MVC验证12-使用DataAnnotationsExtensions对整型、邮件、最小值、文件类型、Url地址等验证
原文:MVC验证12-使用DataAnnotationsExtensions对整型、邮件、最小值、文件类型、Url地址等验证
本文体验来自http://dataannotationsextensions.org/的DataAnnotationsExtensions.MVC3,是DataAnnotation的扩展,可以在客户端和服务端进行双重验证,能验证的类型包括:
● 邮件验证
● 整型验证
● 日期验证
● 数字验证(即从零开始的数字,不包括带小数点)
● 是否相同验证
● 文件类型验证
● int类型验证(可以是负的int类型)
● 最大数值验证(数值可以带小数点,可以对负数验证)
● 最小数值验证(数值可以带小数点,可以对负数验证)
● 数值验证(可以是负数,可以带小数点,就是不能是字符串)
● url地址验证
● 年份验证
......
MVC验证兄弟篇:
● MVC验证01-基础、远程验证
● MVC验证02-自定义验证规则、邮件验证
● MVC验证03-自定义验证规则、禁止输入某些值
● MVC验证04-自定义验证规则、日期范围验证
● MVC验证05-自定义验证规则、验证2个属性值不等
● MVC验证06-自定义错误信息
● MVC验证07-自定义Model级别验证
● MVC验证08-jQuery异步验证
● MVC验证09-使用MVC的Ajax.BeginForm方法实现异步验证
● MVC验证10-到底用哪种方式实现客户端服务端双重异步验证
● MVC验证11-对复杂类型使用jQuery异步验证
□ 安装
引用→右键→选择"管理NuGet程序包"→输入"DataAnnotationsExtensions"搜索→安装"DataAnnotationsExtensions.MVC3"
需要同时引入2个文件,DataAnnotationsExtensions用于服务端验证,DataAnnotationsExtensions.MV3用户客户端验证: 
引入后,引用文件夹包括: 
另外,不要被DataAnnotationsExtensions.MV3的名称疑惑,在MVC4下照样可以使用。
验证邮件、整型、最小数、文件类型
□ View Model
1: using System.ComponentModel.DataAnnotations;
2: using DataAnnotationsExtensions;
3:
4: namespace MvcApplication1.Models
5: {
6: public class Sample
7: {
8: [Email(ErrorMessage = "请输入有效邮箱")]
9: [Required(ErrorMessage = "必填")]
10: [Display(Name = "邮箱")]
11: public string Email { get; set; }
12:
13: [Integer(ErrorMessage = "必须为整数")]
14: [Min(1, ErrorMessage = "至少为1")]
15: [Display(Name = "年龄")]
16: public int Age { get; set; }
17:
18: [DataAnnotationsExtensions.FileExtensions("png|jpg|jpeg|gif", ErrorMessage = "允许的文件类型为png|jpg|jpeg|gif")]
19: [Display(Name = "文件类型")]
20: public string File { get; set; }
21: }
22: }
23:
.csharpcode, .csharpcode pre
{
font-size: small;
color: black;
font-family: consolas, "Courier New", courier, monospace;
background-color: #ffffff;
/*white-space: pre;*/
}
.csharpcode pre { margin: 0em; }
.csharpcode .rem { color: #008000; }
.csharpcode .kwrd { color: #0000ff; }
.csharpcode .str { color: #006080; }
.csharpcode .op { color: #0000c0; }
.csharpcode .preproc { color: #cc6633; }
.csharpcode .asp { background-color: #ffff00; }
.csharpcode .html { color: #800000; }
.csharpcode .attr { color: #ff0000; }
.csharpcode .alt
{
background-color: #f4f4f4;
width: 100%;
margin: 0em;
}
.csharpcode .lnum { color: #606060; }
□ 视图:必须包含与客户端验证相关的jquery,即@Scripts.Render("~/bundles/jqueryval")
1: @model MvcApplication1.Models.Sample
2:
3: @{
4: ViewBag.Title = "Index";
5: Layout = "~/Views/Shared/_Layout.cshtml";
6: }
7:
8: <h2>Index</h2>
9:
10: @using (Html.BeginForm()) {
11: @Html.ValidationSummary(true)
12:
13: <fieldset>
14: <legend>Sample</legend>
15:
16: <div class="editor-label">
17: @Html.LabelFor(model => model.Email)
18: </div>
19: <div class="editor-field">
20: @Html.EditorFor(model => model.Email)
21: @Html.ValidationMessageFor(model => model.Email)
22: </div>
23:
24: <div class="editor-label">
25: @Html.LabelFor(model => model.Age)
26: </div>
27: <div class="editor-field">
28: @Html.EditorFor(model => model.Age)
29: @Html.ValidationMessageFor(model => model.Age)
30: </div>
31:
32: <div class="editor-label">
33: @Html.LabelFor(model => model.File)
34: </div>
35: <div class="editor-field">
36: @Html.EditorFor(model => model.File)
37: @Html.ValidationMessageFor(model => model.File)
38: </div>
39:
40: <p>
41: <input type="submit" value="提交" />
42: </p>
43: </fieldset>
44: }
45:
46: <div>
47: @Html.ActionLink("Back to List", "Index")
48: </div>
49:
50: @section Scripts {
51: @Scripts.Render("~/bundles/jqueryval")
52: }
53:
.csharpcode, .csharpcode pre
{
font-size: small;
color: black;
font-family: consolas, "Courier New", courier, monospace;
background-color: #ffffff;
/*white-space: pre;*/
}
.csharpcode pre { margin: 0em; }
.csharpcode .rem { color: #008000; }
.csharpcode .kwrd { color: #0000ff; }
.csharpcode .str { color: #006080; }
.csharpcode .op { color: #0000c0; }
.csharpcode .preproc { color: #cc6633; }
.csharpcode .asp { background-color: #ffff00; }
.csharpcode .html { color: #800000; }
.csharpcode .attr { color: #ff0000; }
.csharpcode .alt
{
background-color: #f4f4f4;
width: 100%;
margin: 0em;
}
.csharpcode .lnum { color: #606060; }
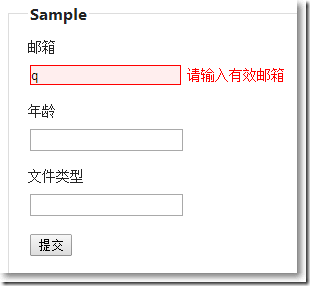
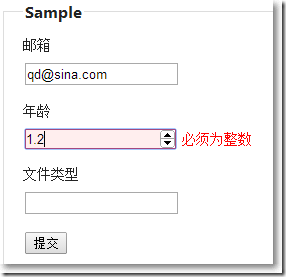
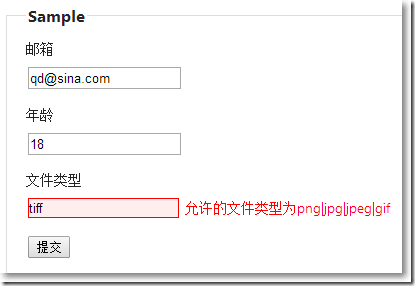
□ 结果
邮箱不符合要求报错:

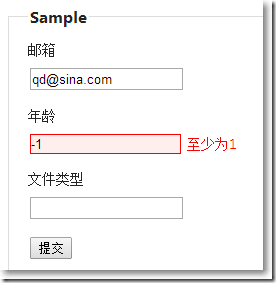
年龄小于1报错:

年龄不为整型报错:

文件类型不符合要求报错:

验证Url地址,比较验证
□ View Model
1: public class Sample1
2: {
3: [Display(Name = "密码")]
4: public string Password { get; set; }
5:
6: [Display(Name = "确认密码")]
7: [EqualTo("Password",ErrorMessage = "密码不匹配")]
8: public string PasswordConfirm { get; set; }
9:
10: [Display(Name = "Url地址")]
11: [DataAnnotationsExtensions.Url(UrlOptions.RequireProtocol,ErrorMessage = "Url地址不符合要求")]
12: public string HomePage { get; set; }
13: }
.csharpcode, .csharpcode pre
{
font-size: small;
color: black;
font-family: consolas, "Courier New", courier, monospace;
background-color: #ffffff;
/*white-space: pre;*/
}
.csharpcode pre { margin: 0em; }
.csharpcode .rem { color: #008000; }
.csharpcode .kwrd { color: #0000ff; }
.csharpcode .str { color: #006080; }
.csharpcode .op { color: #0000c0; }
.csharpcode .preproc { color: #cc6633; }
.csharpcode .asp { background-color: #ffff00; }
.csharpcode .html { color: #800000; }
.csharpcode .attr { color: #ff0000; }
.csharpcode .alt
{
background-color: #f4f4f4;
width: 100%;
margin: 0em;
}
.csharpcode .lnum { color: #606060; }
□ 视图
1: @model MvcApplication1.Models.Sample1
2:
3: @{
4: ViewBag.Title = "Hello";
5: Layout = "~/Views/Shared/_Layout.cshtml";
6: }
7:
8: <h2>Hello</h2>
9:
10: @using (Html.BeginForm()) {
11: @Html.ValidationSummary(true)
12:
13: <fieldset>
14: <legend>Sample1</legend>
15:
16: <div class="editor-label">
17: @Html.LabelFor(model => model.Password)
18: </div>
19: <div class="editor-field">
20: @Html.EditorFor(model => model.Password)
21: @Html.ValidationMessageFor(model => model.Password)
22: </div>
23:
24: <div class="editor-label">
25: @Html.LabelFor(model => model.PasswordConfirm)
26: </div>
27: <div class="editor-field">
28: @Html.EditorFor(model => model.PasswordConfirm)
29: @Html.ValidationMessageFor(model => model.PasswordConfirm)
30: </div>
31:
32: <div class="editor-label">
33: @Html.LabelFor(model => model.HomePage)
34: </div>
35: <div class="editor-field">
36: @Html.EditorFor(model => model.HomePage)
37: @Html.ValidationMessageFor(model => model.HomePage)
38: </div>
39:
40: <p>
41: <input type="submit" value="提交" />
42: </p>
43: </fieldset>
44: }
45:
46: @section Scripts {
47: @Scripts.Render("~/bundles/jqueryval")
48: }
49:
.csharpcode, .csharpcode pre
{
font-size: small;
color: black;
font-family: consolas, "Courier New", courier, monospace;
background-color: #ffffff;
/*white-space: pre;*/
}
.csharpcode pre { margin: 0em; }
.csharpcode .rem { color: #008000; }
.csharpcode .kwrd { color: #0000ff; }
.csharpcode .str { color: #006080; }
.csharpcode .op { color: #0000c0; }
.csharpcode .preproc { color: #cc6633; }
.csharpcode .asp { background-color: #ffff00; }
.csharpcode .html { color: #800000; }
.csharpcode .attr { color: #ff0000; }
.csharpcode .alt
{
background-color: #f4f4f4;
width: 100%;
margin: 0em;
}
.csharpcode .lnum { color: #606060; }
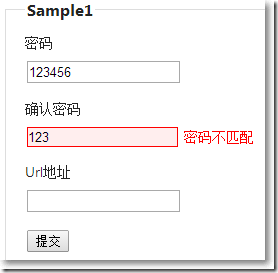
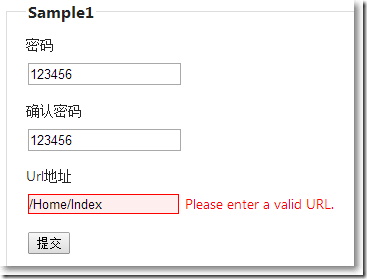
□ 结果
密码不一致报错:

Url地址不符合要求:

参考资料:
※ INTRODUCING DATA ANNOTATIONS EXTENSIONS
MVC验证12-使用DataAnnotationsExtensions对整型、邮件、最小值、文件类型、Url地址等验证的更多相关文章
- 【Android 应用开发】Android资源文件 - 使用资源存储字符串 颜色 尺寸 整型 布尔值 数组
. 作者 : 万境绝尘 转载请注明出处 : http://blog.csdn.net/shulianghan/article/details/19913755 . 一. Android资源文件简介 1 ...
- Android资源文件 - 使用资源存储字符串 颜色 尺寸 整型 布尔值 数组
一. Android资源文件简介 1. Android应用资源的作用 (1) Android项目中文件分类 在Android工程中, 文件主要分为下面几类 : 界面布局文件, Java src源文件, ...
- Java:集合,对列表(List)中的数据(整型、字符串、日期等)进行排序(正序、倒序)的方法;字符串按照整型排序的方法
1. 要求 对List列表中的数据进行排序(正序.倒序),列表中的数据包括:整型(Integer).字符串(String).日期(Date)等.对于字符串,要求允许对它按照整型进行排序. 2. 实现思 ...
- C和C指针小记(三)-整型,char,枚举
1.C语言基本数据类型-整型 仅有4中机泵数据类型:整型,浮点型,指针,聚合类型(数组和结构) 整型家族:字符,短整型,整型,长整型.(都分有符号[singed]和无符号[unsinged]) 短整型 ...
- C++将整型数据转换成大端或小端存储顺序
大端和小端的概念参考之前博客: 大端/小端,高字节/低字节,高地址/低地址,移位运算 昨晚帮导师从指令中恢复图像的时候,导师要我转换成raw格式,也就是记录图像像素的二进制序列,然后反复强调让我注意大 ...
- 在Linux下使用sprintf代替atoi实现整型转化为char*
程序中需要用到将整型转化为char*类型,然后将两个char*类型的变量拼接.将整型转化为char*自然想到了itoa函数: 头文件:#include <stdio.h> char *it ...
- golang 整型
目录 前言 整型 1.分类 2.类型 3.类型补充 4.补充: 跳转 前言 不做文字的搬运工,多做灵感性记录 这是平时学习总结的地方,用做知识库 平时看到其他文章的相关知识,也会增加到这里 随着学习深 ...
- 【CSAPP笔记】1. 位、字节、整型
<Computer Systems a Programmer's Perspective>,机械工业出版社.中文译名<深入理解计算机系统>.作者:(美)Randal E.Bry ...
- java中大整型BigInteger及setBit和testBit方法
最近在修改公司之前的项目,在项目中遇到了权限校验的问题,代码中出现了BigInteger的setBit()testBit()方法,之前未接触过,所以了解了下BigInteger. 在Java中,由CP ...
随机推荐
- POJ3467(预处理)
Cross Counting Time Limit: 1000MS Memory Limit: 131072K Total Submissions: 1331 Accepted: 375 De ...
- POJ 2226 Muddy Fields(最小顶点覆盖)
POJ 2226 Muddy Fields 题目链接 题意:给定一个图,要求用纸片去覆盖'*'的位置.纸片能够重叠.可是不能放到'.'的位置,为最少须要几个纸片 思路:二分图匹配求最小点覆盖.和放车那 ...
- AndroidMainifest标签说明2——<activity>
格公式: <activity android:allowTaskReparenting=["true" | "false"] android:always ...
- 读改善c#代码157个建议:建议13~15
目录: 建议13:为类型输出格式化字符串 建议14:正确实现浅拷贝和深拷贝 建议15:使用dynamic来简化反射实现 一.建议13:为类型输出格式化字符串 有些类型需要我们根据业务需求提供字符串的格 ...
- 解决IE下Ajax请求无效
在做web开发是,大多时候都会使用FireFox作为调试的浏览器.上面携带的FireBug用来调试JavaScript实在是太方便了,绝大多数的问题都能够通过它跟踪调试出来.但是,当项目发布时,不能仅 ...
- 【Android开发经验】来,咱们自己写一个Android的IOC框架!
到眼下位置.afinal开发框架也是用了好几个月了,还记得第一次使用凝视完毕控件的初始化和事件绑定的时候,当时的心情是多么的兴奋- -代码居然能够这样写!然后随着不断的学习,也慢慢的对IOC框架和注解 ...
- hdu 4965 Fast Matrix Calculation(矩阵高速幂)
题目链接.hdu 4965 Fast Matrix Calculation 题目大意:给定两个矩阵A,B,分别为N*K和K*N. 矩阵C = A*B 矩阵M=CN∗N 将矩阵M中的全部元素取模6,得到 ...
- Oracle SQL操作计划基线总结(SQL Plan Baseline)
一.基础概念 Oracle 11g開始,提供了一种新的固定运行计划的方法,即SQL plan baseline,中文名SQL运行计划基线(简称基线),能够觉得是OUTLINE(大纲)或者SQL PRO ...
- JS前端正则表达式学习笔记(转)
1.正则表达式的创建: 方法一:以字面量形式来创建 格式为/pattern/flags;其中pattern(模式)为任何简单或者复杂的表达式,可以包括字符类,限定符,分组,向前查找以及反向引用.每个正 ...
- a^b%c 的三种形式
求a^b%c,(1 <= a,b <= 2^62, 1 <= c <= 10^9) 最主要的高速幂 _LL mod_exp(_LL a, _LL b, int c) { _L ...
