yii migrate 设计博客
yii migrate/create create_blog_table 该命令生成的迁移文件位于 advanced\console\migrations 目录,可能你已经注意到了,yii migrate 命令已经在迁移文件中为我们添加了主键ID和表名,接下来我们要编辑该文件修改表名以及添加更多的列到数据表blog:
*/
class m160525_153315_create_blog_table extends Migration
{
/**
* @inheritdoc
*/
public function up()
{
$this->createTable('blog', [
'id' => $this->primaryKey(),
'title' => $this->string(100)->notNull()->defaultValue(''),
'content' => $this->text(),
'create_time' => $this->datetime(),
]);
} /**
* @inheritdoc
*/
public function down()
{
$this->dropTable('blog');
}
}
运行迁移之前,我们先把数据库配置一番,打开common\config\main-local.php文件,我们看到components下面的db配置,参考如下配置就好
'components' => [
'db' => [
'class' => 'yii\db\Connection',
// 修改host 和dbname 之前需要手动创建了dbname才可以
'dsn' => 'mysql:host=localhost;dbname=advanced',
//登录数据库的账号
'username' => 'root',
//登录数据库的密码
'password' => '',
'charset' => 'utf8',
],
// other code
],
本文实例讲述了Yii使用migrate命令执行sql语句的方法。分享给大家供大家参考,具体如下:
Yii2自带一个强大的命令行管理工具,在windows下打卡cmd命令窗口,切换到Yii项目所在目录(包含Yii.bat),就可以在cmd中运行Yii命令了。

使用Yii migrate命令执行sql语句:
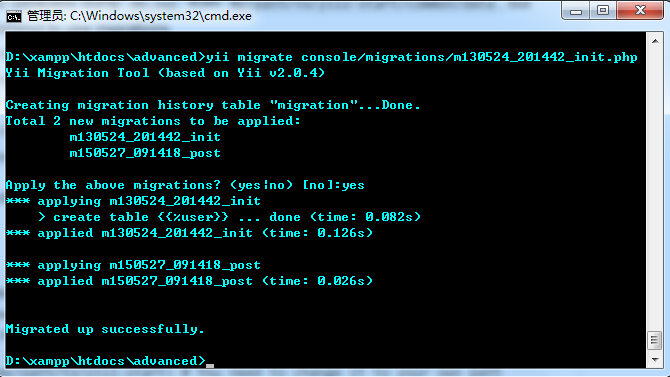
如在路径为/console/migrations/m130524_201442_init.php这个文件定义了一张User表的sql,我们要执行这个sql来生成数据表,就运行
|
1
|
yii migrate console/migrations/m130524_201442_init.php |
migrate是Yii用于数据迁移的命令,这只是其中一个用法。
转自:小谈博客 http://www.tantengvip.com/2015/05/yii-migrate-sql/
更多关于Yii相关内容感兴趣的读者可查看本站专题:《Yii框架入门及常用技巧总结》、《php优秀开发框架总结》、《smarty模板入门基础教程》、《php日期与时间用法总结》、《php面向对象程序设计入门教程》、《php字符串(string)用法总结》、《php+mysql数据库操作入门教程》及《php常见数据库操作技巧汇总》
yii migrate 设计博客的更多相关文章
- Java课程设计——博客作业教学数据分析系统(201521123084 林正晟)
#课程设计--博客作业教学数据分析系统(201521123084 林正晟) 1.团队课程设计博客链接 博客作业教学数据分析系统 2.个人负责模块或任务说明 学生登陆界面的前端实现和与数据库的连接 学生 ...
- Java课程设计——博客作业教学数据分析系统(201521123091 李嘉廉)
#课程设计--博客作业教学数据分析系统(201521123084 李嘉廉) 1.团队课程设计博客链接 博客作业教学数据分析系统 2.个人负责模块或任务说明 數據分析 Kmeans聚類算法實現 多元綫性 ...
- java课程设计——博客作业教学数据分析系统(201521123083 戴志斌)
目录 一.团队课程设计博客链接 二.个人负责模块或任务说明 三.自己的代码提交记录截图 四.自己负责模块或任务详细说明 五.课程设计感想 (题外话,终于可以用markdown建目录) 一.团队课程设计 ...
- Java课程设计——博客作业教学数据分析系统(201521123082 黄华林)
Java课程设计--博客作业教学数据分析系统(201521123082 黄华林) 一.团队课程设计博客链接 博客作业教学数据分析系统(From:网络五条狗) 二.个人负责模块或任务说明 1.网络爬虫 ...
- Java语言课程设计——博客作业教学数据分析系统(201521123107 张翔)
#Java语言课程设计--博客作业教学数据分析系统(个人博客) 1.团队课程设计博客链接 [博客作业教学数据分析系统(From:网络五条狗)](http://www.cnblogs.com/fanta ...
- Java课程设计博客(个人)
Java课程设计博客(个人) 1. 团队课程设计博客链接 http://www.cnblogs.com/wkfg/p/7063081.html 2. 个人负责模块或任务说明 负责模块/任务:编写doG ...
- Java课程设计博客(团队)
Java课程设计博客(团队) 1. 团队/项目名称 使用JAVA实现简易HTTP服务器 2. 团队成员 组长:林一心 组员:张杭镖 3. 项目git地址 https://github.com/oran ...
- OO--第三单元规格化设计 博客作业
OO--第三单元规格化设计 博客作业 前言 第三单元,我们以JML为基础,先后完成了 PathContainer -> Graph -> RailwaySystem 这是一个递进的过程,代 ...
- [python][django学习篇][7]设计博客视图(1)
1上网的流程: 打开浏览器,输入网址(http://zmrenwu.com/) 浏览器根据输入网址,完成以下几件事:1识别服务器地址,2将用户的浏览意图打包成一个http请求,发送给服务器,等待服务器 ...
随机推荐
- 通过Maven配置测试环境和开发环境连接不同的数据库
通过Maven配置测试环境和开发环境连接不同的数据库 作者及来源: 通灵宝玉 - 博客园 收藏到→_→: 此文来自: 马开东博客 网址:http://www.makaidong.com ...
- Javascript的精华
一.语法 JS只有一个数字类型,64位浮点数,所以1和1.0是相同的.为什么这么设计:防止短整型的溢出. 二.对象 1.通常将一个对象的值赋给另一个变量的赋值方法 if(car.name!=null) ...
- html各元素中的区别
HTML中DIV与SPAN的区别 html的div和span, 经常会用到, 尤其是前者. 1. div是块级元素, 实际上就是一个区域, 主要用于容纳其他标签. 默认的display属性是block ...
- DNS 域名系统 (Domain Name System)
DNS 域名系统 (Domain Name System) 许多应用层软件经常直接使用域名系统 DNS (Domain Name System),但计算机的用户只是间接而不是直接使用域名系统. 因 ...
- eclipse中maven工程的创建javaweb项目
第一步.new一个新的工程 ,选中maven project,点击next 第2步.不做选择,点击next 第3步.选择maven-archetype-webapp,点击next 第四步.填写项目名称 ...
- 杭电OJ分类
基础题:1000.1001.1004.1005.1008.1012.1013.1014.1017.1019.1021.1028.1029.1032.1037.1040.1048.1056.1058.1 ...
- Mac Git 学习笔记
lapommedeMacBook-Pro:~ lapomme$ cd GitHub lapommedeMacBook-Pro:GitHub lapomme$ cd lapommedeMacBook-P ...
- Unity 的ICallHander在C#项目中实现注入
项目包引用: Install-Package Unity.Interception 创建项目的接口和其实类: public interface ICalculator { double Calcula ...
- MySQL数据库分区修改【原创】
之前有个表分区添加时s201607添加成s201617,所以在查询7月份数据时报错 错误的 alter table statistics_ticket add partition (partition ...
- 在vim中使用perltidy美化perl代码
来源: http://www.cnblogs.com/itech/archive/2013/02/18/2915279.html 格式优美的perl代码不但让人赏心悦目,而且可以方便阅读. perlt ...
