HTML学习一
今天主要学习HTML的 table 标签 和 form 标签,作品如下:
<html>
<head>
<title>新增雇员</title>
</head>
<body>
<form action="" method="">
<table width="76%" height="392" border="1" align="center" bgcolor="#66CCFF" cellpadding="5" cellspacing="0">
<tr>
<td height="36" colspan="3" align="center" valign="middle">增加雇员</td>
</tr>
<tr>
<td width="12%" align="center" valign="middle">雇员编号:</td>
<td width="10" align="left" valign="middle"><input type="text" name="empno"/></td>
<td></td>
</tr>
<tr>
<td align="center" valign="middle">雇员姓名:</td>
<td align="left" valign="middle"><input type="text" name="ename"/></td>
<td></td>
</tr>
<tr>
<td align="center" valign="middle">雇员性别:</td>
<td align="left" valign="middle"><input type="radio" name="sex" value="男" checked="checked" />男 <input type="radio" name="sex" value="女"/> 女</td>
<td></td>
</tr>
<tr>
<td align="center" valign="middle">雇员家乡:</td>
<td width="10" align="left" valign="middle"><select name="city">
<option>--请选择--</option>
<option value="北京">北京</option>
<option value="南京">南京</option>
</select>
<input name="citymsg" type="text" /></td>
<td></td>
</tr>
<tr>
<td align="center" valign="middle">雇员职位:</td>
<td align="left" valign="middle"><input type="text" name="job" /></td>
<td></td>
</tr>
<tr>
<td align="center" valign="middle">雇员日期:</td>
<td align="left" valign="middle"><input type="text" name="hiredate"/></td>
<td></td>
</tr>
<tr>
<td align="center" valign="middle">雇员薪水:</td>
<td align="left" valign="middle"><input type="text" name="sal" /></td>
<td></td>
</tr>
<tr>
<td align="center" valign="middle">雇员佣金:</td>
<td align="left" valign="middle"><input type="text" name="comm"/></td>
<td></td>
</tr>
<tr>
<td align="center" valign="middle">兴趣爱好:</td>
<td colspan="2" align="left" valign="middle"><input type="checkbox" name="ist" value="电视"/>电视 <input type="checkbox" name="ist" value="电影"/>电影 <input type="checkbox" name="ist" value="音乐"/>音乐</td>
</tr>
<tr>
<td align="center" valign="middle">备注:</td>
<td colspan="2" align="left" valign="middle"><textarea cols="60%" rows="6" name="note"></textarea></td>
</tr>
<tr>
<td align="center" valign="middle" colspan="3"><input type="submit" value="增加" name="sub"/>
<input type="reset" value="重置" name="res" /></td> </tr>
</table>
</form>
</body>
</html></html>
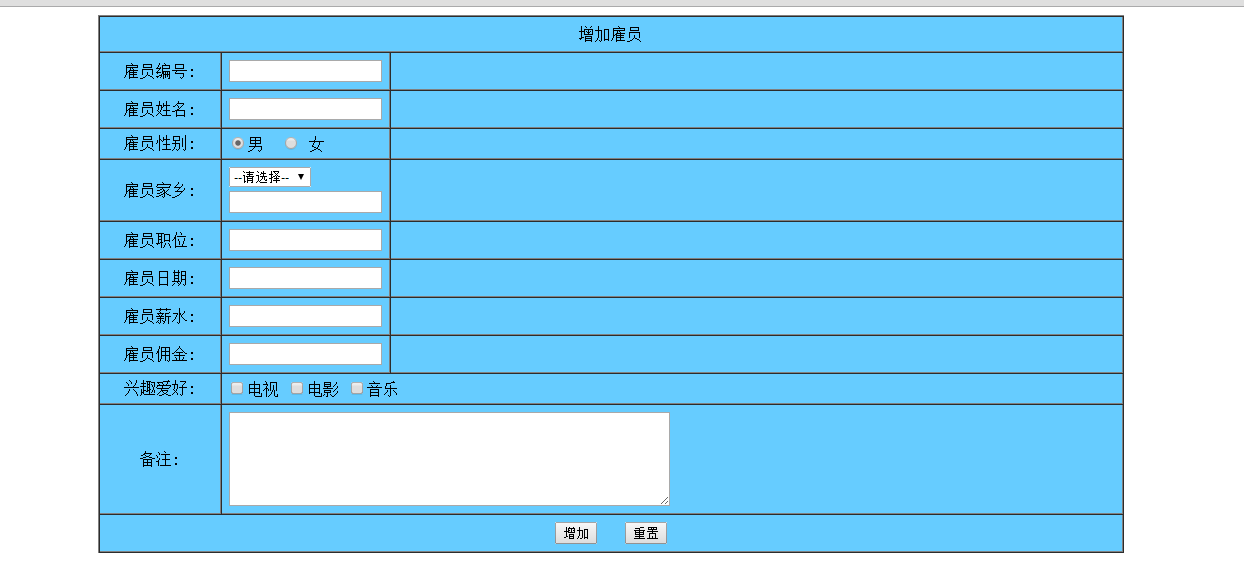
效果图:

HTML学习一的更多相关文章
- 从直播编程到直播教育:LiveEdu.tv开启多元化的在线学习直播时代
2015年9月,一个叫Livecoding.tv的网站在互联网上引起了编程界的注意.缘于Pingwest品玩的一位编辑在上网时无意中发现了这个网站,并写了一篇文章<一个比直播睡觉更奇怪的网站:直 ...
- Angular2学习笔记(1)
Angular2学习笔记(1) 1. 写在前面 之前基于Electron写过一个Markdown编辑器.就其功能而言,主要功能已经实现,一些小的不影响使用的功能由于时间关系还没有完成:但就代码而言,之 ...
- ABP入门系列(1)——学习Abp框架之实操演练
作为.Net工地搬砖长工一名,一直致力于挖坑(Bug)填坑(Debug),但技术却不见长进.也曾热情于新技术的学习,憧憬过成为技术大拿.从前端到后端,从bootstrap到javascript,从py ...
- 消息队列——RabbitMQ学习笔记
消息队列--RabbitMQ学习笔记 1. 写在前面 昨天简单学习了一个消息队列项目--RabbitMQ,今天趁热打铁,将学到的东西记录下来. 学习的资料主要是官网给出的6个基本的消息发送/接收模型, ...
- js学习笔记:webpack基础入门(一)
之前听说过webpack,今天想正式的接触一下,先跟着webpack的官方用户指南走: 在这里有: 如何安装webpack 如何使用webpack 如何使用loader 如何使用webpack的开发者 ...
- Unity3d学习 制作地形
这周学习了如何在unity中制作地形,就是在一个Terrain的对象上盖几座小山,在山底种几棵树,那就讲一下如何完成上述内容. 1.在新键得项目的游戏的Hierarchy目录中新键一个Terrain对 ...
- 《Django By Example》第四章 中文 翻译 (个人学习,渣翻)
书籍出处:https://www.packtpub.com/web-development/django-example 原作者:Antonio Melé (译者注:祝大家新年快乐,这次带来<D ...
- 菜鸟Python学习笔记第一天:关于一些函数库的使用
2017年1月3日 星期二 大一学习一门新的计算机语言真的很难,有时候连函数拼写出错查错都能查半天,没办法,谁让我英语太渣. 关于计算机语言的学习我想还是从C语言学习开始为好,Python有很多语言的 ...
- 多线程爬坑之路-学习多线程需要来了解哪些东西?(concurrent并发包的数据结构和线程池,Locks锁,Atomic原子类)
前言:刚学习了一段机器学习,最近需要重构一个java项目,又赶过来看java.大多是线程代码,没办法,那时候总觉得多线程是个很难的部分很少用到,所以一直没下决定去啃,那些年留下的坑,总是得自己跳进去填 ...
- node.js学习(三)简单的node程序&&模块简单使用&&commonJS规范&&深入理解模块原理
一.一个简单的node程序 1.新建一个txt文件 2.修改后缀 修改之后会弹出这个,点击"是" 3.运行test.js 源文件 使用node.js运行之后的. 如果该路径下没有该 ...
随机推荐
- UVa 11129 - An antiarithmetic permutation
题目大意:给一个正整数n,构造一个0...n-1的排列,使得这个排列的任何一个长度大于2的子序列都不为等差数列. 把序列按照奇偶位置分成两个序列,这样在两个序列间就不会形成等差数列了,然后再对这两个序 ...
- Mysql表锁、行锁、页锁
参考 http://www.jb51.net/article/50047.htm <MySQL行级锁.表级锁.页级锁详细介绍> 页级:引擎 BDB.表级:引擎 MyISAM , 理解为锁住 ...
- 手动清除memcached缓存方法
1.查memcache状态/usr/bin/perl /usr/local/src/memcached-1.4.5/scripts/memcached-tool localhost:11211或者te ...
- java me 旋转的X案例
package com.xushouwei.cn; import javax.microedition.lcdui.Command;import javax.microedition.lcdui.Co ...
- php session 生命周期代码实例
php session 生命周期代码实例 我们为什么需要Session,就是因为我们需要存储各个用户的状态数据.那么试问,如果由你来设计解决这个需求的方案,那么也许你会设置这样一个数据 ...
- js控制href内容的连接内容的变化
html: <a data-toggle="modal" href="#myModal_devices" id="check_devices&q ...
- Webx3学习笔记(2)——基本流程
Webx3项目是运行在jetty/tomcat这种Web应用容器中的,Web应用的模式都是请求-响应的.一个请求通过浏览器发出,封装为HTTP报文到达服务端,被容器接受到,封装为HttpRequest ...
- JAVA轻量级文件监控
原文地址:http://blog.csdn.net/three_man/article/details/31012903?utm_source=tuicool 介绍 本文主要介绍一种轻量级的文件监控方 ...
- 搭建spring工程配置数据源连接池
Spring作为一个优秀的开源框架,越来越为大家所熟知,前段时间用搭了个spring工程来管理数据库连接池,没有借助Eclipse纯手工搭建,网上此类文章不多,这里给大家分享一下,也作为一个手记. 工 ...
- python之FTP程序(支持多用户在线)
转发注明出处:http://www.cnblogs.com/0zcl/p/6259128.html 一.需求 1. 用户加密认证 (完成)2. 允许同时多用户登录 (完成)3. 每个用户有自己的家目录 ...
