Js 跨域CORS报错 Response for preflight has invalid HTTP status code 405
问题
公司项目H5调用接口遇到Response for preflight has invalid HTTP status code 405这样的错误,是使用PUT方式提交请求接口。Content-Type设置为application/json,JS代码如下:
- $.ajax({
- type: "PUT",
- url: "http://172.16.200.84:8977/Messages?sessionId=ee876bfbtest",
- data:data,
- beforeSend: function (XMLHttpRequest) {
- XMLHttpRequest.setRequestHeader("Content-Type", "application/json");
- },
- success: function (data, textStatus) {
- alert(data);
- }
- });
尝试解决
项目使用的是WebApi,按照网上的比较通用的方法是直接在项目的webconfig里配置如下节点:
- <system.webServer>
- <httpProtocol>
- <customHeaders>
- <add name="Access-Control-Allow-Origin" value="*" />
- <add name="Access-Control-Allow-Headers" value="Content-Type" />
- <add name="Access-Control-Allow-Methods" value="GET, POST, PUT, DELETE, OPTIONS" />
- </customHeaders>
- </httpProtocol>
- …
当然配置后依然没有成功,接下来再试一次还是失败。还是原来的错误。

继续努力
后来注意到失败的请求Method是OPTIONS,奇怪了,明明是PUT请求,怎么出现了Method为OPTIONS的请求呢?还要在Global.asax里加上如下处理:
- protected void Application_BeginRequest()
- {
- if (Request.Headers.AllKeys.Contains("Origin") && Request.HttpMethod == "OPTIONS")
- {
- Response.End();
- }
- }
原因
再试一次,成功了。但是看记录,会有两个请求,一个是OPTIONS请求返回200成功,一个是自己的PUT请求,返回200成功。那么这个OPTIONS请求到底是什么?百度了一下得到了答案:
Preflighted Requests(预检请求)
Preflighted Requests是CORS中一种透明服务器验证机制。预检请求首先需要向另外一个域名的资源发送一个 HTTP OPTIONS 请求头,其目的就是为了判断实际发送的请求是否是安全的。
下面的2种情况需要进行预检:
1、简单请求,比如使用Content-Type 为 application/xml 或 text/xml 的 POST 请求;
2、中设置自定义头,比如 X-JSON、X-MENGXIANHUI 等。
原来如此,在js发起PUT请求的时候,头部设置了XMLHttpRequest.setRequestHeader("Content-Type", "application/json"),所以请求的时候会多出一个OPTIONS,如果去掉这个头,就不会多出这次请求了。
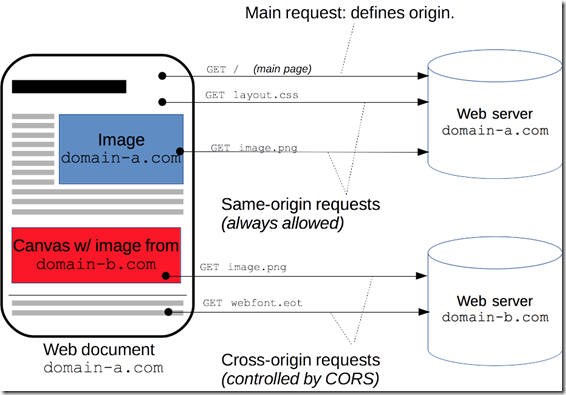
什么是CORS

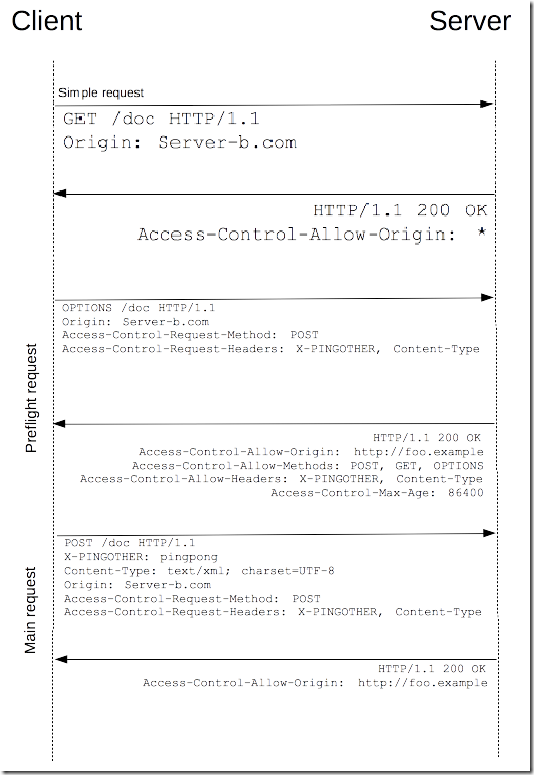
CORS 流程

补充
当然为了安全起见,可以不配置Web.Config,而是自己定义一个ActionAllowOriginAttribute,继承于ActionFilterAttribute,然后对需要跨域访问的接口加上标签就行了,主要是在header加上如下内容:
- response.AddHeader("Access-Control-Allow-Origin", "*");
- response.AddHeader("Access-Control-Allow-Methods", "PUT,GET,POST,OPTIONS");
- response.AddHeader("Access-Control-Allow-Headers", "X-Requested-With, Content-Type, X-File-Name");
这个网上有很多示例,这里就不再赘述了。
参考
Response for preflight has invalid HTTP status code 405
Js 跨域CORS报错 Response for preflight has invalid HTTP status code 405的更多相关文章
- 转 Js 跨域CORS报错 Response for preflight has invalid HTTP status code 405
转自:http://www.cnblogs.com/SilenceTom/p/6697484.html 调用接口遇到Response for preflight has invalid HTTP st ...
- ArcGIS API for Silverlight 调用WebService出现跨域访问报错的解决方法
原文:ArcGIS API for Silverlight 调用WebService出现跨域访问报错的解决方法 群里好几个朋友都提到过这样的问题,说他们在Silverlight中调用了WebServi ...
- axios跨域请求报错:Request header field content-type is not allowed by Access-Control-Allow-Headers in preflight response.
在做项目时,用到axios,数据用post提交时,老是报错,错误提示为: Access to XMLHttpRequest at 'http://127.0.0.1:3000/api/add' fro ...
- 关于python的bottle框架跨域请求报错问题的处理
在用python的bottle框架开发时,前端使用ajax跨域访问时,js代码老是进入不了success,而是进入了error,而返回的状态却是200.url直接在浏览器访问也是正常的,浏览器按F12 ...
- 跨域请求错误: Response to preflight request doesn't pass access control check: No 'Access-Control-Allow-Origin' header is present on the requested resource
今天在学习Angular 的HttpInterceptor 拦截器时,发现添加了新的headers键值之后总是报跨域错误.后台使用的是asp.net core. 检查发现,在添加了新的header之后 ...
- ajax post 请求报错Response to preflight request doesn't pass access control check: No 'Access-Control-Allow-Origin' heade
jquery ajax跨域请求,webapi webconfig配置 前台代码(放了一部分) function CheckIn(roomno) { $.ajax({ url: 'https://www ...
- axios跨域请求报错
在nodejs的入口js中的配置路由之前加入这一段就可以了 app.all('*', function(req, res, next) { res.header("Access-Contro ...
- JS跨域两三事
今日,前端开发要求新的Web服务需要支持跨域,因为要发起 Ajax 到后端web 服务域名请求数据: 前端application域名是 other.abc.com (举个栗子) api接口域名是 a ...
- Atitit.js跨域解决方案attilax大总结 后台java php c#.net的CORS支持
Atitit.js跨域解决方案attilax大总结 后台java php c#.net的CORS支持 1. 设置 document.domain为一致 推荐1 2. Apache 反向代理 推荐1 ...
随机推荐
- Cdoefroces #354
A题 题意:给定一些数,然后求一次交换以后最大的数和最小的数之间的最大距离 分析:找到最大数和最小数的位置,然后判断是把位置大的移到最后还是把位置小的移到开始位置即可 #include <ios ...
- Postman 测试web接口(推荐)
- 《算法导论》2.3-7 检查集合中是否存在两数字和为指定的X--算法和证明
习题2.3-7:设计一个算法,对于一个给定的包含n个整数的集合S和另一个给定的整数X,该算法可以在时间内确定S中是否存在两个元素,使得它们的和恰为X. 解题思路:首先应该想到的是先用一个的排序算法对S ...
- 怎么把自己电脑上开发的项目发布到自己电脑IIS上面?
windowsxp中: 步骤: 1.新建一个文件夹,把项目发布到里面(发布的时候需要注意的是: ) 注意:发布方法要选择:文件系统 目标位置选择:你新建来发布的那个文件夹名称 2.在IIS中新建网站 ...
- NOIP前刷水行动
2016.11.15 BZOJ1009:DP+矩阵乘法+KMP BZOJ1898:矩阵乘法 BZOJ4101:贪心,考虑我们往右边撞的时候,我们会向左边冲 ,于是枚举答案点利用一个指针计算即可! 20 ...
- sql server 2008 学习笔记
sql server 2008 删除已有的实例 想从setup.exe中区卸载,没找到. 原来还是要从控制面板中卸载,卸载Microsoft SQL Server 2008 卸载界面会提示让你选择要删 ...
- C#键盘事件处理(来源网上)
C#键盘事件处理 如果你希望用户按F1弹出chm帮助,代码如下: private void FrmMain_Load(object sender, EventArgs e) { this.KeyPre ...
- OC--类型为ID 的类的名称
NSString *str = [[view class] description];
- Java JDBC连接SQL Server2005错误:通过端口 1433 连接到主机 localhost 的 TCP/IP 连接失败 及sql2008外围服务器
转载:Java JDBC连接SQL Server2005错误:通过端口 1433 连接到主机 localhost 的 TCP/IP 连接失败 错误原因如下: Exception in thread & ...
- Angular - - angular.forEach、angular.extend
angular.forEach 调用迭代器函数取每一项目标的集合,它可以是一个对象或数组.迭代器函数与迭代器(value.key)一起调用,其中值是一个对象属性或数组元素的值,而数组元素是对象属性的关 ...
