day72 Ajax 第一天
第一个示例:(i1+i2 )
前端数据
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body> <input type="text" id="i1">+
<input type="text" id="i2">=
<input type="text" id="i3"> <input type="button" value="ajax请求" id="b1"> <script src="/static/jquery-3.3.1.js"></script> <script>
$("#b1").on("click",function () {
//点击id是b1的按钮要做的事
var i1 =$("#i1").val();
var i2 =$("#i2").val();
//往后端提前数据
$.ajax({
url:"/ajax_add/",
type:"get",
data:{"i1":i1,"i2":i2},
success:function (arg) {
alert(arg);
$("#i3").val(arg)
}
})
})
</script>
</body>
</html>
view视图
from django.shortcuts import render,HttpResponse # Create your views here. def index(request):
return render(request,'index.html') def ajax_add(request):
print("+++++++++++++++++++++++")
print(request.GET)
# print(request.GET.get("i1"))
# print(request.GET.get("i2"))
i1 =int(request.GET.get("i1"))
i2 =int(request.GET.get("i2"))
ret =i1+i2
return HttpResponse(ret)

第二个示例(post请求+get)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body> {% csrf_token %}
<input type="text" id="i1">+
<input type="text" id="i2">=
<input type="text" id="i3"> <input type="button" value="get请求" id="b1">
<input type="button" value="post请求" id="b3"> <script src="/static/jquery-3.3.1.js"></script> <script> {###################下面为GET请求#################}
$("#b1").on("click",function () {
//点击id是b1的按钮要做的事
var i1 =$("#i1").val();
var i2 =$("#i2").val(); //往后端提前数据
$.ajax({
url:"/ajax_add/",
type:"get",
data:{"i1":i1,"i2":i2},
success:function (arg) {
{#alert(arg);#}
$("#i3").val(arg)
}
})
}) {###################下面为post请求带上csrftoken#################}
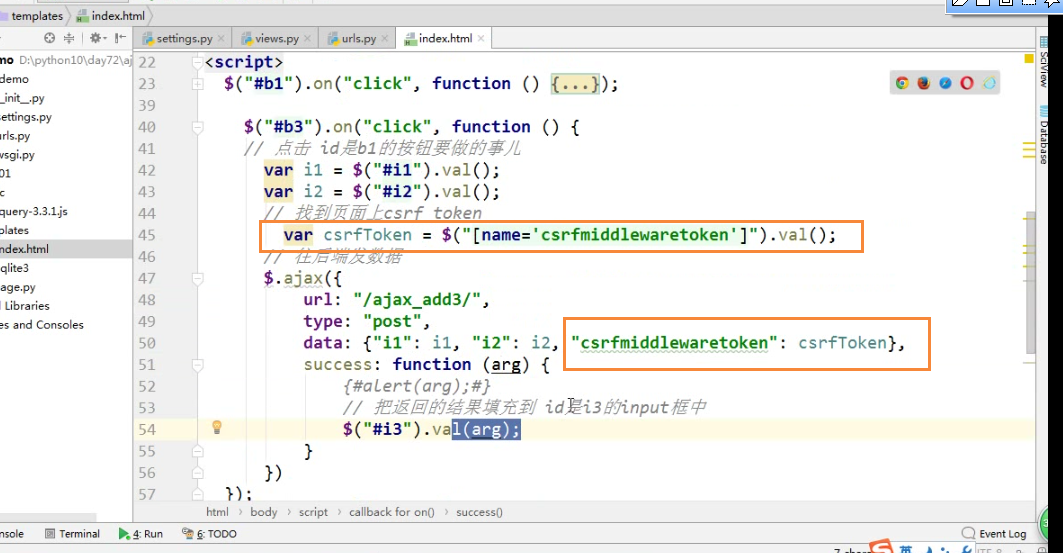
$("#b3").on("click",function () {
//点击id是b1的按钮要做的事
var i1 =$("#i1").val();
var i2 =$("#i2").val();
//找到页面上的csrftoken
var csrfToken=$("[name='csrfmiddlewaretoken']").val();
//往后端提前数据
$.ajax({
url:"/ajax_add3/",
type:"post",
data:{"i1":i1,"i2":i2,"csrfmiddlewaretoken":csrfToken},
success:function (arg) {
{#alert(arg);#}
$("#i3").val(arg)
}
})
})
</script>
</body>
</html>
views视图
from django.shortcuts import render,HttpResponse # Create your views here. def index(request):
return render(request,'index.html') def ajax_add(request):
print("get请求+++++++++++++++++++++++")
print(request.GET)
# print(request.GET.get("i1"))
# print(request.GET.get("i2"))
i1 =int(request.GET.get("i1"))
i2 =int(request.GET.get("i2"))
ret =i1+i2
return HttpResponse(ret) def ajax_add3(request):
print("post请求+++++++++++++++++++++++")
print(request.POST)
# print(request.GET.get("i1"))
# print(request.GET.get("i2"))
i1 =int(request.POST.get("i1"))
i2 =int(request.POST.get("i2"))
ret =i1+i2
return HttpResponse(ret)
路由配置
"""
from django.conf.urls import url
from django.contrib import admin
from app01 import views urlpatterns = [
url(r'^admin/', admin.site.urls),
url(r'^index/', views.index),
url(r"^ajax_add/",views.ajax_add), # get请求
url(r"^ajax_add3/",views.ajax_add3), #post请求
]
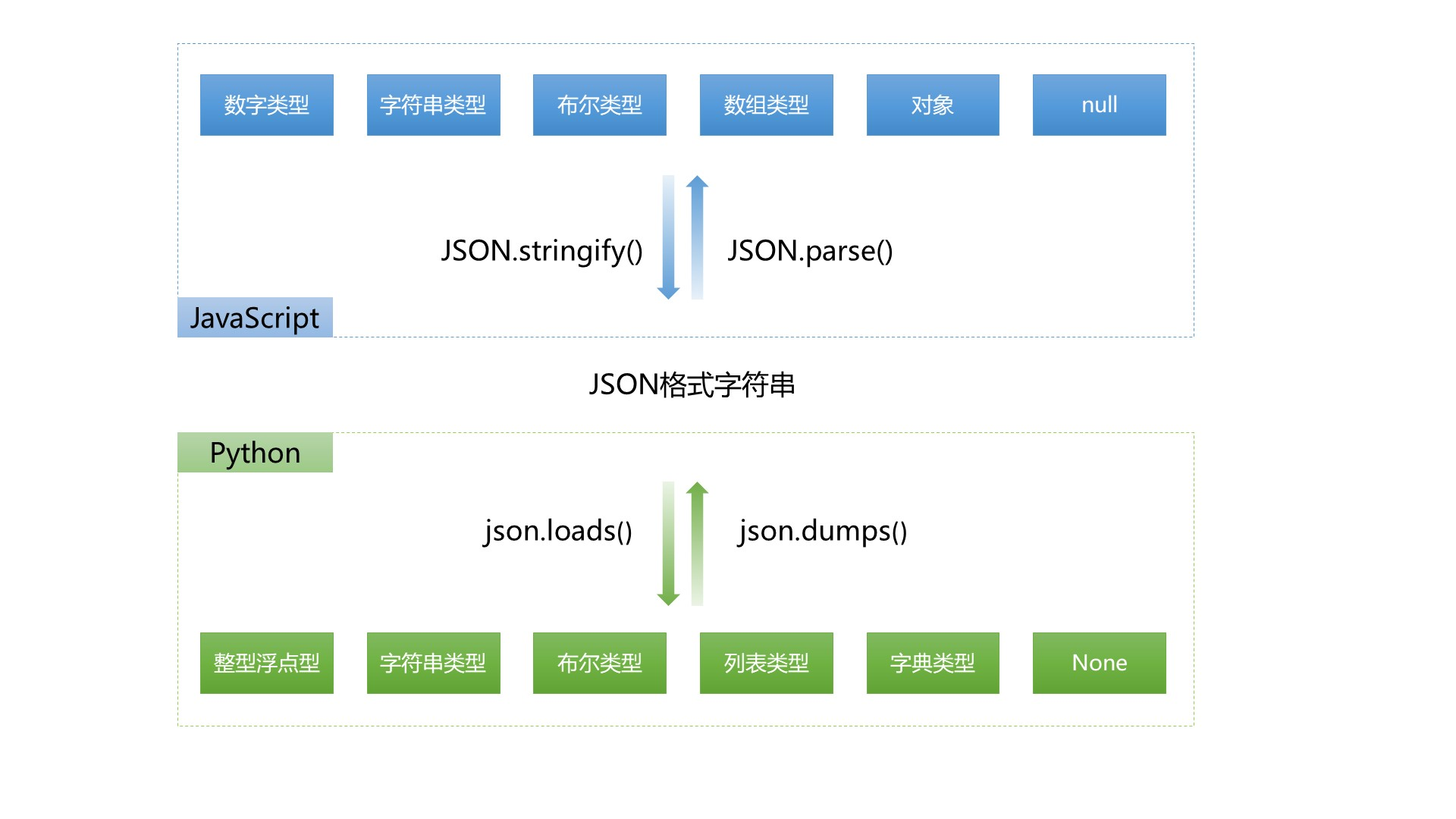
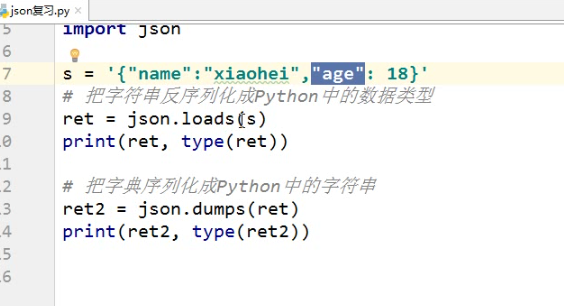
三、部分序列化知识




===================================================================================================================================
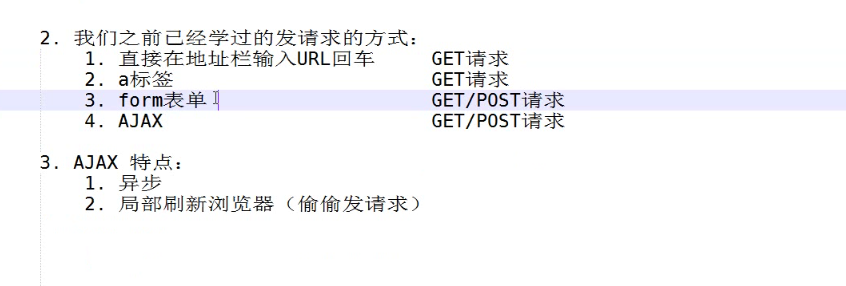
一、什么是ajax ?
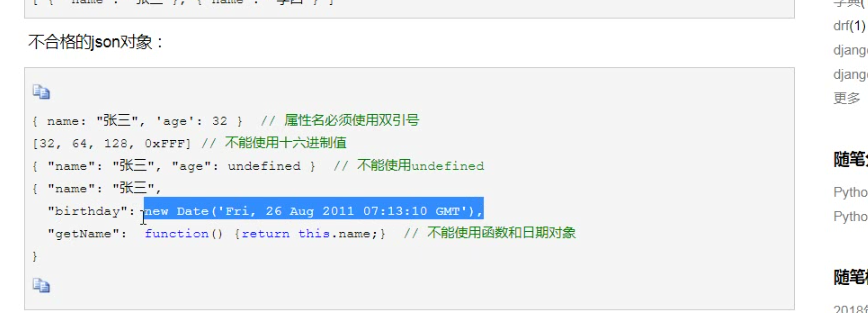
1.什么是json
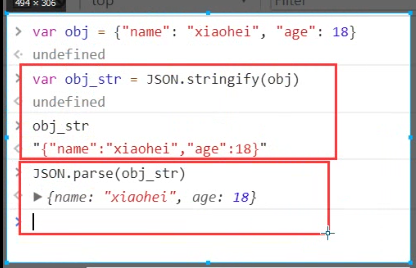
json指的是javascript对象表示法(javascript object notation)
json是轻量级的文本数据交换格式.
json独立于语言
json 使用javascript 语法来描述数据对象,但json仍然独立于语言和平台。



pickle只有python能用.
一 、案例
一、HTML 语言文件
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>index</title>
</head>
<body>
<input type="text" id="i1">+
<input type="text" id ='i2'>=
<input type="text" id ='i3'> <input type="button" value="ajax提交" id="b1">
<script src="/static/jquery-3.3.1.js"></script>
<script>
$('#b1').on('click',function(){
//点击id是b1的按钮要做的事
var i1 =$('#i1').val();
var i2 =$('#i2').val();
//往后端发数据
$.ajax({
url:'/ajax_add/',
type:'get',
data:{'i1':i1,'i2':i2},
success:function (args)
{
{#alert(args);#}
// 把返回的结果填充到id是id的input框中
$('#i3').val(args)
} })
}); </script> </body>
</html>
二、URL文件
from django.conf.urls import url
from django.contrib import admin from app01 import views
urlpatterns = [
url(r'^admin/', admin.site.urls), # url(r'^ajax_add/',views.ajax_add),
url(r'^login/$',views.login),
# url( r'^transfer/',views.transfer),
url(r'^home/',views.home),
url(r'^ajax_add/',views.ajax_add),
url(r'^index/',views.index),
url(r'^test/',views.test),
]
三、views文件
def ajax_add(request):
print(request.GET)
print(request.GET.get('i1'))
print(request.GET.get('i2'))
i1 =int(request.GET.get('i1'))
i2 =int(request.GET.get('i2'))
ret =i1 +i2
return HttpResponse(ret)
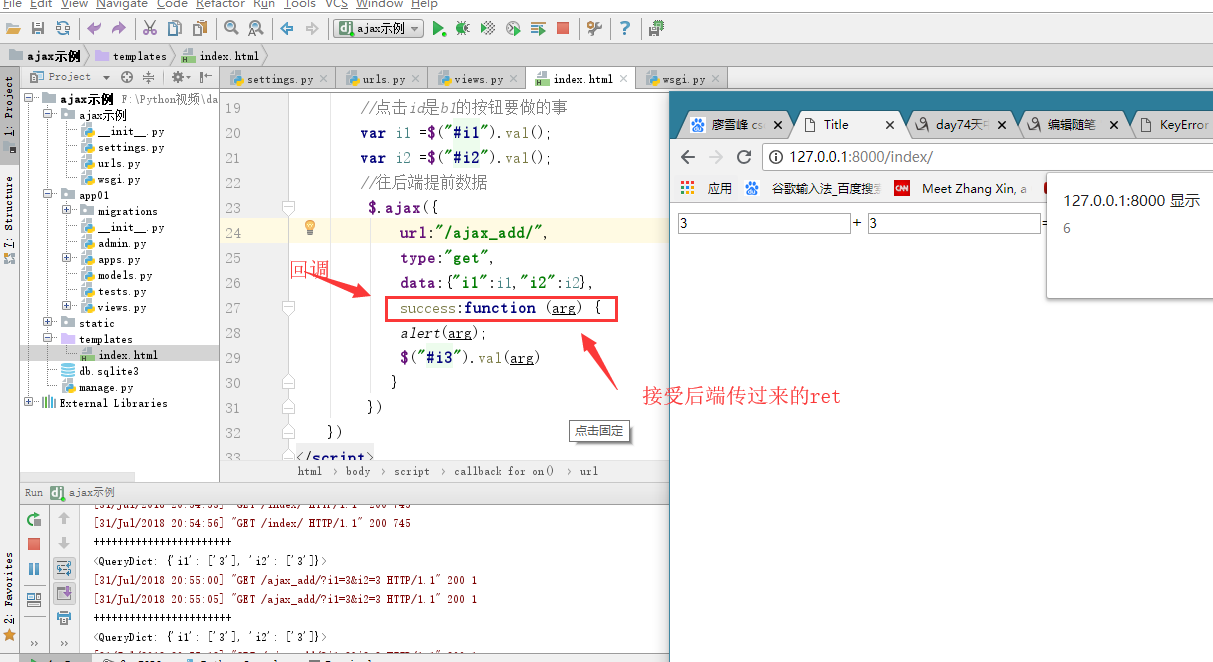
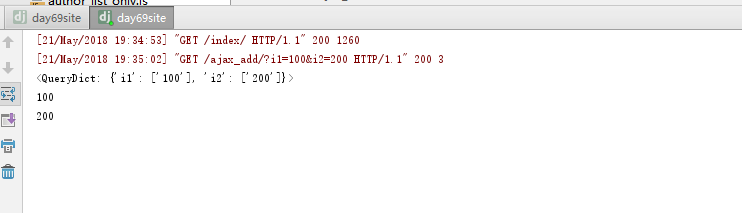
四、输出结果

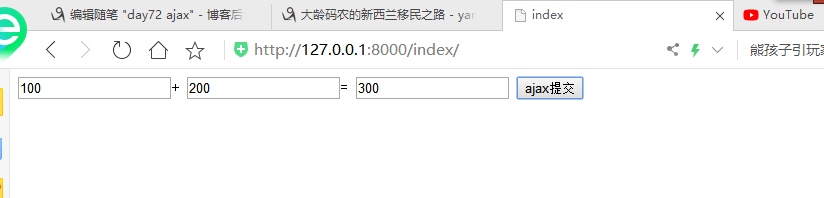
五、访问网页

三、Ajax 发送post请求
<form action="/form_add/" method="post">
{% csrf_token %}
<input type="text" name="user">
<input type="password" name="pwd">
<input type="submit">
</form> <script src="/static/jquery-3.3.1.js"></script>
<script src="/static/setupajax.js"></script>
<script>
$("#b1").on("click", function () {
// 点击 id是b1的按钮要做的事儿
var i1 = $("#i1").val();
var i2 = $("#i2").val();
// 往后端发数据
$.ajax({
url: "/ajax_add/",
type: "get",
data: {"i1": i1, "i2": i2},
success: function (arg) {
{#alert(arg);#}
// 把返回的结果填充到 id是i3的input框中
$("#i3").val(arg);
}
})
}); $("#b3").on("click", function () {
// 点击 id是b1的按钮要做的事儿
var i1 = $("#i1").val();
var i2 = $("#i2").val();
// 找到页面上csrf_token
// var csrfToken = $("[name='csrfmiddlewaretoken']").val();
// 往后端发数据
$.ajax({
url: "/ajax_add3/",
type: "post",
data: {"i1": i1, "i2": i2},
success: function (arg) {
{#alert(arg);#}
// 把返回的结果填充到 id是i3的input框中
$("#i3").val(arg);
}
})
});
$("#b2").on("click", function () {
$.ajax({
url: "/test/",
type: "get",
success:function (a) {
location.href = a;
// alert(a);
// 在页面上创建一个标签
//var imgEle = document.createElement("img");
//imgEle.src = a;
// 把创建的img标签添加到文档中
//$("#b2").after(imgEle);
}
})
})


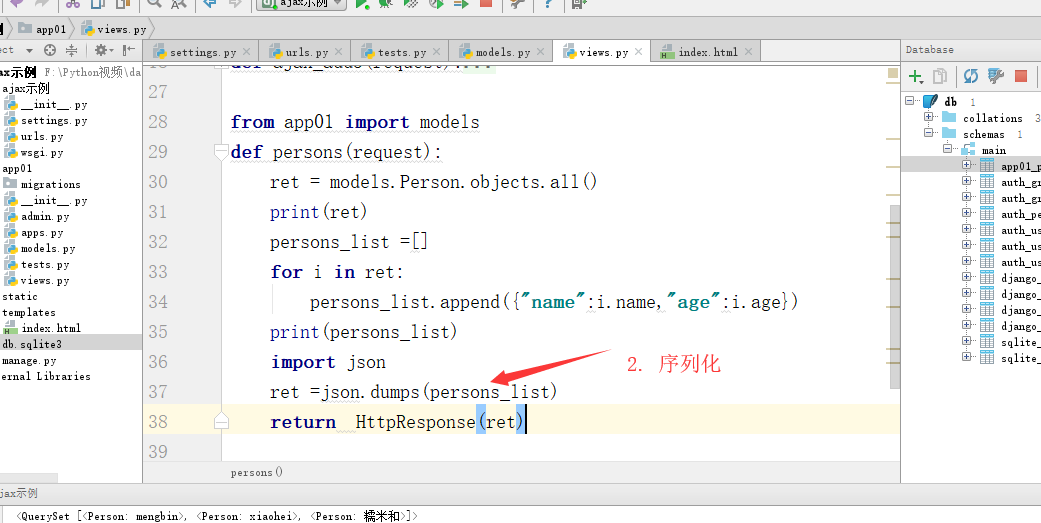
四、序列化
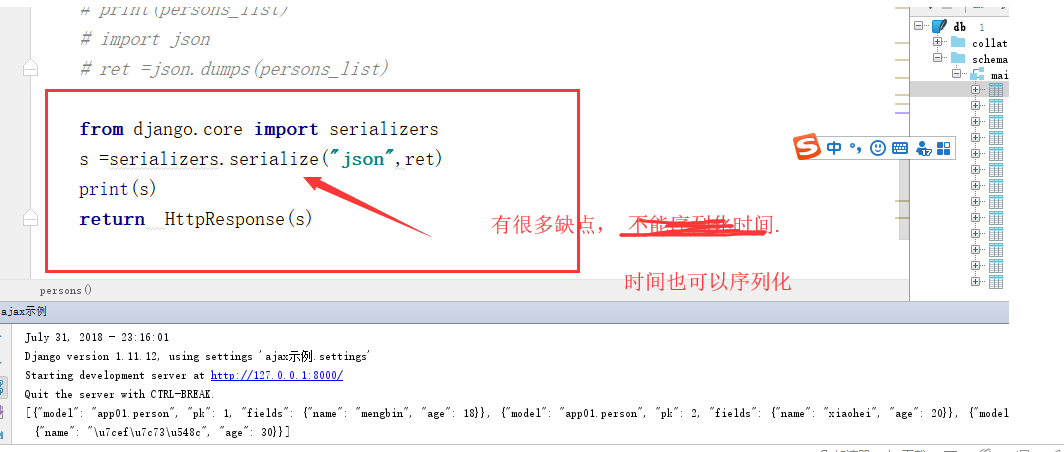
Django内置的serializers
def books_json(request):
book_list = models.Book.objects.all()[:]
from django.core import serializers
ret = serializers.serialize("json", book_list)
return HttpResponse(ret)
我们的数据中经常有日期时间,也就是datetime对象,而json.dumps是无法处理这样在类型的,那就需要通过自定义处理器来做扩展,如下:
class JsonCustomEncoder(json.JSONEncoder):
"""
自定义一个支持序列化时间格式的类
""" def default(self, o):
if isinstance(o, datetime):
return o.strftime("%Y-%m-%d %H:%M:%S")
elif isinstance(o, date):
return o.strftime("%Y-%m-%d")
else:
return json.JSONEncoder.default(self, o) def books_json(request):
book_list = models.Book.objects.all().values_list("title", "publish_date")
ret = json.dumps(list(book_list), cls=JsonCustomEncoder)
return HttpResponse(ret)
五、补充一个SweetAlert插件示例
https://github.com/lipis/bootstrap-sweetalert 下载sweetalert 插件
$(".btn-danger").on("click", function () {
swal({
title: "你确定要删除吗?",
text: "删除可就找不回来了哦!",
type: "warning",
showCancelButton: true,
confirmButtonClass: "btn-danger",
confirmButtonText: "删除",
cancelButtonText: "取消",
closeOnConfirm: false
},
function () {
var deleteId = $(this).parent().parent().attr("data_id");
$.ajax({
url: "/delete_book/",
type: "post",
data: {"id": deleteId},
success: function (data) {
if (data.status === 1) {
swal("删除成功!", "你可以准备跑路了!", "success");
} else {
swal("删除失败", "你可以再尝试一下!", "error")
}
}
})
});
})

day72 Ajax 第一天的更多相关文章
- [妙味Ajax]第一课:原理和封装
知识点总结: ajax是异步的javascrip和xml,用异步的形式去操作xml 访问的是服务端,即https://127.0.0.1/ 或者 https://localhost 1.创建一个aja ...
- Ajax第一天——入门与基本概念
什么是Ajax Ajax被认为是(Asynchronous JavaScript and XML的缩写).异步的js和xml 异步和同步:同步->类似打电话,接完一个再接下一个:异步:-> ...
- ajax第一天总结
AJAX开发步骤 步一:创建AJAX异步对象,例如:createAJAX() 步二:准备发送异步请求,例如:ajax.open(method,url) 步三:如果是POST请求的话,一定要设置AJAX ...
- ajax 第一个程序
<!doctype html> <html> <head> <meta charset="utf-8"> <title> ...
- Ajax第一课
<script language="javascript"></script> Javascript 函数创建 function 函数名(){ ...
- springmvc+ajax——第一讲(搭建)
下面是整个整合测试的代码: ajax01.html TestController web.xml springmvc.xml applicationContext.xml <!DOCTYPE h ...
- 【JavaScript】--ajax
1 什么是AJAX AJAX(Asynchronous Javascript And XML)翻译成中文就是“异步Javascript和XML”.即使用Javascript语言与服务器进行异步交互,传 ...
- 四步完成ajax的使用
什么是ajax? ajax(异步javascript xml) 能够刷新局部网页数据而不是重新加载整个网页. 如何使用ajax? 第一步,创建xmlhttprequest对象,var xmlhttp ...
- ajax 基础教程
这是一本什么书?这是一本技术类的书籍,主要从历史.XMLHttpRequest对象.怎么样于服务器交互.构建完备的Ajax开发工具箱.使用jsUnit测试javascript 代码,总之就是让我们从这 ...
随机推荐
- ROS学习笔记三(理解ROS节点)
要求已经在Linux系统中安装一个学习用的ros软件包例子: sudo apt-get install ros-indigo-ros-tutorials ROS图形概念概述 nodes:节点,一个节点 ...
- error: In function ‘void* opencv_showimg(void*)’:
今天这个问题折磨了我一下午,终于知道是为什么了,心酸历程.....赶紧来记录一下 错误: /home/wj/workspace/Loitor_VI_Sensor_SDK_V1./SDK/src/cam ...
- PAT 1079 延迟的回文数(代码+思路)
1079 延迟的回文数(20 分) 给定一个 k+1 位的正整数 N,写成 ak⋯a1a0 的形式,其中对所有 i 有 0≤ai<10 且 ak>0.N 被称 ...
- Vue.js 登录注册实现
转载 http://www.jb51.net/article/118003.htm
- FTP 搭建
FTP 搭建 FTP 是 File Transfer Protocol(文件传输协议)的英文简称,它工作在 0SI 模型的第七层,TCP 模型的第四屋上,即应用层. 一.FTP 简介 FTP 会话时包 ...
- 优质产品需求文档(PRD)写作三大原则
在上一篇文章中有介绍,产品经理的两项主要职责包括:对产品机会进行评估,以及对开发的产品进行评估.而定义即将开发上线的产品,则需要借助产品需求文档,来进行产品的特征和功能描述.PRD文档的写作会因公司. ...
- 2018.09.29 bzoj3885: Cow Rectangles(悬线法+二分)
传送门 对于第一个问题,直接用悬线法求出最大的子矩阵面积,然后对于每一个能得到最大面积的矩阵,我们用二分法去掉四周的空白部分来更新第二个答案. 代码: #include<bits/stdc++. ...
- 201.09.22 除虫药水(线性dp)
描述 在十年前,除虫是十分艰苦的工作.那时,使用普通药水进行除虫的效果极差,在一片苹果 林中使用后除掉的虫仅为极小一部分. 比如说,Bugs 镇共有 N 片苹果林,对第i 片使用普通药水可以除掉 ai ...
- 2018.08.04 spoj TTM to the moon(主席树)
spoj传送门 vjudge传送门 主席树板子题. 支持历史版本的区间和,区间和,区间修改和时光倒流. 其中新奇一点的也只有区间修改了,这个东西直接标记永久化就行了. 如果想下传标记的话也行,需要在p ...
- phalApi框架打印SQL语句
http://demo.phalapi.net/?service=User.getBaseInfo&user_id=1&__sql__=1