国籍控件(js源码)
国籍控件(js源码)
一直苦于没有好的国籍控件可以用,于是抽空写了一个国籍控件,现分享给大家。
主要功能和界面介绍
国籍控件主要支持中文、英文过滤以及键盘上下事件。

源码介绍
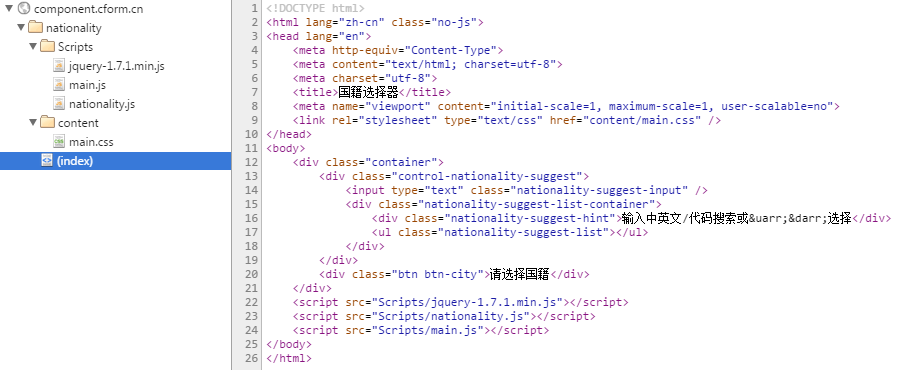
国籍控件核心是两个文件,navtionality.js 和 mian.css。navtionality.js主要功能是国籍控件的DOM构建以及相应的事件绑定;main.css主要是用于渲染国籍控件的样式。而main.js是国籍控件的调用方法。

HTML结构
国籍控件要呈现在页面上,必须事先在页面中加以设置以供控件加载使用。control-nationality-suggest 是容器,input 是输入接收,nationality-suggest-list-container是提示列表,用于显示筛选后的国籍列表。

<div class="container">
<div class="control-nationality-suggest">
<input type="text" class="nationality-suggest-input" />
<div class="nationality-suggest-list-container">
<div class="nationality-suggest-hint">输入中英文/代码搜索或↑↓选择</div>
<ul class="nationality-suggest-list"></ul>
</div>
</div>
</div>

navtionality.js 介绍
navtionality是国籍控件的核心,主要负责国籍控件的数据过滤,DOM呈现以及相应的事件绑定。init是整个控件的入口,通过传入的option参数,来确定具体的绑定对象。

var nationality = {
data:[]
strData: String,
input: Object,
list: Object,
//功能描述:初始化
init: function (option) {
},
//功能描述:选项设置
setOption: function (option) {
},
//功能描述:绑定事件
setEvent: function () {
},
//功能描述:绑定数据
setData: function () {
},
//功能描述:搜索
doSearch: function (key) {
},
//功能描述:设置列表
setList: function (fvalue) {
},
//功能描述:绑定列表事件
setListEvent: function () {
},
//功能描述:设置单项值
setValue: function (item, hide) {
},
//功能描述:校验数据
chkValue: function () {
},
//功能描述:鼠标事件
setKeyDownEvent: function (event) {
}
}

快速搜索介绍
在整个国籍控件中,搜索是最重要的一块,如何根据用户的输入筛选出相应的国籍数据。我们采取的方法是通过正则匹配法,我们把国籍数据首先进行格式化处理
比如原始的国籍数据是这样的:[{ id: "CN", en: "China", cn: "中国大陆" }, { id: "HK", en: "Hong Kong", cn: "中国香港" }, { id: "MO", en: "Macau", cn: "中国澳门" }
那么我们格式化后的数据就是这样的:#CN|China|中国大陆##HK|Hong Kong|中国香港##MO|Macau|中国澳门##
为什么要这么处理呢?是因为我们要借助正则表达式来实现数据的快速匹配。

//功能描述:搜索
doSearch: function (key) {
if (!key || key == "") return ["CN|China|中国大陆", "HK|Hong Kong|中国香港", "MO|Macau|中国澳门", "TW|Taiwan|中国台湾"];
var reg = new RegExp("#[^#]*?" + key + "[^#]*?#", "gi");
return this.strData.match(reg);
}

想必大家看到我们的正则匹配,应该明白一大半了,没错,我们通过将原先的数组转换成字符串的方式,利用正则快速实现数据的筛选过滤。
对比下我们通过遍历实现的搜索方式,可以发现正则的效率会高很多。

//功能描述:搜索
doSearch: function (key) {
if (!key || key == "") return ["CN|China|中国大陆", "HK|Hong Kong|中国香港", "MO|Macau|中国澳门", "TW|Taiwan|中国台湾"];
var search = [];
for(var i=0; i< this.data.length; i++){
if(this.data[i].id.indexOf(key) >= 0 || this.data[i].en.indexOf(key) >= 0 || this.data[i].cn.indexOf(key) >= 0){
search.push(this.data[i]);
}
}
return search;
}

main.js 介绍
main是调用国籍控件的方法,通过遍历页面中的calss为control-nationality-suggest的DOM对象来绑定国籍控件。
$(".control-nationality-suggest").each(function () {
var input = $(this).find(".nationality-suggest-input");
var list = $(this).find(".nationality-suggest-list");
new nationality({ input: input, list: list });
})
演示与下载
欢迎访问:cform官方网站:http://www.cform.cn 演示地址:http://demo.cform.cn (用户名:001 密码123)
国籍控件(js源码)的更多相关文章
- C#使用Xamarin开发可移植移动应用(3.Xamarin.Views控件)附源码
前言 系列目录 C#使用Xamarin开发可移植移动应用目录 源码地址:https://github.com/l2999019/DemoApp 可以Star一下,随意 - - 说点什么.. .NET ...
- android弹力效果菜单、组件化项目、电影票选座控件的源码
Android精选源码 android启动扫一扫和收付款的小部件源码 android弹力效果的抽屉菜单源码 对RecyclerView Item做动画 源码 android类似QQ空间,微信朋友圈,微 ...
- 【分享】自己写的一个可空的DateTimePicker控件-附源码
最近这段时间在重构以前的一个项目,其中有一项就是要把DateTimePicker控件值可空.大家都知道的DateTimePicker值为DateTime类型,DateTime类型值不能等于Null.但 ...
- android 新闻应用、Xposed模块、酷炫的加载动画、下载模块、九宫格控件等源码
Android精选源码 灵活的ShadowView,可替代CardView使用 基于Tesseract-OCR实现自动扫描识别手机号 Android播放界面仿QQ音乐开源音乐播放器 新闻应用项目采用了 ...
- 超强封装的RichTextBox控件(C#源码)
有点类似QQ聊天框所带的RichText. 功能进行了RTF的封装,直接调用函数插入图片,连接,特列文字.具体请查看代码 ExRichTextBox_src
- [WinForm]FastColoredTextBox控件(附源码)
Fast Colored TextBox is text editor component for .NET. Allows you to create custom text editor with ...
- 日积月累系列之国籍控件(js源码)
一直苦于没有好的国籍控件可以用,于是抽空写了一个国籍控件,现分享给大家. 主要功能和界面介绍 国籍控件主要支持中文.英文过滤以及键盘上下事件. 源码介绍 国籍控件核心是两个文件,navtionalit ...
- jquery+javascript编写国籍控件
主要功能和界面介绍 国籍控件主要支持中文.英文过滤以及键盘上下事件. 源码介绍 国籍控件核心是两个文件,navtionality.js 和 mian.css.navtionality.js主要功能是国 ...
- 修改CKplayer.js 源码解决移动端浏览器全屏不能限制快进的问题
原文地址:https://www.cnblogs.com/jying/p/9642445.html,转载请说明出处. 最近项目需要播放视频且限制未观看部分的快进功能,找了两款js插件ckplayer和 ...
随机推荐
- Cocos2d-x 3.x plist+png 做动画
***************************************转载请注明出处:http://blog.csdn.net/lttree************************** ...
- GIF/PNG/JPG和WEBP/base64/apng图片优点和缺点整理(转)
如何获取图片对应的base64字符串呢? 1:使用代码获取: 运行下面代码 var reader = new FileReader(), htmlImage; reader.onload = func ...
- 开源 自由 java CMS - FreeCMS2.0 举APP产生信息数据
项目地址:http://www.freeteam.cn/ 生成信息数据 生成当前管理网站下同意移动APP訪问的栏目的信息页面. 从左側管理菜单点击生成信息数据进入. 您能够选择须要生成的栏目,然后点击 ...
- nodeJs基础
Node.js 是一个基于Chrome JavaScript 执行时建立的一个平台, 用来方便地搭建高速的 易于扩展的网络应用· Node.js 借助事件驱动, 非堵塞I/O 模型变得轻量和高效, 很 ...
- HSV 量化
function L=hsvquan(hsv) %对HSV量化,该3维特征矢量: h=hsv(:,:,1); s=hsv(:,:,2); v=hsv(:,:,3); % 假设对HSV 空间进行适当的量 ...
- unity3d 各功能的运行秩序,打回来,订购,的次数
Update 当MonoBehaviour启用时,其Update在每一帧被调用. 仅调用一次(每帧) LateUpdate 当Behaviour启用时, 每帧调用一次: FixedUpdate 当M ...
- 第十六章——处理锁、阻塞和死锁(3)——使用SQLServer Profiler侦测死锁
原文:第十六章--处理锁.阻塞和死锁(3)--使用SQLServer Profiler侦测死锁 前言: 作为DBA,可能经常会遇到有同事或者客户反映经常发生死锁,影响了系统的使用.此时,你需要尽快侦测 ...
- 世界杯推动彩票APP爆发,谁将会笑到最后?
巴西世界杯的火爆上演不只给球迷们带来了一场华丽的足球盛宴,对网络彩票行业而言,这也是一次千载难逢的商机. 只是,并不是全部玩家都能攫取理想的商业利益,网络彩票的角逐宛如世界杯的比赛一样,有人晋 ...
- 我的第一次windows规划
#include <windows.h> LRESULT CALLBACK WndProc (HWND, UINT, WPARAM, LPARAM) ; //WinMain功能被分配一 ...
- Cocos2d-x 手机游戏《疯狂的蝌蚪》资源 “开源” win32+安德鲁斯+iOS三合一
郝萌主倾心贡献,尊重作者的劳动成果,转载请注明出处 From郝萌主. 假设文章对您有所帮助.欢迎给作者捐赠,支持郝萌主,捐赠数额任意,重在心意^_^ 我要捐赠: 点击捐赠 Cocos2d-X源代码下载 ...
