div 浮动框
CSS浮动
一、 定义
浮动的框可以向左或向右移动,直到它的外边缘碰到包含框或另一个浮动框的边框为止。由于浮动框不在文档的普通流中,所以文档的普通流中的块框表现得就像浮动框不存在一样。
二、 浮动与不浮动


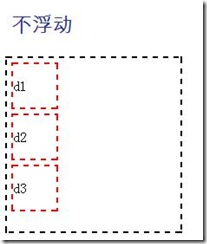
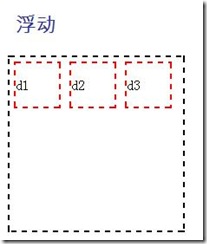
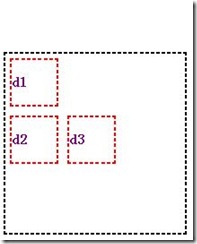
浮动与不浮动有很多的区别,但主要的区别是不浮动的框是由上往下独占一行的,而浮动的框是紧靠着排列的。上(右)图中d1、d2、d3都是向左浮动的,所以先把d1放在紧靠着父框摆放,然后把d2紧靠着d1摆放,最后d3紧靠着d2摆放。向右浮动亦与之类似。
语法:
float : none | left |right
参数:
none : 对象不浮动
left : 对象浮在左边
right : 对象浮在右边
三、 调整


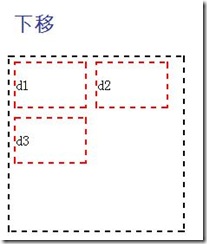
如上(左)图所示,如果包含框太窄,无法容纳水平排列的三个浮动元素,那么其它浮动块向下移动,直到有足够的空间。
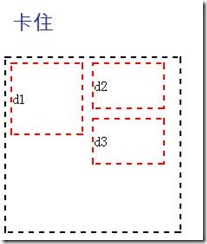
如上(右)图所示,如果浮动元素的高度不同,那么当它们向下移动时可能被其它浮动元素“卡住”。
本小节d1、d2、d3均向左浮动。
四、 环绕与清除

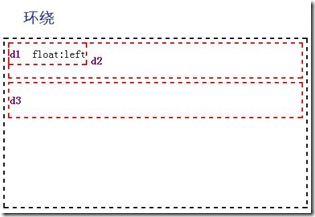
上图中d1向左浮动,d2、d3都不浮动。
一开始的定义中就有说到,浮动的框的是脱离普通流的,即d1就浮在上面的,下面的d2、d3感觉不到d1的存在。所以d2在父框中处于顶端。而且d2中的
内容不会覆盖d1中的内容,我们可以利用这一点做出环绕效果。比如d1中放的是一张图片,d2中是图片的解释。这样就十分合理。

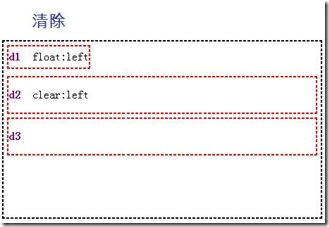
但如果d1与d2是不相关的,就想要d2另起一行。那就要使用另一个CSS属性clear。clear属性用于设置框的左边或右边或两边不挨着浮动框。上图d1向左浮动,d2、d3不浮动,且d2的clear属性为left。
语法:
clear : none | left |right | both
参数:
none : 允许两边都可以有浮动对象
both : 不允许有浮动对象
left : 不允许左边有浮动对象
right : 不允许右边有浮动对象

另外,虽然不浮动的框感觉到不到浮动框的存在,但浮动框却知道不浮动框的存在。如上图,d1是不浮动的,d2、d3都是向左浮动的,d2能够另起一行而不覆盖到d1。
五、 注意
(1) 本文只作原理性的解释,IE与FireFox的一些差异在这里就不罗列了。
(2) 文中的框即是div。
div 浮动框的更多相关文章
- div浮动框居于浏览器窗口中间
代码先贴这里,随后再改 <script language="JavaScript"> document.getElementById('divCenter').styl ...
- position:fixed和scroll实现div浮动【示例】
前言 在自己建站的过程中,要实现一个div随滚动条浮动的效果,网上找了些示例不太好用,还是自己动手,丰衣足食,写的不好请大家谅解,毕竟我不是搞前端的,因为自己建站毕竟每一步都必须自己来,这边只是做个记 ...
- selenium处理Ajax浮动框方法
package com.allin.pc;import java.util.List;import org.openqa.selenium.WebElement;import org.openqa.s ...
- 非常强大的jQuery万能浮动框插件
支持hover, click, focus以及无事件触发:支持多达12种位置的定位,出界自动调整:支持页面元素加载,Ajax加载,下拉列表,提示层效果,tip类效果等:可自定义装载容器:内置UI不错的 ...
- 关于css浮动框是否脱离文档流的分析
在了解浮动属性之前,首先我们先了解一下html中关于display属性的相关知识. display属性常用的有inline, block, inline-block. inline也就是内联的意思. ...
- 电力项目十三--js添加浮动框
修改page/menu/loading.jsp页面 首先,页面中引入浮动窗样式css <!-- 浮动窗口样式css begin --> <style type="text/ ...
- webdriver高级应用- 在ajax方式产生的浮动框中,单击选择包含某个关键字的选项
Ajax简介: Ajax:局部刷新,原理上也是一个js,js调用服务器的远程接口刷新局部页面数据. Ajax = 异步 JavaScript 和 XML(标准通用标记语言的子集). Ajax 是一种用 ...
- 电力项目十一--js添加浮动框
1.添加浮动窗口样式 <!-- 浮动窗口样式css begin --> <style type="text/css"> #msg_win{border:1p ...
- js div浮动层拖拽效果代码
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/ ...
随机推荐
- QT插件开发方式(没看懂)
创建一个QT的库项目,删除自动生成的.h和.cpp文件,添加一个接口定义.h文件和一个接口实现类(一个.h一个.cpp).代码如下: 1.接口文件源码 #ifndef PLUGININTERFACE_ ...
- 一个网友写的栈,问为啥不能迭代。具有__iter__ 和next方法的对象叫迭代器-七七巴巴黄页网
一个网友写的栈,问为啥不能迭代.具有__iter__ 和next方法的对象叫迭代器-七七巴巴黄页网 一个网友写的栈,问为啥不能迭代.具有__iter__ 和next方法的对象叫迭代器 python视频 ...
- SAE php 研究(2)
1.在SAE新建项目打印出phpinfo <?php print phpinfo(); ?> 2. 可见:PHP Version 5.3.8 [使用的是php5.3.8编译的] 3. 可 ...
- html中的table在android端显示
转载请注明出处:http://blog.csdn.net/u012338845/article/details/46773245 開始都是用Html.fromHtml(source).来显示html的 ...
- LINUX编程学习笔记(十三) 遍历目录的两种方法
1 默认情况下 实际用户和有效用户是一样的 实际用户:执行用户 有效用户:权限用户 getuid() 实际用户 geteuid() 有效用户 chmod u+s 之后 ,其他人执行文件时,实际 ...
- [转]解决get方法传递URL参数中文乱码问题
来自:http://www.javaeye.com/topic/483158 应用一:解决tomcat下中文乱码问题(先来个简单的) 在tomcat下,我们通常这样来解决中文乱码问题: 过滤器代码: ...
- C语言中的system函数參数具体解释
http://blog.csdn.net/pipisorry/article/details/33024727 函数名: system 功 能: 发出一个DOS命令 用 法: int sy ...
- Oracle 调用存储过程执行CRUD的小DEMO
-----------------------------修改(表名,主键ID,要修改的列) create or replace procedure pro_code_edit(p_tbname in ...
- html5css3杂记
最新版本号的safari.chrome.firefox以及opera支持某些html5特性.ie9将支持某些html5特性. html5提供了展现视频的标准<video>支持ogg及mpe ...
- POJ-1324-Holedox Moving(BFS)
Description During winter, the most hungry and severe time, Holedox sleeps in its lair. When spring ...

