安卓用canvas画曲线图
1.新建一个常变量类Constant.java
package com.rain.db;
import android.graphics.Point; public class Constant { public static Point point;//获取屏幕的大小 }
2.新建一个函数ChartView.java
package com.rain.kongjian; import com.rain.db.Constant; import android.content.Context;
import android.graphics.Canvas;
import android.graphics.Color;
import android.graphics.Paint;
import android.view.View; public class ChartView extends View{
public int XPoint=; //原点的X坐标
public int YPoint=Constant.point.y/; //原点的Y坐标
public int XScale=; //X的刻度长度
public int YScale=; //Y的刻度长度
public int XLength=Constant.point.x-; //X轴的长度
public int YLength=Constant.point.y/-; //Y轴的长度
public String[] XLabel; //X的刻度
public String[] YLabel; //Y的刻度
public String[] Data; //数据
public String Title; //显示的标题
public ChartView(Context context)
{
super(context);
}
public void SetInfo(String[] XLabels,String[] YLabels,String[] AllData,String strTitle)
{
XLabel=XLabels;
YLabel=YLabels;
Data=AllData;
Title=strTitle;
XScale=XLength/AllData.length;//实际X的刻度长度
YScale=YLength/YLabels.length;
}
@Override
protected void onDraw(Canvas canvas){
super.onDraw(canvas);//重写onDraw方法 //canvas.drawColor(Color.WHITE);//设置背景颜色
Paint paint= new Paint();
paint.setStyle(Paint.Style.STROKE);
paint.setAntiAlias(true);//去锯齿
paint.setColor(Color.BLACK);//颜色
Paint paint1=new Paint();
paint1.setStyle(Paint.Style.STROKE);
paint1.setAntiAlias(true);//去锯齿
paint1.setColor(Color.DKGRAY);
paint.setTextSize(); //设置轴文字大小
//设置Y轴
canvas.drawLine(XPoint, YPoint-YLength, XPoint, YPoint, paint); //轴线
for(int i=;i*YScale<YLength ;i++)
{
canvas.drawLine(XPoint,YPoint-i*YScale, XPoint+, YPoint-i*YScale, paint); //刻度
try
{
canvas.drawText(YLabel[i] , XPoint-, YPoint-i*YScale+, paint); //文字
}
catch(Exception e)
{
}
}
canvas.drawLine(XPoint,YPoint-YLength,XPoint-,YPoint-YLength+,paint); //箭头
canvas.drawLine(XPoint,YPoint-YLength,XPoint+,YPoint-YLength+,paint);
//设置字体的大小角度等
paint.setTextSize();
drawText(canvas,"单位:kWh", XPoint-, YPoint-YLength+YScale-, paint,-); //设置X轴
paint.setTextSize();
canvas.drawLine(XPoint,YPoint,XPoint+XLength,YPoint,paint); //轴线
for(int i=;i*XScale<XLength;i++)
{
canvas.drawLine(XPoint+i*XScale, YPoint, XPoint+i*XScale, YPoint-, paint); //刻度
try
{
// canvas.drawText(XLabel[i], XPoint + i * XScale - 10,
// YPoint + 20, paint); // 文字
drawText(canvas,XLabel[i], XPoint + i * XScale,
YPoint + , paint,-); // 文字
// 数据值
if (i > && YCoord(Data[i - ]) != -
&& YCoord(Data[i]) != -) // 保证有效数据
canvas.drawLine(XPoint + (i - ) * XScale,
YCoord(Data[i - ]), XPoint + i * XScale,
YCoord(Data[i]), paint);
canvas.drawCircle(XPoint + i * XScale, YCoord(Data[i]), ,
paint);
} catch (Exception e) {
}
}
canvas.drawLine(XPoint+XLength,YPoint,XPoint+XLength-,YPoint-,paint); //箭头
canvas.drawLine(XPoint+XLength,YPoint,XPoint+XLength-,YPoint+,paint);
//设置标题位置
paint.setTextSize();
canvas.drawText(Title, XLength/-, , paint);
}
//设置文字显示方向
void drawText(Canvas canvas ,String text , float x ,float y,Paint paint ,float angle){
if(angle != ){
canvas.rotate(angle, x, y);
}
canvas.drawText(text, x, y, paint);
if(angle != ){
canvas.rotate(-angle, x, y);
}
} private int YCoord(String y0) //计算绘制时的Y坐标,无数据时返回-999
{
int y;
try
{
y=Integer.parseInt(y0);
}
catch(Exception e)
{
return -; //出错则返回-999
}
try
{
return YPoint-y*YScale/Integer.parseInt(YLabel[]);
}
catch(Exception e)
{
}
return y;
}
}
3.在需要的地方调用ChartView.java,这里在nibianqi_zt.java中调用
package com.example.myfragment; import com.rain.kongjian.ChartView; import com.rain.db.Constant;
import android.app.ActionBar;
import android.app.Activity;
import android.os.Bundle;
import android.view.MenuItem; public class nibianqi_zt extends Activity { @Override
protected void onCreate(Bundle savedInstanceState) {
// TODO Auto-generated method stub
super.onCreate(savedInstanceState);
//setContentView(R.layout.nibianqi_zt); /* 显示App icon左侧的back键 */
ActionBar actionBar = getActionBar();
actionBar.setDisplayHomeAsUpEnabled(true); Constant.point = new Point();
getWindowManager().getDefaultDisplay().getSize(Constant.point);//获取屏幕分辨率 ChartView myView=new ChartView(this);
setContentView(myView);
myView.SetInfo(new String[] { "7-11", "7-12", "7-13", "7-14", "7-15",
"7-16", "7-17" }, // X轴刻度
new String[] { "", "", "", "", "", "" }, // Y轴刻度
new String[] { "", "", "", "", "", "", "" }, // 数据
"图标的标题"); } // 顶部返回键
@Override
public boolean onOptionsItemSelected(MenuItem item) {
switch (item.getItemId()) {
case android.R.id.home:
finish();
return true;
default:
return super.onOptionsItemSelected(item);
}
} }
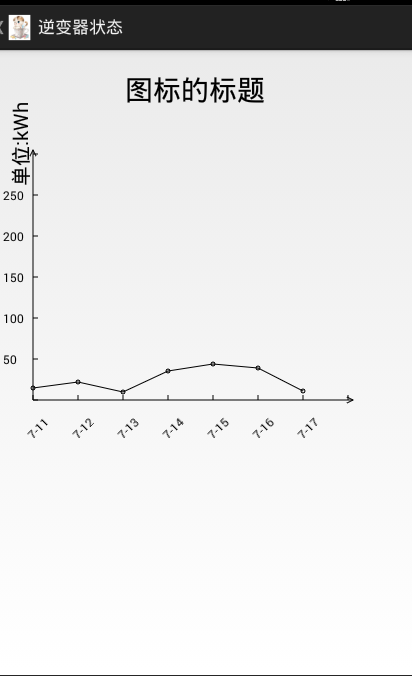
效果演示如下:

安卓用canvas画曲线图的更多相关文章
- 使用javascript和canvas画月半弯
使用javascript和canvas画月半弯,月半弯好浪漫!浏览器须支持html5 查看效果:http://keleyi.com/a/bjad/8xqdm0r2.htm 以下是代码: <!do ...
- canvas 画圈 demo
html代码: <canvas id="clickCanvas2" width="180" height="180" data-to ...
- 踩个猴尾不容易啊 Canvas画个猴子
踩个猴尾不容易啊 Canvas画个猴子 <!DOCTYPE html> <html> <head> <meta charset="UTF-8&qu ...
- canvas画随机闪烁的星星
canvas画一颗星星: 规则的星星有内切圆和外切圆,每两个点之间的角度是固定的,因此可得到星星的每个点的坐标,画出星星. function drawStars(x,y,radius1,radius2 ...
- canvas画时钟
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <meta http ...
- Canvas画椭圆的方法
虽然标题是画椭圆,但是我们先来说说Canvas中的圆 相信大家对于Canvas画圆都不陌生 oGC.arc(400, 300, 100, 0, 2*Math.PI, false); 如上所示,直接 ...
- 深夜,用canvas画一个时钟
深夜,用canvas画一个时钟 查看demo 这几天准备阿里巴巴的笔试,可以说已经是心力交瘁,自从阿里和蘑菇街的内推被刷掉之后,开始越来越怀疑起自己的能力来,虽然这点打击应该是微不足道的.毕竟校招在刚 ...
- 樱花的季节,教大家用canvas画出飞舞的樱花树
又到了樱花的季节,教大家使用canvas画出飞舞的樱花树效果. 废话少说,先看效果. 演示效果地址:http://suohb.com/work/tree4.htm 查看演示效果 第一步,我们先画出一棵 ...
- HTML5之Canvas画圆形
HTML5之Canvas画圆形 1.设计源码 <!DOCTYPE html> <head> <meta charset="utf-8" /> & ...
随机推荐
- 字符串拼接 strcat ;数组和指针的区别
问题:字符串拼接 strcat 方法1: 开辟新空间,存放结果: #include <stdio.h> #include <stdlib.h> #include <str ...
- 利用pdf2swf将PDF转换成SWF
将PDF转换成SWF可以使用SWFTools工具中的pdf2swf(http://www.swftools.org/),CSDN快速免积分下载地址http://download.csdn.net/de ...
- 让MyEclipse里的Tomcat自动reloadable
1 修改server.xml Context path="/***" docBase="XXX" reloadable="true"/&g ...
- 什么是LeapMotion
LeapMotion预览——什么是LeapMotion LeapMotion预览 这个就是LeapMotion: 原文转自: LeapMotion预览 LeapMotion 官网:http://l ...
- 项目检出JRE问题(Unbound classpath container: 'JRE System Library [JavaSE-1.7]' in project 'idweb')
分类: java 技术2014-07-31 16:51 9864人阅读 评论(13) 收藏 举报 项目从SVN检出到工作空间后报了很多错误,其中很明显就是一些jar的问题,没有相关的jar或版本问题, ...
- c# datagridview 设置某行不可见解决办法
[前提]datagridview与数据库绑定,需要单独设置某行或者某个单元格不可见. [问题分析]直接用this.dataGridCiew1.Rows[0].Visible = false;不可行,会 ...
- Erlang Resources 资讯小站
Erlang Resources 资讯小站 好久没有写博客,是懒了吗?不是;前面两个月在紧张地推进一个项目,中间积累了一些RabbitMQ和Erlang的东西;本打算在项目结束之后赶紧总结一下,结果 ...
- 【微信开发】【Asp.net MVC】-- 微信分享功能
内嵌在微信中的网页,右上角都会有一个默认的分享功能.如下图所示,第一个为自定义的效果,第二个为默认的效果.实现了自定义的分享链接是不是更让人有点击的欲望?下面讲解下开发的过程. 一.准备,设置js接口 ...
- [.net] c# webservice
采用的工具VS2010生成工程 1. 生成webservice工程:建 ASP.NET 空WEB 应用程序. 2. 在建好的ASP.NET 空WEB应用程序中新建项“web 服务”. 完成上述内容工程 ...
- TypeScript开发ReactNative之fetch函数的提示问题
使用TypeScript开发ReactNative时,发现在类中调用 fetch 函数时IDE可能会提示找不到,无法加载,特别是当类中存在同名的 fetch 成员方法时更是郁闷了,虽然程序是可以执行的 ...
