CSS选择器复习
通用选择器:* 选择到所有的元素
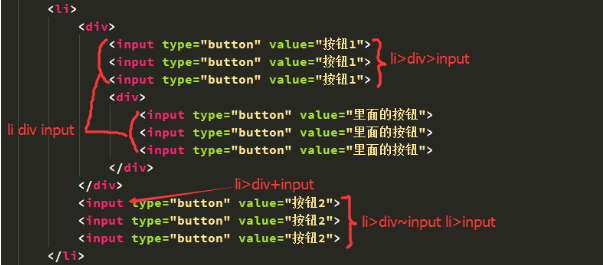
选择子元素:> 选择到元素的直接后代(第一级子元素)
相邻兄弟选择器:+ 选择到紧随目标元素后的第一个元素
普通兄弟选择器:~ 选择到紧随其后的所有兄弟元素


伪类选择器:
:before, :after在元素内容前面、后面添加内容(相当于行内元素)
CSS3结构选择器
:nth-child 选择指定索引处的子元素
nth-child(n) 父元素下的第n个子元素
nth-child(odd) 奇数子元素(同nth-child(2n-1))
nth-child(even) 偶数子元素(同nth-child(2n))
nth-child(an+b) 公式
*(nth-child从1开始)
:nth-last-child(n) 倒数第n个子元素
:nth-of-type(n) 父元素下的第n个指定类型的子元素
:nth-last-of-type 父元素下的倒数第n个指定类型的子元素
:first-child 选择父元素下的第一个子元素
:last-child 选择父元素下的最后一个子元素
:only-child 选择父元素下唯一的子元素
:only-of-type 选择父元素下指定类型的唯一子元素
:root 选择文档的根目录,返回html
div :only-child注意空格(选中div下唯一的子元素)
伪类选择器
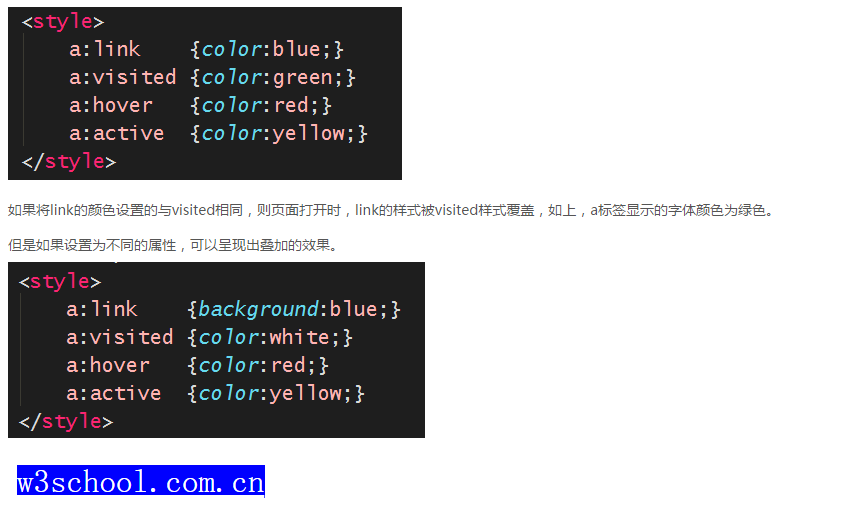
:link指向未被访问页面的链接设置样式
:visited设置指向已访问页面的链接的样式
:hover鼠标悬停时触发
:active在点击时触发
:enabled 选择启用状态元素
:disabled 选择禁用状态元素
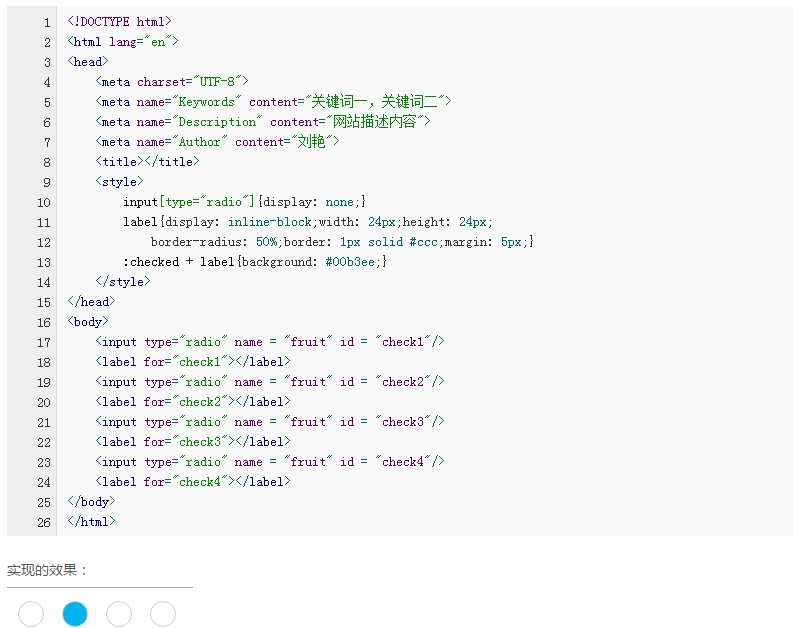
:checked 选择被选中的input元素(单选按钮或复选框)
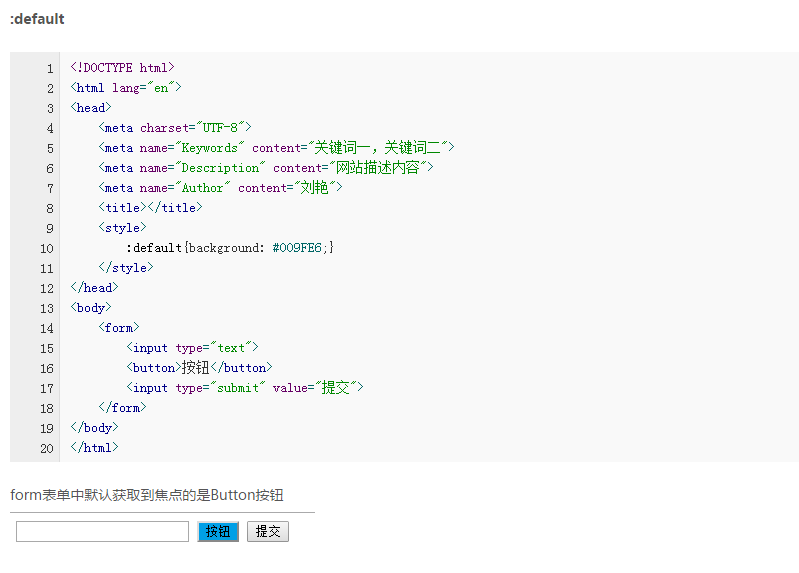
:default 选择默认元素
:valid、invalid 根据输入验证选择有效或无效的input元素
:in-range、out-of-range 选择指定范围之内或者之外受限的元素
:repuired、optional 根据是否允许:required属性选择input元素

利用label修改radio的样式:如下:


属性选择器
E[attr] 属性名,不确定具体属性值
E[attr=”value”] 指定属性名,并指定其对应属性值
E[attr ~=”value”] 指定属性名,找到的是具有此属性名,且与其它属性名之间用空格隔开,如下:

E[attr ^= “value”] 指定属性名,属性值以value开头
E[attr $=”value”] 指定属性名,属性值以value结束
E[attr *=”value”] 指定了属性名,属性值中包含了value
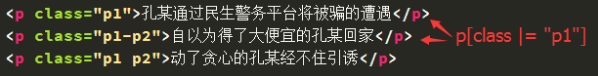
E[attr |= “value”] 指定属性名,属性值以value-开头或者值为value

CSS选择器复习的更多相关文章
- dynamic-css 动态 CSS 库,使得你可以借助 MVVM 模式动态生成和更新 css,从 js 事件和 css 选择器的苦海中脱离出来
dynamic-css 使得你可以借助 MVVM 模式动态生成和更新 css,从而将本插件到来之前,打散.嵌套在 js 中的修改样式的代码剥离出来.比如你要做元素跟随鼠标移动,或者根据滚动条位置的变化 ...
- 一个容易被忽视的css选择器
之前学的的迷糊了,也不知道什么会什么不会了,跑去面试了.别人列出一堆css选择器,本以为选择器没啥的,结果到那个多类选择器翻车了,.a.b选择同时含a,b类名的,很尴尬所以回来仔细整理了一下.目前根据 ...
- Selenium系列(十二) - 自动化必备知识之CSS选择器的详细使用
如果你还想从头学起Selenium,可以看看这个系列的文章哦! https://www.cnblogs.com/poloyy/category/1680176.html 其次,如果你不懂前端基础知识, ...
- 前端极易被误导的css选择器权重计算及css内联样式的妙用技巧
记得大学时候,专业课的网页设计书籍里面讲过css选择器权重的计算:id是100,class是10,html标签是5等等,然后全部加起来的和进行比较... 我只想说:真是误人子弟,害人不浅! 最近,在前 ...
- css选择器
常用css选择器,希望对大家有所帮助,不喜勿喷. 1.*:通用选择器 * { margin: 0; padding: 0; } 选择页面上的全部元素,通常用于清除浏览器默认样式,不推荐使用. 2.#i ...
- CSS选择器的权重与优先规则?
我们做项目的时候,经常遇到样式层叠问题,被其他的样式覆盖,或者写的权重不高没效果,对权重没有具体的分析,做了一个总结. css继承是从一个元素向其后代元素传递属性值所采用的机制.确定应当向一个元素应用 ...
- css选择器的使用详解
-.css选择器的分类: 二.常用选择器详解: 1.标签选择器: 语法: 标签名 { 属性:属性值; } 代码示例: h1 { color: #ccc; font-size: 28px; } 2.类选 ...
- js,jq,css选择器
js获取节点: var chils= s.childNodes; //得到s的全部子节点 var par=s.parentNode; //得到s的父节点 var ns=s.nextSbiling; / ...
- CSS系列:CSS选择器
选择器(selector)是CSS中很重要的概念,所有HTML语言中的标记样式都是通过不同的CSS选择器来控制的.用户只需要通过选择对不同的HTML标签进行选择,并赋予各种样式声明,即可实现各种效果. ...
随机推荐
- aarch64_g5
gtkmm24-devel-2.24.5-2.fc26.aarch64.rpm 2017-02-11 18:17 620K fedora Mirroring Project gtkmm24-docs- ...
- 关于oracle数据库死锁的检查方法
一.数据库死锁的现象程序在执行的过程中,点击确定或保存按钮,程序没有响应,也没有出现报错. 二.死锁的原理当对于数据库某个表的某一列做更新或删除等操作,执行完毕后该条语句不提交,另一条对于这一列数据做 ...
- 33 Introducing the Go Race Detector
Introducing the Go Race Detector 26 June 2013 Introduction Race conditions are among the most insidi ...
- python网络编程--进程线程
一:什么是进程 一个程序执行时的实例被称为一个进程. 每个进程都提供执行程序所需的资源.一个进程有一个虚拟地址空间.可执行代码.对系统对象的开放句柄.一个安全上下文.一个独特的进程标识符.环境变量.一 ...
- 用SQL语句添加删除修改字段、一些表与字段的基本操作、数据库备份等
用SQL语句添加删除修改字段 1.增加字段 alter table docdsp add dspcode char(200) 2.删除字段 ALTER TABLE table_NAME DROP CO ...
- R vs Python:载入包 import & library
数据科学:R & Python 工作 & Kaggle机器学习比赛 可重复函数式编程 一.Python模块的载入 包 Package 模块 module import pandas a ...
- Linux学习笔记:cat、tac、more、less、head、tail查看文件内容
Linux下查看文件内容可以通过以下命令: cat tac more less head tail nl tailf 1.cat 由第一行开始显示内容,并将所有内容输出.当文件过大时,使用cat查看不 ...
- MySQL学习笔记:coalesce
函数:coalesce 作用:返回传入的参数中第一个非NULL的值 ); # ); # 如果传入的参数所有都是NULL,则返回NULL,比如: SELECT COALESCE(NULL, NULL, ...
- Introduction to MWB Minor Mode
Introduction to MWB Minor Mode */--> Table of Contents 1. Introduction 2. Usage 1 Introduction MW ...
- Activity总结练习
package com.example.wang.myapplication; import android.content.Intent; import android.os.Bundle; imp ...
