ddt 测试用例UI运用
import xlrd
from selenium import webdriver
import ddt
import time
import unittest class Excel(object): def __init__(self,excel_path,sheet_name):
self.excel_file=xlrd.open_workbook(excel_path)
self.sheet =self.excel_file.sheet_by_name(sheet_name)
self.sheet_name =self.sheet.name
self.rows = self.sheet.nrows
self.cols = self.sheet.ncols """返回单元格,计数(0,0)表示第一行,第一列的单元格"""
def get_sheet_data(self,row,col):
test_data = self.sheet.cell(row ,col).value """读取excel,并处理数据返回"""
def read_excel(self):
list=[]
for row in range(2,self.rows):
lists=self.sheet.row_values(row)[:self.cols]
list1=[]
dict={}
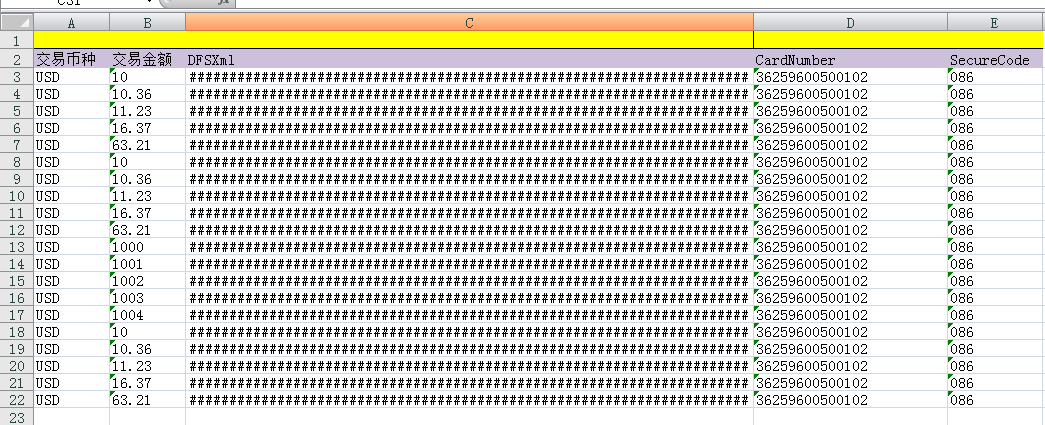
for j in range(self.cols): list1.append(lists[j].encode('utf-8')) dict['order_currency']=list1[0].decode('utf-8')
dict['order_amount']=list1[1].decode('utf-8')
dict['DFSXml']=list1[2].decode('utf-8')
dict['card_number']=list1[3].decode('utf-8')
dict['secureCode']=list1[4].decode('utf-8')
list.append(dict)
return list class Base(object):
def __init__(self,driver):
self.driver = driver
def by_xpath(self,xpath):
return self.driver.find_element_by_xpath(xpath) def by_id(self,id):
return self.driver.find_element_by_id(id) def inputText(self,ele,text):
ele.clear()
ele.send_keys(text) def getTitle(self):
return self.driver.current_url def run(browser,secureCode,order_currency,order_amount,card_number,DFSXml):
browser.get("https://dfs.oceanpayment.com/pages/testPay.html")
page = Base(browser)
page.inputText(page.by_id("secureCode"), secureCode)
page.inputText(page.by_id("order_currency"),order_currency)
page.inputText(page.by_id("order_amount"), order_amount)
js_bom = "document.documentElement.scrollTop=500"
browser.execute_script(js_bom)
page.inputText(page.by_id("order_number"),card_number)
jsToTop ="document.documentElement.scrollTop=-500"
browser.execute_script(jsToTop)
page.inputText(page.by_id("DFSXml"),DFSXml)
page.by_id("btnAdd").click()
alert = browser.switch_to_alert()
alert.accept()
time.sleep(5)
print(page.getTitle()) @ddt.ddt
class TestRun(unittest.TestCase): path=r"E://Card.xlsx" #windows 保存excel文件的路径,需要更改根据存放位置
st_name='Diners' # excel sheet 名称不变不改
test_data= Excel(path,st_name).read_excel()
def setUp(self):
opt= webdriver.ChromeOptions()
opt.add_argument('--start-maximized')
driver=webdriver.Chrome(options=opt)
driver.implicitly_wait(10)
self.driver=driver
def tearDown(self):
self.driver.close()
@ddt.data(*test_data)
def test_pay(self,dict):
run(self.driver,dict["secureCode"],dict["order_currency"],dict["order_amount"],dict["card_number"],dict['DFSXml']) if __name__ == '__main__':
unittest.main()

ddt 测试用例UI运用的更多相关文章
- ddt读取json文件测试用例的执行顺序
一. 源码的说明 在源码中,ddt的file_data函数下有这样一段话 意思是说,如果json文件的内容是字典,字典的键名将会作为测试用例名的后缀,字典的值将会作为测试数据,如果这样的话,如果键名字 ...
- UI测试用例设计,场景测试法
百度一番,没有发现详细的UI测试用例设计方法,只能自己整理一下,学习.改进. 那么正题来了,我们慢慢缕下思路: 1.整理要测实体中的,处理逻辑.触发规则.动作. 2.将场景测试抽象出来 3.到这个时候 ...
- (appium+python)UI自动化_09_unittest批量运行测试用例&生成测试报告
前言 上篇文章[(appium+python)UI自动化_08_unittest编写测试用例]讲到如何使用unittets编写测试用例,并执行测试文件.接下来讲解下unittest如何批量执行测试文件 ...
- python -- unittest测试用例函数无法传参的处理方法(ddt)
1.超继承 重写测试用例类的init方法,如下所示. import requests import unittest class XiaoheiCases(unittest.TestCase): de ...
- web自动化 -- HTMLreport(一)测试报告自定义测试用例名,重写ddt
一.需求痛点 1.HTMLreport测试报告的用例名不明确 2.希望可以自定义HTMLreport测试报告的用例名 3.痛点截图 二.解决办法 1.原因分析 HTMLreport测试报告中的用例名是 ...
- 最全的测试用例(UI)
一.文本框为字符型 必填项非空校验: 1.必填项未输入--程序应提示错误: 2.必填项只输入若干个空格,未输入其它字符--程序应提示错误: 字段唯一性校验:(不是所有字段都作此项校 ...
- ddt Ui 案例2
准备用例文件:testcase1.py testcase2.py import ddt import unittest from HTMLTestRunner import HTMLTestRunne ...
- (appium+python)UI自动化_08_unittest编写测试用例
前言 unittest是python自带的单元测试框架,类似于Junit(Java单元测试框架).支持自动化测试,可编写测试前置&后置条件,并且可批量运行测试用例并生成测试报告. 使用unit ...
- unittest(9)- 使用ddt给测试用例传参
# 1. http_request.py import requests class HttpRequest: def http_request(self, url, method, data=Non ...
随机推荐
- 记一次简单爬虫(豆瓣/dytt)
磕磕绊绊学python一个月,这次到正则表达式终于能写点有趣的东西,在此作个记录: ————————————————————————————————————————————————— 1.爬取豆瓣电影 ...
- 洛谷P4783 【模板】矩阵求逆(高斯消元)
题意 题目链接 Sol 首先在原矩阵的右侧放一个单位矩阵 对左侧的矩阵高斯消元 右侧的矩阵即为逆矩阵 // luogu-judger-enable-o2 #include<bits/stdc++ ...
- jQuery筛选结果等于true的筛选
一般来说,使用jQuery筛选器的筛选结果都是数组,可以用length>0来判断是否筛选到:但是有一些筛选结果是布尔值,需要注意: 1.hasClass 2.is
- Jquery实现可拖动进度条demo
html <div class="progress"> <div class="progress_bg"> <div class= ...
- CentOS7系列--2.1CentOS7中安装配置NTP服务
CentOS7安装配置NTP服务 NTP服务是时间同步服务 1. 安装NTPd [root@centos7 ~]# yum install -y ntp [jack@centos7 ~]$ vi /e ...
- Gson基本操作,JsonObject,JsonArray,String,JavaBean,List互转
(转自)https://www.cnblogs.com/robbinluobo/p/7217387.html String.JsonObject.JavaBean 互相转换 User user = n ...
- Oracle EBS GL 创建会计科目
SELECT ct.trx_number ,l.accounting_class_code ,l.entered_dr ,l.entered_cr ,fnd_flex_ext.get_segs('SQ ...
- 制作动态logo教程
本人从事iOS开发工作,但对特效制作很感兴趣,现提供一份教程,制作本人logo的教程. 上图是用 Photoshop 与 After Effects 与 GIF Movie Gear 合力制作的动态图 ...
- [UI] 精美UI界面欣赏[11]
精美UI界面欣赏[11]
- [翻译] JTCalendar
JTCalendar JTCalendar is a calendar control for iOS easily customizable. JTCalendar 是一个很容易定制的日历的控件. ...
