ejs引擎项目
关于这个我也很懵逼,写这篇博客就是想记录一下,有哪位大神看到之后可以略微指点一二,不胜感激.......
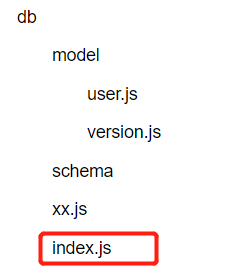
一、项目结构
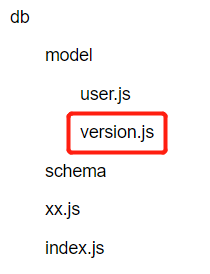
db
model
user.js
version.js
schema
xx.js
index.js
node_moudles
router
statics
css
img
views
gitignore
api.js
index.js
nodemon.json
package.json
README.md
二、各模块内容
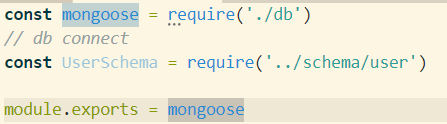
1.db---index.js


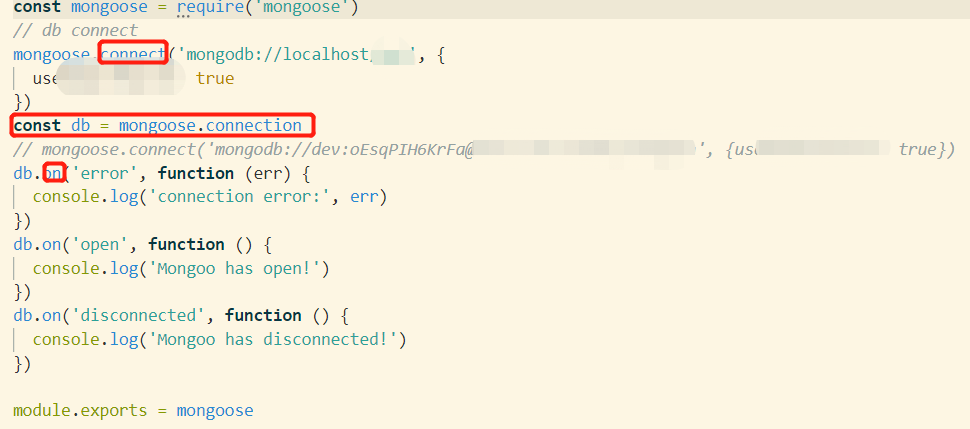
2.db--xx.js


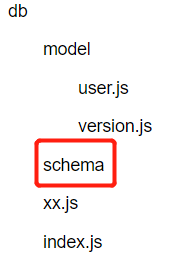
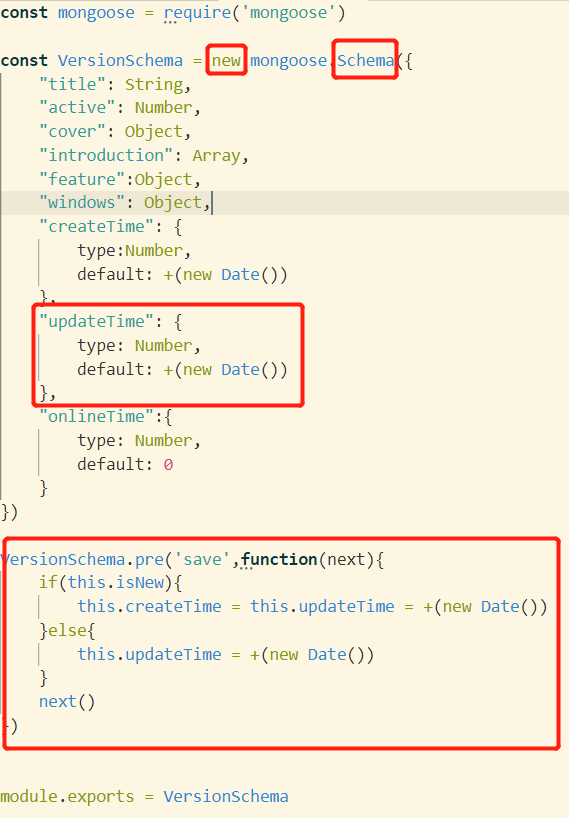
3.db---schema


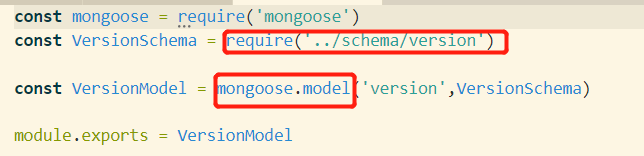
4.db---model


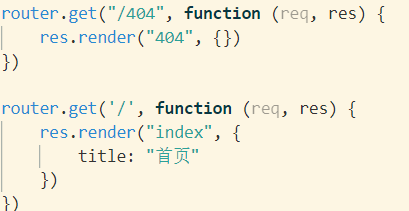
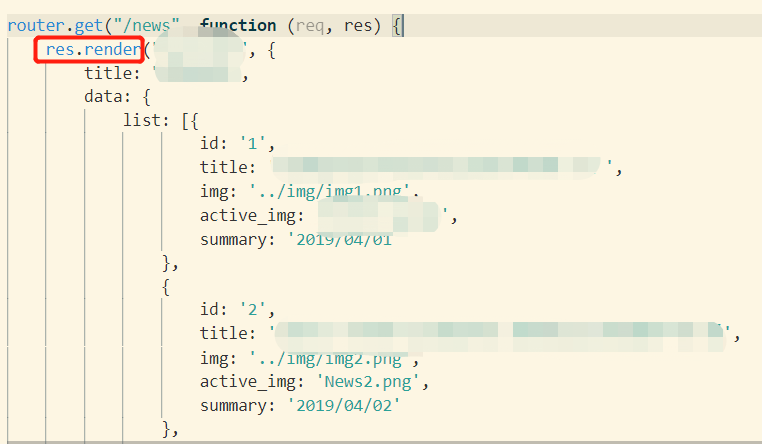
5.router






6.views

引入头部 (用include)

各使用语法

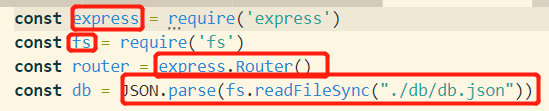
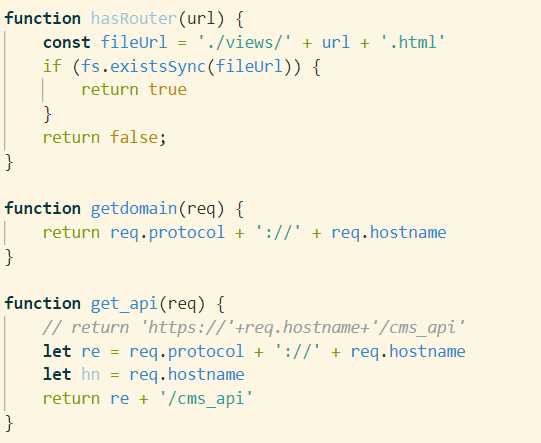
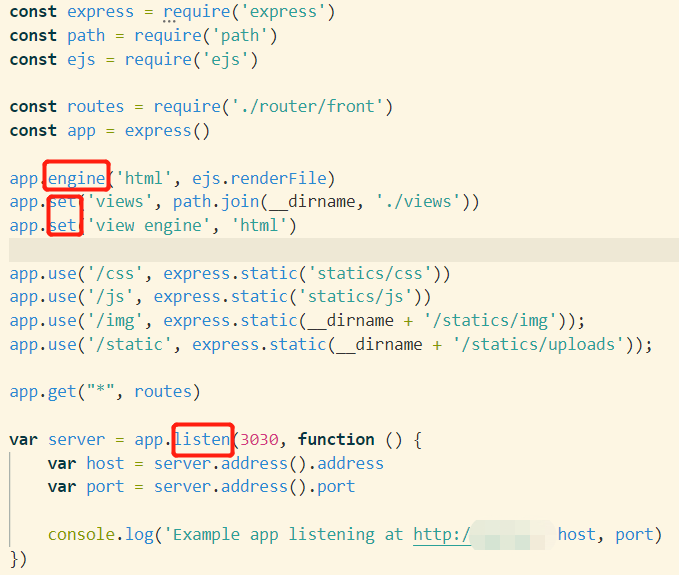
7.index.js

ejs引擎项目的更多相关文章
- 《程序猿闭门造车》之NBPM工作流引擎 - 项目整体架构
前言: 又是一年一度的圣诞节,可这关我什么事呢 :( ,好不容易周末了,还是说说NBPM吧,前不久我发布了一篇关于工作流的文章:<程序猿闭门造车>之NBPM工作流引擎 - 开篇,很多爱好工 ...
- nodejs学习(一)--express+ejs生成项目
一.说一下 首先保证node环境已经安装完毕,npm能正常使用,安装可自行百度,比较简单,在此不做赘述. 二.直接开码 安装 npm install express express-generator ...
- nodejs ejs 引擎脱离express使用
之前用ejs都是使用express创建项目,然后在app.js中配置好的ejs直接使用即可,但是最近项目中使用的手工路由模式,脱离了express,不知道怎么用了,去扒ejs的网站,各种资料,也是懵懵 ...
- node jade || ejs引擎模板
1.jade:破坏式2.ejs:保留式 -------------------------------------------------------------------------------- ...
- Nodejs学习笔记(五)--- Express安装入门与模版引擎ejs
目录 前言 Express简介和安装 运行第一个基于express框架的Web 模版引擎 ejs express项目结构 express项目分析 app.set(name,value) app.use ...
- Express安装入门与模版引擎ejs
Express安装入门与模版引擎ejs 目录 前言 Express简介和安装 运行第一个基于express框架的Web 模版引擎 ejs express项目结构 express项目分析 app.set ...
- Nodejs学习笔记(五)—Express安装入门与模版引擎ejs
前言 前面也学习了一些Node.js的基本入门知道,现在开始进入Web开发的部分: Node.js提供了http模块,这个模块中提供了一些底层接口,可以直接使用,但是直接开发网站那还是太累了,所以ht ...
- 【11】 Express安装入门与模版引擎ejs
前言 Express简介和安装 运行第一个基于express框架的Web 模版引擎 ejs express项目结构 express项目分析 app.set(name,value) app.use([p ...
- nodejs创建express+ejs项目
很多同学跟着 node.js开发指南 学习用 express+ejs 创建项目的时候,却总是无法成功,如: 运行 以下命令去创建 express+ejs 创建项目 $ express -t ejs m ...
随机推荐
- marquee 标签的使用介绍
marquee 实现滚动效果(创建滚动的文本字幕) 1.marquee 支持的属性: (1).behavior设置滚动方式: <marquee behavior="alternate& ...
- apply的“非改变this“的用法
说到apply,大家都是知道是改变this指向的,也都会立马和call联系在一起,MDN官网上也是如是说: 其实我们在平常使用call和apply的时候,都是想到他们的改变函数的this的功能, 正如 ...
- iframe的探讨
用法 1.iframe是用来在网页中插入第三方页面,早期的页面使用iframe主要是用于导航栏这种很多页面都相同的部分,这样在切换页面的时候避免重复下载. 优点 1.便于修改,模拟分离,像一些信息管理 ...
- Android深入理解Context(二)Activity和Service的Context创建过程
前言 上一篇文章我们学习了Context关联类和Application Context的创建过程,这一篇我们接着来学习Activity和Service的Context创建过程.需要注意的是,本篇的知识 ...
- iphone使用linux命令apt-get也没有问题
那么教程开始: 首先安装cydia这个越了yu就有自带的哦 然后添加源,比如apt.91.我忘了,大家可以在http://frank-dev-blog.club/?post=45找一个 查找termi ...
- 相关与卷积(数字信号处理)的数学原理及 Python 实现
数学原理 在数字信号处理中,相关(correlation)可以分为互相关(cross correlation)和自相关(auto-correlation). 互相关是两个数字序列之间的运算:自相关是单 ...
- 使用jqGrid过程中出现的问题
在使用jqGrid过程中,需要后台查询数据添加到表格中,在js中循环调用addRowData方法时出现浏览器崩溃现象. 原因:jqGrid的addRowData方法中做了一系列的处理,在后台返回数据量 ...
- 转载:python的编码处理(一)
以下内容转载自: http://in355hz.iteye.com/blog/1860787 最近业务中需要用 Python 写一些脚本.尽管脚本的交互只是命令行 + 日志输出,但是为了让界面友好些, ...
- 《编程题》穷举法求N年后有多少头牛
若一头小母牛,从出生起第四个年头开始每年生一头母牛,按这个规律,第N年时有多少头母牛? #include <iostream> int main(int argc, const char ...
- ASP.NET MVC多语言 仿微软网站效果
文章转载自:https://blog.csdn.net/cooldiok/article/details/78313513 微软作为ASP.NET的创造者,它对于官网的结构设计肯定有值得我们借鉴和参考 ...
