ASP.NET所谓前台调用后台、后台调用前台想到HTTP——实践篇
由ASP.NET所谓前台调用后台、后台调用前台想到HTTP——实践篇
在由ASP.NET所谓前台调用后台、后台调用前台想到HTTP——理论篇中描述了一下ASP.NET新手的三个问题及相关的HTTP协议内容,发现了为什么.NET程序员会问这些问题而Java程序员很少(毕业前及大四实习都是在用Java),为了防止成为口水贴,提前声明一下,本文不是在说.NET与Java的优劣,纠结于此问题的朋友可能不适合看下面内容。
当然不是因为Java程序员不用ASP.NET控件,我觉得.NET程序员很大一部分就输在.NET平台尤其是Visual Studio的易用性上了,根本无需了解HTTP协议,就可以通过拖拽控件做出网页,也不用了解表单提交等最基本知识就可以做到页面和服务器通信,甚至不知道客户端与服务器在通信。
Java就不同了,IDE比较不智能,没有拖来拖去的控件,甚至Java初学者想写出“Hello World”都得花上一天时间研究环境变量配置,不了解表单和post就取不到input的值,想做网站首先得了解Tomcat等服务器。没有什么便利性可言的Java在强迫我们学习,事情必须明白了,才能做出来,而.NET把这些都封装好了,拿来就能用,很多在校大学生没学过Java的话都不知道ASP.NET Web Application怎么在脱离Visual Studio的情况下运行,更不用说简单的IIS配置了,根本不知服务器为何物,被.NET宠坏了。
balabala说了这么多废话,意思就是.NET在以其易用性溺爱我们,.NET程序员不能一直沉浸在我把XXX给做出来了就很满足的状态,而得有一种刨根问底的精神去钻研其原理,相信已经这么做的同学在看到网上沸沸扬扬的.NET与Java优劣之争的时候都会报之于呵呵。言归正传,先看看理论篇中最后提炼的几个问题。
服务器端如何影响客户端元素与行为
这个问题通俗讲就是,怎么在服务器端修改页面DIV或者“调用”JavaScript。如果了解了理论篇中的HTTP协议的讲解就应该知道服务器修改页面DIV或者调用JavaScript是不可能的,服务器只能给浏览器一个全新的页面(不考虑Ajax)。那么是不是这个问题就无解了呢?确实是!但是,然而可以利用服务器给浏览器全新页面这一特性来达到好像服务器修改了客户端页面的效果。
来尝试一下在”服务器“端修改页面上的一个DIV为span
<form id="form1" runat="server">
<div id="test">改我</div>
<div>
<asp:Button ID="btnModify" runat="server" Text="Modufy" OnClick="btnModify_Click" />
</div>
</form>
对于这种需求一般有两种思路:
思路一
把需要更改的地方做成服务器端控件,这样就可以在服务器端使用规则,把想要的效果修改到全新的HTML文本中,然后传给浏览器,因此可以这样把页面改动一下,把欲改动部分用服务器端控件表示
<div id="test">
<asp:Literal ID="ltrNew" runat="server">改我</asp:Literal></div>
<div>
<asp:Button ID="btnModify" runat="server" Text="Modufy" OnClick="btnModify_Click" />
</div>
这样就可以在Button的Click事件处理程序中修改DIV中的文字了
protected void btnModify_Click(object sender, EventArgs e)
{
ltrNew.Text = "改好了";
}
看到这里可能刚入门ASP.NET的同学都要问了:您这是.NET科普嘛?这样确是比较弱,虽然常用但很多和页面交互的地方需要JavaScript来处理,并不是简单的改变文字就可以做到的,这时候就要换换思路了
思路二
本来应该客户端做的事情就应该让客户端来做。拿上面的例子,可能页面上已经有JavaScript方法来处理修改DIV内文字了,欠的就是服务器端调用了。
function modifyDivLiteral(newliteral) {
//..............
//一系列不是服务器改文字能处理的操作,比如创建新的Array、改变Div背景颜色,调用其他JavaScript函数
//............
document.getElementById('test').innerHTML = newliteral;
}
你看这个函数要做的事情相当复杂,没发通过服务器改文字做出来,怎么办!貌似服务器调用JavaScript方法是个不错的路子,但前面的理论已经告诉了我们不可能,服务器给浏览器的时一个新的HTML文本,又不是调用函数的句柄,但是如果我们往新的HTML页面里添加的调用此方法的语句不就实现了吗?来看看我们怎么实现向新的HTML文本中添加调用JavaScript的语句。
先在页面上添加一个literal控件用来存放新追加的调用JavaScript函数语句,至于放在最后是因为执行此语句的时候我们需要页面上的元素已经准备好,当然也可以通过jQuery的ready实现

<form id="form1" runat="server">
<div id="test">
改我</div>
<div>
<asp:Button ID="btnModify" runat="server" Text="Modufy" OnClick="btnModify_Click" />
</div>
</form>
<script type="text/javascript">
function modifyDivLiteral(newliteral) {
//..............
//一系列不是服务器改文字能处理的操作,比如创建新的Array、改变Div背景颜色,调用其他JavaScript函数
//............
document.getElementById('test').innerHTML = newliteral;
}
</script>
<script type="text/javascript">
<asp:Literal ID="ltrScript" runat="server"></asp:Literal>
</script>

这时候事情就简单了,可以像刚才那样修改文字一样修改Literal内容,区别只是我们需要添加的文字是JavaScript语句
protected void btnModify_Click(object sender, EventArgs e)
{
this.ltrScript.Text = "modifyDivLiteral('改好了');";
}
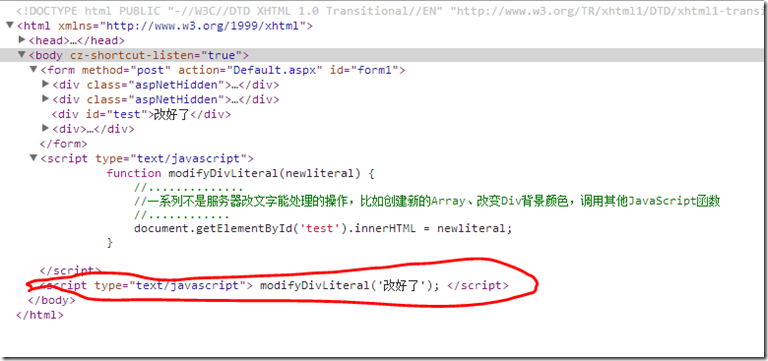
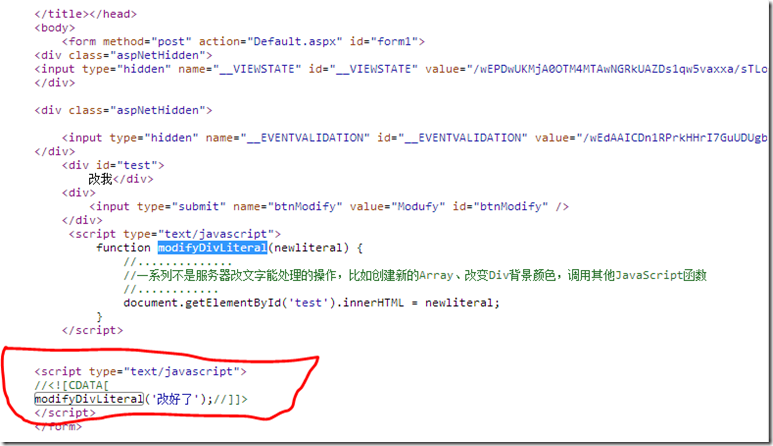
这样点击按钮后效果是这样的,可以看到Literal部分已经变成了调用函数的语句,这样DIV内容就被修改了,我们就从效果上实现的服务器“调用”JavaScript


思路二加强版
效果是有了可是这样写好丑陋啊,又得自己加个Literal,搞笑的是还得使用一对script标签包起来。
确实是,其实还有其他方法,比如调用Response.Write、Page.Controls.Append啊等等,大同小异,这样写最容易理解,一旦我们知道为什么这样就可以让服务器“调用”JavaScript后,就可以用.NET贴心的方法来做此事了,.NET团队已经想到了开发者会有这样的需求,特意设计了几个内置函数解决服务器端向页面注册脚本的问题。
Page.ClientScript.RegisterClientScriptBlock
把脚本注册到页面顶部
Page.ClientScript.RegisterStartupScript
把脚本注册到页面底部
Page.ClientScript.RegisterClientScriptInclude
向页面注册脚本文件
关于这Sanger方法具体解释及用法可以去网上搜一下资料,前两个的区别是把脚本注册到页面的什么位置,第三个可以把一个脚本文件引入页面,这个例子中应该使用Page.ClientScript.RegisterStartupScript,这时候丑陋的包装就可以删去了
<script type="text/javascript">
<asp:Literal ID="ltrScript" runat="server"></asp:Literal>
</script>
正想截屏呢,发现犯了一个错误,这个方法把脚本注册到form的底端,而不是body,所以页面也要稍微修改一下,把modifyDivLiteral方法往前放一放

<form id="form1" runat="server">
<div id="test">
改我</div>
<div>
<asp:Button ID="btnModify" runat="server" Text="Modufy" OnClick="btnModify_Click" />
</div>
<script type="text/javascript">
function modifyDivLiteral(newliteral) {
//..............
//一系列不是服务器改文字能处理的操作,比如创建新的Array、改变Div背景颜色,调用其他JavaScript函数
//............
document.getElementById('test').innerHTML = newliteral;
}
</script>
</form>

这样最后生成的页面是这样的,是不是达到预期目的了呢

未完待续
总而言之,在服务器端想让页面做某事是不可能的,要么修改页面源码,让浏览器加载新的内容,达到更新目的,要么就像预约,或者点菜,向页面注入指令,让页面在浏览器端做某事。
本来想一篇说完呢,没想到最简单的问题内容就这么多,只好分篇说了,欲知客户端如何”调用“服务器端方法,且听下回分解
ASP.NET所谓前台调用后台、后台调用前台想到HTTP——实践篇的更多相关文章
- 由ASP.NET所谓前台调用后台、后台调用前台想到HTTP——实践篇(二)
在由ASP.NET所谓前台调用后台.后台调用前台想到HTTP——理论篇中描述了一下ASP.NET新手的三个问题及相关的HTTP协议内容,在由ASP.NET所谓前台调用后台.后台调用前台想到HTTP—— ...
- ASP.NET前台JS与后台CS函数如何互相调用
摘要: 在实际的Web开发中,我们可能会常常遇到后台调用前台JS代码或者前台JS调用后台代码的情况.今天就把比较实用的前后台相互调用的方法总结出来和大家分享. 在实际的Web开发中,我们可能会常常遇到 ...
- js调用.net后台事件、后台调用前台以及js调用服务器控件
1. javaScript函数中执行C#代码中的函数: 方法一:间接触发后台代码 1.首先建立一个服务端控件按钮命名为btn1,双击进入后台将调用或处理的内容写入btn1_click中; 2.在前台写 ...
- js调用.net后台事件,和后台调用前台等方法以及js调用服务器控件的方法
http://blog.csdn.net/deepwishly/article/details/6670942 ajaxPro.dll基础教程(前台调用后台方法,后台调用前台方法) 1. javaS ...
- aspx前台调用cs后台方法
随着对于mvc的习惯使用,aspx页面渐渐用的不怎么用了,主要是生命周期感觉上比较慢,要么就用html+handler一般处理程序来装下逼.虽然不用,但还是要给刚工作的人讲下,相信不少人都想过:既然前 ...
- net中前台javascript与后台c#函数相互调用
问: 1.如何在JavaScript访问C#函数? 2.如何在JavaScript访问C#变量? 3.如何在C#中访问JavaScript的已有变量? 4.如何在C#中访问JavaScript函数? ...
- js调用.net后台事件,和后台调用前台等方法总结(转帖)
js调用.net后台事件,和后台调用前台等方法总结 原文来自:http://hi.baidu.com/xiaowei0705/blog/item/4d56163f5e4bf616bba16725.ht ...
- Asp.net中前台javascript与后台C#交互
方法一:使用Ajax开发框架,后台方法定义前添加[AjaxPro.AjaxMethod],然后就可以在前台js脚本中调用后台C#函数. 方法二:后台方法声明为public或者protected,然后前 ...
- Asp.Net Core 2.0 项目实战(10) 基于cookie登录授权认证并实现前台会员、后台管理员同时登录
1.登录的实现 登录功能实现起来有哪些常用的方式,大家首先想到的肯定是cookie或session或cookie+session,当然还有其他模式,今天主要探讨一下在Asp.net core 2.0下 ...
随机推荐
- java_maven_linux_windows下项目运行jar
我才用的是eclipse自带的export功能,暂时没把maven的打包插件研究清楚 导出jar包后,需要用解压缩打开,把配置文件copy到压缩包的内的顶级目录 保存 写 bat 脚本 @author ...
- printf与++的puzzle
int b = 0; int c = 0; int main(int argc, const char *argv[]) { printf("%d %d %d %d %d",b,b ...
- Java中关于继承、类、多态、接口的知识点
继承 含义:在面向对象编程中,可以通过扩展一个已有的类,并继承该类的属性和行为,来创建一个新的类 优点:1)代码的重用性:2)子类扩展父类的属性和方法:3)父类的属性和方法可用于子类:4)设计应用程序 ...
- windows下利用OpenVPN搭建VPNserver
一.OpenVPN是一款功能强大,可跨平台(支持Win 2000/XP/2003, Linux, Mac OS X, Solaris, FreeBSD, NetBSD, 和 OpenBSD)使用的SS ...
- 发现新大陆:一个最简单的破解SSL加密网络数据包的方法
1. 简介 相信能访问到这篇文章的同行基本上都会用过流行的网络抓包工具WireShark,用它来抓取相应的网络数据包来进行问题分析或者其他你懂的之类的事情. 一般来说,我们用WireShark来抓取包 ...
- orleans开篇之hello world
orleans开篇之hello world 什么是orleans Orleans是一个建立在.NET之上的,设计的目标是为了方便程序员开发需要大规模扩展的云服务.Orleans项目基本上被认为是并行计 ...
- C语言库函数大全及应用实例十一
原文:C语言库函数大全及应用实例十一 [编程资料]C语言库函数大全及应用实例十一 函数名: setbkcolor 功 能 ...
- CSS3 选择器读解
文章资料来自于W3Cfuns CSS3.0 四个基本的结构性伪类选择器:root 此选择器将绑定到页面的根元素中,所谓根元素,是指文档树中最顶层的元素,也就是<html>部 分. < ...
- typeof小结
- C#获取本机所有用户名
using System.DirectoryServices; using System.Runtime.InteropServices; (需要添加引用) [StructLayout(LayoutK ...
