" },
new Blog { Id =4, Name ="xpy0928 4",Category=Category.SQLServer, BlogAddress="http://www.cnblogs.com/CreateMyself/",Description ="靠自己!"}
};

我们现在的场景是显示博客中所有数据,然后通过下拉框中的类别来筛选对应的数据。我们来看看:
显示博客所有数据 GetBlogs
public ActionResult GetBlogs()
{
return View(blogs);
}
根据类别筛选数据:

[HttpPost]
public ActionResult GetBlogs(string selectedCategory)
{
if (selectedCategory == null || selectedCategory == "All")
{
return View(blogs);
}
else
{
Category selected = (Category)Enum.Parse(typeof(Category), selectedCategory);
return View(blogs.Where(p => p.Category == selected));
}
}

在视图中,我们给出如下代码:
(1)获取所有博客数据:

@model IEnumerable<Blog>
<h2>GetBlogs</h2>
<table style=" padding: 0px; color: rgb(0, 0, 255); line-height: 1.5 !important;">>
<thead>
<tr>
<th>ID</th>
<th>Name</th>
<th>BlogAddress</th>
<th>Description</th>
<th>Category</th>
</tr>
</thead>
<tbody>
@foreach (Blog p in Model)
{
<tr>
<td>@p.Id</td>
<td>@p.Name</td>
<td>@p.BlogAddress</td>
<td>@p.Description</td>
<td>@p.Category</td>
</tr>
}
</tbody>
</table>

(2)生成下拉分类列表:

@using (Html.BeginForm())
{
<div>
@Html.DropDownList("selectedCategory", new SelectList(new[] { "All"}.Concat(Enum.GetNames(typeof(Category))) ))
<button type="submit">提交</button>
</div> }

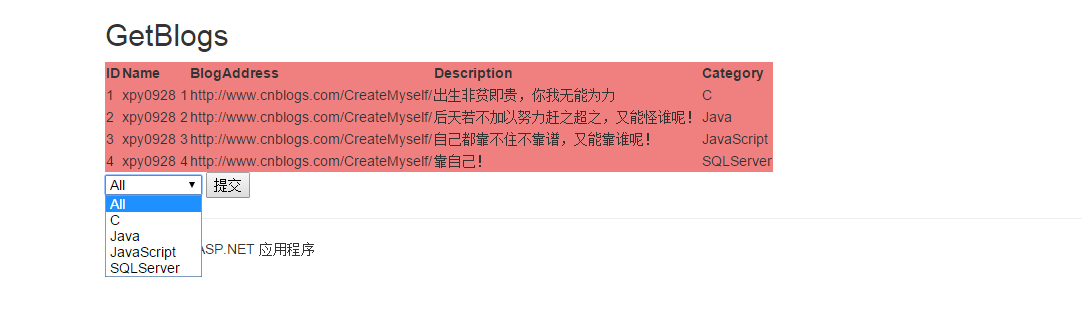
我们运行程序结果如下:

一切都如正常的进行,但是这样做页面会重新加载页面。
那么问题来了,如果我们想根据下拉列表不重新加载页面又该如何呢?我们就利用本节要讲的Unobtrusive Ajax!
Unobtrusive Ajax
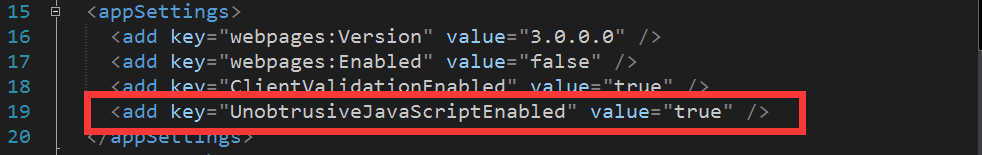
我们需要在Web.Config进行如下启动:

接下来我们通过NuGet下载Unobtrusive Ajax,如下:

然后在视图中引入如下脚本:
<script src="~/Scripts/jquery-1.10.2.min.js"></script>
<script src="~/Scripts/jquery.unobtrusive-ajax.min.js"></script>
接下来我们对控制器方法进行相应的调整,结合我们之前学到的分部视图:

public PartialViewResult GetBlogData(string selectedCategory = "All")
{
IEnumerable<Blog> data = blogs;
if (selectedCategory != "All")
{
Category selected = (Category)Enum.Parse(typeof(Category), selectedCategory);
data = blogs.Where(p => p.Category == selected);
}
return PartialView(data);
} public ActionResult GetBlogs(string selectedCategory = "All")
{
return View((object)selectedCategory);
}

此时我们重点在视图中利用Unobtrusive Ajax。
AjaxOptions ajaxOptions = new AjaxOptions
{
UpdateTargetId = "blogsTable",
};
<tbody id="blogsTable">
@Html.Action("GetBlogData", new { selectedCategory = Model })
</tbody>
利用AjaxOptions中的UpdateTargetId对应我们需要筛选的数据。接下来我们利用Ajax请求

@using (Ajax.BeginForm("GetBlogData", ajaxOptions))
{
<div>
@Html.DropDownList("selectedCategory", new SelectList(
new[] { "All" }.Concat(Enum.GetNames(typeof(Category)))))
<button type="submit">提交</button>
</div>
}

接下来我们看看运行结果:

接下来我们来看看AjaxOptions其他参数 :

AjaxOptions ajaxOptions = new AjaxOptions
{
UpdateTargetId = "blogsTable",
LoadingElementId = "loadingBlogs",
LoadingElementDuration = 1000,
Confirm = "你真的要显示所有博客?",
};

<div id="loadingBlogs" style=" display:none">
<p>Loading Blogs...</p>
</div>
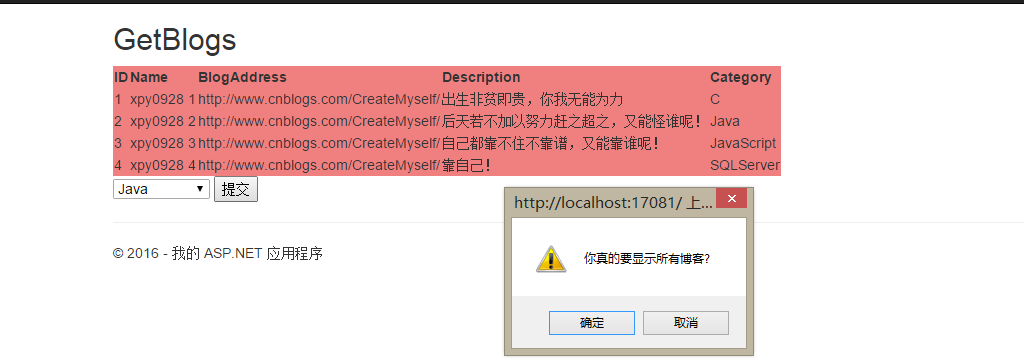
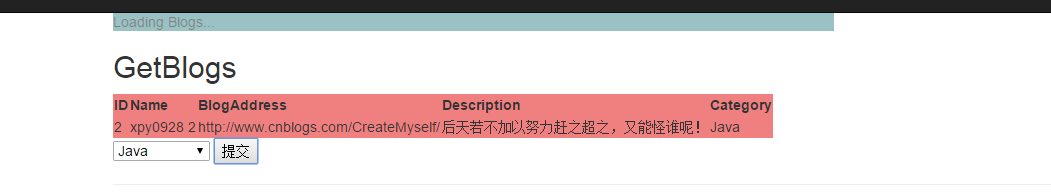
上述 LoadingElementId 为加载数据时显示加载中, LoadingElementDuration 为显示加载中时间。我们看看其显示效果,通过将时间延长。

显示加载中:

如上我们是通过下拉框点击提交按钮进行获取数据。
那么问题来了,我们如何通过链接来获取数据呢?请往下看。
我们在视图中添加如下:

<div>
@foreach (string category in Enum.GetNames(typeof(Category)))
{
<div class="ajaxLink">
@Ajax.ActionLink(category, "GetBlogData",
new { selectedCategory = category },
new AjaxOptions { UpdateTargetId = "blogsTable" })
</div>
}
</div>

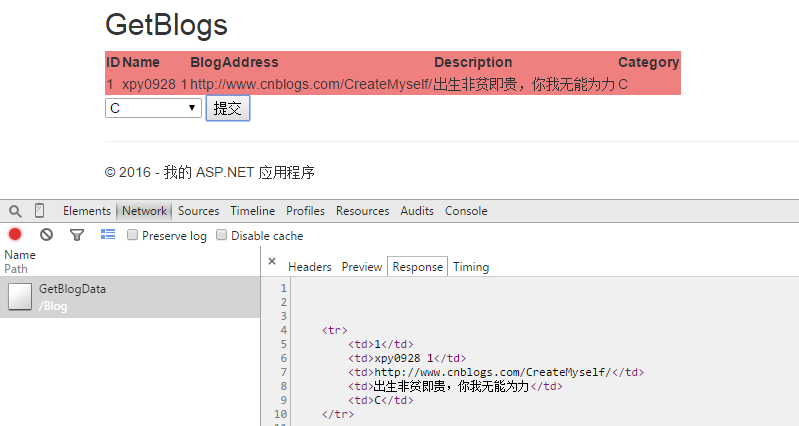
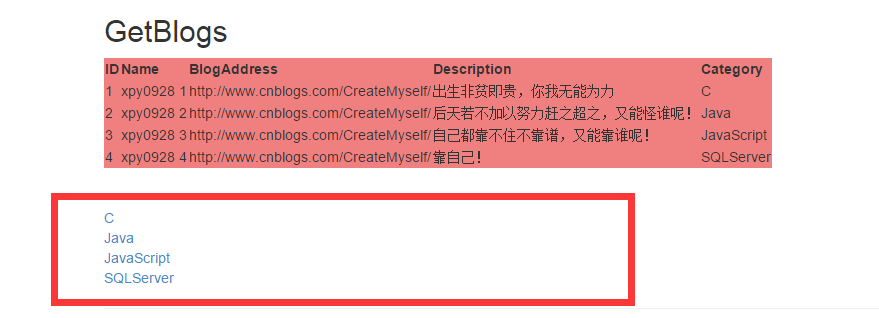
我们运行看看效果:

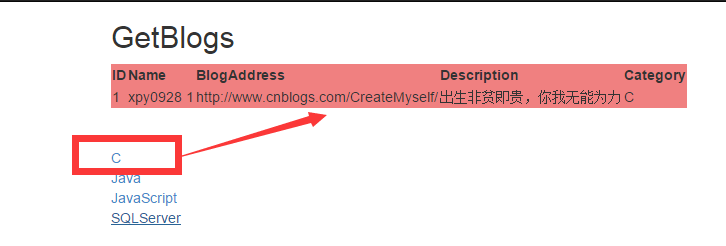
我们点击C试试效果,如下:

结语
本节我们利用Unobtrusive Ajax来实现类似JQuery的Ajax提交,利用Unobtrusive Ajax也是一种还不错的方式,而且Unobtrusive Ajax中AjaxOptions还有其他参数有兴趣的童鞋可以去了解了解。本节利用这个去请求分部视图并填充,但是这种方式还不是最优的方案,我们完全可以利用JSON来返回数据,对吧,下节我们利用JsonResult来返回数据。晚安,世界。【说明:有关MVC系列代码已全部托管于Github,可以点击右上角(Fork me on Github)下载代码】。
非常感谢您花时间读完这篇文章,如果您觉得此文不错,请点一下“推荐”按钮,您的“推荐”就是对我最大的鼓励以及不懈努力的肯定。
本文版权归作者和博客园所有,来源网址:http://www.cnblogs.com/CreateMyself/欢迎各位转载,转载文章之后必须在文章页面明显位置给出作者和原文连接,否则保留追究法律责任的权利以及小小的鄙视。
Unobtrusive Ajax的更多相关文章
- [ASP.NET MVC 小牛之路]14 - Unobtrusive Ajax
Ajax (Asynchronous JavaScript and XML 的缩写),如我们所见,这个概念的重点已经不再是XML部分,而是 Asynchronous 部分,它是在后台从服务器请求数据的 ...
- ASP.NET MVC之Unobtrusive Ajax(五)
前言 这一节我们来讲讲Unobtrusive中的Ajax提交,大部分情况下我们是利用JQuery来进行Ajax请求,当然利用JQuery来进行表单Ajax请求也不例外,但是相对于Unobtrusive ...
- ASP.NET MVC中Unobtrusive Ajax的妙用
Unobtrusive Javascript有三层含义:一是在HTML代码中不会随意的插入Javsscript代码,只在标签中加一些额外的属性值,然后被引用的脚本文件识别和处理:二是通过脚本文件所增加 ...
- 转:ASP.NET MVC中Unobtrusive Ajax的妙用
Unobtrusive Javascript有三层含义:一是在HTML代码中不会随意的插入Javsscript代码,只在标签中加一些额外的属性值,然后被引用的脚本文件识别和处理:二是通过脚本文件所增加 ...
- AjaxHelper创建的ajax无效,JQuery直接方法post有效,原来是Microsoft.jQuery.Unobtrusive.Ajax错误,NuGet解决
Get-Package -ListAvailable -Filter Microsoft.JQuery Microsoft.jQuery.Unobtrusive.Ajax –Version 3.2.0
- [ASP.NET MVC]笔记(四 UnobtruSive AJAX和客户端验证
UnobtruSive AJAX和客户端验证 ASP.NET MVC 已经默认开启非侵入试js和客户端验证,在web.config可以看到如下配置: <configuration> < ...
- 【ASP.NET MVC 学习笔记】- 15 Unobtrusive Ajax
本文参考:http://www.cnblogs.com/willick/p/3418517.html 1.Unobtrusive Ajax允许我们通过 MVC 的 Help mothod 来定义 Aj ...
- Asp.Net MVC Unobtrusive Ajax
1. Unobtrusive JavaScript介绍 说到Unobtrusive Ajax,就要谈谈UnobtrusiveJavaScript了,所谓Unobtrusive JavaScript ...
- [ASP.NET MVC]笔记(四) UnobtruSive AJAX和客户端验证
UnobtruSive AJAX和客户端验证 ASP.NET MVC 已经默认开启非侵入试js和客户端验证,在web.config可以看到如下配置: <configuration> < ...
随机推荐
- 基于visual Studio2013解决C语言竞赛题之1079狼羊过河
题目 解决代码及点评 /************************************************************************/ /* ...
- JavaScript 进阶(四)解密闭包closure
闭包(closure)是什么东西 我面试前端基本都会问一个问题"请描述一下闭包".相当多的应聘者的反应都是断断续续的词,“子函数”“父函数”“变量”,支支吾吾的说不清楚.我提示说如 ...
- SRM 583 Div II Level One:SwappingDigits
题目来源:http://community.topcoder.com/stat?c=problem_statement&pm=12609 #include <iostream> # ...
- oracle维护表空间和数据文件
1:重要参考 wiki 2: oracle doc 表空间参考 3:来自dba-oracle的参考 26,27,28,29 一:oracle 表空间概念 表空间是联系数据库的物理磁盘(数据文件)和逻辑 ...
- OpenCV编程->Windows7下调用iPhnoe摄像头
////////////////////////////////////////////////////////////// 指尖热度原创,转载请注明来自http://blog.csdn.net/s ...
- Cocos2d-x 学习(1)—— 通过Cocos Studio创建第一个Demo
近期在工作上有了比較大的转变,自学情绪也慢慢高涨,本来一直在研究unity的技术.由于换了工作会開始接触cocos2d-x.但并不意味着停止研究unity,以后有时间还是会继续的. 公司的cocos2 ...
- Java批量生成Mac地址到文件
public class Main { public static void main(String[] args) { // 生成文件名称 String filePath = "mac.t ...
- 10个优秀的 HTML5 & CSS3 下拉菜单制作教程
下拉菜单是一个非经常见的效果.在站点设计中被广泛使用.通过使用下拉菜单.设计者不仅能够在站点设计中营造出色的视觉吸引力,但也能够为站点提供了一个有效的导航方案.使用 HTML5 和 CSS3 能够更e ...
- 用DELPHI的RTTI实现对象的XML持久化
去年我花了很多时间尝试用DELPHI进行基于XML的WEB应用开发.起初的设想是很美好的,但结果做出来的东西很简陋.一部分原因就在于XML到Object之间的数据绑定实现太麻烦(另一部分是因为对XSL ...
- poj 3211 Washing Clothes(背包)
很不错的01背包!!! 不过有点疑问!!!(注释) #include <algorithm> #include<stdio.h> #include<string.h> ...
