JavaScript快速入门-BOM对象
一、什么是BOM
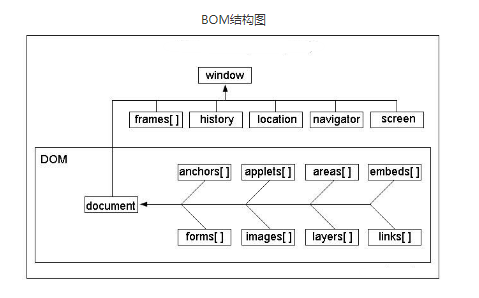
二、BOM结构图

BOM主要是对窗口的操作,开发者可以移动窗口、改变状态栏中的文本以及执行其他与页面内容不直接相关的动作。从上图可以看出Window的子对象主要有如下几个:
JavaScript frames 对象
JavaScript history 对象
JavaScript location 对象
JavaScript navigator 对象
JavaScript screen 对象
三、常用对象
window对象
history对象
location对象
四、window对象
1、window对象方法
alert() 显示带有一段消息和一个确认按钮的警告框。
confirm() 显示带有一段消息以及确认按钮和取消按钮的对话框。
prompt() 显示可提示用户输入的对话框。 open() 打开一个新的浏览器窗口或查找一个已命名的窗口。
close() 关闭浏览器窗口。
setInterval() 按照指定的周期(以毫秒计)来调用函数或计算表达式。
clearInterval() 取消由 setInterval() 设置的 timeout。
setTimeout() 在指定的毫秒数后调用函数或计算表达式。
clearTimeout() 取消由 setTimeout() 方法设置的 timeout。
scrollTo() 把内容滚动到指定的坐标。

<script>
var num = Math.round(Math.random()*100);
console.log(num);
function acceptInput(){
//2.让用户输入(prompt)并接受 用户输入结果,默认值为10.
var userNum = prompt("请输入一个0~100之间的数字!","10");
//3.将用户输入的值与 随机数进行比较
if(isNaN(+userNum)){
//用户输入的无效(重复2,3步骤)
alert("请输入有效数字!");
acceptInput();
}
else if(userNum > num){
//大了==> 提示用户大了,让用户重新输入(重复2,3步骤)
alert("您输入的大了!");
acceptInput() }else if(userNum < num){
//小了==> 提示用户小了,让用户重新输入(重复2,3步骤)
alert("您输入的小了!");
acceptInput() }else{
//答对了==>提示用户答对了 , 询问用户是否继续游戏(confirm).
var result = confirm("恭喜您!答对了,是否继续游戏?");
if(result){
//是 ==> 重复123步骤.
num = Math.round(Math.random()*100);
acceptInput() }else{
//否==> 关闭窗口(close方法).
close();
}
}
}
acceptInput()
</script>
2、window对象应用(2)【setInterval()和clearInterval()】

<!DOCTYPE html>
<html lang="UTF8">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312">
</head>
<body> </body> <input id="ID1" type="text" onclick="begin()">
<button onclick="end()">停止</button>
<button onclick="comeon()">继续</button> <script> function showTime(){
var nowd2=new Date().toLocaleString();
var temp=document.getElementById("ID1");
temp.value=nowd2; } var clock; function begin(){ if (clock==undefined){ showTime();
clock=setInterval(showTime,1000);
} } function end(){
clearInterval(clock);
} function comeon(){
showTime();
clock=setInterval(showTime,1000);
} </script>
</html>
3、setTimeout 和clearTimeout
function abc(){
alert('aaa');
}
var ID = setTimeout(abc,2000); // 2s后调用调用一次对应函数,注意:只调用一次!!
clearTimeout(ID); //清除
五、history对象
History 对象属性
History 对象包含用户(在浏览器窗口中)访问过的 URL。
History 对象是 window 对象的一部分,可通过 window.history 属性对其进行访问。
history.length // 3
History 对象方法
history对象提供了一系列方法,允许在浏览历史之间移动。
back():移动到上一个访问页面,等同于浏览器的后退键。forward():移动到下一个访问页面,等同于浏览器的前进键。go():接受一个整数作为参数,移动到该整数指定的页面,比如go(1)相当于forward(),go(-1)相当于back()。
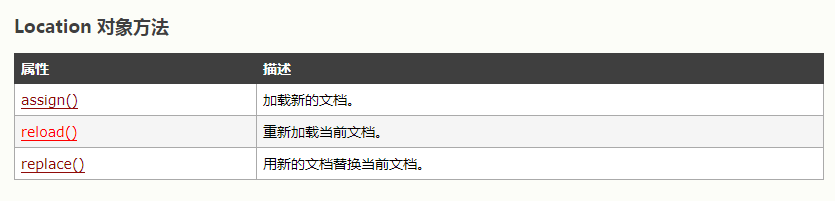
六、location对象
Location 对象包含有关当前 URL 的信息。
Location 对象是 Window 对象的一个部分,可通过 window.location 属性来访问。


注意:assign和replace方法的区别
assign(URL):跳转到指定URL,可以后退
replace(URL):直接替换成指定URL,无后退可言
JavaScript快速入门-BOM对象的更多相关文章
- JavaScript快速入门-ECMAScript对象介绍
一.概念介绍 在 ECMAScript 中,所有对象并非同等创建的.一般来说,可以创建并使用的对象有三种:本地对象.内置对象和宿主对象. 要理解这三种对象,先要理解宿主环境. 1.宿主环境 一般宿主环 ...
- JavaScript快速入门-DOM对象
一.概述 1.什么是 DOM? DOM 是 W3C(万维网联盟)的标准.DOM 定义了访问 HTML 和 XML 文档的标准: "W3C 文档对象模型(DOM)是中立于平台和语言的接口,它允 ...
- JavaScript快速入门(四)——JavaScript函数
函数声明 之前说的三种函数声明中(参见JavaScript快速入门(二)——JavaScript变量),使用Function构造函数的声明方法比较少见,我们暂时不提.function func() { ...
- 【学习笔记】:JavaScript中的BOM对象
JavaScript中的BOM对象 BOM(Browser Object Model):浏览器对象模型. BOM可用于对浏览器窗口进行访问,但BOM没有相关的标准,所以根据浏览器的不同,其中定义的对象 ...
- es6 快速入门 系列 —— 对象
其他章节请看: es6 快速入门 系列 对象 试图解决的问题 写法繁杂 属性初始值需要重复写 function createPeople(name, age){ // name 和 age 都写了 2 ...
- JavaScript快速入门-ECMAScript本地对象(Date)
JavaScript中的Date 对象用于处理日期和时间. var myDate=new Date() #Date 对象会自动把当前日期和时间保存为其初始值. 一.Date对象的方法 方法 示例 n ...
- Javascript快速入门(上篇)
Javascript的熟练之路,小弟来了. JavaScript简介:JavaScript一种直译式脚本语言,是一种动态类型.弱类型.基于原型的语言,内置支持类型.它的解释器被称为JavaScript ...
- JavaScript快速入门(一)——JavaScript概览
JavaScript是什么? JavaScript的诞生 在1995年前后,当时世界上的主流带宽为28.8Kbps,现在世界平均下载带宽为21.9Mbps(数据来源于http://www.netind ...
- javascript快速入门之BOM模型—浏览器对象模型(Browser Object Model)
什么是BOM? BOM是Browser Object Model的缩写,简称浏览器对象模型 BOM提供了独立于内容而与浏览器窗口进行交互的对象 由于BOM主要用于管理窗口与窗口之间的通讯,因此其核心对 ...
随机推荐
- mysql 索引分类以及用途分析
MySQL索引分为普通索引.唯一性索引.全文索引.单列索引.多列索引等等.这里将为大家介绍着几种索引各自的用途. 一. MySQL: 索引以B树格式保存 Memory存储引擎可以选择Hash或BTre ...
- 【转】Json判断是否存在某个属性和遍历各个属性和值
var field='uid'; var jsonObj={uid:'001'}; 一. jsonObj[field] != undefined //注意:如果field值正好是undefined那就 ...
- springmvc细节篇
前面讲了入门篇,现在来了解下springmvc的细节.mvc框架都有请求映射.数据绑定.请求处理.视图解析这几个过程,现在我们来了解springmvc中的这些细节. 1.使用@RequestMappi ...
- arcgis 10.1 导入数据到oracle 发布地图服务
机器配置说明 数据库服务器 系统:linux 软件:oracle 11G 64位 Arcgis server服务器 系统:win7 专业版 软件:arcgis server 10.1.win64_11 ...
- 基于easyui开发Web版Activiti流程定制器详解(三)——页面结构(上)
上一篇介绍了定制器相关的文件,这篇我们来看看整个定制器的界面部分,了解了页面结构有助于更好的理解定制器的实现,那么现在开始吧! 首先,我们来看看整体的结构: 整体结构比较简单,主要包括三个部分: 1. ...
- 利用grep命令查找字符串分析log文件的一次实践
需求场景: 我需要分析一个服务器访问日志,分析百度蜘蛛这个月对求索网页面的抓取情况. 分析问题: 我的一个access.log文件大小有35M,不可能直接通过打开查看.我需要过滤掉一些没有的信息,只保 ...
- selenium3驱动IE浏览器设置
前言: 使用selenium3+IE11的方式进行自动化测试 准备工作: 1.ie的驱动:IEDriverServer.exe(对应系统位数) 2.已安装好python3.selenium所需的相关服 ...
- break,continue,return和exit的区别
1.break break语句的使用场合主要是switch语句和循环结构. 在循环结构中使用break语句,就退出循环,接着执行循环结构下面的第一条语句. 如果在多重嵌套循环中使用break语句,当执 ...
- L2-014. 列车调度
L2-014. 列车调度 时间限制 300 ms 内存限制 65536 kB 代码长度限制 8000 B 判题程序 Standard 作者 陈越 火车站的列车调度铁轨的结构如下图所示. Figure ...
- 原生JavaScript技巧大收集
原生JavaScript技巧大收集 地址:http://itindex.net/detail/47244-javascript
